特效介绍

图像高亮显示

按钮高亮显示

链接高亮显示
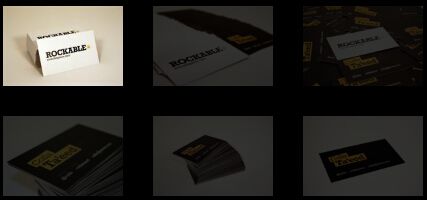
jFade 图像文本按钮高亮显示的jQuery插件:jfade是一个简单的jQuery插件,可以让你在你的网站项目的亮点。不仅是定制的消失的可能,但周围的元件控制容易使你脱颖而出的最重要的内容。想要给哪些内容突出显示,选中它,在js中给它挂个jFade()即可。
使用方法
1、引入js文件和jQuery库:
<script type='text/javascript' src='http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js'></script> <script type='text/javascript' src='js/jfade.js'></script>2、选中需要高亮的内容,如加个class="portfolio",然后调用下面的代码:
$('.portfolio').jfade({
start_opacity: ".4", //默认的透明度(范围0~1)
high_opacity: "1", //高亮的透明度,1为不透明
low_opacity: ".2", //最低透明度
timing: "500" //动画时间,单位毫秒
});
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
