
最近我爱 模版 网在做客户网站时遇到一个问题,CSS路径正确,在火狐等浏览器下页面显示正确,在IE内核的浏览器下,全都不加载样式。如下图: IE内核下页面显示的样式 火狐和谷歌
做美工的都不想管IE系列浏览器,可是,看看咱天朝,IE6至少还有25%的people在使用,IE8就更别说了。你自己的网站可以不兼容IE6和IE8,但是,客户的不行啊。所以,css hack你还是得会点:

兼容火狐和IE的自定义鼠标样式css代码。我爱模版网建议,用绝对路径,或者放在根目录。否则IE可能不兼容。 !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD

先看效果: 代码很简单: CSS代码: div.wrap{width:1300px; overflow:hidden; _zoom:1; margin:0 auto;}ul,li{margin:0; padding:0; list-style:none;}ul{float:left; display:inline; width:225px;}ul li{padding:5px; background:#eee; marg

先运行下面的代码查看效果: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headmeta http-equiv="Content-Type" conte

《十天学会DIV+CSS》教程chm格式下载 div+css教程目录: 一 XHTML CSS基础知识 二 一列布局 三 二列和三列布局 四 纵向导航菜单及二级弹出菜单 五 超链接伪类 六 html列表 七 横向导航菜单

容器内图片水平居中的css解决办法很简单,即文字居中方法“text-align:center”,垂直居中的“vertical-align:middle”不起作用。当使用了下面的方法之后,即可完美解决这种问题。当然,代
Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持。它可以设置或检索对象的缩放比例。除此之外,它还有其他一些小作用,比如触发ie的hasLayout属性,清除浮动、清除margin的重叠等

通常你会在link和script加上type属性: LINK rel=stylesheet type=text/css href="path/to/stylesheet.css"SCRIPT type=text/javascript src="path/to/script.js"/SCRIPT 在HTML5中,不再需要type属性了,因为这显得有点多余,去

在HTML中引入CSS的方法主要有四种,它们分别是行内式、内嵌式、链接式和导入式。推荐使用链接试(link)。 1.行内式 行内式是在标记的style属性中设定CSS样式。这种方式如果排除!import

先运行下面的代码查看效果,可以再IE6下测试,绝对兼容: htmlheadtitlecss圆角效果--七度空间网页教学网/titlemeta http-equiv="content-type" content="text/html; charset=gb2312"style type="text/css"div.RoundedC

先看下效果(兼容IE6,当然css3的圆角和投影没有。): 运行下面的代码查看效果: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="htt

css的position有四个值,分别是: 1.relative //相对定位,相对于原来容器位置的位移 2.absolute //绝对定位,要想相对于父层定位,父层必须设置relative 3.fixed 4.static 下面分别讲述这四个属性。

CSS visibility:hidden和display:none的不同,为了说明这个问题,首先定义下面的html和css代码: div class="div1"div1/divdiv class="div2"div2/divdiv class="div3"div3/div style.div1,.div2,.div3{width:300px; height:100px; bo
div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行。 Html代码: div网站模板 www.5imoban.net/div Css代
margin加倍的问题 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方案是在这个div里面加上 display:inline; Html代码: div id="imfloat"网站模板/div Css代码: style type="tex
当div浮动的时候,有时候会产生双编剧问题。这在IE6非常常见。经常出现,一行多个li浮动,在IE8、火狐等等都能一行显示,但是在IE6却有几个掉到第二行了。这有可能就是双边距,解决
由于IE不兼容min-前缀,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话
页面的最小宽度min-width是个非常方便的CSS命令,它可以指定元素最小也不能小于某个宽度,这样就能保证排版一直正确(当然,min-height也是同样的道理)。但IE不兼容min-前缀,而它实际
如果我们在做首字下沉或者文字环绕图片,一般会给首字或者图片float:left,文字就会环绕首字或者图片。但是,在IE6下,环绕的文字会和float的首字或者图片产生3px的间距,解决办法是
当div应用复杂的时候每个栏中又有一些链接,DIV等这个时候容易发生捉迷藏的问题。有些内容显示不出来,当鼠标选择这个区域是发现内容确实在页面。 解决办法:对#layout使用line-hei

当父div里面的内容有浮动的时候,如果这个父div没有设置高度,或者设置的高度不够,就会导致父div塌陷,即没设置高度时,父div会变成一条线,父div下面的内容和父div里面的内容重叠
先在IE内核下运行下面的代码: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headmeta http-equiv="Content-Type" cont
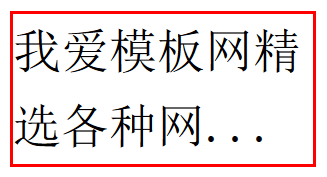
div或者li中内容超过长度后以省略号显示的方法(此方法适用与IE与OP浏览器): style type="text/css" li{ width:200px; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow: hidden;}/style
我们在做如在线客服等浮动层时,往往浮动层漂浮到banner等flash上面,就会被挡住,这时,给flash加个透明即可: param name="wmode" value="transparent" / 当然,如果这个flash不需要交互,也可以
CSS技巧十二:IE下margin:0 auto没有作用

