
前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。

今天用QQ登录discuz X3论坛的时候,发现出现了下面的提示: 百度了下,按照下面的方法,完美解决问题: 1、在discuz安装目录找到“config/config_global.php”文件,查找下面代码,把0改为1。

今天在给 安徽论坛 做QQ登录,发现登录出错,提示:Unknown column 'conuintoken' in 'field list',就是没有“conuintoken”这个字段: 解决方法三种: 方法一: 后台------》站长----》 数据库------

优秀网页设计联盟(SDC),是有着良好职业交流氛围的网页设计行业联盟。与优设哥、獠麝鸡、你丫才美工一起听讲座,聊设计。联盟始终坚持开放、分享、成长的宗旨,为会员提供交流互

html5之前,只要稍微特殊点的字体,都必须做成图片,以免客户端无法显示。而对于正文或者需要后台调用大量文字的地方,则无能为力。但是,html5推出了 @font-face 支持自定义字体之后

这篇文章主要介绍了jQuery UI Grid 模态框中的表格实例代码讲解,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了requirejs + vue 项目搭建详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了使用Require.js封装原生js轮播图的实现代码,需要的朋友可以参考下
这篇文章主要介绍了使用Require.js封装原生js轮播图的实现代码,需要的朋友可以参考下
针对初学者,mui中有很多需要注意的小细节,我们平时容易忽略,而利用mui的开发又不像移动开发,可以打断点调试,所以我们除了看报错信息以外还要平时注意一些小细节。以下就是

我们都知道,浏览器的几个原生的弹出框,如alert、confirm和prompt是不能写html的。今天,我爱模板网要做下面的效果: 从效果图明显可以看出来,这个是一个confirm提示框,并且提示内容
本文详细介绍了mui预加载页面的四种方法,哪种合适,您看着用: 方式一:preload一次仅能预加载一个页面(除非循环) var subWebview = mui.preload({ url: 'examples/accordion.html', id: 'template_sub'
问: 我看到MUI的官方介绍里面使用预加载的方法是 方式一:通过mui.init方法中的preloadPages参数进行配置. 方式二:通过mui.preload方法预加载. 然后我又在这里看到了某位大神写的文章htt
问: 实现方式1: plus.webview.create(父页面) plus.webview.create(子页面) 父页面.append(子页面) 父页面.show() 实现方式2: mui.open(父页面) 父页面代码中使用mui.init( subpages) 加载子页面 我打印
今天,我爱模板网是 mui 的 webview 做一个页面跳转,从一个页面跳转到另一个页面,这两个页面看似都“嵌套”在index.html页面中。而 webview 我们都喜欢将首尾分离。所以,从一个页面跳

MUI参考手册CHM格式 mui是dloud推出的,最接近原生的html5前端框架,它和其他的前端框架不同的是,它是为“追逐”原生APP而生,配合mui官方封装的html5 plus接口,以及HBuilder的app打包,制
一、mui中打开页面的类型和方式有: 1.初始化时创建子页面 2.直接打开新页面 3.预加载页面 二、每种打开方式举例: 1.初始化时创建子页面 mui.init({ subpages: [{ url: your - subpage - url, //子页

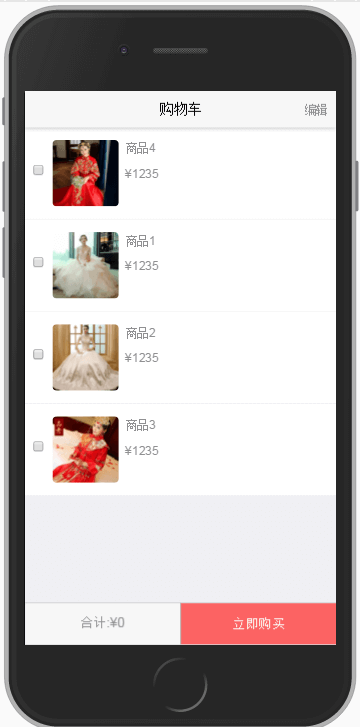
购物车原始页面: 先说说功能: 1、点击编辑,出现删除按钮,编辑变为完成两字; 2、点击删除,将当前这行的商品删除; 3、勾选任何一个复选框,立即购买按钮由禁用变为可用,同
mui 监听安卓手机物理返回按键及一些常见的配置
mui为我们提供了alert,confirm,prompt,toast四种框

