void 操作符用法格式如下: 1. javascript:void (expression) 2. javascript:void expression expression 是一个要计算的 Javascript 标准的表达式。表达式外侧的圆括号是选的,但是写上去是一个好习惯。 下面

通常你会在link和script加上type属性: LINK rel=stylesheet type=text/css href="path/to/stylesheet.css"SCRIPT type=text/javascript src="path/to/script.js"/SCRIPT 在HTML5中,不再需要type属性了,因为这显得有点多余,去

定义和用法 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 语法 stringObject.indexOf(searchvalue,fromindex) 参数 描述 searchvalue 必需。规定需检索的字符串值。 fromindex 可选

定义和用法 toUpperCase() 方法用于把字符串转换为大写。 语法 stringObject.toUpperCase() 说明 一个新的字符串,在其中 stringObject 的所有小写字符全部被转换为了大写字符。 运行下面代码查看
js字符串转换成数字 将字符串转换成数字,得用到parseInt函数。 parseInt(string) : 函数从string的开始解析,返回一个整数。 举例:parseInt('123') : 返回 123(int); parseInt('1234xxx') : 返回 12

JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在

先看下面的例子,点击图片,用循环依次弹出五个数字,对应五张图片。下面的代码看似没问题,但是弹出来就有问题了,您可以先运行代码,点击demo的五张图片,查看问题所在: !D

什么是 Canvas : HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。

我爱模板网今天在做一个js时,遇到了很奇怪的问题,百度了很多,才弄明白是怎么回事。且看下面的详解--javascript中变量和函数的提升(Hoisting)问题: 一、抛砖引玉: 我们先看看下面

下面是我爱模板网总结的,javascript 和 jQuery 获取浏览器各种宽度和高度的方法大全: JavaScript: alert(document.body.clientWidth); //网页可见区域宽(body)alert(document.body.clientHeight); //网页可见区域

javaScript DOM教程电子版教程目录 下载地址: javaScript DOM教程电子版 Array CharacterData Clip Context Date Document Element event history HTMLAnchorElement HTMLAppletElement HTMLAreaElement HTMLBaseElement HTMLBaseFontEle






事件冒泡,顾名思义,就是子元素的事件,会触发到祖辈元素,这样有时候会导致一个问题,举个例子,点击按钮,菜单显示,点击body空白区域,菜单隐藏。那么,由于按钮在body里面
jQuery是非常优秀的工具,它能让我们开发项目时变得更容易。 但如果你想从零开始开发一个全新的项目,你应该考虑一下你的项目是否真的需要引入jQuery。也许你只需要几行技巧性的代
接上篇: 用纯JavaScript替代jQuery之元素操作篇 Off jQuery $(el).off(eventName, eventHandler); 谷歌浏览器,火狐浏览器,IE8+ function removeEventListener(el, eventName, handler) { if (el.removeEventListener) el.remove
接上一篇: 用纯JavaScript替代jQuery之事件篇 Array Each jQuery $.each(array, function(i, item){}); 谷歌浏览器,火狐浏览器,IE8+ function forEach(array, fn) { for (i = 0; i array.length; i++) fn(array[i], i);}forEach(
接上篇: 用纯JavaScript替代jQuery之技巧篇 新版的JavaScript API里提供了一个全新的可以实现ajax的API——fetch,这个api采用了全新的 Promise 架构,使用起来更方便,更灵活,详细用法请参考
接上篇: 用纯JavaScript替代jQuery之AJAX篇 淡入淡出 jQuery $(el).fadeIn(); 谷歌浏览器,火狐浏览器,IE8+ function fadeIn(el) { var opacity = 0; el.style.opacity = 0; el.style.filter = ''; var last = +new Date(); var

在JavaScript中this变量是一个令人难以摸清的关键字,this可谓是非常强大,充分了解this的相关知识有助于我们在编写面向对象的JavaScript程序时能够游刃有余。 对于this变量最要的是能够理

1.怎样表示一条snake 用一个二维数组存snake的各个点(x,y),同时标记这些点(x,y)为“cover”,这是用于以后检查snake的头是否撞到了snake的body。 //初始化 snakefunction initSnake() { var pointer = ran

