 flexslider.js图片轮播插件
flexslider.js图片轮播插件
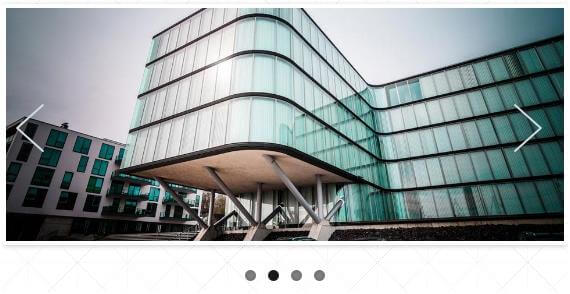
flexslider js是一款基于jQuery图片滚动插件,小巧玲珑,压缩后仅40k,但功能又很强大,拓展性很高;使用简单,无需繁琐的html;支持常规的图片轮播效果、焦点图效果、图文混排滚动、无缝滚动效果等等,并且还支持手机端等移动设备。
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 Swiper中间大图两边小图的轮播切换代码
Swiper中间大图两边小图的轮播切换代码
模仿swiper官方论坛收费轮播效果的基于Swiper 4 0 5的中间大图两边小图的Swiper轮播切换代码,效果不错,响应式,虽然论坛不免费下载,但我爱模板网在这里免费提供给有需要的朋友。
 基于jQuery的响应式图片预览插件-photoswipe.js
基于jQuery的响应式图片预览插件-photoswipe.js
photoswipe.js是一款类似于Viewer.js http://www.5imoban.net/texiao/table/201912203661.html的基于jQuery的图片查看器插件,点击图片后放大,支持上一张、下一张,能够配置右上角分享功能,支持键盘左右
 基于Aui-core和css3实现倒影效果立体图片走马灯旋转特效
基于Aui-core和css3实现倒影效果立体图片走马灯旋转特效
基于Aui-core和css3实现的带倒影效果的立体图片走马灯旋转特效,刚载入时,图片像发牌一样,一张一张有序的展开,围绕中心点立起来,鼠标左右拖拽旋转像走马灯一样旋转,可以查看
 左右拖拽旋转展示3D万花筒jQuery特效
左右拖拽旋转展示3D万花筒jQuery特效
基于jQuery和HTML5的左右拖拽旋转展示的3D万花筒效果的jQuery插件,除左右拖拽外,上下也能拖拽,每张图片都有倒影效果,上下拖拽时,光晕也会跟着变化,非常逼真。如果快速拖动并松
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 鼠标划上去依次弹出的右侧jQuery广告代码
鼠标划上去依次弹出的右侧jQuery广告代码
鼠标划上去依次弹出的右侧jQuery广告代码,鼠标滑到广告图片上,对应的广告会弹出。整个广告始终停留在右侧的中间。点击广告列表下面的按钮可以随机显示不同的广告。本广告代码
 仿麦包包首页顶部伸缩广告jQuery广告代码
仿麦包包首页顶部伸缩广告jQuery广告代码
仿麦包包首页顶部伸缩广告jQuery广告代码。页面载入完成后,2.5秒后会自动放大广告显示,页面内容自动向下延伸。显示8.5秒后自动收回,放小显示。
 jQuery打开多个标签页代码
jQuery打开多个标签页代码
jQuery打开多个标签页代码是一款网站后台常用的点击菜单打开多个标签选项卡效果,当然也可以关闭标签页,当标签数量多了超出浏览器宽度时还有左右箭头控制滚动。点击菜单,可以