“writing-mode:tb-rl;”实现了段落在IE下,从右往左,从上往下的排序,但是,火狐不起作用。而“writing-mode:lr-tb;”的书写模式和正常模式一样,从左往右。 由于不兼容火狐,所以不推荐

在CSS中background: -moz-linear-gradient 让网站背景渐变的属性,目前火狐3.6以上版本和google浏览器支持这个属性。

CSS背景图片background坐标设置,代码示例: background:url(images/xx.gif) no-repeat 0 -66px;} 如下图所示:背影图片的左上角相对当前元素左上角的坐标。右为X轴正半轴,下为Y轴正半轴。当前元素左上

我爱模板网亲情分享:精通CSS+DIV网页样式与布局PDF扫描版。本书为PDF格式,从基础到实战,详细介绍了div+css的各方面知识,包括图文混排,选项卡,html知识,以及重中之重的div+css知识

CSS3 background-size 属性详解: 该属性规定了背景图像的尺寸: div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;} 定义和用法 background-size 属性规定背景图像的尺寸。 默认

常规的文字环绕,被文字围绕的内容在段落的左上角或者右上角,方法很简单,给这个被环绕的节点一个浮动就可以了,像首字下沉、文字环绕图片等等

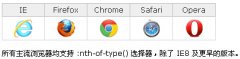
语法: :nth-child(an+b) 浏览器兼容: 描述: 伪类:nth-child()的参数是an+b,下面分五种情况详细说明使用方法: 第一种:简单数字序号写法 :nth-child(number) 直接匹配第number个元素。参数num
定义和用法: :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 浏览器支持: 实例1: li:nth-of-type(2){background:#ff0000;}/*规定属于

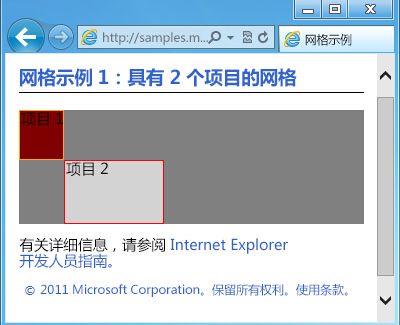
网格元素 网格布局的基本构建块就是网格元素,该元素是通过将元素的 display 属性设置为 -ms-grid(对于块级的网格元素)或 -ms-inline-grid(对于内联级的网格元素)进行声明的。(由于

IE浏览器下的渐变背景 IE浏览器下渐变背景的使用需要使用IE的渐变滤镜。如下代码: filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1); 相关说明: 上面的滤

一、.clearfix常用代码: .clearfix:after { content: " "; display: block; clear: both; height: 0;}.clearfix { zoom: 1;}div class="clearfix" div class="floated"/div/div 上面的代码就是.clearfix的定义和应用,简单的说下.
bootstrap中关于清楚浮动的方法
定义和用法 :before 选择器在被选元素的内容前面插入内容。 :after 选择器在被选元素的内容后面插入内容。 注:请使用 content 属性来指定要插入的内容。 浏览器支持 所有主流浏览器都

定义和用法 transition 属性是一个简写属性,用于设置四个过渡属性: transition-property transition-duration transition-timing-function transition-delay 注释:请始终设置 transition-duration 属性,否则时长为

DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。提起DIV+CSS组合,还要从XHTML说起。XHTML是一种
一、HTML标签 html标签起什么作用,我就不多说了,大家在清楚不过了。不过我要说的是,很多开发人员都不怎么设置html标签的样式,但html标签其实又是一个重点之一,所以我建议在你
记一下CSS命名规则

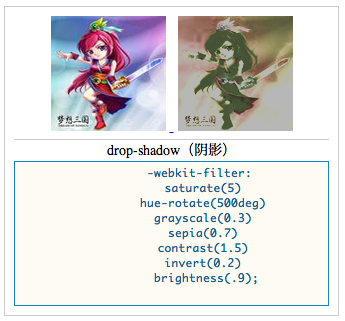
滤镜说明: Alpha:设置透明层次 blur:创建高速度移动效果,即模糊效果 Chroma:制作专用颜色透明 DropShadow:创建对象的固定影子 FlipH:创建水平镜像图片 FlipV:创建垂直镜像图片 glow:
什么是css机器猫,这是一个日本高手用css3写的一个哆啦A梦。通过不同内核的浏览器,看出来是不同的效果,如下(这里的效果仅仅是截图,真实效果请跳至文章末尾): Safari 5.05 Chrome 1

css兼容性对照表 备注: 绿色 / √ 表示目前支持。 橙色/ Δ 表示浏览器部分支持当前CSS选择器。 红色/ Χ 表示浏览器完全不支持。

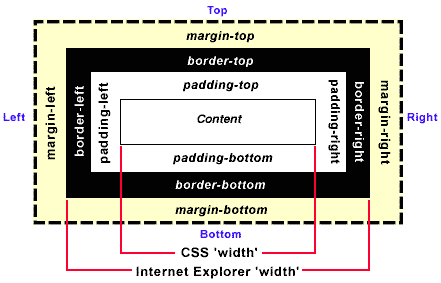
CSS盒子模型图解 W3C组织建议把所有网页上的对像都放 在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四