天天看到别人玩连连看, 表示没有认真玩过, 不就把两个一样的图片连接在一起么, 我自己写一个都可以呢。 使用Javascript写了一个, 托管到github, 在线DEMO地址查看: js连连看 最终
看例子:代码中的两个setTimeout执行后的结果分别是什么? script var a = 1; function B(){ var a = 2; setTimeout("C()",1000); setTimeout(C,2000); function C(){ alert("a="+a); } } function C(){ alert("a="+a); } B();/script 测
在现在代浏览器中判断一个元素在不在一个数组中,咱们可以用Array对象的indexOf()方法来取得这个元素在当前数组中的索引值,若索引值不等于-1,数组中就存在这个元素, 例如: var
定义 javascript的selectedIndex可以设置和获取select下拉框的被选中的option的索引值。 注释:若允许多重选择,则仅会返回第一个被选选项的索引号。 语法 selectObject.selectedIndex=number 案例 下

这篇文章主要介绍了JavaScript mixin实现多继承的方法,结合实例形式分析了mixin多继承的原理与具体实现技巧,需要的朋友可以参考下

这篇文章主要介绍了JavaScript实现父子dom同时绑定两个点击事件,一个用捕获,一个用冒泡时执行顺序的方法,涉及javascript事件的触发与执行原理及相关操作技巧,需要的朋友可以参考下

这篇文章主要介绍了JavaScript观察者模式(publish/subscribe)原理与实现方法,简单分析了javascript观察者模式的原理、功能并结合实例形式给出了观察者模式的实现技巧,需要的朋友可以参考下

这篇文章主要介绍了JavaScript装饰器函数(Decorator),结合实例形式分析了JavaScript装饰器函数(Decorator)的功能、实现与使用方法,需要的朋友可以参考下

本文主要介绍了canvas绘制一个常用的emoji表情的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
这篇文章主要介绍了ES6中Proxy与Reflect实现重载(overload)的方法,分析了重载的原理及使用Proxy和Reflect来实现重载的操作步骤与相关技巧,需要的朋友可以参考下
这篇文章主要介绍了微信小程序中顶部导航栏的实现代码的相关资料,需要的朋友可以参考下

这篇文章主要为大家详细介绍了基于AGS JS开发自定义贴图图层的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了ES6新数据结构Map功能与用法,结合实例形式分析了Map的功能、使用方法及相关注意事项,需要的朋友可以参考下
这篇文章主要介绍了ES6新数据结构Set与WeakSet用法,结合实例形式简单分析了Set与WeakSet的功能、使用方法及相关注意事项,需要的朋友可以参考下
这篇文章主要介绍了ES6新特性之Object的变化,结合具体实例形式分析了ES6中Object对象定义与使用方法的变化,需要的朋友可以参考下
这篇文章主要介绍了ES6新特性之Symbol类型用法,结合形式分析了Symbol类型的功能、使用方法及相关注意事项,需要的朋友可以参考下

这篇文章主要介绍了微信小程序页面间通信的5种方式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

本文主要介绍了js实现一个猜数字游戏的实例代码。具有很好的参考价值,下面跟着小编一起来看下吧

这篇文章主要介绍了JavaScript函数柯里化原理与用法,分析了函数柯里化的概念、原理、功能并结合实例形式给出了柯里化函数的具体使用技巧,需要的朋友可以参考下
这篇文章主要介绍了ES6中Iterator与for..of..遍历用法,结合实例形式分析了ES6中Iterator的概念、用法及for..of..遍历的使用技巧,需要的朋友可以参考下
这篇文章主要介绍了ES6中Generator与异步操作,结合实例形式分析Generator的概念、功能及相关操作技巧,需要的朋友可以参考下
这篇文章主要介绍了JS+CSS实现下拉刷新/上拉加载插件,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了JS正则获取HTML元素的方法,结合实例形式分析了JS针对页面HTML元素正则操作相关技巧与注意事项,需要的朋友可以参考下
这篇文章主要介绍了基于JavaScript实现验证码功能的相关资料
本文主要介绍了JavaScript中闭包的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧
这篇文章主要介绍了ES6 Promise对象概念与用法,简单分析了Promise对象的基本状态与三种重要方法,并结合实例形式给出相关使用技巧,需要的朋友可以参考下

