 iColorPicker——基于jQuery的颜色选择器、颜色拾取器
iColorPicker——基于jQuery的颜色选择器、颜色拾取器
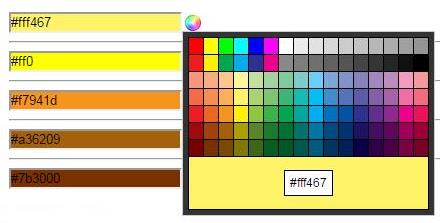
iColorPicker又是一款类似于 ColorPicker 的jQuery取色插件,整个大小只有6KB。短小精悍,只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。
 ColorPicker.js——基于jQuery的一款颜色选择器
ColorPicker.js——基于jQuery的一款颜色选择器
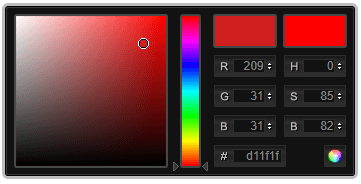
ColorPicker.js是一款基于jQuery的一款颜色选择器,它能够模拟出类似photoshop取色器一样的网页版颜色选择器插件,使用方法非常简单
 跟随和围绕鼠标旋转的七种色彩的小球js特效
跟随和围绕鼠标旋转的七种色彩的小球js特效
跟随和围绕鼠标旋转的七种色彩的小球js特效。运行下面的代码查看效果。本特效只支持IE内核浏览器。 htmlheadtitle跟随和围绕鼠标旋转的七种色彩的小球特效/titlemeta content="text/html; cha
 简单的js+css隔行换色
简单的js+css隔行换色
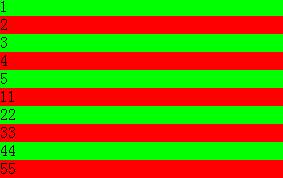
当文章列表非常长,或者数据非常长,不容易分清行与行之间的区别。这个时候,隔行换色就非常重要了。如果用css,必须每一行的背景色都需要挂样式,非常麻烦,这里使用简短的几
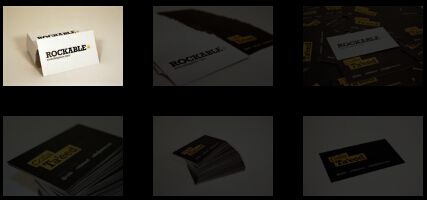
 jFade 图像文本按钮高亮显示的jQuery插件
jFade 图像文本按钮高亮显示的jQuery插件
图像高亮显示 按钮高亮显示 链接高亮显示 jFade 图像文本按钮高亮显示的jQuery插件:jfade是一个简单的jQuery插件,可以让你在你的网站项目的亮点。不仅是定制的消失的可能,但周围的
 HTML5 Canvas绘制的下雪效果
HTML5 Canvas绘制的下雪效果
下雪了,给你的网站放上下雪效果吧。本下雪插件是利用HTML5 Canvas+javascript绘制的,雪花大小没有规则,下落的线路、高度也是随机生成的,这才更接近真实的下雪效果。本插件是 模板
 js改变网站字体颜色代码,js网站字体变色特效
js改变网站字体颜色代码,js网站字体变色特效
js改变网站字体颜色代码,js网站字体变色特效。纯js特效,没有实用cook和session,不能够保存颜色改变的结果。刷新即变成初始颜色。仅供参考。运行下面代码查看效果: htmlheadtitle让浏
 jquery文字颜色渐变,jquery背景色渐变,jquery color
jquery文字颜色渐变,jquery背景色渐变,jquery color
jquery animate 动画,不支持颜色的变化。这里需要引入一个jquery插件“jquery.animate-colors.js”来达到这个效果。运行下面代码查看效果: !DOCTYPE htmlhtmlheadtitlejquery文字颜色渐变,jquery背景色渐
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
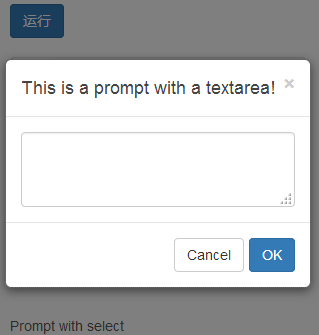
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//