
前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。
这篇文章主要介绍了requirejs + vue 项目搭建详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了使用Require.js封装原生js轮播图的实现代码,需要的朋友可以参考下
这篇文章主要介绍了使用Require.js封装原生js轮播图的实现代码,需要的朋友可以参考下
require 的使用方法如 require("MyRequireFile.php"); 。这个函数通常放在 PHP 程序的最前面,PHP 程序在执行前,就会先读入 require 所指定引入的文件,使它变成 PHP 程序网页的一部份。常用的函
还在为module.exports、exports、export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一、首先搞清楚一个基本问题: module.exports和exports是属于CommonJS模块规范!export和

在element-admin项目中,有个icons目录,里面有个index.js文件,有这样一段代码: const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext = requireContext.keys().map(requireContext)requireAl
1.javascript模块规范 CommonJS 主要用于服务器端编程,比如node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。 引用一段代码: // pack
我爱模板网在做一个政府项目时,遇到一个需求,就是系统首页的图片放在本地的assets目录里,但是具体显示哪个图片需要后台接口获取,一开始没有写成动态,直接用下面的代码没问
element UI表单验证错误提示不消失
咱们在vue2中是不存在require is not defined问题的,那是因为webpack帮我们解决了,开发时在内部对其了转换。为什么非要使用require语法?因为require语法有时候确实蛮好用的啊,咱们在vue2中可以通过require语法,定义变量,动态获取一些静态资源。vite不是webpack,没有提供require方法,但是,有替代方案
electron window require is not a function
vue3+vite+electron 渲染进程使用ipcRenderer报错,使用require报错

uni-app require引入文件没有被编译到小程序的解决方法

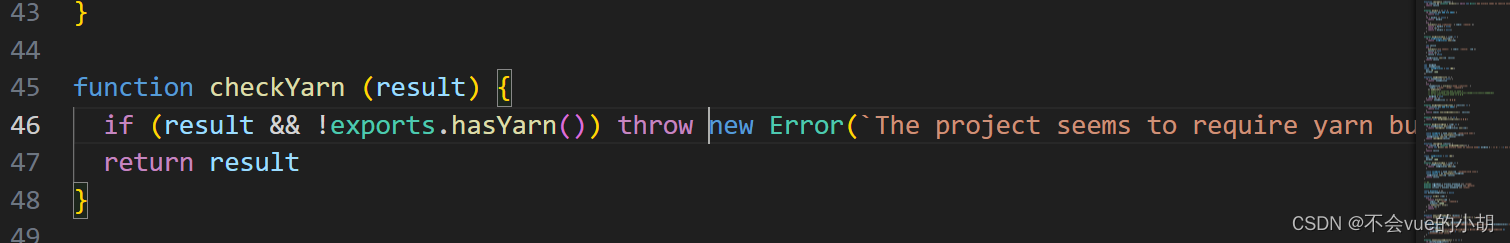
Error: The project seems to require yarn but it’s not installed