 jquery仿雅虎首页tab选项卡特效,兼容IE6
jquery仿雅虎首页tab选项卡特效,兼容IE6
jquery仿雅虎首页tab选项卡特效,完美兼容IE6。jquery代码和css代码都写在html页面,如果觉得繁琐,可以新建个js和css文件,把代码拷贝进去,然后再引入这两个文件。
 跟随鼠标流动的Canvas星空特效
跟随鼠标流动的Canvas星空特效
这是一个跟随鼠标流动的Canvas星空特效,刚打开,会看到很多圆点星星一闪一闪的向您飞来,仿佛您置身于宇宙飞船之中。当您稍微移动鼠标,幅度很小,就会发现星星滑动的轨迹被拉
 基于jQuery和layer-mobile的车牌号码输入键盘
基于jQuery和layer-mobile的车牌号码输入键盘
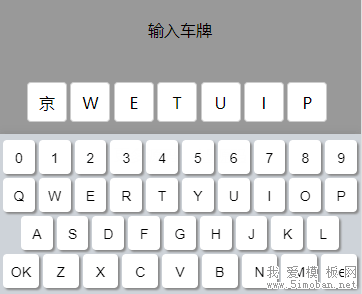
基于jQuery和layer-mobile的车牌照输入键盘是停车费收取项目、车牌录入项目等经常会用到的一款插件,用来录入车牌照,它分为七个输入框,点击第一个输入框,会弹出全国所有省份的简
 js克隆Clone拖拽效果预览
js克隆Clone拖拽效果预览
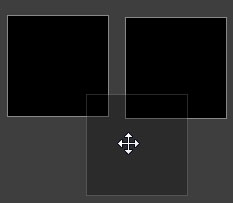
js克隆Clone拖拽效果,鼠标拖拽的时候,在松开鼠标之前,会有一个半透明的层,显示拖动的位置,和Windows 7 拖动桌面图标类似。运行下面代码查看效果: !DOCTYPE html PUBLIC "-//W3C//DTD XHT
 js鼠标拖拽效果
js鼠标拖拽效果
js鼠标拖拽层效果 鼠标拖拽div层的js拖拽代码,鼠标移动到黄色的div层,会呈现拖拽样式,按住鼠标即可对它进行拖拽。还可以锁定范围,水平锁定,垂直锁定和锁定位置,点击按钮即
 鼠标触发搜索提示js效果
鼠标触发搜索提示js效果
鼠标移动到搜索框,出现提示的js效果。本效果还需要完善,例如点击提示,会自动把点击的文字录入到输入框内,就像在百度搜索关键词,出现提示,点击提示,自动搜索关键词一样。
 基于jquery的键盘中文打字插件,JS键盘插件
基于jquery的键盘中文打字插件,JS键盘插件
jquery虚拟键盘 基于jquery的虚拟键盘。当文本框获得焦点时,就会在文本框的下面弹出和真实键盘一模一样的虚拟键盘,有点类似百度首页的虚拟输入键盘。这在一定的情况下,非常有用
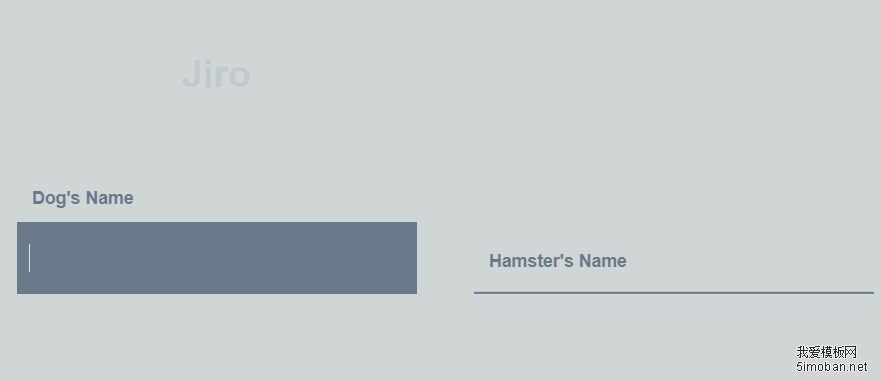
 纯css实现的小狗动画登录框
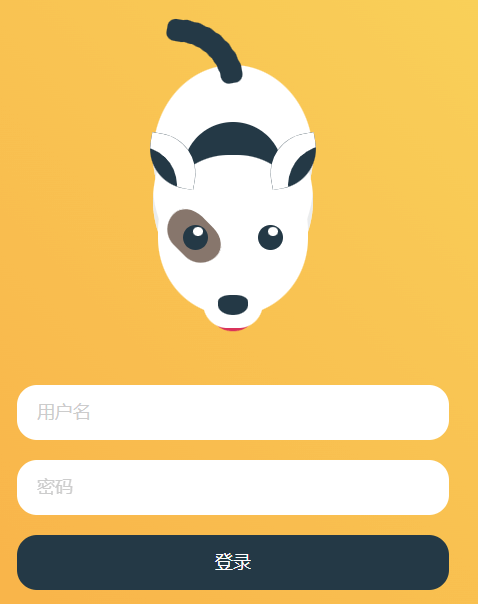
纯css实现的小狗动画登录框
纯css实现的小狗动画登录框,正常状态下,小狗会吐着舌头望着你,当用户名输入框获取焦点时,小狗会立马盯着输入框的光标,并且摇晃着身子和尾巴,随着输入时,光标位置变化而跟着变化。
 hxz-chunk-upload 1.1.0版本发布
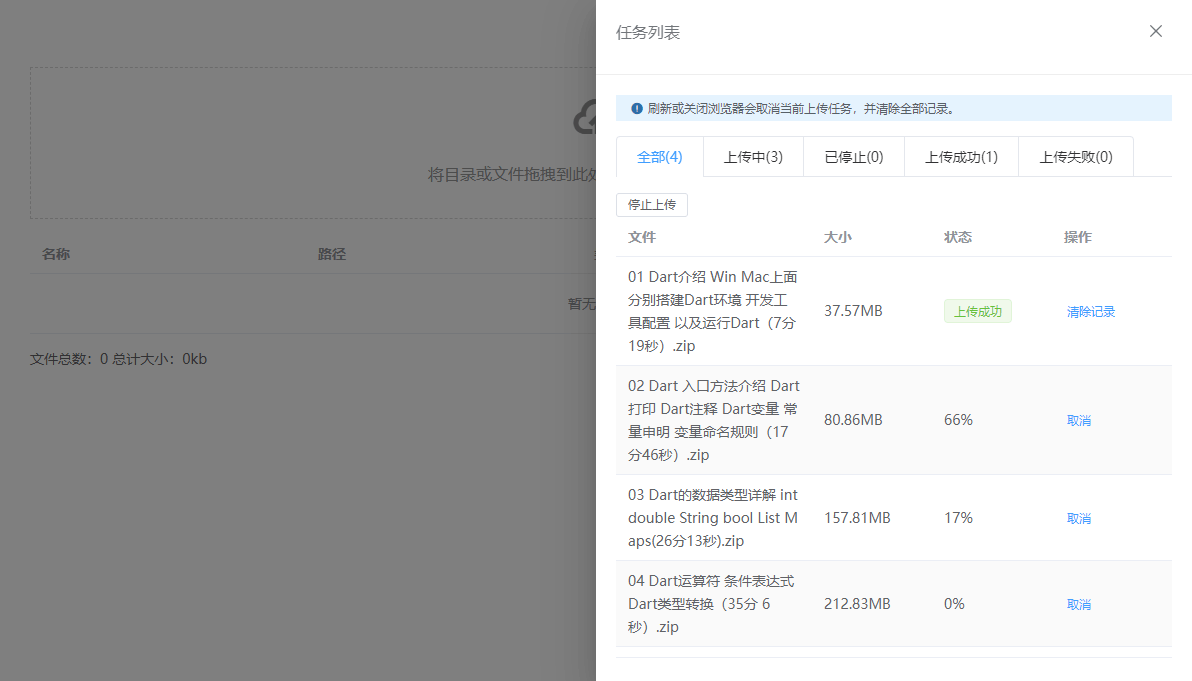
hxz-chunk-upload 1.1.0版本发布