实例 在一个声明中设置所有字体属性: p.ex1 { font:italic arial,sans-serif; }p.ex2 { font:italic bold 12px/20px arial,sans-serif; } 浏览器支持 定义和用法 font 简写属性在一个声明中设置所有字体属性。

今天我爱模板网在布局时遇到一个问题,就是用表格布局一个如下的效果: 这个,给tr比较好,table的话,只有外面有边框,而用td,就非常麻烦。可是,我写了如下的代码,给tr加了边

timing-function timing-function算是Transition属性中最为复杂的一个了。它针对了过渡效果的特效,有多种特效展示。这里得涉及到一个学术性的话题:貝茲曲線。W3C给出的一张曲线图。 cubic-

一、什么是矩阵: 矩阵可以理解为方阵,只不过,平时方阵里面站的是人,矩阵中是数值: 而所谓矩阵的计算,就是两个方阵的人(可以想象成古代的方阵士兵)相互冲杀。 CSS3中的矩

先看下效果图: 这个立体按钮,完全是css写的(除了圆角用的是css3的border-radius),其实很简单,底部是边框,上面纯色,鼠标放上去的时候,将按钮颜色变亮,给边框加粗,按下去,给边
在做网页布局时,切记,命名一定要有规范,要留有命名空间。以下,是我爱模板网总结的一些css命名技巧和常见命名规则: 一、DIV+CSS规范命名大全集合 1)、所有的命名最好都小写
在写CSS的时候,我爱模板网一直很疑惑,这css样式可以用英文,那么是不是所有颜色的英文都可以呢?比如:palegoldenrod等,今天看到这个对照表,所有的英文用在css上面都可以,参考下
您在做项目的时候,可能遇到图片需要居中、居左、居右的问题,一般的解决办法是,给图片的父容器加上下面的代码: text-align:center; 但是,这个不是很好用,经常对于文字有作用,
今天,我爱模板网在做一个手机站的时候,一个左侧弹出菜单,需要高度全屏,宽度半屏,后面的半透明灰色遮罩高度和宽度都是全屏。这个,一般我都是用js获取屏幕的宽高来解决的
平时经验积累,不断补充,重置HTML标签自带的样式,CSS RESET
看到腾讯课堂的顶部有个倒三角形,看了下代码,发现没有用图片做,而是用css写的,就试了下,发现不过,挺好用的,而且,除了倒三角,左右正三角都可以写出来,代码如下: i s

一般情况,我爱模板网在做网站时,很少注意css的字符编码问题。因为新建css文件的时候,默认就给加上去了,而且,保存的时候,现在的编辑器都很智能,自动的将文件编码保存的和

3D旋转盒子效果图 css3实现的3D旋转立方体盒子: 1、在最外面的容器设置透视距离:“perspective: 800px;”,要做3D效果,这个必不可少,这个容器相当于屏幕。再设置相对定位。 2、在“

前段时间,有人问 我爱模板网 下面这个图的效果,怎么用css做出来,不用CSS3,兼容到IE7: 我起初也一头雾水,后来看到一个类似的案例,才恍然大悟。我们都知道,css的每条边相交的

什么是css 继承? 要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。 文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟。 那么CSS 样式表继承

在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼。 1 浮动带来布局的便利,却也带来了新问题 !doctype htmlhtml lang="en"head meta charset="UTF-8"

之前一直很狭隘的对CSS hack持有偏见,觉得写得规范的代码不应该使用这些“邪门歪道”,可最近产品发布一个小问题却让我头疼了很久,最后查了一下资料,竟然使用CSS hack轻松解决了

今天看到一个网站用了filter:blur(5px),竟然有PS的高斯模糊效果,一开始以为是css的filter效果,百度了下,发现,是css3新推出的滤镜。于是整理了下。首先,先看下css3滤镜的效果图: css

本教程可以让IE6/IE7/IE8浏览器利用ie-css3.htc支持border-radius、box-shadow、text-shadow等CSS3属性。 使用方法: 1、下载 ie-css3.htc 。
作为前端攻城师,在制作Web页面时都有碰到CSS制作水平垂直居中,我想大家都有研究过或者写过,特别的其中的垂直居中,更是让人烦恼。这段时间,我收集了几种不同的方式制作垂直

先看下效果图: 简单解释下,鼠标移动到td,想让当前行出现高亮背景很简单,直接给tr:hover就可以了,但是,如果想让列出现,比较麻烦,我们可以借助after的伪类来实现,就是当td:

CSS2的时候,凡是特殊字体,必须做成图片,图标也只能做成图片,非常麻烦,而且影响网页加载速度。但是,css3推出的@font-face,特殊字体也可以使用字体格式了,尤其是图标也能做成

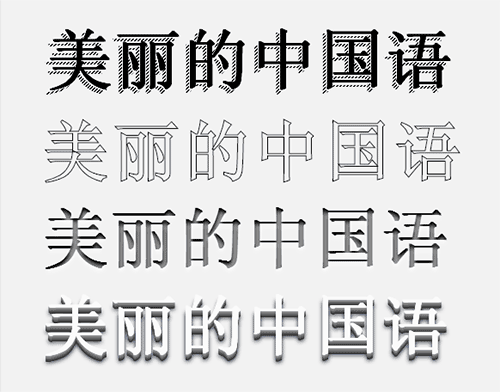
今天,我爱模板网的一个客户的一个网站需要用到一个特效:文字边框。本来可以做成图片,但是这个文字需要后台获取。方法有很多,比如php的图片功能,js,canvas,svg等等。但是我

在做表格布局的时候,明明给了td的宽度,但是由于内容比较多,宽度都不起作用。这个时候,可以用css 的 table-layout来解决。我们下面具体来看看这是个什么东东: 先来看一个实例:
当一行文字超过DIV或者Table的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢? 用CSS让文字在一行内显示不换行的方法 一般的文字截断(适用于内联与块):

rem vh vw vmin vmax ex ch都是css度量的单位,类似常见的百分比、像素、em等,下面进行详解: rem rem非常类似于em。em 被定义为相对于当前对象内文本的字体大小。例如:如果你给body设置了

据说iOS6系统(iPhone5)增加了两个CSS3属性,一个是CSS3 filters – CSS3滤镜,在“CSS将图片转换成黑白”一文中就介绍过CSS3 grayscale滤镜;另外一个是CSS3 Cross-fade – CSS3交叉淡入淡出。 毕竟有

CSS3 盒模型 display:box 详解 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构、css实现的布局方式。经典的一个布局应用就是布局的垂直等高、水平均分、按比例划
定义和用法 clip 属性剪裁绝对定位元素(注意:不仅仅是图片)。 当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被

基于css3的半圆边框收缩和展开动画,先看下效果图: css3边框动画 原本是一个完整的圆,当鼠标移动到上面,两边的半圆开始消失。主要借助了css3的transition动画和css的clip裁切。 html代
我们都知道a链接点击后,会在周围产生一个虚线框,虽然影响不大,但是有些客户会要求把它去了,不好看。方法有很多,今天就来说说hideFocus。 给a链接加个属性: hideFocus=true 即可。

现在CSS3和HTML5已经开始流行,很多网页视觉效果是可以使用CSS来完成的,今天向大家展示一下如何用CSS来美化大标题文字,如下图,第一个标题是使用了base64代码背景,显得有点复古的

什么是偏门,就是有些片段很少使用,时间久了就记不起来,但用的时候又要去找,所以这里为大家整理一些少用但又实用的 CSS 样式。 ::-webkit-input-placeholder input 的 H5 placeholder 属性,很
这篇文章主要介绍了JS+CSS实现下拉刷新/上拉加载插件,非常不错,具有参考借鉴价值,需要的朋友可以参考下

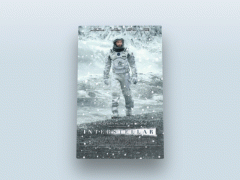
这篇文章主要介绍了基于jQuery和CSS3实现APPLE TV海报视差效果,需要的朋友可以参考下

这篇文章主要跟大家分享了Webpack打包css后z-index被重新计算的解决方法,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。
本篇文章主要介绍了vue过渡和animate.css结合使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css1-css3提供非常丰富的选择器,但是由于某些选择器被各个浏览器支持的情况不一样,所以很多选择器在实际css开发中很少用到。本文详细介绍了从css1-css3的几乎所有常用选择器,包括
我们在做网站的时候,可能有时候不希望用户拖拽选中或使用键盘的ctrl+a选中一些重要的内容,下面的代码可以禁止整个页面或者某个容器内容文字被选中: -webkit-touch-callout: none;-webk
今天,我爱模板网在给一个客户做js转盘的时候,是采用的css3配合jQuery的。期间遇到一个问题,就是需要获取转盘旋转了多少度。

经常看到bootstrap等框架的按钮禁用时,鼠标移动到上面,会显示类似下面的禁用的鼠标样式: 使用方法非常简单: .btn{cursor: not-allowed;} 但是,这里必须说明:跟pointer-events同时使用会影

css3的动画兼容性越来越好,越来越多的被用于网页当中。下面,就来做一个波浪加载动画效果,这种效果在很多网站上都能看到。先来看下效果图: 原理很简单,就是几张颜色不同的
要实现css3 animation动画执行结束,停顿几秒后重新开始执行的效果,首先想到的是延时执行:animation-delay,然后设置animation-iteration-count为infinite,即无限执行。但是不行,只有第一次执
今天,我爱模板网在做拖拽层的时候,拖拽过程中,老是会选中文字,在这里,分享下css如何禁止文字被选中: .noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Chrom

