
先道明为什么要写这篇文章。目前,网页插入swf的方法五花八门,由于IE只支持对Object,而火狐,谷歌,Safari等只支持对Embed。又由于embed不能通过W3C验证。为了兼容各大主流浏览器,又

《php与mysql web开发》中文PDF电子书免费下载 下载 观看
没有for的话,只是一个label,添加了for="ID"的话,点击这个label就会激活对应的控件 运行下面的代码查看效果: form action="" method="post" enctype="multipart/form-data" label for="file"文件名:/label i
var from = 'abcdefg'; var to = from.substr(1,3); //表示从1位开始截取后面的3个字符,"bcd"。位置从零开始 to = from.substring(1,3); //表示从1位开始截取到3位,"bc"。位置从零开始
dedecms系统搬家后或在系统还原后,重新更新栏目或文件的时候,有时会出现这样的错误提示:没有该栏目数据可能缓存文件(data/cache/inc_catalog_base.inc)没有更新请检查是否有写入权限 这时

CSS visibility:hidden和display:none的不同,为了说明这个问题,首先定义下面的html和css代码: div class="div1"div1/divdiv class="div2"div2/divdiv class="div3"div3/div style.div1,.div2,.div3{width:300px; height:100px; bo

js onbeforeunload()可以在用户关闭或者刷新本页面的时候,弹出询问框,提醒用户是否真的离开还是误操作(虽然本功能或许会令用户方案,但是有时还是很管用的),本函数支持火狐和IE:
如果我们在做首字下沉或者文字环绕图片,一般会给首字或者图片float:left,文字就会环绕首字或者图片。但是,在IE6下,环绕的文字会和float的首字或者图片产生3px的间距,解决办法是
一个简单的tab选项卡-模板网

在CSS中background: -moz-linear-gradient 让网站背景渐变的属性,目前火狐3.6以上版本和google浏览器支持这个属性。

CSS背景图片background坐标设置,代码示例: background:url(images/xx.gif) no-repeat 0 -66px;} 如下图所示:背影图片的左上角相对当前元素左上角的坐标。右为X轴正半轴,下为Y轴正半轴。当前元素左上
background-attachment 网页背景固定,div+css背景固定

CSS3 background-size 属性详解: 该属性规定了背景图像的尺寸: div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;} 定义和用法 background-size 属性规定背景图像的尺寸。 默认

强制360使用Webkit内核 meta name='renderer' content='webkit'
定义和用法 :before 选择器在被选元素的内容前面插入内容。 :after 选择器在被选元素的内容后面插入内容。 注:请使用 content 属性来指定要插入的内容。 浏览器支持 所有主流浏览器都

Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化

Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。 Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很

Adobe Fireworks CS6 是专业的网页图片设计、制作与编辑软件。它不仅可以轻松制作出各种动感的Gif、动态按钮、动态翻转等网络图片。更重要的是Fireworks可以轻松地实现大图切割,让网页

Adobe Flash(原称Macromedia Flash,简称Flash;前身FutureSplash),是美国Macromedia公司(现在已被Adobe公司收购)所设计的一种二维动画软件。通常包括Adobe Flash,用于设计和编辑Flash文档,以及

PhoneGap HTML5 应用简介 PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的
getElementsByClassName()是HTML5 新增的DOM API。IE8以下不支持。 对于现代浏览器开发,还可以使用querySelector()和querySelectorAll()。他们的功能更加强大。 解释:getElementsByClassName()是HTML5的DOM API。

tab选项卡js代码

作为web开发者的我们可能清楚,在中文版的chrome里,定义了小于12px的字体依然显示为12px,可能是chrome的纠正,避免中文看不清楚,同时限制了开发者的灵活性。今天和神飞讨论了下他

今天我爱模板网在布局时遇到一个问题,就是用表格布局一个如下的效果: 这个,给tr比较好,table的话,只有外面有边框,而用td,就非常麻烦。可是,我写了如下的代码,给tr加了边

如果需要发布的内容过多,可能会全部显示在一个页面,这样一来,会无形中拉伸整个页面,从而影响到美观。当然,最重要的是客户需要滚动鼠标才能不断的浏览,影响用户体验。而从seo的角
Vue是一个小巧轻便的JavaScript库。它有一个简单易懂的API,能够让开发者在开发web应用的时候更加简易便捷。实际上,一直让Vue引以为豪的是它的便捷性、执行力、灵活性。 目前在学习

系统搬家后或在系统还原后,重新更新栏目或文件的时候,有时会出现这样的错误提示:没有该栏目数据 可能缓存文件(data/cache/inc_catalog_base.inc)没有更新 请检查是否有写入权限 这时大

border-radius未出来之前,类似织梦官网那样,处处圆角却不得不切成图片的布局真是让人头疼不已,如今,一句border-radius就能解决过去可能很多行才能解决的问题。真是牛叉。但是,在
在div中,文本布局经常出现,换行混乱的情况。 问题表现: 1.如果是全英文字符串,中间不包含任何符号(包括空格),不自动换行. 2.中英文混写,则在英文字符串的开始处换行(英文长度
bootstrap3在chrome,firefox,safari,opera,360浏览器(极速模式)、搜狗浏览器等浏览器下均没有问题,而在IE8及IE11下发现样式无法显示,解决方法总结如下: 首先需要确保你的HTML页面开始部分
织梦DedeCMS自增函数[field:global name=autoindex/]用法示例: [field:global name=autoindex/] !--普通打印递增的数字--[field:global name=autoindex runphp="yes"]@me=@me+5;[/field:global] !--将值加5后再打印--[field:globa
随机文章优点 有利于展示所有文章,特别是一些老的文章也有在首页、列表页、内容页等添加随机文章列表标签等地方展示文章,让搜索引擎更好的收录文章。 随机文章添加方法 ded
dedecms的orderby有很多排序方式,今天我爱模板网就在这里详细总结下,方便下次查看: orderby的排序方式大致可以分为下面几种 1,按点击数排序(orderby='hot' 或 orderby='click'),这个也就

曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜。可没想到到了移动时代,为了处理各终端的适配而乱了手脚。对于混迹各社区的偶,时常发现大家拿

sublime是一款小巧玲珑,带有代码提示功能的编辑器。它还有强大的插件扩展功能。下面就罗列一些常用的插件,供大家参考: Package Control 功能:安装包管理 简介:sublime插件控制台,提

BFC对于一个前端来说,应该是个不陌生的名词了。但是BFC具体是什么,如何触发,相信很多人不是太知根知底。这里,我爱模板网转载了《博客园》的博主————梦想天空的一篇文章

border:none;与border:0;的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。 1.性能差异 【border:0;】把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器

js tab选项卡效果图 先运行下面的代码查看效果: !doctype htmlhtmlheadmeta charset="utf-8"titleJS tab选项卡教程/titlestyle type="text/css".box {width: 750px;height: 450px;font-family: 'microsoft yahei';}h1 {width: 750px