我爱模板网之前模仿阿里云开发了一款vue3分片上传插件:hxz-chunk-upload。这次对这个版本进行了优化升级,减少了多余请求,优化了进度条显示,更加丝滑。
 vue3分片上传+批量上传+断点续传插件hxz-chunk-upload
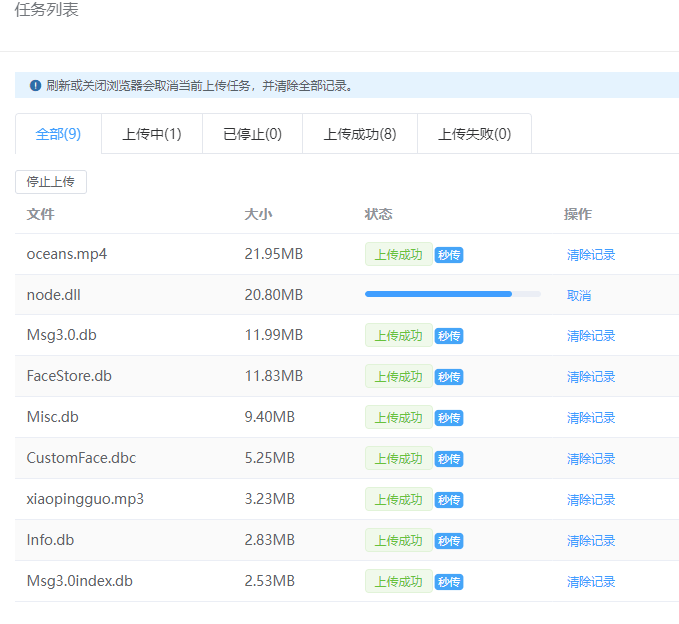
vue3分片上传+批量上传+断点续传插件hxz-chunk-upload
vue3分片上传插件,支持单文件上传,多文件上传;当为多文件时,会批量进行上传;显示文件列表,显示每个文件的上传进度;
 yx-form-create-next 基于form-create-design改造的 vue3 + form-create 表单设计器
yx-form-create-next 基于form-create-design改造的 vue3 + form-create 表单设计器
yx-form-create-next 是基于 form-create-design 改造的 vue3 + form-create 表单设计器,支持查看和设计两种模式
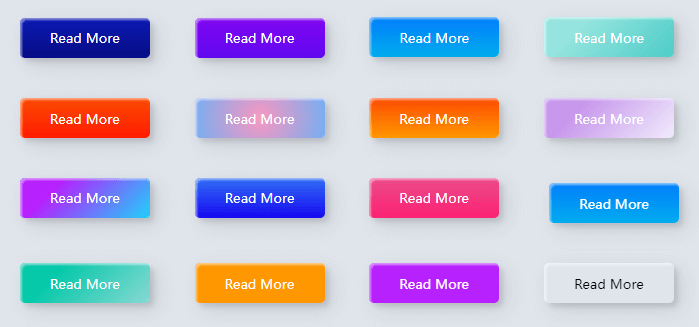
 12个精美的CSS3动画效果按钮,css3 animation button
12个精美的CSS3动画效果按钮,css3 animation button
我爱模板网推荐:精美炫酷效果的12个立体的CSS3动画效果按钮,css3 animation button,鼠标浮上去,有的按钮“凹陷”了下去、有的立体按钮“扁平化”了,有的按钮进行了3D翻转,还有的按钮“凸出”来了等等,一共12中效果,效果很不错。
 14种炫酷的CSS3文本框焦点效果
14种炫酷的CSS3文本框焦点效果
14种基于CSS3动画等的炫酷的文本框焦点效果,如获取焦点提示文字跑到上面,有点类似IOS原生输入框,如inpu获取焦点,下边框变色展开,如inpu获取焦点,边框“裂开”、如input获取焦点
 jquery-confirm.js 弹窗插件
jquery-confirm.js 弹窗插件
query-confirm是一款个人觉得比element Plus、ant design的dialog更美观的功能强大的弹窗插件,支持alert、prompt、confirm以及复杂的dialog等多种形式,并且支持自定义皮肤,定义各种动画效果等。这里就不一一介绍,可以点击文章末尾的预览按钮进行查看。
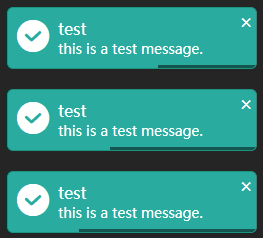
 Toaster.js - 基于jQuery的带进度条的Material Design风格toast插件
Toaster.js - 基于jQuery的带进度条的Material Design风格toast插件
Toaster js是一款基于jQuery的带进度条的Material Design风格toast插件。Toaster js提供5种主题,以及众多配置参数,用于显示toast类型的消息提示框。简单易用,非常方便。
 dragula,一款优秀的js拖拽插件
dragula,一款优秀的js拖拽插件