在做网站的列表时,经常遇到文字强制在一行显示,超出则显示点点点,这个可以用后台语言限制字数,但是不建议这么做,因为非常不利于seo(标题只显示一部分),一行的话,用c
利用css中的user-select属性和html的unselectable属性禁用IE、火狐、谷歌和IOS等浏览器选中文字: HTML代码 pSelectable text./pp unselectable="on" class="noselect"Unselectable text./p CSS代码 .noselect { -webkit-touc

我爱模板网在使用 黑色扁平化日期选择插件datepicker.js这个插件时,为了和项目的jQuery版本保持统一,将插件的jQuery版本由1.4替换成了1.11的版本,结果报了下面的错: $.curCSS is not a fun

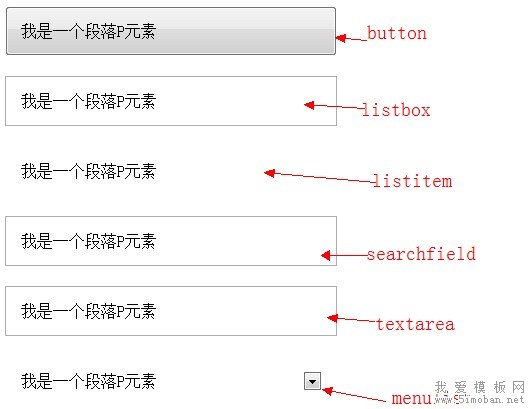
自从完成上次iPhone的几个页面效果后,一直在没有制作iPhone的页面效果了,今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——“表单中的input[type="submit"]和input[type="reset

前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览

我爱模板网在做下面的CheckBox效果时,采用的都是span或者其他容器替代CheckBox,非常麻烦: 我爱模板网在给一个客户做网站时,发现他的网站上面的CheckBox非常漂亮,并且没有使用span等
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。 如果没有设置背景颜色或图片,那么这个属性只有在边框(border)设置为透明或半透明时才能看到视觉效果,不然

background-clip是css3新属性,可以改变背景显示的范围,它主要由如下的值: background-clip: border-box background-clip: padding-box background-clip: content-box background-clip: inherit background-clip: text (只有chr

一、关于混合模式 熟悉PS的人都应该知道混合模式: SVG以及Canvas中也有混合模式,本质上都是一样的。 下面是一些常见的混合模式的算法: 本文内容则简单介绍CSS3出现了两个与混合模

一、关于isolation isolation是一个CSS3属性,顾名思意是“隔离”,支持的值除了万年不变的inherit外还包括auto和isolate. 继承没什么好说的。auto实际上就是不干事的意思,是元素的默认值。
在CSS2.1里,background属性的简写方式包含五种属性值,从CSS3开始,又增加了3个新的属性值,加起来一共8个。 CSS2.1 background-color 使用的背景颜色。 background-image 使用的背景图像。 backgro

本css3立体按钮,使用了css3的线性渐变背景linear-gradient、盒子阴影box-shadow、圆角border-radius等,配合css2的一些属性做出来的渐变背景、有投影有高光,并且圆角带边框的立体按钮,效果
一.动态创建link方式 我们可以使用link的方式.如下代码所示: function addCssByLink(url){ var doc=document; var link=doc.createElement("link"); link.setAttribute("rel", "stylesheet"); link.setAttribute("type", "text/css")
在 Web 应用开发中,CSS 代码的编写是重要的一部分。CSS 规范从最初的 CSS1 到现在的 CSS3,再到 CSS 规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的
1、介绍 PostCSS 的主要功能只有两个:第一个就是前面提到的把 CSS 解析成 JavaScript 可以操作的 抽象语法树结构(Abstract Syntax Tree,AST),第二个就是调用插件来处理 AST 并得到结果。

CSS3 可以将文本内容设计成像报纸一样的多列布局。像下面这样: 这样的布局称为“多列布局”。 对多列属性分别进行学习: 对于 column 的所有属性,ie10+ 支持,firefox 不支持 column-sp

css3 的 column列宽属性,简直就是为瀑布流而生,以往做瀑布流非常麻烦,这里推荐几款过去瀑布流做法: 兼容IE6的纯div+css瀑布流效果 、 瀑布流布局实现方法总结 。但是无论哪种方法,

css3的column多列布局让瀑布流布局从复杂变的非常简单,以前甚至要借助js,现在几行css即可完美解决。详见: 利用css3 column属性制作瀑布流效果 以及 column css3 详解 。 我爱模板网做最近
我爱模板网的一个项目需要用到反转效果,即正常情况下看到的是正面的缩略图,鼠标移动上去,就会翻转过去,看到反面简介、跳转按钮等。那么实现这种效果,可以简单分析下:
html2canvas可以通过纯JS对浏览器端进行"截屏",但"截图"的精确度还有待提高,部分css不可识别,如css3的filter等,所以在canvas中不能完全呈现原画面样式。 支持的浏览器 Firefox 3.5+ Google