对CSS有了解的道友们肯定都知道盒式模型这个概念,对一个元素设置CSS,首先需要知道这个元素是block还是inline类型。而BFC就是用来格式化块级盒子,同样管理inline类型的盒子还有IFC,

在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼。 1 浮动带来布局的便利,却也带来了新问题 !doctype htmlhtml lang="en"head meta charset="UTF-8"

ie6,ie7,ie8下对css background-size并不支持,那么如何在ie下兼容background-size呢? 在ie下把图片完整的居中显示在一定范围内 在css中添加如下代码: filter: progid:DXImageTransform.Microsoft.AlphaIm
非常简单,非常实用的js tab选项卡小教程
首先我在网上看到不少文章大体上分为两个(不正确)观点: 一、cancelBubble用于ie的阻止冒泡事件,event.stopPropagation()用于firefox和chrome等其他浏览器。 先不讲上面是对是错 先看一个
css中src: url('iconfont.eot?#iefix') format('embedded-opentype')什么意思? IE 6-8 是不支持 format() 这种格式说明的,只会读取类似 src:url() 这样的格式,所以 IE 6-8 会把第一个引号到最后一个引号之间
事件冒泡,顾名思义,就是子元素的事件,会触发到祖辈元素,这样有时候会导致一个问题,举个例子,点击按钮,菜单显示,点击body空白区域,菜单隐藏。那么,由于按钮在body里面

在做表格布局的时候,明明给了td的宽度,但是由于内容比较多,宽度都不起作用。这个时候,可以用css 的 table-layout来解决。我们下面具体来看看这是个什么东东: 先来看一个实例:

我爱模板网做了这么多网站(两三百有了吧),一直没注意到一个问题:背景图片的全屏问题! 最近一个客户的手机网站中的一个页面的PSD效果如下,背景做成下面的样子: 我一看,这背
tab选项卡,一般情况下都是在一个页面,很少跨页面,点击查看 普通的tab选项卡 。但是如果跨页面怎么办呢,肯定要传递参数,例如,在A页面,点击选项卡的其中一个选项,调到B页面

我们都知道,表格单元格如果设置了宽度,如果内容变多,单元格也会被撑开,这是由表格的特性决定的。 今天我爱模板网就遇到了,单元格内容太多,希望内容都在一行,并且超出单

jQuery ajax 加载动画 jQuery ajax是一个非常实用的ajax工具,在数据加载完成之前,做加载动画也非常简单。具体就不介绍了,直接上jQuery代码,所有的解释都放在代码的注释中: $.ajax({ur
常见的一种效果,在用ajax请求时,没有返回前会出现前出现一个转动的loading小图标或者“内容加载中..”,用来告知用户正在请求数据。这个就可以用beforeSend方法来实现。 function test

CSS3 盒模型 display:box 详解 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构、css实现的布局方式。经典的一个布局应用就是布局的垂直等高、水平均分、按比例划
getElementsByName(val)方法是获取页面中所有具有name属性的值为val的元素,但这个方法在IE与标准浏览器中所取到的内容不一样。 在IE中getElementsByName(val)方法所取到的元素是其本身就自带有
getElementsByName()与getElementsByTagName()方法的共同之类是它们会把所取得的页面元素组成一个元素集合并非是数组(虽然用firebug中的console.log()打印出来时是数组的形式)。如果用Object.porot

js带分组数据的Table表格排序,要求点击表头排序时,"分组"及"分组明细"的数据层次关系不变
JavaScript对于表格 Table 提供了一些简便操作方法

今天我将带大家学习这篇PS教程,教程主要讲述了如何使用Photoshop去制作一个简约美观的文件图标。 在开始之前看参考一下最终 效果 ,如图所示 1、首先我们新建一个图片文件,尺寸大
本文详解了js中对table表格的详细操作方法,包括插入行列和删除行列。 inserRow(): 这个函数将新行添加到index的那一行前,比如insertRow(0),是将新行添加到第一行之前。默认的insertRow()函
appendChild定义 添加一个节点到指定的节点的子节点数组中,读起来好象有点拗口,简单地说就是将元素添加到指定的节点中 appendChild用法 target.appendChild(newChild)//newChild作为target的子节点

特别提示:本文的教程仅适合采用windows服务器的IIS组件上操作,service unavailable是许多网站会经常遇到的问题,希望对大家有用。 昨天一小段时间网站出现了service unavailable,于是笔者紧

我爱模板网今天在做网站的时候,遇到一个问题:给表格浮动,即float之后,发现设置了表格的宽度,无法将表格拉长,如下图: 图中所示,图片左浮动,表格右浮动,我给表格设置了
jquery无法设置checkbox选中即没有变成选中状态,首先看下下面的jquery代码: $("input").attr("checked","checked") 设置以后checkbox并没有变成选中状态,用chrome调试看了一下,checkbox中确实有chec

一、伪元素和伪类的区别 在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,即 :before为伪元素 ; ::before为伪类; 关于语法和浏览器支持 伪元素实际上在CSS1中就存在了,但是我们

这篇文章主要介绍了JavaScript观察者模式(publish/subscribe)原理与实现方法,简单分析了javascript观察者模式的原理、功能并结合实例形式给出了观察者模式的实现技巧,需要的朋友可以参考下

这篇文章主要介绍了Angualrjs和bootstrap相结合实现数据表格table,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下
在移动web开发中和pc端不同的是,手机的输入是软键盘,这样就会有个问题,那就是当有输入的时候,键盘弹起来,整个页面难免会发生变化。怎么解决这个问题呢?下面脚本之家小编给

这篇文章主要介绍了nodejs使用express创建一个简单web应用的相关资料,需要的朋友可以参考下

如果需要入门使用node.js进行web开发,正在学习 nodejs web开发指南 的和想快速了解node.js web开发模式的朋友,相信本文是有一定帮助意义的。
这篇文章主要介绍了ES6新特性之Object的变化,结合具体实例形式分析了ES6中Object对象定义与使用方法的变化,需要的朋友可以参考下
这篇文章主要介绍了ES6新特性之Symbol类型用法,结合形式分析了Symbol类型的功能、使用方法及相关注意事项,需要的朋友可以参考下
这篇文章主要介绍了微信小程序 中wx.chooseAddress(OBJECT)实例详解的相关资料,需要的朋友可以参考下
下面小编就为大家带来一篇jq checkbox 的全选并ajax传参的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本篇文章主要对vue-cli的webpack模板项目配置文件进行分析。具有很好的参考价值。下面跟着小编一起来看下吧

这篇文章主要为大家详细介绍了vue-cli+webpack创建记事本项目,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要介绍了webpack独立打包和缓存处理的相关资料,文中介绍的非常详细,对大家学习webpack具有一定的参考价值,需要的朋友们下面来一起看看吧。
这篇文章主要介绍了关于jQuery中animate()的使用方法及解决$(body).animate({scrollTop:top})不被Firefox支持的问题,文中介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一

本篇文章主要介绍了详解基于webpack和vue.js搭建开发环境 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