Dragula是一款优秀的js拖拽插件。提供 CDN、AngularJS 和 React三种方式,使用简单,不依赖任何其他js库,拖拽动画、自己计算排序。
 PFold:基于css3的立体折叠展开和收起代码
PFold:基于css3的立体折叠展开和收起代码
基于CSS3+jQuery+html5的PFold立体折叠展开和收起的代码,多种效果,如点击后,在原地展开,从一个小小的取域,展开四五倍,展示更多内容,或者从展开位置偏移,以便于展开后的中心点
 jquery.fullscreen.js jQuery全屏插件
jquery.fullscreen.js jQuery全屏插件
jquery.fullscreen.js jquery.fullscreen.js是一款基于jQuery的全屏幕插件,能够让您的网页像按下f11一样全屏显示,更加强大的是,它不仅能让您的整个网页全屏显示,也可以指定某个容器,当全
 页面加载完之前显示加载动画的效果,js页面加载动画教程
页面加载完之前显示加载动画的效果,js页面加载动画教程
页面加载jquery特效 一般网页如果图片过大,数据量过多,或者网页动画执行之前加载时显示的空白等等,就需要一个在页面加载完成之前显示的提示,比如“页面加载中”等。本页面加
 利用meta的refresh功能跳转页面
利用meta的refresh功能跳转页面
没有js代码,完全利用html meta的http-equiv的refresh方法,实现的几秒后跳转页面的功能。它的content包含两个参数,第一个是跳转时间,第二个是跳转的地址
 鼠标划过一行文字“拉动”文字如琴弦的效果
鼠标划过一行文字“拉动”文字如琴弦的效果
jQuery实现,类似于妙味课堂首页的链接,鼠标滑过链接,文字会被“拉动”并回弹,类似于手指拨动琴弦的效果,非常炫酷,下面是效果图: 运行下面的代码进行测试: !DOCTYPE htmlhtml
 font-awesome css文字图标
font-awesome css文字图标
在做网站的时候,图片越少越好。现在,扁平化网站布局越来越流行,投影、立体效果、渐变色、大副背景图片很少用了,纯色、小图标成了流行趋势。但是网站如果图标比较多,做成
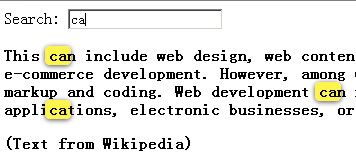
 jQuery高亮显示网页关键词
jQuery高亮显示网页关键词
jQuery高亮显示网页关键词,当您在输入框输入想要搜索的字母时,下面的文字,凡是与这个字母或单词相同,就会自动高亮显示。很实用的一款插件。运行下面代码查看效果: !DOCTYPE
 CSS3打造发光闪烁的loading效果
CSS3打造发光闪烁的loading效果
CSS3打造发光闪烁的loading效果,背景灯光忽明忽暗,有两种颜色。文字闪烁,打字机效果。采用css3的animation动画、box-shadow盒子阴影等效果制作。兼容IE9+、火狐、360急速等浏览器。
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 MSClass文字向上滚动,MSClass文字滚动插件