在实际工作中,经常会遇到容器居中问题,而CSS容器水平和垂直居中的方法,网络上已经有很多相关文章,在这里,我爱模板网也对工作中用到的一些居中方法进行了总结,并加入了一

一、变量是个好东西 在任何语言中,变量的有一点作用都是一样的,那就是可以降低维护成本,附带还有更高性能,文件更高压缩率的好处。 随着CSS预编译工具Sass/Less/Stylus的关注和逐

loading动画在页面过度等经常会用到,我在工作中就写过很多有趣的loading加载动画,在这里,我就分享一个波浪效果的loading动画写法(在写动画前,可以先画个草稿或动画流程图,充分

在正文开始前,小编想说一句:今天合肥由于大风,雾霾都吹走了,天特别蓝,早上骑车上班,飓风拂面,酸爽! 好了,废话完了,我们今天来说一说CSS3变量。 貌似在任何编程语言中
瀑布流布局出来好多年了,刚出来时,一般都采用js来实现,涌现了很多比较好的js插件,例如:masonry.js、gridify.js等等。这里就不再详说如何使用了,网上都能找到。今天讨论的是纯C

有时候很困惑,明明布局的时候,很完美,但是掉完数据,就明显难看了,尤其是图片在布局的时候,要么写死了宽高,导致后台调出的图片比例不对,变形了,要么就没有限制宽高或

昨天雷雨交加,燥热有所缓解。今晨空气清新,再加上马上三天小长假,心情很不错,祝各位小长假玩的开心。那么,今天就用CSS3做些“不正紧”的事:画八卦和爱心。 CSS3我们一般都

这次画的是QQ浏览器图标,比较复杂,各种高光渐变色内阴影等。其实,CSS画画就和用PS画画一样,从最底层,一层一层往上画,最后合成一张图: 1、让容器居中,同时将body背景变成灰色
我爱模板网在做混合APP开发时,遇到了一个问题,即边框0.5px效果。 0.5px其实是不存在的,因为像素点不可能存在半像素,现在的手机大多都是视网膜屏,逻辑像素都是物理像素的两三倍

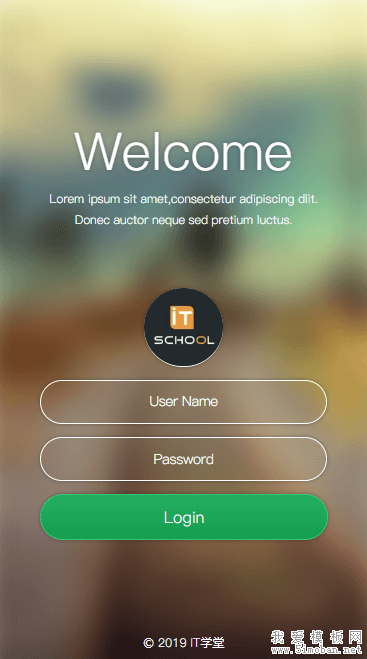
有段时间没写文章了,这段时间比较忙,很抱歉。 今天的这个手机登录界面,使用了rem作为单位,自定义了字体,使用了模糊背景,半透明登陆框。效果是小编从网上看到的,就动手实

这可能是html相当全的特殊字符的HTML、JS、CSS的写法了,直接复制过去就可以使用,非常方便,非常全。转载自博客园 starof。 ⇠ 箭头类 符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS ⇠ #86

CSS能够制作各种形状。正方形和长方形这种简单的就不用说了,在网页布局中太常使用。加上一个宽度和高度,你就得到了你需要的准确大小的矩形。加上边界半径,你就可以把这个形

先看下CSS3绘制一滴水的过程: 从一个正方形到一滴水,就这几步。下面开始实现: 1、绘制一个正方形: div class="circle"/div.circle{ width: 30px; height: 30px; background: red;} 2、通过border-radio圆角