本篇文章主要介绍了详解用webpack2.0构建vue2.0超详细精简版,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要给大家介绍了关于webpack2.0搭建前端项目的相关资料,文中介绍的非常详细,对大家学习或者使用webpack2.0具有一定的参考学习价值,需要的朋友们下面来一起看看吧。

这篇文章主要介绍了Angular.JS利用ng-disabled属性和ng-model实现禁用button效果的相关资料,文中给出了详细的示例代码,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。

本篇文章主要介绍了Webpack执行命令参数详解 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本篇文章主要介绍了Webpack如何引入bootstrap的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要介绍了详解windows下vue-cli及webpack 构建网站(二)导入bootstrap样式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了详解windows下vue-cli及webpack 构建网站(三)使用组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要给大家介绍了webpack学习教程之publicPath路径问题的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。

这篇文章主要给大家介绍了在webpack打包后直接访问页面图片路径错误的解决方法,文中介绍的非常详细,对遇到这个问题的朋友们具有一定的参考学习价值,需要的朋友们下面来一起看

这篇文章主要给大家介绍了关于Webpack2中路径配置的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。

这篇文章主要为大家详细介绍了bootstrap paginator分页前后台用法示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要介绍了JS 组件系列之BootstrapTable的treegrid功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下

本篇文章主要介绍了webpack 多入口配置 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要介绍了详解vue+vueRouter+webpack的简单实例,非常具有实用价值,需要的朋友可以参考下

本篇文章主要介绍了jquery DataTable实现前后台动态分页。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要跟大家分享了Webpack打包css后z-index被重新计算的解决方法,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。

本篇文章主要介绍了angularjs+bootstrap实现自定义分页的实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

web开发中,经常会使用验证码功能,例如登录、注册,或其他关键功能之前经常会使用。下面通过实例代码给大家介绍Web制作验证码功能实例代码,感兴趣的朋友一起看看吧
这篇文章主要为大家详细介绍了ZeroClipboard.js使用一个flash复制多个文本框,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了详解webpack+vue-cli项目打包技巧 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这篇文章主要为大家详细介绍了bootstrap选项卡扩展功能,增加关闭,超出一行显示下拉,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了Bootstrap响应式导航由768px变成992px,需要的朋友可以参考下

这篇文章主要为大家详细介绍了bootstrap daterangepicker汉化以及扩展功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了jQuery实现 RadioButton做必选校验功能的相关资料,需要的朋友可以参考下

这篇文章主要为大家详细介绍了bootstrap daterangepicker双日历时间段选择控件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本文通过实例代码给大家介绍了Bootstrap Tree View简单而优雅的树结构组件,非常不错,具有参考借鉴价值,需要的朋友可以参考下
bootbox是一个基于jQuery和bootstrap的弹出框插件,让常见的js弹框,如alert、confirm和prompt更加美观,详见 jquery弹窗插件bootbox.js 。本文主要讨论bootbox自定义dialog、confirm、alert样式,以及基本
event.cancelBubble=true和event.stopPropagation()都是javascript中阻止事件冒泡的属性和方法,网上看到不少对两者区别进行分析的文章,大体上分为两个(不正确)观点: 观点一、cancelBubble用于i

background-position背景位置百分比原理

概述: 如果html中的内容可以直接编辑,就像富媒体编辑框一样就强大了。html5新推出的属性 contenteditable 就可以实现类似的功能,点击下面的运行按钮,测试看看: !doctype htmlhtmlheadme
这篇文章主要介绍了Bootstrap响应式导航由768px变成992px,需要的朋友可以参考下

这篇文章主要为大家详细介绍了bootstrap daterangepicker汉化以及扩展功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了bootstrap daterangepicker双日历时间段选择控件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本文通过实例代码给大家介绍了Bootstrap Tree View简单而优雅的树结构组件,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了PHP操作MySQL中BLOB字段的方法,结合具体实例形式分析了php使用mysql的BLOB字段存储新闻内容与图片的相关操作技巧,需要的朋友可以参考下
这篇文章主要介绍了PHP实现广度优先搜索算法(BFS,Broad First Search),简单描述了广度优先搜索算法的原理并结合具体实例分析了php实现广度优先搜索算法的步骤与相关操作技巧,需要的朋友可

这篇文章主要给大家介绍了关于如何通过View::first使用Laravel Blade的动态模板的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用php具有一定的参考学习价值,需要的朋
在编写PHP应用时经常需要处理日期和时间,Carbon继承自 PHP DateTime 类的 API 扩展,它使得处理日期和时间更加简单,这篇文章主要给大家分享了Laravel中七个非常有用但很少人知道的Carbo
处理日期和时间需要考虑很多事情,例如日期的格式、时区、闰年和天数各异的月份,自己处理太容易出错了,下面这篇文章主要给大家介绍了关于在Laravel中日期时间处理包Carbon的简单

本篇文章主要主要介绍了yii2中使用webuploader实现图片上传的实战项目,具有一定的参考价值,有兴趣的同学可以了解一下

debug_backtrace() 是一个很低调的函数,很少有人注意过它,这篇文章主要给大家介绍了关于PHP中调试函数debug_backtrace的使用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作
这篇文章主要介绍了ASP中Global.asa文件技巧用法,Global.asa文件可以管理在ASP应用中两个非常苛刻的对象:Application、Session,对这方面感兴趣的朋友可以参考一下
这篇文章主要介绍了adodb.recordset.open(rs.open)方法参数详解,需要的朋友可以参考下
接触WebService也很久了,但是使用asp调用教程的却不多,还有转成json也不多见,本文全部分享给大家,需要的拿去吧。
ABP是基于ASP.NET的Web开发框架,其日志和框架setting设置方面的模块功能也一应俱全,这里我们就来详解ABP框架中的日志管理和设置管理的基本配置
这篇文章主要介绍了Webform 内置对象 Session对象、Application全局对象,ViewState的相关资料,需要的朋友可以参考下
这篇文章主要介绍了asp(vbs)Rs.Open和Conn.Execute的详解和区别及H0001的说明,需要的朋友可以参考下

30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解babel-loader加载器的含义

我爱模板网在win7下安装的绿色版Adobe Dreamweaver CS6在使用过程中经常出现“Adobe Dreamweaver CS6”,点击确定就会自动关闭,非常麻烦,如下图: Adobe Dreamweaver CS6已停止工作 Adobe Dreamweaver
问: 我看到MUI的官方介绍里面使用预加载的方法是 方式一:通过mui.init方法中的preloadPages参数进行配置. 方式二:通过mui.preload方法预加载. 然后我又在这里看到了某位大神写的文章htt
问: 实现方式1: plus.webview.create(父页面) plus.webview.create(子页面) 父页面.append(子页面) 父页面.show() 实现方式2: mui.open(父页面) 父页面代码中使用mui.init( subpages) 加载子页面 我打印