最近我爱模板网在使用HBuilder开发一个APP,需要使用真机和模拟器进行调试。一开始安装了海马玩模拟器,HBuilder直接就识别了,但是当我安装夜神安卓模拟器的时候,无法识别。只要在
一、页面刷新问题 1.父页面A跳转到子页面B,B页面修改数据后再跳回A页面,刷新A页面数据 (1).父页面A代码 window.addEventListener("pageflowrefresh", function (e) { location.reload();}); (2).子页面B代码

iPhone界面尺寸 设备 分辨率 PPI 状态栏高度 导航栏高度 标签栏高度 iPhone6 plus设计版 1242×2208 px 401PPI 60px 132px 146px iPhone6 plus放大版 1125×2001 px 401PPI 54px 132px 146px iPhone6 plus物理版 1080×1920
【几种打开页面的方式】 1.初始化时创建子页面 2.直接打开新页面 3.预加载页面 【示例】 1.初始化时创建子页面 mui.init({ subpages: [{ url: your - subpage - url, //子页面HTML地址,支持本地地址

首先我们要明白,状态栏变色、状态栏沉浸式、全屏的区别: 手机的顶部状态栏,也就是信号、电量那条,有4种状态,分别是正常、变色、透明(也称沉浸式状态栏)、消失(也就是全
首先,得将滚动的内容放在: div class="mui-scroll-wrapper"div class="mui-scroll"!--这里放置真实显示的DOM内容--/div/div 然后使用下面的代码即可实时输出(模拟器好卡啊): var scroll = mui('.mui-sc

做一个微信项目,使用MUI做框架,在使用scroll定位的时候,出现了定位不准确的问题,查询了好多资料,得知他是相对定位。折腾了好久,才搞定,现在做一个笔记。 mui('body').on('tap',
mui按返回键退出程序
mui是一个非常优秀的HTML5 APP 框架。我爱模板网今天在使用他做一个带侧滑菜单,同时支持下拉加载时,出现了问题: 1、下拉加载和上拉刷新一般采用webview的形式,也就是加载出来的内
下面的是mui单webview下拉刷新pullrefresh和上拉加载代码: 1、导航条页面: header class="mui-bar mui-bar-nav" a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"/a h1 class="mui-title"上拉刷新和下拉加
通过重写mui.back(),让用户点击安卓返回键退出应用程序,但是要注意,最好不要覆盖mui.js自带的mui.back()方法,并且最好不要每个页面都用这个,否则只要用户点击返回,就退出,后退功
MUI判断网络是否连接
MUI用于获取当前设备的网络类型 function plusReady(){ var types = {}; types[plus.networkinfo.CONNECTION_UNKNOW] = "Unknown connection"; types[plus.networkinfo.CONNECTION_NONE] = "None connection"; types[plus.networkinfo.CONNECTIO
问:如何安卓跟IOS 分别如何判断 手机上是否安装 某个app 比如百度地图? 答:iOS: 可以使用NJS实现,首先到百度云平台查询URL Types,然后调用canOpenURL测试 var UIApplication = plus.ios.importClas
注销登录页面,该示例为真实项目中,其中也有很多跨域请求的页面搭建,以及域间传值 !doctype htmlhtml lang="en"head meta charset="UTF-8" / titleDocument/title meta name="viewport" content="width=device-width,initi

mui中提供了登录的模板页,但是对于登录后各个页面的访问控制,刷新等并没有官方的推荐方案。我在这里简单说一种初级的解决方案吧,肯定有不足指出,欢迎批评指正。 第一节中创
今天,客户要求我用mui框架做的app中的联系方式和联系地址,长按应该可以选择复制,mui默认将长按复制禁止了,代码如下: * {-webkit-box-sizing: border-box;box-sizing: border-box;-webkit-user-sele