本文介绍了使用HTML+CSS实现鼠标划过的下拉菜单栏的示例,分享给大家,功能如下: 先上效果图: 1、鼠标没在上面 2、鼠标放在一级菜单上,展开二级菜单 3、鼠标放在二级菜单上 注释
我爱模板网在做链猫小程序时,它的产品是直接从京东的接口获取的,而京东的接口返回的产品详情,有点意思,一般两种情况: 1、直接返回一段html,这段html中都是图片,样式都放在
vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过,穿透scoped。 有些Sass 之类的预处理器无法正确解析。
今天,在使用transform写多个值时,又用了逗号隔开,导致老是不起作用,这里记下: css3变换属性transform单个值很简单: transform:translateX(500px); 多个值用空格隔开,不是逗号!多个值用空
我爱模板网在做基于elementUI的项目时,需要美化滚动条,美化滚动条,一般又两个可选插件:el-scrollbar 这是elementUI自带的滚动条美化插件vueScroll 这是基于vue的滚动条插件这两个都是插
鼠标浮上去边框渐渐包裹容器的css3动画
我爱模板网在做大屏展示时,在某个按钮上加了下面的代码: .btn{ transition:all 100ms;}.btn:hover{ transform:scale(1.2)} 发现移动到这个按钮上,周围的一些元素会发生抖动,这时,只要让这些的
zoom和scale这两个东西都是用于对元素的缩放,但两者除了兼容性之外还有一些不同的地方。zoom缩放会将元素保持在左上角,而scale默认是中间位置,可以通过transform-origin来设置。另外他
IE条件注释 在前几年很好用,那个时候用IE6-IE8的用户很多,而IE对css3等的兼容性又差,但是IE9以下版本都是支持条件注释的。现在做项目很少遇到要兼容IE的了。而且,现在大多都是单
animate.css ,不用多做介绍。这里主要写下我爱模板网在使用过程中常用的三种方法。为了便于理解,以给下面的图片加动画为例: img src="1.jpg" / 一、入场动画,即进入页面,就执行动画

本CSS3参考手册为chm格式,打开即可阅读。如果出现白屏,请访问: chm格式的电子书打开是空白的解决办法 。 本参考手册非常详细的,从css3选择器和css3属性两方面介绍css3,css3属性类

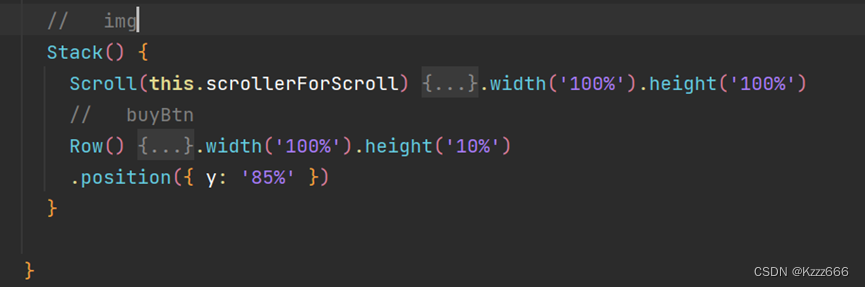
我爱模板网在使用uni-app做H5和小程序的混合开发时,要实现下面的购物车按钮效果: 从图中分析,左下角的购物车按钮应该是可以拖拽的,以免挡住后面的内容。首先想到了uni-app的mo
在使用选择器嵌套的时候有一种情况需要特别注意,先看一段scss代码实例: text a { color: blue; :hover { color: red }} 也许写此段代码目的是为了将其编译成如下css代码: text a { color: blue;} tex
将下面的代码加入到网站中,就有可能让您的网站的所有文字编程繁体: body{ font-variant-east-asian: traditional;} 当然,也很有可能没有变化。这是因为这个属性生效的前提是,您网站使用的

利用css3的clip和keyframes帧动画,实现的类似于小时候看的黑白电视,信号不好的抖动效果的404文字抖动代码。代码如下
指定入口文件和输出path: 1、执行 `npx webpack --entry src main js --output-path build` 命令 2、`package json` 配置:` "dist ": "webpack --entry src main js --output-path build "`,
1 PostCSS是通过JavaScript来转换样式的工具 2 这个工具可以帮助我们进行一些css的转换和适配,比如自动添加浏览器前缀、css样式重置 3 实现上面的功能,需要借助PostCSS对应的插件

css修改原生select的下拉箭头

渐变主要有三种类型:线性渐变(linear-gradient)、径向渐变(radial-gradient)、圆锥渐变(conic-gradient)
MiniCssExtractPlugin可以将css单独抽离到一个css文件。
1 DLL全称动态链接库(Dynamic Link Library),是为软件在windows中实现共享函数库的一种实现方式 2 webpack中也有内置的DLL的功能,它指的是我们可以将可以共享、并且不经常改变的代码,抽取成一个共享的库 3 这个库在之后编译的过程中,会被引入到其他项目中的代码中

利用css3的animation实现的小球沿着椭圆轨道进行圆周运动,并且实现了近大远小的代码

css3提供了filter滤镜,这个属性直接作用于当前元素,而css3 backdrop-filter是让设置这个属性的当前元素背后的元素产生模糊或颜色偏移,相当于透过一个有特殊效果的玻璃看后面的东西,因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。

在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会
windows或者mac的高分辨率电脑,默认都喜欢将显示分辨率放大125%或者150%(windows下,右键桌面->显示设置->缩放与布局),此时,如果在100%情况下,看起来比较舒服的页面,到了这种分辨率下,看起来会非常“臃肿”,我爱模板网就遇到了这给情况,一般都要跟客户解释下:“是您的电脑设置问题,您把缩放设置为100%看下?”,