本篇文章主要介绍了原生JS实现九宫格抽奖效果的示例代码。具有很好的参考价值。下面跟着小编一起来看下吧

本文主要介绍了js实现音频控制进度条功能的示例代码。具有很好的参考价值。下面跟着小编一起来看下吧
这篇文章主要介绍了ES6新特性之变量和字符串用法,结合具体实例形式分析了ES6中变量与字符串的特性、使用方法与相关注意事项,需要的朋友可以参考下
本文主要介绍了手机端转换rem适应的方法实例。具有很好的参考价值。下面跟着小编一起来看下吧
这篇文章主要介绍了ES6新特性之模块Module用法,简要说明了模块Module的概念、功能并结合实例形式分析了模块Module的使用方法与相关注意事项,需要的朋友可以参考下
这篇文章主要介绍了ES6新特性之函数的扩展,实例形式较为详细的分析了ES6针对函数参数、运算符及相关新特性的扩展操作与注意事项,需要的朋友可以参考下
这篇文章主要介绍了ES6新特性之字符串的扩展,结合实例形式对比分析了ES5与ES6字符串函数以及模板字符串相关操作技巧,需要的朋友可以参考下
JS与HTML之间的交互通过事件实现。事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用监听器(或处理程序)来预定事件,以便事件发生时执行相应的代码。本文将介绍JS事
这篇文章主要介绍了javascript 中的try catch应用总结的相关资料,需要的朋友可以参考下

本文主要介绍了关于小程序网络请求的封装的相关资料。具有很好的参考价值。下面跟着小编一起来看下吧
在很多时候都需要用到验证码,前端验证码需要知道Html5中的canvas知识点。验证码生成步骤是:1.生成一张画布canvas 2.生成随机数验证码 3.在画布中生成干扰线 4.把验证码文本填充到画布

本文主要介绍了JS实现异步文件上传的相关资料,具有很好的参考价值。下面跟着小编一起来看下吧
本文通过实例代码给大家介绍了基于JQuery和原生JavaScript实现网页定位导航特效,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧

这篇文章主要介绍了webpack独立打包和缓存处理的相关资料,文中介绍的非常详细,对大家学习webpack具有一定的参考价值,需要的朋友们下面来一起看看吧。
本文给大家分享javascript实现实时更新系统时间的实例代码,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧

这篇文章主要给大家介绍了关于axios返回空对象的问题解决方法,文中介绍的非常详细,相信对大家学习或者使用axios具有一定的参考价值,需要的朋友们下面来一起看看吧。
今天一个客户用chrome浏览器访问网站,他的网站js提示self.attachevent is not a function,这个问题就是这个浏览器不支持attachevent,可以通过如下方法解决了,分享一下,需要的朋友可以参考下

这篇文章主要给大家介绍了如何使用gulp搭建本地服务器并实现模拟ajax的相关资料,文中介绍的非常详细,相信对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
这篇文章主要介绍了详解使用fetch发送post请求时的参数处理的相关资料,需要的朋友可以参考下

这篇文章主要给大家介绍了关于webpack2.0搭建前端项目的相关资料,文中介绍的非常详细,对大家学习或者使用webpack2.0具有一定的参考学习价值,需要的朋友们下面来一起看看吧。

这篇文章主要介绍了JavaScript使用原型和原型链实现对象继承的方法,简单讲述了javascript原型与原型链的原理,并结合实例形式详细分析了javascript中对象继承的常见实现技巧,需要的朋友可
本文主要介绍了根据一张图片的拍摄时间获取到这个时间前二后三的一个五秒钟的视频信息的实例方法。具有很好的参考价值。下面跟着小编一起来看下吧
这篇文章主要介绍了JS二叉树的简单实现方法,结合具体实例形式分析了基于javascript定义二叉树及二叉树节点的遍历、查找、添加、删除及运算相关操作技巧,需要的朋友可以参考下

本文主要介绍了Ajax验证用户名或昵称是否已被注册的实例方法。具有很好的参考价值。下面跟着小编一起来看下吧

本文主要介绍了JS实现复选框的全选和批量删除功能的方法代码。具有很好的参考价值。下面跟着小编一起来看下吧
这篇文章主要介绍了微信小程序 图片绝对定位(背景图片)的相关资料,需要的朋友可以参考下