MSClass文字向上滚动,MSClass文字滚动插件
MSClass文字向上滚动,MSClass文字滚动插件。文字会不间断向上滚动,每滚动一次短暂停留一会。滚动一次显示三行文字。鼠标移上去,会停止。
 iColorPicker——基于jQuery的颜色选择器、颜色拾取器
iColorPicker——基于jQuery的颜色选择器、颜色拾取器
iColorPicker又是一款类似于 ColorPicker 的jQuery取色插件,整个大小只有6KB。短小精悍,只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。
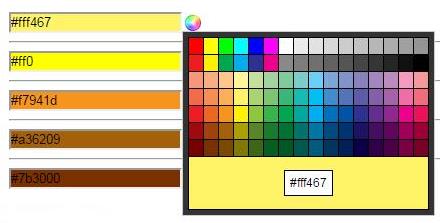
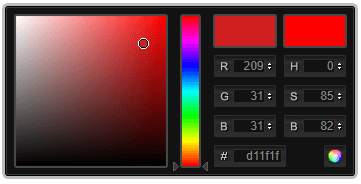
 ColorPicker.js——基于jQuery的一款颜色选择器
ColorPicker.js——基于jQuery的一款颜色选择器
ColorPicker.js是一款基于jQuery的一款颜色选择器,它能够模拟出类似photoshop取色器一样的网页版颜色选择器插件,使用方法非常简单
 HTML5 Canvas绘制的下雪效果
HTML5 Canvas绘制的下雪效果
下雪了,给你的网站放上下雪效果吧。本下雪插件是利用HTML5 Canvas+javascript绘制的,雪花大小没有规则,下落的线路、高度也是随机生成的,这才更接近真实的下雪效果。本插件是 模板
 jFade 图像文本按钮高亮显示的jQuery插件
jFade 图像文本按钮高亮显示的jQuery插件
图像高亮显示 按钮高亮显示 链接高亮显示 jFade 图像文本按钮高亮显示的jQuery插件:jfade是一个简单的jQuery插件,可以让你在你的网站项目的亮点。不仅是定制的消失的可能,但周围的
 简单的js+css隔行换色
简单的js+css隔行换色
当文章列表非常长,或者数据非常长,不容易分清行与行之间的区别。这个时候,隔行换色就非常重要了。如果用css,必须每一行的背景色都需要挂样式,非常麻烦,这里使用简短的几
 uni-app利用Exif.js读取相册照片拍摄的经纬度和时间--izExif.js
uni-app利用Exif.js读取相册照片拍摄的经纬度和时间--izExif.js
最近在用uni-app开发一款旅游app,客户要求能够通过选择相册,读取照片的经纬度和地址。我知道Exif js可以,但是它并没有针对app进行单独的改造,好在我找到了官方插件库里有,点击下载izExif js。
 基于Aui-core和CSS3的3D骰子特效
基于Aui-core和CSS3的3D骰子特效
这是一个基于Aui-core和CSS3的3D骰子特效,初始化时,骰子的六个面从六个方向汇集,组合成红色的骰子,鼠标浮动上去有hover效果。鼠标推拽能够查看几个面。滚动滚轮能够放大缩小,一
 ShearPhoto 2.3图片截取编辑插件
ShearPhoto 2.3图片截取编辑插件