MUI跳转页面之后,加载数据的时候,页面上会出现短暂的空白,这样给用的体验会不太好,所以,可以通过H5+的 nativeUI 模块中的showWaiting显示系统等待对话框。效果如下: 代码如下:

mui获取APP版本,就是在manifest.json文件中设置的APP版本,如下图: mui获取版本号 下面是获取代码: plus.runtime.getProperty(plus.runtime.appid,function(inf){ return inf.version;});
require 的使用方法如 require("MyRequireFile.php"); 。这个函数通常放在 PHP 程序的最前面,PHP 程序在执行前,就会先读入 require 所指定引入的文件,使它变成 PHP 程序网页的一部份。常用的函
基本说明 mui输入表单包括单行输入框input和多行输入框textarea,当我们使用form表单时,想要得到类似列表的输入框组, 给form添加.mui-input-group类,每个输入框添加.mui-input-row。如果不添加
mui组件js api提供了一些比较常用的方法,例如测试变量类型、获取当前时间戳、解析JSON字符串等等: 变量类型判断:mui.type() var a = [];var b = {};var c = '{"name":"zhaomenghuan","age":22}';console.lo
mui自带了下拉刷新功能,但是这个在某些情况下不好用。比如,使用了offCanvasSide侧滑菜单,而且侧滑菜单和正文在一个webview中,如果加了mui自带的pullRefresh,主体内容(就是套在div id
要完成用MUI拍照和从系统相册选择图片上传的功能,可以理解成有三个功能 1 调用手机相机的功能(可以查看官方API http://www.html5plus.org/doc/zh_cn/camera.html) 2 调用系统相册的功能(可以查看官
今天,我爱模板网做APP,有个拍照功能,需要使用到相机。提交APP STORE发现不通过,原因是,IOS打开相机弹出的RN权限提示框的提示文字有问题,需要改为:“xxx需要使用你相机权限,
mui APP复制粘贴,Native.js复制粘贴,下面的代码经过测试,完美运行,并且兼容性也不错: /** * @description 获取剪贴板内容 (粘贴) */function getClipbordText() { if(!window.plus) return; if(mui.os.android
从2015年7月开始使用MUI进行APP的开发,到现在已经有一个年头了。而以前做过的东西都没有整理过,以后会将自己遇到的坑整理下来。 这篇主要是讲利用MUI和集成的个推来实现APP的消息

Hbuild是支持微信分享(好友和朋友圈),QQ分享,新浪微博和腾讯微博分享。 但是在使用的过程中,官方给的文档似乎很坑爹。 《分享插件配置》 《分享插件开发指南》 都是2014年7月发
分享一篇详细的关于mui分享到微信、朋友圈和QQ的参考文档:
根据mui('#scroll').scroll().y值判断,0的话就是顶部,等于mui('#scroll').scroll().maxScrollY的话,就是底部。 代码: var scroll = mui('.mui-scroll-wrapper').scroll();document.querySelector('.mui-scroll-wrapper').addEve
mui关闭其它页面,首页以及当前窗口对象,不关闭 function backToHomeIndex() { var wvs = plus.webview.all(); //所有窗口对象 var launch = plus.webview.getLaunchWebview(); //首页窗口对象 var self = plus.webview.cur

MUI集成了很多手势事件,单击、长按、滑动(左滑、右滑、上滑、下滑——让我想起了:左看右看上看下看)等等。 点击事件: 1. tap 单击屏幕 2. doubletap 双击屏幕 长按事件: 1. longta
我爱模板网在用mui做一个矿工管理软件的列表页的时候,上拉加载更多"pullupRefresh",只在第一次加载,再上拉就没反应了,调试的时候发现第一次执行,后面就不执行了: 代码如下:

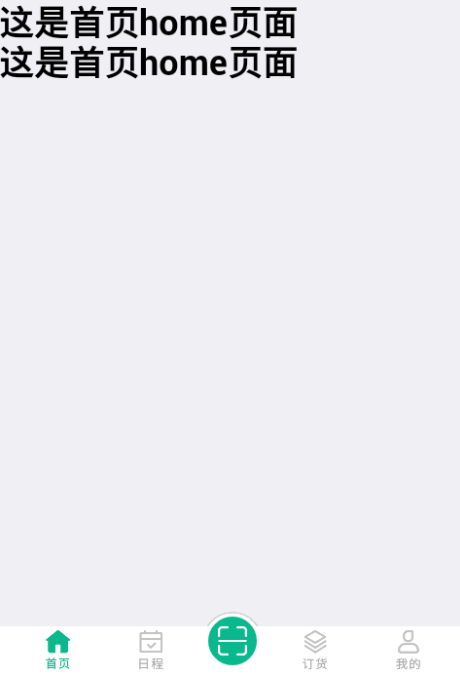
今天,我爱模板网用mui做app时,遇到了可能各位都遇到过的头疼问题:底部中间图标凸起,如下图: 其实官方已经给出详细解决方案: tab选项卡示例教程-基于subnview模式的原生tab(含底
我爱模板网在做底部凸起圆导航时,遇到了一个问题,中间凸起的圆用plus.nativeObj.View的方式画的,方法可以参考:mui APP tab选项卡底部凸出图标解决实例 http://www.5imoban.net/jiaocheng/hbuild
MUI注销登录界面代码,对退出登录进行了注销和直接关闭的选择操作
在H5+app的开发中,webview的操作是基础,在实际的应用中我们通常会发现不同的webview之间需要相互传递参数或者执行方法。 准备工作: 我们需要两个页面A和B,B是A的子页面,点击B中的

我爱模板网在用mui开发APP时,用mui.previewimage.js做图片预览时,遇到了下面的问题: 如图,这是一个子页面,需求是点击图片预览大图。ok,大家把mui的图片预览拿过来用: 但是,图片是
mui在一个页面执行另一个页面,通常有两种方法:mui.fire()和mui.evalJS()。例如,在B页面要执行A页面的initMe(param)函数,那么用两种方法可以如下写: /**************mui.fire************///A页面fu

html5 plus用js封装了对安卓和IOS底层日历和时钟的调用,pickDate和pickTime,由于是封装的,直接调用的底层的接口,所以,在UI方面,不同的系统的手机显示可能不同,优点是执行速度快。
本示例代码,为我爱模板网在项目中使用的,mui拍照或从相册选择照片,并且对照片进行1倍压缩,最终得到base64为图片地址的代码。这里的图片压缩,用的是jpgtobase64.js插件,它的原理
mui的app提供了显示缓存数量和清除缓存的方法
1、获取当前窗口id: //WebviewObject plus.webview.currentWebview();var ws=plus.webview.currentWebview();//获取当前页面所属的Webview窗口对象console.log( "窗口标识: "+ws.id );console.log( "当前Webview窗口:"+ws.get
目前用原生实现比较复杂,建议使用input file转成DataURL或者blob对象,利用html5自带的FileReader对象来实现文件的选择

本教程教您一步一步利用HBuilder的git插件,将项目上传到gitee上。 1、安装HBuilder的git插件:打开HBuilder,菜单栏-工具-插件安装,如下: 2、找到EGIT,勾选后面的选择,点击下面的“安装

layui多级菜单(六级)菜单代码
还在为module.exports、exports、export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一、首先搞清楚一个基本问题: module.exports和exports是属于CommonJS模块规范!export和
关于module.exports和exports的区别,我已经在前一篇文章讲过,传送门。 在es5中,用module.exports和exports导出模块,用require引入模块。 es6新增export和export default导出模块,import导入模块。 一

前言 后台管理系统,需要这个功能点的特别多,但Element UI 的table组件本身是不提供的,所以需要自行拓展一下。 在这里,给大家写一个简单的示例,希望对小伙伴们有所帮助。 先看看

elementUI标签页的el-tab-pane里面放了echarts,在打开后,即使没有切换到含echarts的标签页,它也执行了。我们都知道,echarts渲染时,需要获取外层div的尺寸来自动设置echarts的尺寸,如果没