最近我爱模板网在使用HBuilder开发一个APP,需要使用真机和模拟器进行调试。一开始安装了海马玩模拟器,HBuilder直接就识别了,但是当我安装夜神安卓模拟器的时候,无法识别。只要在
利用canvas将图片转成base64格式的两种方法
一、页面刷新问题 1.父页面A跳转到子页面B,B页面修改数据后再跳回A页面,刷新A页面数据 (1).父页面A代码 window.addEventListener("pageflowrefresh", function (e) { location.reload();}); (2).子页面B代码
下面的是mui单webview下拉刷新pullrefresh和上拉加载代码: 1、导航条页面: header class="mui-bar mui-bar-nav" a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"/a h1 class="mui-title"上拉刷新和下拉加
Barcode模块管理条码扫描,提供常见的条码(二维码及一维码)的扫描识别功能,可调用设备的摄像头对条码图片扫描进行数据输入。通过plus.barcode可获取条码码管理对象。 使用场景:扫
今天在浏览网站时,发现一个网站的滚动条非常好看,就查看了它的css代码,找到了在WebKit浏览器下自定义滚动条样式的代码,抄在下面,方便下次查找: ::-webkit-scrollbar{width:10px;heig

mui中提供了登录的模板页,但是对于登录后各个页面的访问控制,刷新等并没有官方的推荐方案。我在这里简单说一种初级的解决方案吧,肯定有不足指出,欢迎批评指正。 第一节中创
js过滤HTML标签以及空格nbsp;的正则表达式: function removeHTMLTag(str) { str = str.replace(/\/?[^]*/g,''); //去除HTML tag str = str.replace(/[ | ]*\n/g,'\n'); //去除行尾空白 //str = str.replace(/\n[\s| | ]*\r/g,'\n'); /

在Web应用越来越复杂的今天,消息推送已经成为一个非常重要的功能了,有了消息推送,Web页面就能够及时的接收到来自服务端的消息,为用户展现最好的交互体验。过去我们在实现W

Bootstrap switch.js 开关插件 api
前面的话 与setTimeout和setInterval不同,requestAnimationFrame不需要设置时间间隔。这有什么好处呢?为什么requestAnimationFrame被称为神器呢?本文将详细介绍HTML5新增的定时器requestAnimationFrame 引
设置了display:none到display:block后,transition动画无效,比如下面的代码: ul{top:0; transition:all 500ms; display:none;}div:hover ul{top:100px; display:block;} 当鼠标移动到ul,ul直接出现在top:100px的位置,没

Hbuild是支持微信分享(好友和朋友圈),QQ分享,新浪微博和腾讯微博分享。 但是在使用的过程中,官方给的文档似乎很坑爹。 《分享插件配置》 《分享插件开发指南》 都是2014年7月发

在做网站的列表时,经常遇到文字强制在一行显示,超出则显示点点点,这个可以用后台语言限制字数,但是不建议这么做,因为非常不利于seo(标题只显示一部分),一行的话,用c

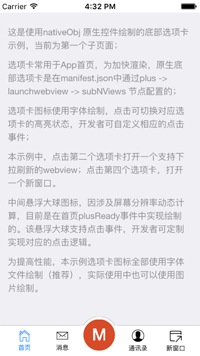
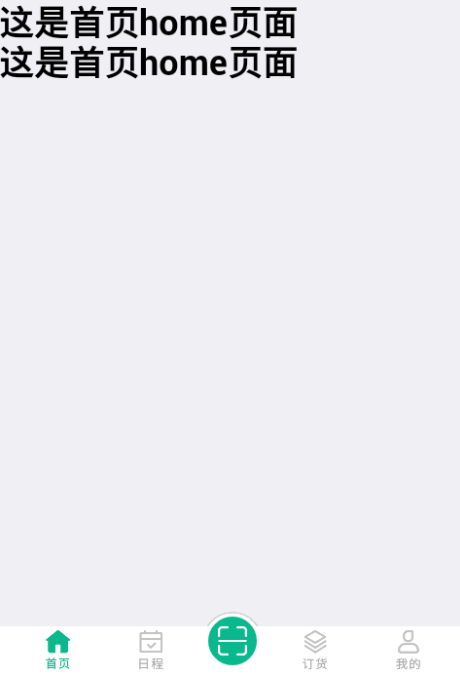
方案比较说明 关于tab bar选项卡,目前已经有多种实现方案,最常见的有div方案的和双webview方案的。 div方案 div方案的选项卡是普通的实现方案,所有都放在一个页面中执行,页面压力

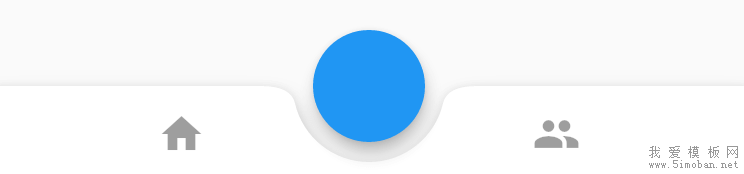
今天,我爱模板网用mui做app时,遇到了可能各位都遇到过的头疼问题:底部中间图标凸起,如下图: 其实官方已经给出详细解决方案: tab选项卡示例教程-基于subnview模式的原生tab(含底
我爱模板网在做底部凸起圆导航时,遇到了一个问题,中间凸起的圆用plus.nativeObj.View的方式画的,方法可以参考:mui APP tab选项卡底部凸出图标解决实例 http://www.5imoban.net/jiaocheng/hbuild
Number()、parseInt()、parseFloat()的区别: Number()的强制类型转换与parseInt()和parseFloat()方法的处理方式相似,只是它转换的是整个值,而不是部分值。parseInt()和parseFloat()方法只转换第一个无
最近碰到个需求,需要把当前页面生成pdf,并下载。弄了几天,自己整理整理,记录下来,我觉得应该会有人需要。 html2canvas 简介 我们可以直接在浏览器端使用html2canvas,对整个或局部页
在H5+app的开发中,webview的操作是基础,在实际的应用中我们通常会发现不同的webview之间需要相互传递参数或者执行方法。 准备工作: 我们需要两个页面A和B,B是A的子页面,点击B中的
一、简介: Tablesorter作用于一个标准的HTML表格(有THEAD,TBODY),实现静态排序;主要特点包括: (1) 多列排序; (2) 支持文本、URI地址、数值、货币、浮点数、IP地址、日期、时间

自从完成上次iPhone的几个页面效果后,一直在没有制作iPhone的页面效果了,今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——“表单中的input[type="submit"]和input[type="reset

我爱模板网在做下面的CheckBox效果时,采用的都是span或者其他容器替代CheckBox,非常麻烦: 我爱模板网在给一个客户做网站时,发现他的网站上面的CheckBox非常漂亮,并且没有使用span等
在实际项目开发中,可能会通过JS语句判断WEB网站的访问端是电脑还是手机,以显示不同的页面。下面是我爱模板网总结的js判断设备,然后跳转到手机站或PC站: JS 判断浏览器客户端类
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。 如果没有设置背景颜色或图片,那么这个属性只有在边框(border)设置为透明或半透明时才能看到视觉效果,不然

background-clip是css3新属性,可以改变背景显示的范围,它主要由如下的值: background-clip: border-box background-clip: padding-box background-clip: content-box background-clip: inherit background-clip: text (只有chr