这篇文章主要介绍了微信小程序 数据遍历的实现的相关资料,需要的朋友可以参考下

这篇文章主要为大家详细介绍了JS实现新建文件夹功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本篇文章主要介绍了JavaScript用二分法查找数据的实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要为大家详细介绍了JS实现留言板功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了Webpack执行命令参数详解 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本篇文章主要介绍了Webpack如何引入bootstrap的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这篇文章主要为大家分享了js简易版的购物车,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要给大家介绍了webpack学习教程之publicPath路径问题的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。

这篇文章主要给大家介绍了关于Webpack2中路径配置的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。

这篇文章主要为大家详细介绍了bootstrap paginator分页前后台用法示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要介绍了JavaScript输入框字数实时统计更新,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本篇文章主要介绍了详解JS获取HTML DOM元素的8种方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要介绍了JS 组件系列之BootstrapTable的treegrid功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了JavaScript实现提交模式窗口后刷新父窗口数据的方法,涉及javascript窗口交互的相关操作技巧,需要的朋友可以参考下

本篇文章主要介绍了webpack 多入口配置 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要为大家详细介绍了JS实现商品筛选功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要为大家详细介绍了js轮播图无缝滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要给大家介绍了在JavaScript中const、let与var对比的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编来一起看看吧。

排序是我们在日常开发中经常遇到的一个功能,下面这篇文章主要给大家介绍了利用JavaScript对中文(汉字)进行排序的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,下面这篇文章主要给大家分享了关于javascript作用域的一些常见面试题,需要的朋友可以参考借鉴,

这篇文章主要给大家介绍了关于利用微信小程序实现皮肤功能,也就是实现夜间模式的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下

这篇文章主要介绍了JS仿淘宝搜索框用户输入事件的实现,需要的朋友可以参考下
本文通过实例代码给大家介绍了JavaScript 上传文件(psd,压缩包等),图片,视频功能,需要的朋友可以参考下

本篇文章主要介绍了原生JS+Canvas实现五子棋游戏实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

web开发中,经常会使用验证码功能,例如登录、注册,或其他关键功能之前经常会使用。下面通过实例代码给大家介绍Web制作验证码功能实例代码,感兴趣的朋友一起看看吧
这篇文章主要为大家详细介绍了JavaScript队列函数和异步执行的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了js随机验证码的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了zTree树形插件异步加载的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要为大家详细介绍了bootstrap选项卡扩展功能,增加关闭,超出一行显示下拉,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文给大家分享一段实例代码介绍JS判断时间段的方法,需要的朋友参考下吧
这篇文章主要介绍了JS自动生成动态HTML验证码页面,输入错误自动清空输入框的功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了javascript完美实现给定日期返回上月日期的方法,结合实例形式分析了javascript日期时间的计算技巧,并给出了格式化日期时间的操作方法,需要的朋友可以参考下
这篇文章主要为大家详细介绍了JavaScript实现选中文字提示新浪微博分享效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要跟大家分享了一次围绕setTimeout展开的前端面试经验,是一篇有意思的围绕setTimeout展开的前端开发考题,考察了for循环、定时器setTimeout()、JavaScript闭包、匿名函数和Promise等

这篇文章主要给大家介绍了JS奇技之利用scroll来监听resize的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看
这篇文章主要介绍了react-router JS 控制路由跳转实例,react实现路由可以直接使用react-router。有兴趣的可以了解一下
这篇文章主要介绍了详解react如何在组件中获取路由参数,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了JS 设置Cookie 有效期 检测cookie的相关资料,需要的朋友可以参考下

这篇文章主要为大家详细介绍了bootstrap daterangepicker汉化以及扩展功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了react-router如何实现按需加载,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要介绍了微信小程序canvas写字板效果及实例的相关资料,需要的朋友可以参考下
本篇文章主要介绍了原生js实现offset方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这篇文章主要介绍了javascript完美实现给定日期返回上月日期的方法,结合实例形式分析了javascript日期时间的计算技巧,并给出了格式化日期时间的操作方法,需要的朋友可以参考下
这篇文章主要为大家详细介绍了JavaScript实现选中文字提示新浪微博分享效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要跟大家分享了一次围绕setTimeout展开的前端面试经验,是一篇有意思的围绕setTimeout展开的前端开发考题,考察了for循环、定时器setTimeout()、JavaScript闭包、匿名函数和Promise等