ShearPhoto 2.3是一款免费开源基于HTML5+JS+PHP、java的优秀图片、头像截图、压缩、编辑的插件,支持对几十兆的图片压缩到合理的尺寸,而不必借助于PS。支持十几种图片特效。支持对图片
 HTML5+Canvas下雪雪花飘落代码
HTML5+Canvas下雪雪花飘落代码
基于HTML5 CANVAS的snowflakes.js制作的下雪雪花飘落代码,雪花随机大小,随机透明度,随机位置,缓缓下落。非常时候在圣诞节或春节的主题网站上作为网站的前景效果来使用。而且可以配
 非常美的基于Html5+canvas的河上月亮倒影特效
非常美的基于Html5+canvas的河上月亮倒影特效
这是一个基于Html5+canvas的非常美的河上月亮倒影特效,河面波光粼粼,碧波荡漾,水波纹不停扩散开来,并且很多随机的水泡冉冉升起。canvas占满全屏,作为个人博客模板的背景相当合
 基于Canvas的背景绚丽风车绽放特效
基于Canvas的背景绚丽风车绽放特效
基于Canvas的,非常漂亮的背景风车形状的剪纸鲜花绽放特效,初始化时会有很多随机位置、随机颜色、随机风车形状剪纸效果,并且还会增加一些和缓慢放大旋转一些。非常适合儿童类
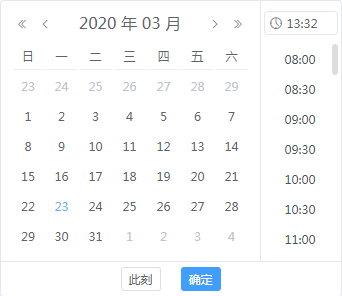
 XnDatePicker日期选择器插件
XnDatePicker日期选择器插件
XnDatePicker 是一个支持移动端和 PC 端的漂亮、强大的日期时间选择器。它提供了丰富的功能,包括日、周、周次、月、年、区间等多种类型的时间选择,并且支持时间类型,如 datepicker、datetimepicker、daterangepicker 等。该项目持续更新,旨在满足各种日期时间选择的需求
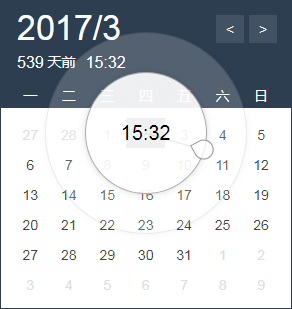
 基于Aui-core+CSS3的3D时钟旋转切换js特效
基于Aui-core+CSS3的3D时钟旋转切换js特效
这是一款基于Aui-core+CSS3的带有倒影的3D时钟旋转切换js特效,非常大气,时间切换时,当前数字会沿着中心旋转90°,切换到下一个数字。没有用到一张图片,纯css和js实现。放在个人博
 wui-date.js 一款基于angular的好看日历选择插件
wui-date.js 一款基于angular的好看日历选择插件
wui-data.js ( wdate )是一款基于 angular 的js日历选择插件,界面美观,功能强大,使用简单。支持选择年月日、选择年月、选择年月日时分秒,还可以自定义css样式等。
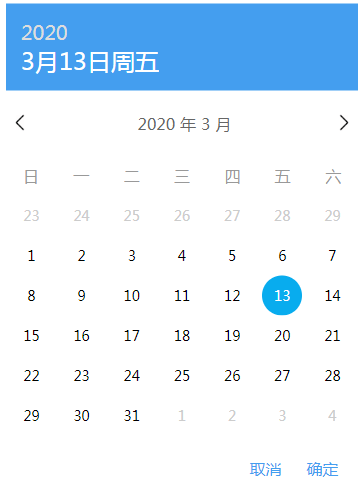
 蓝色简约手机端jQuery日历插件
蓝色简约手机端jQuery日历插件
手机端蓝色简约基于jQuery的日历插件,兼容现代主流浏览器。顶部显示中文的日期,下面是日历,点选日期,上面的日期实时变化。点击日历上方的日期,能够切换到年份选择,点击年
 多功能jQuery日期时间插件ECalendar
多功能jQuery日期时间插件ECalendar