elementUI是一款非常好用的基于vue脚手架的后端框架,表单验证非常好用。但是,今天我爱模板网在使用它进行日期验证的时候出了问题

在element-admin项目中,有个icons目录,里面有个index.js文件,有这样一段代码: const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext = requireContext.keys().map(requireContext)requireAl
在做项目时,经常会遇到手快重复点击,重复发送请求的情况,这里是从网上找的一段代码,可以给element-ui的button加上防止重复点击的自定义指令,不用一个一个去写防止重复点击的方
打开vs code后一直显示 Flutter Setup: Running pub upgrade.. Flutter Setup:Building flutter tool... flutter doctor也失败,提示 :Building flutter tool... Running pub upgrade... 系统找不到指定的路径 解决办法: 删除
1.javascript模块规范 CommonJS 主要用于服务器端编程,比如node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。 引用一段代码: // pack
基于stream流的Flutter StreamBuilder组件
基于Bloc stream流实现数据处理和UI渲染分离
CheckedPopupMenuItem可勾选的弹出菜单,常常与PopupMenuButton,作为PopupMenuButton构造方法的元素

ElementUI tree树如果设置了复选框,父节点默认也是显示复选框的,点击父节点的复选框,可以选择此父节点下所有的子节点,但有时候,父节点前有箭头,又有复选框不好看,有需要隐藏
elementUI是一款非常常用的前端框架,基于vue,使用方便。但是它的官方文档却没有提供关于滚动条美化的相关组件。其实是有的,就是el-scrollbar。使用方法如下: 1、在需要溢出滚动的地

我爱模板网 在使用element ui做项目时,在修改一个起始日期,需要将日期回显到datepicker中: 日期代码如下: el-date-picker@change="changeDate"v-model="startEndDate"type="daterange"range-separator="至"star
首先,您的浏览器支持js的localeCompare方法,然后才能实现。这段代码是我爱模板网在项目中使用的,可以实现中文姓名按照拼音首字母进行降序升序排序。下面是简单的解释: 1、sort
ElementUI的table可以显示序号,只要新增一个列,将type属性定义为index就可以显示了: el-table-column type="index" label="序号" width="50"/el-table-column 但是这个序号,切换页码后,又从1开始。现在
elementUI的el-table在加载和切换页码时,没有加载动画会非常不好看,没有数据还会闪烁,加上加载动画会好看很多。el-table的v-loading属性可以指定显示隐藏loading效果,可以在加载的时候进

我爱模板网在做用elementUI做常德应急时,用的是客户自己的产品框架,element ui 2.13.2,遇到了一个问题,就是打包到线上部署的生产环境,图标经常性乱码,如下图: 打开调试工具,查

## Python CGI编程**什么是CGI**CGI 目前由NCSA维护,NCSA定义CGI如下: CGI(Common Gateway Interface),通用网关接口,它是一段程序,运行在服务器上如:HTTP服务器,提供同客户端HTML页面的接口。## 网页
我爱模板网在做一个政府项目时,遇到一个需求,就是系统首页的图片放在本地的assets目录里,但是具体显示哪个图片需要后台接口获取,一开始没有写成动态,直接用下面的代码没问

工作中有需求,用ElementUI开发的表格字段太多,需要实现下面的效果,即动态显示列: 其实实现起来很简答,即用一组check-box的value,来绑定每一列,通过v-if来控制当前列是否显示。
css3为我们提供了很好的媒体查询: 利用@media screen实现网页布局的自适应 ,而enquire.js是一个非常轻量级的纯js响应CSS媒体查询库。enquire.js是基于js的window.matchMedia()接口实现的更强的功能

全局的样式配置 如何定义样式,是使用一个UI组件的关键。UILib内置了多种全局样式的配置方式,包括Colors, Typography, Shadows, Border Radius等。 下面的例子中,我们通过接口 Colors.loadColors
最近一个基于layuiadmin的项目需要实现国际化多语言,百度了一番,还是挺麻烦的。尝试了一下,没有成功,于是就自己实现了: 1、将 language.zip 解压放到page文件夹下(也可以放在其他

我爱模板网要实现地区的级联选择器,而项目用的是element ui,刚好elementUI有个el-cascader,正好是级联选择器: 那么,只要将地区整合进去就可以了。废话不多多说,直接开搞: 1、首先

昨天升级了下HBuilderX,今天编译打包APP时,出现了下面的提示: 本应用使用HBuilderX 3.2.2 或对应的cli版本编译,而手机端SDK版本是3.1.22,不匹配的版本可能造成应用异常 具体原因已经说

