
在做表格布局的时候,明明给了td的宽度,但是由于内容比较多,宽度都不起作用。这个时候,可以用css 的 table-layout来解决。我们下面具体来看看这是个什么东东: 先来看一个实例:

我们都知道,表格单元格如果设置了宽度,如果内容变多,单元格也会被撑开,这是由表格的特性决定的。 今天我爱模板网就遇到了,单元格内容太多,希望内容都在一行,并且超出单

js带分组数据的Table表格排序,要求点击表头排序时,"分组"及"分组明细"的数据层次关系不变
JavaScript对于表格 Table 提供了一些简便操作方法
本文详解了js中对table表格的详细操作方法,包括插入行列和删除行列。 inserRow(): 这个函数将新行添加到index的那一行前,比如insertRow(0),是将新行添加到第一行之前。默认的insertRow()函

我爱模板网今天在做网站的时候,遇到一个问题:给表格浮动,即float之后,发现设置了表格的宽度,无法将表格拉长,如下图: 图中所示,图片左浮动,表格右浮动,我给表格设置了

这篇文章主要介绍了Angualrjs和bootstrap相结合实现数据表格table,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下

这篇文章主要介绍了JS 组件系列之BootstrapTable的treegrid功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下

本篇文章主要介绍了jquery DataTable实现前后台动态分页。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

概述: 如果html中的内容可以直接编辑,就像富媒体编辑框一样就强大了。html5新推出的属性 contenteditable 就可以实现类似的功能,点击下面的运行按钮,测试看看: !doctype htmlhtmlheadme
一、简介: Tablesorter作用于一个标准的HTML表格(有THEAD,TBODY),实现静态排序;主要特点包括: (1) 多列排序; (2) 支持文本、URI地址、数值、货币、浮点数、IP地址、日期、时间

jquery.dataTables 提供了列的显示隐藏方法。 做过企业管理项目前台的程序员可能都知道,许多用户在查看一些业务数据的时候,喜欢将表格不关心的数据进行隐藏。便于信息的比对与查看

前言 后台管理系统,需要这个功能点的特别多,但Element UI 的table组件本身是不提供的,所以需要自行拓展一下。 在这里,给大家写一个简单的示例,希望对小伙伴们有所帮助。 先看看
Flutter的Table表格组件也非常常用,主要用columnWidths来设置列,TableRow来显示行内容,可以放置任何内容
首先,您的浏览器支持js的localeCompare方法,然后才能实现。这段代码是我爱模板网在项目中使用的,可以实现中文姓名按照拼音首字母进行降序升序排序。下面是简单的解释: 1、sort
ElementUI的table可以显示序号,只要新增一个列,将type属性定义为index就可以显示了: el-table-column type="index" label="序号" width="50"/el-table-column 但是这个序号,切换页码后,又从1开始。现在
elementUI的el-table在加载和切换页码时,没有加载动画会非常不好看,没有数据还会闪烁,加上加载动画会好看很多。el-table的v-loading属性可以指定显示隐藏loading效果,可以在加载的时候进
1、在 contenteditable=true 中插入 contenteditable=false 的元素,如果为其设置css user-select: none; 后会导致删除连续的 contenteditable=false 元素被一次性删除。 2、想让 contenteditable 元素粘贴时自

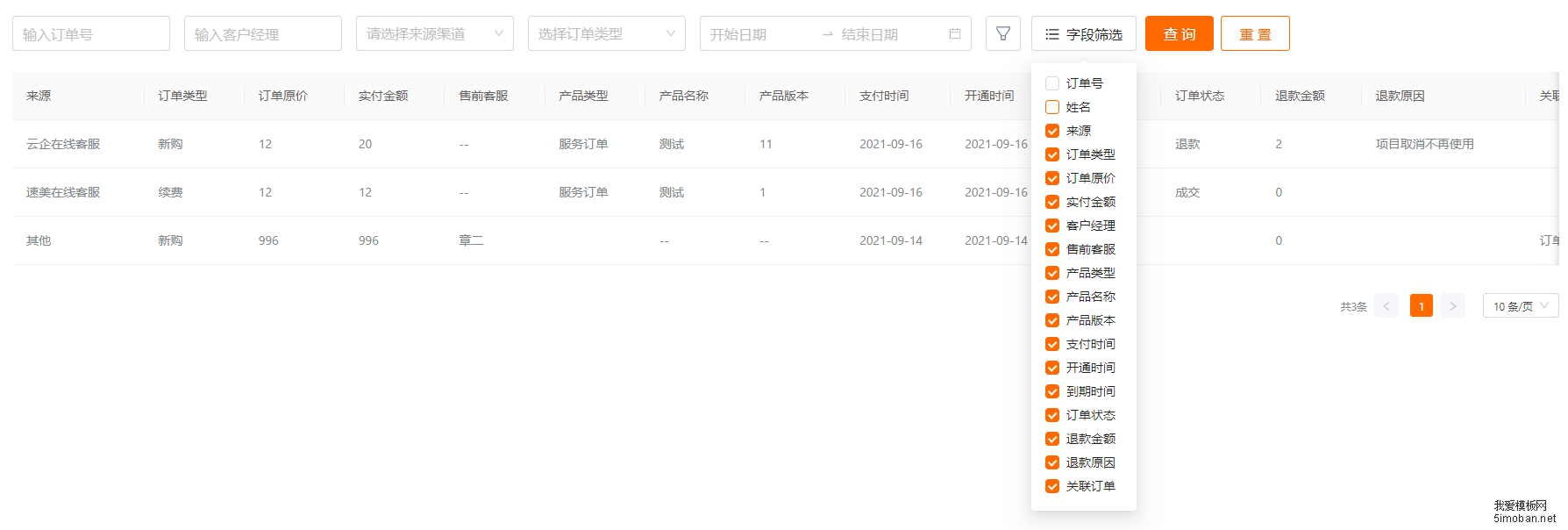
我爱模板网 在用react antd Table表格做列表时,由于列表的字段太多,客户提出要能控制列表字段的显示隐藏。我爱模板网在之前分享过 ElementUI表格动态显示列 。这次自己研究了下,实现

antdv的a-table分页默认只有左右箭头和数字分页,要实现下面的效果,必须配置自定义分页:

我爱模板网在使用element ui的el-table、antdv的a-table时,偶尔会遇到下面的错误Cannot read property key of undefined
Warning: A component is `contentEditable` and contains `children` managed by React

element plus的el-table默认只支持加入复选框。但有时候单选框也需要。
element ui的el-table表格实现拖拽排序,经测试,完全没问题。而且,也适用于element-plus

element-plus el-table 按住shift实现连续勾选多选,即选中第一个,按住shift再选中最后一个,会自动将中间的都勾选

之前介绍过element-plus el-table 按住shift实现连续勾选多选,这里把vxe-table的实现方式也顺便写下,基本上差不多