GPS坐标单个和批量转为百度地图坐标(WGS84转BD-09)的方法,百度已经提供了相关接口,如下: http://developer.baidu.com/map/jsdemo/demo/convertor.js 这是单个坐标转换接口 http://developer.baidu.com/m

我爱模板网在做下面的效果时,即按键盘上下键,能够让蓝色背景在行中移动,以选择不同的行,这个用js很好实现,但是由于列表比较多,所以超出了范围,使用了滚动条。可是,当
之前获取经纬度坐标,都是使用的html5 pius封装的html5的方法(文章末尾有提供),下面记下百度直接获取经纬度(百度定位有三种方法:浏览器定位、IP定位和SDK辅助定位,这里是浏览器
本示例代码,为我爱模板网在项目中使用的,mui拍照或从相册选择照片,并且对照片进行1倍压缩,最终得到base64为图片地址的代码。这里的图片压缩,用的是jpgtobase64.js插件,它的原理
关于标题提到的超出多行显示点点点“...”的问题,在之前我爱模板网总结了两种方法: css多行文字超出显示点点点...-webkit-line-clamp详解 js控制多行文字超出显示点点点“...” 一行文

下面是Babel转换后结果:js文件夹里面的是两个ES6语法js文件,lib文件夹里面是转换后的两个ES5语法js文件: 转换示意图 Babel官网: Babel官网 Babel相当于一个翻译, 可以将ES6的语法,装换为
1、获取当前窗口id: //WebviewObject plus.webview.currentWebview();var ws=plus.webview.currentWebview();//获取当前页面所属的Webview窗口对象console.log( "窗口标识: "+ws.id );console.log( "当前Webview窗口:"+ws.get

一、关于混合模式 熟悉PS的人都应该知道混合模式: SVG以及Canvas中也有混合模式,本质上都是一样的。 下面是一些常见的混合模式的算法: 本文内容则简单介绍CSS3出现了两个与混合模

高德地图使用方便,api接口写的非常清晰。今天,就来聊一聊高德地图的点标注文本label标签样式是怎么修改的。先来一段代码: var map = new AMap.Map('container', { zoom:11,//级别 center: [116.39
在CSS2.1里,background属性的简写方式包含五种属性值,从CSS3开始,又增加了3个新的属性值,加起来一共8个。 CSS2.1 background-color 使用的背景颜色。 background-image 使用的背景图像。 backgro

本教程教您一步一步利用HBuilder的git插件,将项目上传到gitee上。 1、安装HBuilder的git插件:打开HBuilder,菜单栏-工具-插件安装,如下: 2、找到EGIT,勾选后面的选择,点击下面的“安装
使用better-scroll时,大多数会出现一个问题,就是在大的div里面的a 链接或者click事件都不用了,这是因为BScroll禁用了click事件,在初始化时,加入参数:click:true,即可。如下: html部分
在使用input复选框配合v-model时,遇到了一些疑惑,即当复选框对应的v-model是一个数组和一个字符串时,得到的类型不一样,下面是从网上找的,这里记录下: 下面是最常见的例子: d
clipboard.js 是一个不需要flash,将文本复制到剪贴板的插件。简单介绍下基本运用。 1 引入插件 script src="js/clipboard.min.js"/script 2 基本使用 首先需要您需要通过传递DOM选择器,HTML元素或H
1. 概述 clipboard.js是一款轻量级的实现复制文本到剪贴板功能的JavaScript插件。通过该插件可以将输入框,文本域,DIV元素中的文本等文本内容复制到剪贴板中 clipboard.js支持主流的浏览器

jquery.dataTables 提供了列的显示隐藏方法。 做过企业管理项目前台的程序员可能都知道,许多用户在查看一些业务数据的时候,喜欢将表格不关心的数据进行隐藏。便于信息的比对与查看
Object.assign是ES6新添加的接口,主要的用途是用来合并多个JavaScript的对象。 Object.assign()接口可以接收多个参数,第一个参数是目标对象,后面的都是源对象,assign方法将多个原对象的属
下面这段代码是我爱模板网为解决头像过大,从网上找的压缩base64图片的方法,得到的结果在callback中使用,callback有两个默认参数,第一个是压缩后的blob图片对象,第二个是压缩后的图
js浮点数计算问题
input获取焦点,键盘的换行就会变成“搜索”,form不能少,type必须为“search”

不知大家在做前端页面的时候,有没有遇到类似这样的问题:有一个不是正方形的图片,可能是宽度大于高度的,也可能是高度大于宽度的,而你又并不想用背景图的方式来做,要实现
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。 语法 rectObject = object.getBoundingClientRect(); 返回值: 返回 4个方向值 与 2个宽高值 rectObject.top:元素上边到视窗上边的
1.什么是Web Worker 在web worker规范产生之前,dom渲染和javascript代码执行是在同一个浏览器线程中执行的。也就是说:渲染dom的时候不能执行javascript代码,执行javascript代码的时候,UI界面会
什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。 web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做
一、介绍 css3为了区分伪类和伪元素,伪元素采用双冒号写法。 常见伪类——:hover,:link,:active,:target,:not(),:focus。 常见伪元素——::first-letter,::first-line,::before,::after,::selection。 ::before和

问题描述 在使用electron-vue时候,运行npn run dev,会出现下面的错误 解决 没有搜索到合适的答案,在GitHub的 electron-vue issue 中找到了 方案一 简单粗暴,不知道会不会有什么影响,直接将这

sublime在默认时,Vue.js 的单文件组件(*.vue)是不被识别的。若要想高亮显示,就需要安装插件 Vue Syntax Hightlight。安装步骤如下: 第一,在 sublime 中打开 Package Control 如下图,使用快捷键
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或
我爱模板网在用vue-cli做一个教育网站时,需要上传视频,同时,还得在接口传视频长度。上传我用的是file控件: input type="file" 我们都知道 html5 的 video,是可以获取视频时长的,即dur

我爱模板网在用flutter做app时,需要做下面的效果: 这个左边的icon+文字,肯定要用AppBar的leading写了,再设置个宽度,于是写了下面的代码: class HomePage extends StatelessWidget { const HomePage
Flutter raisedButton 并没有border属性,只能借助shape的RoundedRecangleBorder来进行添加
Flutter RaisedButton组件详解
Flutter RaisedButton可以设置圆角和边框,都在shape中设置,边框和Container等常规的边框设置略有差异:
运行flutter doctor和 flutter upgrade,出现下面的提示: The term 'Unblock-File' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, veri
使用document.ExecCommand("copy")命令 script type="text/javascript"function copyLink(){ var e = document.getElementById("copy"); e.select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 alert("内容复制成
我爱模板网在开发今日周边项目时,遇到了一个奇葩的问题,就是 apicloud jpush组件的绑定别名方法bindAliasAndTags不执行回调,仔仔细细检查了代码,没有任何问题,key也配置正确了,就是
前段时间,我爱模板网在做小程序聊天时,采用的融云SDK发送图片必须得是base64,而微信小程序选择图片的方法wx.chooseImage得到的是临时地址,可以采用下面的方法转为base64地址: wx.c
今天遇到一个这样的功能:写一个函数,该函数传递两个参数,第一个参数为返回对象的总数据量,第二个参数为初始化对象的数据。如: var o = obj (4, {name: 'xu', age: 21}) // 返回了一个能