Ecalendar.jquery.min.js是一款基于jQuery的简洁强大UI美观的个性多功能日期时间选择插件。ECalendar 提供了WEB时间日历选择趋近完美的解决方案。 它使用方便,提供了各种配置参数,还提供了
 黑色扁平化日期选择插件datepicker.js
黑色扁平化日期选择插件datepicker.js
日期选择插件datepicker.js 黑色扁平化日期选择插件datepicker.js,是一款使用非常方便的,选择日期的方式和Windows的日历选择方式一样的日期选择插件,可自定义多种日期选择展示效果,默
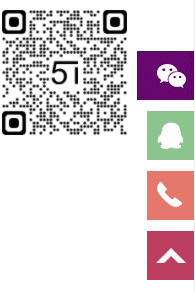
 模仿小猪cms官网右侧悬浮在线客服jquery代码
模仿小猪cms官网右侧悬浮在线客服jquery代码
模仿小猪cms官网右侧悬浮在线客服jquery代码,功能包括二维码,客服QQ,客服电话,返回顶部按钮等。默认收起来,鼠标附上去展开。使用的话,将QQ、二维码和电话换成您的。
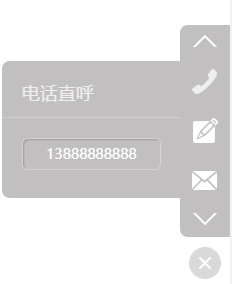
 带上下箭头的在线客服js代码
带上下箭头的在线客服js代码
带上下箭头的在线客服js代码,点击上箭头往上滚动,点击下箭头往下滚动,点击关闭按钮会收起来,再次点击会展开。鼠标浮动到功能按钮,会从侧边弹出相关功能。如电话号码、留
 带返回顶部和二维码的在线客服js代码
带返回顶部和二维码的在线客服js代码
我爱模板网分享一款简约的带返回顶部、二维码、QQ和百度商家口碑按钮的在线客服js代码,当滚动条滚动超过100px时,就会出现返回顶部按钮,点击回到顶部,同时返回顶部按钮消失。
 dedecms织梦在线客服插件
dedecms织梦在线客服插件
这是一款基于dedecms织梦的在线客服插件,平时悬浮于网站右侧,点击可展开和收起,可在dedecms后台进行添加和删除客服,添加或删除后,刷新下就会发生变化。本插件支持QQ在线客服、
 右侧展开和收起的qq在线客服代码
右侧展开和收起的qq在线客服代码
qq客服代码 固定在右侧,随滚动条滚动的展开和收起的qq在线客服代码,点击“在线咨询”,就会展开一个巨大的QQ头像,点击即可进行QQ聊天,在QQ头像下面,是售前咨询热线和售后咨
 CSS3抽屉动画客服代码
CSS3抽屉动画客服代码
客服代码 基于css3的非常简约漂亮的抽屉式动画效果的旺旺客服代码,旺旺图标、返回顶部图标以及淘宝图标都是用的“iconfont”字体图标。背景的缓缓的颜色渐变用的是css3的“linear-
 扁平化风格QQ在线客服代码
扁平化风格QQ在线客服代码
扁平化的在线客服代码,包括qq、官方微信、客服电话和返回顶部。鼠标浮动到官方微信,会滑出官方微信二维码,浮动到电话上,会滑出电话号码,当滚动条滚动超过一屏,就会出现
 抽屉式的依次滑出的QQ在线客服
抽屉式的依次滑出的QQ在线客服
qq客服代码 基于jQuery的抽屉式的依次滑出的QQ在线客服,一开始只显示六个按钮,当鼠标移动到按钮上时,会像抽屉一样,从右侧滑出按钮的功能名称,当移动到“人民币”标志的按钮