这篇文章主要为大家详细介绍了bootstrap daterangepicker汉化以及扩展功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
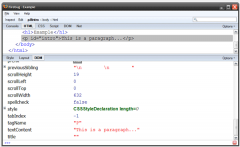
节点类型主要有三种:元素节点,属性节点和文本节点。 节点类型 nodeName nodeType nodeValue 元素 元素名称 1 null 属性 属性名称 2 属性值 文本 #text 3 文本内容(不包含html) 而对DOM的主要也
这个项目将来自C++的eSpeak speech synthesizer采用Emscripten移植到JavaScript。在web上实现Text-to-speech只需要浏览器支持JavaScript. + HTML5。Speak.js 是一个 JavaScript 实现的 Text-to-Speech 的引擎。 介绍 T
很多时候我们会用for 来生成多个结构相同的节点结构,这样我们需要写很多createElement、setAttribute、appendChild 等代码。但其实我们只需要有一个html 的模板,就可以用cloneNode 方法对已有的
对两个 32 位表达式执行按位“与”运算。 语法 result = expression1 expression2 参数 result 运算的结果。 expression1 任何表达式。 expression2 任何表达式。 备注 对两个 32 位表达式的每一个位执行

最近小编在做一个会议室预定的功能,这个功能就像在买电影票时选择座位一样,看看会议室的哪个时间段空闲,有什么设备等等。由于我做的是APP,APP既要兼容Android,又要兼容IOS,刚
JavaScript作为一门语法比较松散的语言,在ES6之前并没有像C++/Java等传统OO语言一样有class关键字,也不能通过private,public等关键字来限定权限。本篇就介绍一下JavaScript是如何实现继承的

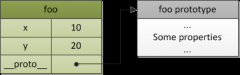
之前的 JavaScript继承 一文中已经介绍了继承,但那篇只能算简介。本篇结合原型链详细介绍一下JavaScript的继承。 通常除非小应用,那像JavaScript继承一文中那样直接写写代码就行了。如
平时我们兼容什么东西总是在调整低版本IE的兼容性,但是这回不是因为低版本浏览器不给力。而是因为火狐给力过头了,完全不顾其它浏览器的感受标新立异了。除了火狐之外,所有的
javascript不像php等,提供了数组随机排序方法,JavaScript得自己去随机排序,数组随机排序常用的方法shuffle算法,类似摸牌,arr为原数组,cards为乱序结果数组。random取一个index,取arr中这
关于js获取网址url的参数,我爱模板网在之前有介绍过一个比较好的方法,详见: 如何用JS获取地址参数,js获取网址传递的参数 。今天,我们来总结下,js如何获取url地址、以及url地址

定义和用法 map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。 map() 方法按照原始数组元素顺序依次处理元素。 注意: 1、map() 不会对空数组进行检测。
语义: try 语句测试代码块的错误 catch 语句处理错误 throw 语句创建自定义错误 错误一定会发生 当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误: 可能是语法错误,通常是程序员

在开发LBS相关应用的时候,如果不了解国内对于电子地图的另外一套坐标系统,就可能掉进坑里不能自拔。简记自己参与的项目中遇到这个坑时做的调研工作,以及使用的一些算法。这
如我们所知,JavaScript 是一门灵活的语言。其灵活性同样也带来了很多坑,当然也有一些是 设计缺陷 。比如 一个变量没有声明就赋值,默认是全局变量,如 (function () { a = 3;})();console.

今天对一个表格数据进行累加时出现了结果的小数位数变多了(要求所有的数值最多是3位小数),例如: 再例如: 7*0.8=5.6000000000000005 0.1+0.2=0.30000000000000004 一是JS浮点数计算的bug, 另一
JavaScript match()方法详解: 定义和用法 match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。 该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字
今天遇到一个这样的功能:写一个函数,该函数传递两个参数,第一个参数为返回对象的总数据量,第二个参数为初始化对象的数据。如: var o = obj (4, {name: 'xu', age: 21}) // 返回了一个能
当我们用JSON.parse()对一个未知的字符串转JSON时,最好对它进行判断,否则如果这个字符串不是JSON格式,会出现下面的错误: Uncaught SyntaxError: Unexpected token a in JSON at position 0 at JSON.parse