不同的浏览器会要求不同的字体文件类型:TrueType(TTF)和OpenType(OTF)字体文件在绝大多数的浏览器上都能正常工作。IE4—IE8要求使用特殊的字体文件格式:嵌入式OpenType(EOT)唯一能够在Safari上正常工作的字体文件格式就是SVG,SVG在chrome、Opera上也能正常工作,但在Firefox上不行。WOFF的含义是Web开放字体格式。越来越多的浏览器都在添加对它的支持。

如题,纯css3实现的三个旋转的环,每个环利用一条边比另外三条边粗的特性,做出下面的效果

CSS3 animation 地球绕着太阳公转代码
css3的var函数,和sass、less等预编译差不多,都可以定义变量并且进行对应的使用

vue3在style中用@import导入的css文件,scoped不生效影响全局样式

noise 本身有不同的颜色,但现在它是单色的,因为我们对父元素应用了一些滤镜,这也会影响伪元素。尽管如此,我们仍然可以应用额外的滤镜(不是必需的)和混合模式以更好地与原始图片混合。我强烈建议使用不同的 mix-blend-mode 值:darken 和 multiply 产生我们想要的效果的很好的结果。

纯css实现拖拽改变宽度
js设置字体样式,可以分开写
今天,我爱模板网在element-plus中,使用原生的radio单选框,发现都不显示,F12一查看,发现宽高都是0,强制设置宽高也没用。但也没看到哪里设置了宽高,然后就发现了-webkit-appearance:none的样式,把它取消了或者设置为非none的值,就显示了。
vue3+vite安装和使用scss详细步骤

css3设置字体颜色渐变的三种方法,在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯CSS实现渐变文字了

你可能会注意到,你访问的一些网站上的外部链接旁边会显示一个小图标。这对用户来说非常有帮助,因为它让他们知道这个链接会将他们带到站点

env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量

uni-app 微信小程序@import引用scss文件无法解析报错

inset是top、left、right、bottom的一个简写方式。insert对非静态定位的元素不会生效,也就是只有设置position被设置的时候生效,这就和top之类一样。
100 个鲜为人知的 CSS 技巧汇总整理合集

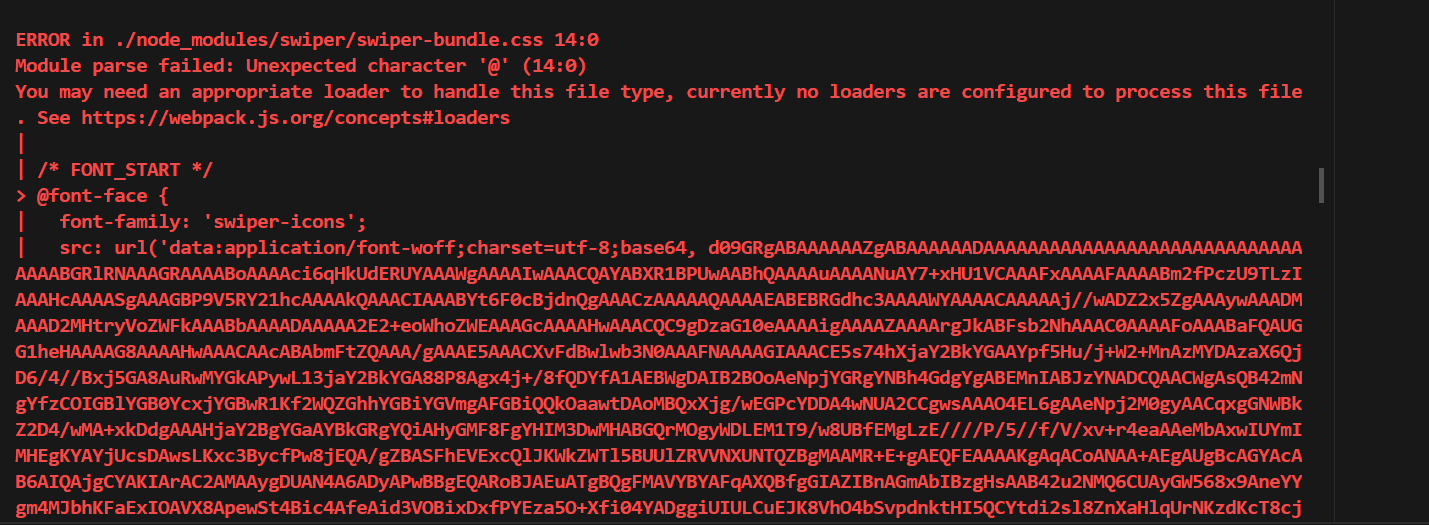
webpack 打包css时提示Unexpected character @

CSS3实现霓虹灯背景的卡片

在鸿蒙next,harmonyOs next的ArkTS开发中,虽然有position通用属性,但是仅仅支持绝对定位和相对定位,没有固定定位,即类似CSS中的fixed定位。