 clappr: 一个开源、可扩展的流媒体播放器插件
clappr: 一个开源、可扩展的流媒体播放器插件
clappr是一个开源(BSD 3-clause)的网络流媒体播放器,支持IE10+和大部分现代浏览器,拥有丰富的扩展插件,如进度条缩略图、标记、播放速率、动态覆盖物等,界面简洁美观,使用方便
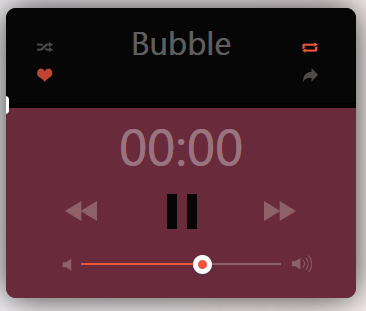
 hxz-mini-audio-player vue3迷你音乐播放器
hxz-mini-audio-player vue3迷你音乐播放器
hxz-mini-audio-player是一款基于vue3的迷你音乐播放器,界面全部自定义,支持上一曲下一曲、支持调整音量,通过滑块或者将鼠标放到滑块上滚动滚轮,可以实现音量大小控制
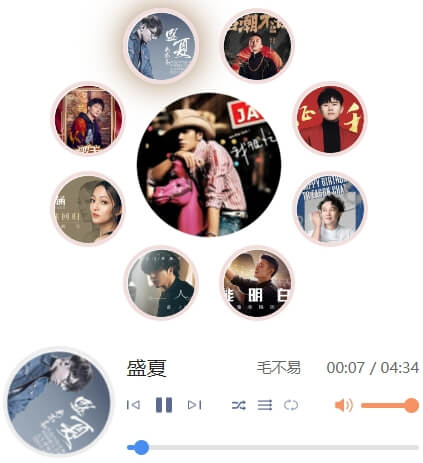
 hxz-audio-player vue3音乐播放器插件
hxz-audio-player vue3音乐播放器插件
hxz-audio-player是一款基于vue3的音乐播放器,支持最多九首歌曲,至少一首,界面全部自定义,支持上一曲下一曲、支持调整音量,通过滑块或者将鼠标放到滑块上滚动滚轮,可以实现播放进度控制和音量大小控制。点击封面图,播放对应的音乐,音乐专辑图会显示在下方并自动播放,播放中封面图会自动旋转。
 js+html5录音插件Recorder.js
js+html5录音插件Recorder.js
Recorder.js是一款基于html5音频处理等新特性的录音插件,支持录制WAV等格式,支持到处录音文件等。当然,为了能使用此插件,必须要遵从下面的规则: 1、必须在chrome等现代浏览器,
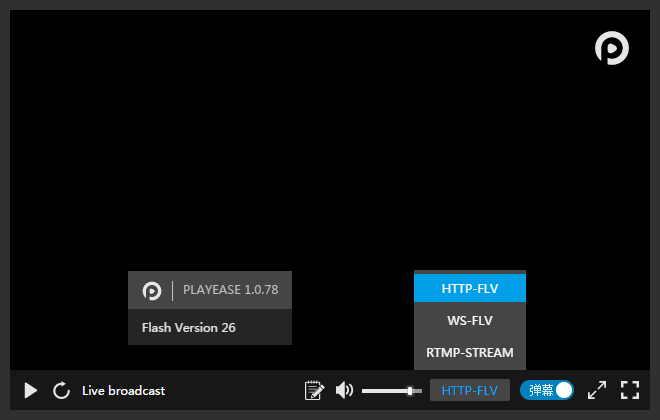
 playease.js视频播放插件,支持FLV/fMP4/DASH等,兼容IE8+
playease.js视频播放插件,支持FLV/fMP4/DASH等,兼容IE8+
playease.js是一个HTML5播放器,支持HTTP-FLV、WebSocket-FLV、WebSocket-fMP4、MPEG-DASH、RTMP(IE8-10)、HLS(iOS)等直播,以及HTML5之3大格式。同样采用MVC、事件驱动等,源码易于阅读和扩展。支持自定义水
 jquery.jplayer音乐播放器插件
jquery.jplayer音乐播放器插件
这是一款界面扁平化美观的基于jQuery的音乐播放器插件:jquery.jplayer.min.js和jplayer.playlist.min.js,支持播放ogv、m4v、oga、mp3格式。支持设置声音、专辑图、音乐标题、快进快退,随机播放
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
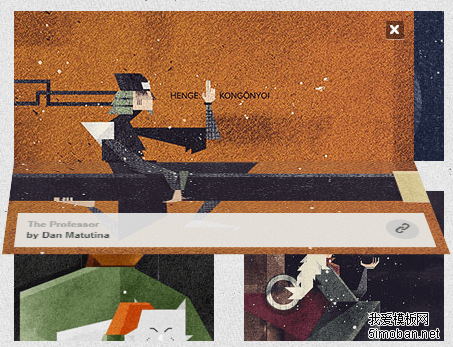
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者