我爱模板网在用uni-app开发小程序时,需要实现返回顶部的效果,具体来说就是默认第一个tabbar是首页,当往下滚动到一屏时,这个tabbar变成返回顶部,点击就可以滑动到顶端,效果图如
微信小程序canvas绘图中canvasToTempFilePath出现CreateBitmap问题: 1.问题起因 在一部分性能不强的安卓机上经常会出现这个问题 2.解决方案 当失败时重新调用canvasToTempFilePath方法,直至绘制成功
js获取base64图片的存储大小,不是获取宽高尺寸哦。 要获取获取base64图片的存储大小,就要知道Base64的编码原理:Base64编码要求把3个8位字节(38=24)转化为4个6位的字节(46=24),之后在

网页开发时,常常需要了解某个元素是否进入了 "视口 "(viewport),即用户能不能看到它。 上图的绿色方块不断滚动,顶部会提示它的可见性。 传统的实现方法是,监听到scroll事件后,
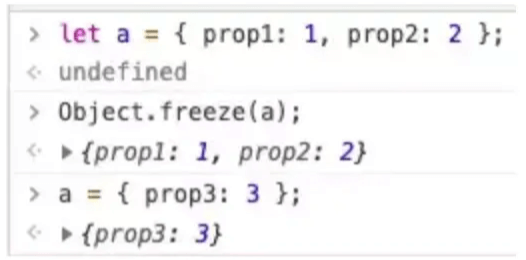
Object.freeze() 方法可以冻结一个对象,冻结指的是不能向这个对象添加新的属性,不能修改其已有属性的值,不能删除已有属性,以及不能修改该对象已有属性的可枚举性、可配置性、可

前言 2020年已经过了四分之一了,在众多前端的招聘要求里,webpack、工程化这些字眼频率越来越高。日常开发者中,我们常常在用诸如vue-cli、create-react-app的脚手架来构建我们的项目。但是

前言 后台管理系统,需要这个功能点的特别多,但Element UI 的table组件本身是不提供的,所以需要自行拓展一下。 在这里,给大家写一个简单的示例,希望对小伙伴们有所帮助。 先看看

2015年6月, ES2015(即 ECMAScript 6、ES6) 正式发布。虽然 ES6 提出了许多激动人心的新特性,但由于目前许多浏览器不支持或者支持不好,没有普遍地推广起来。而 Babel 的出现,让我们可以

一、环境搭建 1,安装 nodejs 由于Babel 需要借助 npm 工具来安装,那么首先需要安装 nodejs。地址:https://nodejs.org 将下载下来的 pkg 文件运行安装即可。 在终端运行 npm -v,如果出现版本号

一、babel-polyfill 介绍 1,babel-polyfill 的作用 Babel 默认只转码 ES6 的新语法(syntax),而不转换新的 API,比如 Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等全局对象,以及一些
PDFObject是一款非常优秀的PDF在线预览js插件,在之前我爱模板网已经介绍过:pdfobject.js——一款在线预览PDF的js库http://www.5imoban.net/texiao/other/202005143842.html。今天讲解它在vue中的使用方法
现在每个页面的左上角有一个返回按钮。点击时的代码是 this.$router.back(-1) ,返回上一个路由。但是我们现在有这样一个需求,把其中某一页分享出去,用户打开时并没有上一条路由的历

elementUI标签页的el-tab-pane里面放了echarts,在打开后,即使没有切换到含echarts的标签页,它也执行了。我们都知道,echarts渲染时,需要获取外层div的尺寸来自动设置echarts的尺寸,如果没
对于switchTab,一开始就以为是简单的切换底部的tab选项卡,仔细看下,其实可以从其他页面切换到tab页,并且关闭其他不相关的页面。这个很重要,必须在page.json中,配置的第一个页面
Blob 对象表示一个不可变、原始数据的类文件对象。Blob 表示的不一定是JavaScript原生格式的数据。File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。 要从其他

Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-
一、Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有可枚举属性的字符串数组 1、处理对象,返回可枚举的属性数组 let person = {name:"张三",age:25,addr
一、语法 Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有可枚举属性的字符串数组 二、处理对象,返回可枚举的属性数组 let person = {name:"张三",ag
在做项目时,经常会遇到手快重复点击,重复发送请求的情况,这里是从网上找的一段代码,可以给element-ui的button加上防止重复点击的自定义指令,不用一个一个去写防止重复点击的方
无论是什么样的系统,大多数都会有用户登录功能,这是非常常见的功能,只要你是开发人员就会碰到。 作为最常见的功能,ThinkPHP6似乎更像出现了BUG一样。当使用Base公共控制器判断没
PHP中 private 和 public 还有 protected 的区别: public 表示全局,类内部外部子类都可以访问; private 表示私有的,只有本类内部可以使用; protected 表示受保护的,只有本类或子类或父类中可
php合并数组array_merge、array_merge_recursive、array_combine详解: 1.合并数组 array_merge()函数将数组合并到一起,返回一个联合的数组。所得到的数组以第一个输入数组参数开始,按后面数组参数
echarts获取图片base64字符串
blob对象介绍 一个 Blob对象表示一个不可变的, 原始数据的类似文件对象。Blob表示的数据不一定是一个JavaScript原生格式 blob对象本质上是js中的一个对象,里面可以储存大量的二进制编码
ES6中引入了一种新的基础数据类型:Symbol,不过很多开发者可能都不怎么了解它,或者觉得在实际的开发工作中并没有什么场景应用到它,那么今天我们来讲讲这个数据类型,并看看我

目前谷歌浏览器、Microsoft Edge支持文件夹上传,具体操作方法是:在input type="file"上加入一个属性:webkitdirectory后才支持: input type="file" name="file" webkitdirectory / 加入webkitdirectory后的效果可
js ArrayBuffer和Array区别: 区别: 1、数组里面可以放数字、字符串、布尔值以及对象和数组等,ArrayBuffer放0和1组成的二进制数据 2、数组放在堆中,ArrayBuffer则把数据放在栈中(所以取数

我们可以使用canvas.toDataURL的方法将图片的绝对路径转换为base64编码;在这我们引用的一张图片如下: var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg"; 我们如下编写代码:
假如后端传过来一个 a.jpg 图片文件,但这个文件的数据类型是 ArrayBuffer,想要用 URL.createObjectURL 展示图片,如何做到? createObjectURL 函数的参数是 File 对象、Blob 对象或者 MediaSource 对象
打开vs code后一直显示 Flutter Setup: Running pub upgrade.. Flutter Setup:Building flutter tool... flutter doctor也失败,提示 :Building flutter tool... Running pub upgrade... 系统找不到指定的路径 解决办法: 删除