《300多个JavaScript和网页设计案例》是chm格式的案例文档,解压后打开,可以看到满满的干货。举例:时间日期篇有显示时钟、显示日期、当前时间、距离某天时间、特殊节日、按日期显

实例 检测数组中是否有元素大于 18: var ages = [3, 10, 18, 20];function checkAdult(age) { return age = 18;}function myFunction() { document.getElementById("demo").innerHTML = ages.some(checkAdult);} 输出结果为: true 定义和

我们可以使用canvas.toDataURL的方法将图片的绝对路径转换为base64编码;在这我们引用的一张图片如下: var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg"; 我们如下编写代码:
JavaScript 支持把十进制数值转换为二进制、八进制和十六进制等不同进制的数值。 示例1 十六进制数值以0X或0x作为前缀,后面跟随十六进制的数值直接量。 var.num = 0xlF4; //十六进制数值
数字(Number)也称为数值或数。 数值直接量 当数字直接出现在程序中时,被称为数值直接量。在 JavaScript 程序中,直接输入的任何数字都被视为数值直接量。 示例1 数值直接量可以细分
本节我们先介绍 JavaScript 两个常用的类型,包括:基本类型、数字类型。在下一节里面我们继续介绍剩余的类型。 基本类型 JavaScript 定义了 6 种基本数据类型,如表所示。 JavaScript 的基本
变量污染 定义全局变量有 3 种方式: 在任何函数体外直接使用 var 语句声明。 var f = value1; 直接添加属性到全局对象上。在 Web 浏览器中,全局作用域对象为 window。 window.f = value; 直接使
变量相当于容器,值相当于容器内装的东西,而变量名就是容器上贴着的标签,通过标签可以找到 变量,以便读、写它存储的值。 声明变量 在 JavaScript 中,声明变量使用 var 语句。 示例
转义字符是字符的一种间接表示方式。在特殊语境中,无法直接使用字符自身。例如,在字符串中包含说话内容。 子曰:学而不思则罔,思而不学则殆。 由于 JavaScript 已经赋予了双引号
分隔符就是各种不可见字符的集合,如空格(\u0020)、水平制表符(\u0009)、垂直制表符(\uOOOB)、换页符(\uOOOC)、不中断空白(\uOOAO)、字节序标记(\uFEFF)、换行符(\uOOOA)、 回
JavaScript 遵循 ECMA-262 规范,目前其最新版是 ECMAScript 2018,而获得所有主流浏览器完全支持的则是 ECMAScript 5。以ECMAScript 5版本为基础,兼顾 ECMAScript 6 版本 中获得较大支持的新特性进行介
JavaScript 遵循 Unicode 字符编码规则。Unicode 字符集中每个字符使用 2 个字节来表示,这意味着用户可以使用中文来命名 JavaScript 变量。 提示: Unicode 是 Latin-1 字符集的超集,编码数目达到
代码块就是使用 script 标签包含的 JavaScript 代码段。 示例1 在下面示例中,使用了两个 script 标签分别定义两个 JavaScript 代码块。 script //JavaScript 代码块 1 var a = 1;/scriptscript //JavaScript 代码

JavaScript 程序不能够独立运行,只能在宿主环境中执行。一般情况下可以把JavaScript代码放在网页中,借助浏览器环境来运行。 编写第一个程序 在HTML页面中嵌入JavaScript脚本需要使用scr

art-template是一款高性能的JavaScript模板引擎,按照官方首页的描述,它是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解! 先看明白下面: 例 1 var nama = '小王', age = 17;var obj = { name: '小张', objAge: this.age, myFun: function(){ console.log(this.name + '年龄
javascript如何将变量作为对象的key和键值来创建对象
前言 大家都知道,通过浏览器的地址栏来改变切换页面,前端实现主要有两种方式: ①通过hash改变,利用window onhashchange 监听。 ②通过history的改变,进行js操作加载页面,然而histor

前端JavaScript常用方法,如返回数据类型,数组去重、字符串去重、函数防抖、判断元素有没有子元素、获取任一元素的任意属性等
UUID是一种由算法生成的二进制长度为128位的数字标识符。UUID的格式为“xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx”,其中的 x 是 0-9 或 a-f 范围内的一个32位十六进制数。在理想情况下,任何计算机和计算机集群都不会生成两个相同的UUID。