HBuilder IOS 云打包的自定义基座,无法运行到手机上,提示下面的错误: HBuilder IOS 无法基座运行,安装失败 return code=-402620395,请手动安装C:\ProgramData\HBuilder\iOS_debug. 查看了官方文档,原因

vue打包报错:ERROR in node_modules element-ui lib theme-chalk fonts element-icons ttf Module parse failed: Unexpected character (1:0)

我爱模板网在开发vue插件时,遇到了下面的错误提示Module build failed: TypeError: this getResolve is not a function。这是因为sass-loader版本问题导致的,降低版本即可,执行下面的命令重新安装sass-loader,即可解决问题
electron build之后,axios请求无法使用解决办法

前端使用Element框架,出现了使用级联选择器只能点击前端小圆框选中的情况,客户不满意,要求能够点击一整行选中。
element UI表单验证错误提示不消失
咱们在vue2中是不存在require is not defined问题的,那是因为webpack帮我们解决了,开发时在内部对其了转换。为什么非要使用require语法?因为require语法有时候确实蛮好用的啊,咱们在vue2中可以通过require语法,定义变量,动态获取一些静态资源。vite不是webpack,没有提供require方法,但是,有替代方案
vue add electron-builder一直在下载,或者卡在node install js解决方案
electron window require is not a function
UUID是一种由算法生成的二进制长度为128位的数字标识符。UUID的格式为“xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx”,其中的 x 是 0-9 或 a-f 范围内的一个32位十六进制数。在理想情况下,任何计算机和计算机集群都不会生成两个相同的UUID。
element ui的el-table表格实现拖拽排序,经测试,完全没问题。而且,也适用于element-plus
layui input 自定义正则验证的方法:1、给input加上lay-verify的属性用以绑定验证规则,这里以phone为例 2、可一个给个提示效果(也可以不写),给input加上lay-verType的属性

详解build gradle文件
vue3+vite+electron 渲染进程使用ipcRenderer报错,使用require报错

uni-app require引入文件没有被编译到小程序的解决方法

Error: The project seems to require yarn but it’s not installed
鸿蒙NEXT arkUI TextInput组件获取焦点的几种场景

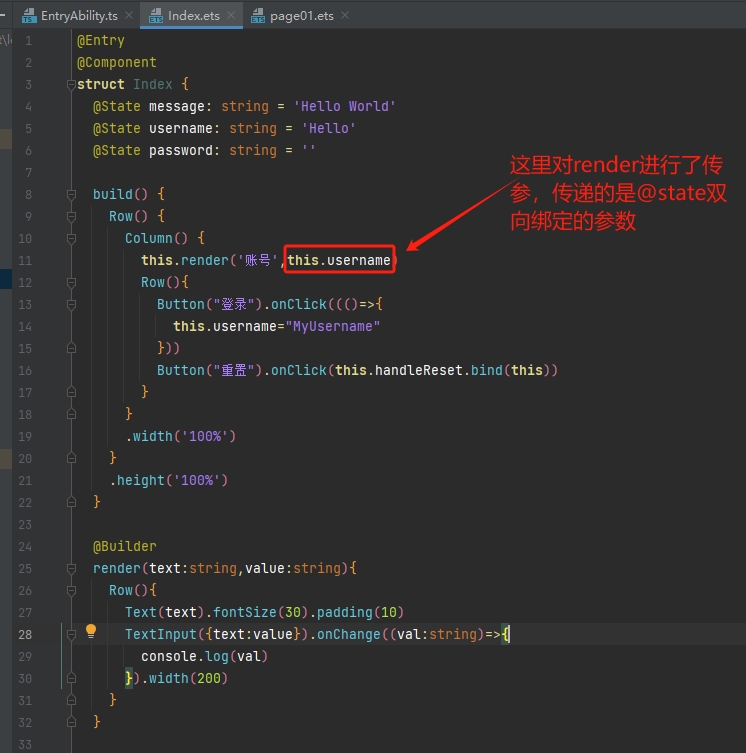
ArkTs @builder装饰器函数传参响应问题