Flutter upgrade升级一直停留在 Running pub upgrade...,我用的是VPN,也不行。使用 Flutter Setup: Running pub upgrade 这个方法也不行。 最后用国内镜像解决了。方法: 1、计算机-属性-高级系统设置
在写这篇文章之前,先来个前提条件:因为这个项目是警用项目,只有内网能用,其次是请求的时候要经过一个中转,而这个中转就导致了无法发送文件,只能以base64传输。也就是说,
dart笔记2:顶部tabbar
mysql中bigint、int、mediumint、smallint 和 tinyint的取值范围详解
dart笔记7:dart abstract抽象类
dart笔记8:dart abstract抽象类和接口实现多继承效果
基于stream流的Flutter StreamBuilder组件
基于Bloc stream流实现数据处理和UI渲染分离
dart笔记21:BlocProvider工具实现管理多个stream流,此笔记代码是基于“ 基于Bloc stream流实现数据处理和UI渲染分离 ”代码的基础上进行的修改,通过实现BlocProvider类,来管理多个stream流,
dart中,通过使用part、part of、library来实现拆分库,这样,就可以将一个庞大的库拆分成各种小库,只要引用主库即可,用法如下: 假设有三个文件,两个子库calculator和logger,一个主库
AppBar就是app的顶部标题栏,但是,不仅仅限于顶部,可以放在其他地方,可定义左侧按钮,中间标题和右侧按钮: class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { retur
本文简单实现了通过BottomAppBar底部应用栏和floatingActionButton实现中间凸起的底部导航栏效果,底部应用栏(导航栏)除了BottomAppBar,还有BottomNavigationBar,这里采用BottomAppBar实现的效果
BottomNavigationBar是设置底部导航栏的wiget,和BottomAppBar很相似,通过BottomNavigationBarType属性,有两种选中样式可选,一种是改变颜色表示选中效果,一种是通过是否显示文字体现出来: c
DecoratedBox装饰盒子,是用来给别的容器进行装饰的widget
FittedBox内容填充模式,就是对内容进行裁切、压缩等,以适应与子容器的大小,有点类似于背景图片的填充
RotatedBox旋转Widget
Flutter的DropdownButton下拉框组件和html的select下拉选择框非常类似
FloatingActionButton可以放在Scaffold的floatingActionButton属性中使用,也可以单独拿出来作为独立的Widget使用,FloatingActionButton还有个扩展的功能,可以做出带文字+图标的效果的按钮: class MyA
Flutter的button有:FloatingActionButton、IconButton、OutLineButton、FlatButton等,它们的很多属性和方法都是一样的,这篇文章是比较常用的FlatButton扁平化按钮,可以用来做图标按钮、普通文字按钮
IconButton图标按钮,属性和方法详解
Flutter按钮之OutlineButton线框按钮,就是边框按钮,其实用其他类型的按钮也能模拟出线框按钮效果。它分为有图标的线框按钮和无图标的线框按钮: class MyApp extends StatelessWidget { @overrid
Flutter笔记14:RaisedButton凸起按钮
前面介绍的按钮都是继承于 MaterialButton,而 MaterialButton都自带了一些样式,MaterialButton又是继承自RawMaterialButton,RawMaterialButton即无默认样式的按钮
ButtonBar末端对齐按钮容器有点类似于CSS3中的flex容器,能够通过alignment对子元素进行排列。ButtonBar主要对按钮进行排列,当然,如果要对其他容器,如Container等进行排列,也可以 class M
Card组件+ButtonBar实现购物车效果
flutter CheckBox复选框案例
CheckBoxListTitle复选框实现全选全不选
Dialog是普通弹窗组件,可定制性非常高,子元素可以放任何内容,按钮可以任意自定义。Dialog仅仅是一个弹窗。其实Dialog完全可以实现下面三种Dialog,只不过需要布局,比较麻烦。 Ab
Expanded和Flexible组件都是填充组件,都是配合Row或Column或Flex组件使用,决定剩下的空间如何分配,Expanded会将剩下的空间填充完,但Flexible不会

FlexibleSpaceBar可折叠的应用栏,必须在SliverAppBar的flexibleSpace属性中实现,单独使用没有意义,具体表现效果为上拉的时候,FlexibleSpaceBar会自动折叠,仅显示标题,以便于查看NestedScrollV
ListBody常常配合Row实现宽度不同的水平排列,或者配合Column实现高度不通的垂直排列,还可以根据自身的reverse属性实现列表内容的正序或倒叙排列。也可以和ListView配合使用
DropdownButton相当于html的select下拉框,注意它与PopupMenuButton的区别。下面是代码演示:
SliverAppBar相比与AppBar,可以滚动,还可以展开和折叠,它和AppBar都继承于StatefulWidget,需要和NestedScrollView结合使用
SnackBar底部弹出消息组件,可以设置消息内容、操作按钮,关闭SnackBar等
TabBar选项卡组件
elementUI是一款非常常用的前端框架,基于vue,使用方便。但是它的官方文档却没有提供关于滚动条美化的相关组件。其实是有的,就是el-scrollbar。使用方法如下: 1、在需要溢出滚动的地
Flutter的Table表格组件也非常常用,主要用columnWidths来设置列,TableRow来显示行内容,可以放置任何内容

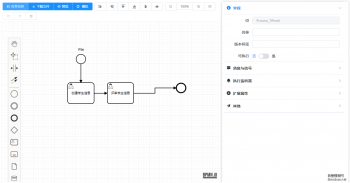
由于之前的公司的项目中的工作流管理要用到流程图,而bpmn-js官方的文档是全英的而且使用的js框架是jQuery,可能是比较新的技术,官方也还在不断的更新,相关的文档或者资料很少很

2.新建空的图,功能要求: ① 空的,能自己画; ② 以SVG image格式、BPMN diagram格式下载在本地; 参考链接:(其实就是理解它的思路,把jQuery转化成vue) https://github.com/bpmn-io/bpmn-js-example
3.关于节点的配置,功能要求: ①在服务器取到图并显示出来 ②不能编辑和改动图 ③可以获取到具体某个节点的信息 参考链接:https://github.com/bpmn-io/bpmn-js-examples/tree/master/simple-commonj
给节点和线上色,其实就是找到这个节点的id,然后改变它的样式。 这里是写死的某几个节点和线,真正应该通过与后台交互获取到已经走过的流程然后上色。 div class="containers" ref="co
通过BorderRadiusTween和Tween共用一个AnimationController,即叠加多个动画,实现类似遮罩的效果,Tween动画负责宽高,BorderRadiusTween负责边框圆角动画
在VUE中,使用下面的方法,可以任何方法中调用这个方法销毁想要销毁的方法,而不用刻意去生命周期函数destroyed中销毁
vue中$refs, $emit, $on, $once, $off的使用详解,eventBus事件总线的用法。其实$refs和另外几个有本质的区别,其他几个都与数据传递或事件有关,而$refs则是选择节点。但这里也放到一起了。本
丢弃任何小数位后返回一个整数。## 语法```dartNumber.truncate()```## 返回值返回不带小数点的 **int** 。## 例如```dartvoid main() { double n1 = 2.123; var value = n1.truncate(); print(The trun
此方法返回数字值的字符串表示形式。## 语法```dartNumber.toString()```## 返回值返回表示指定Number对象的字符串。## 例如```dartvoid main() { int n1 = 2; var value = n1.toString(); pr
此方法返回数字值的整数表示形式。## 语法```dartNumber.toInt()```## 返回值返回表示指定Number对象的 **int** 。## 例如```dartvoid main() { double n1 = 2.0; var value = n1.toInt(); print(Output =
此方法返回数字值的双重表示。## 语法```dartNumber.toDouble()```## 返回值返回表示指定Number对象的 **double** 。## 例如```dartvoid main() { int n1 = 2; var value = n1.toDouble(); print(Output
此方法返回舍入到最接近整数的数字的值。## 语法```dartNumber.round()```## 返回值返回舍入到最接近整数的数字的值。## 例如```dartvoid main() { double n1 = 12.023; double n2 = 12.89; var value = n1.round(
它在分割两个数字后返回截断的余数。## 语法```dartNumber.remainder(x)```## 参数 * **x** \- 表示除数## 返回值返回除法的余数。## 例如```dartvoid main() { var a = 10; var b = 17; prin
此方法返回小于或等于数字的最大整数。## 语法```dartNumber.floor()```## 返回值返回小于或等于数字 **x** 的最大整数。## 例如```dartvoid main() { var a = 2.9; print(The floor value of 2.9 = ${a.floor()})
它返回一个整数,表示两个数字之间的关系。## 语法```dartNumber.compareTo(x)```## 参数 * **x** \- 代表一个数字。## 返回值返回值 * **0** \- 如果值相等。 * **1** \- 如果当前数字对象大于指定的数
此属性返回上限值,即大于或等于数字的最小整数。## 语法```javaNumber.ceil()```## 例```javavoid main() { var a = 2.4; print(The ceiling value of 2.4 = ${a.ceil()});}```它将产生以下 **输出**``
此属性用于返回表示数字绝对值的整数。## 语法```javaNumber.abs()```## 例```javavoid main() { var a = -2; print(a.abs());}```它将产生以下 **输出**```java2```
如果数字是奇数,则此属性返回布尔值true。## 语法```javanum.isOdd```## 例```javavoid main() { int posNum = 10; print(posNum.isOdd);} ```它将产生以下 **输出**```javafalse```
如果数字是偶数,则此属性返回布尔值true。## 语法```javanum.isEven```## 例```javavoid main() { int posNum = 10; print(posNum.isEven);} ```它将产生以下 **输出**```javatrue```
返回减一,零或加一,具体取决于数字的符号和数值。如果数字小于零,则此属性返回减1,如果数字大于零,则返回1,如果数字等于零,则返回0。## 语法```javanum.sign```## 例```javavoid m
如果数字是负数,则此属性返回布尔值true。## 语法```javanum.isNegative```## 例```javavoid main() { int posNum = 10; int negNum = -10; print(posNum.isNegative); print(negNum.isNegative);
如果数字不是NaN或正无穷大或负无穷大,则该属性返回布尔值true。## 语法```javanum.isInfinite```## 例```javavoid main() { int n = 5000; print(n.isInfinite);}```它将产生以下 **输出**```javaFalse```
如果数字不是NaN或正无穷大或负无穷大,则该属性返回布尔值true。## 语法```javanum.isFinite```## 例```javavoid main() { int n = 5000; print(n.isFinite);}``` 它将产生以下 **输出**```javatrue```
该属性返回一个整数,表示数值的哈希码。## 语法```javanum.hashcode```## 例```javavoid main() { int n = 5000; print(n.hashCode);} ```它将产生以下 **输出**成功执行代码后会显示以下输出。```java5000
该 **break** 语句用来作为控制了结构的。在循环中使用 **break** 会导致程序退出循环。以下是 **break** 语句的示例。## 例```javavoid main() { var i = 1; while(i=10) { if (i % 5 == 0) { print(The first multi
Dart数字可以分为:* **int** \- 任意大小的整数。 **int** 数据类型用于表示整数。* **double** -64位(双精度)浮点数,由IEEE 754标准规定。 在 **double** 数据类型用于表示小数**int** 和 **double** 类
## Dart编程实例 - Object```dartclass Student { void test_method() { print(This is a test method); } void test_method1() { print(This is a test me
## Dart编程实例 - Lambda 表达式```dartvoid main() { printMsg(); print(test());} printMsg()=print(hello);int test()=123; // returning function
## Dart编程实例 - Symbol```dartimport dart:mirrors;void main(){ Symbol lib = new Symbol(foo_lib); String name_of_lib = MirrorSystem.getName(lib); print(lib); print(na
## Dart编程实例 - Boolean 实例```dartvoid main() { var str = abc; if(str) { print(String is not empty); } else { print(Empty String); }}```
## Dart编程实例 - 字符串substring 方法```dartvoid main() { String str1 = Hello World; print(New String: ${str1.substring(6)}); // from index 6 to the last index print(New Str
## Dart编程实例 - toDouble 方法```dartvoid main() { int n1 = 2; var value = n1.toDouble(); print(Output = ${value});}```
## Dart编程实例 - Abs 方法```dartvoid main() { var a = -2; print(a.abs());}```
## Dart编程实例 - continue 和 Label```dartvoid main() { outerloop: // This is the label name for (var i = 0; i 3; i++) { print(Outerloop:${i}); for (var j = 0; j
## Dart编程实例 - break和label```dartvoid main() { outerloop: // This is the label name for (var i = 0; i 5; i++) { print(Innerloop: ${i}); innerloop: for (
## Dart编程实例 - Break 语句```dartvoid main() { var i = 1; while(i=10) { if (i % 5 == 0) { print(The first multiple of 5 between 1 and 10 is : ${i});
## Dart编程实例 - Enabling Checked Mode```dartvoid main() { int n=hello; print(n); } ```
首先,您的浏览器支持js的localeCompare方法,然后才能实现。这段代码是我爱模板网在项目中使用的,可以实现中文姓名按照拼音首字母进行降序升序排序。下面是简单的解释: 1、sort
ElementUI的table可以显示序号,只要新增一个列,将type属性定义为index就可以显示了: el-table-column type="index" label="序号" width="50"/el-table-column 但是这个序号,切换页码后,又从1开始。现在

app中的底部tab栏通常用Scaffold.bottomNavigationBar的BottomNavigationBar和BottomNavigationBarItem配合来实现。但是如果像实现更复杂的效果,如底部tabbar中间凸出按钮效果,类似于咸鱼,就需要使用到
elementUI的el-table在加载和切换页码时,没有加载动画会非常不好看,没有数据还会闪烁,加上加载动画会好看很多。el-table的v-loading属性可以指定显示隐藏loading效果,可以在加载的时候进

最近,我爱模板网打开Adobe Photoshop CC 2018,老是会弹出“adobe crash reporter service 已经停止工作”的弹窗,如下图: 虽然不影响PS的使用,但是还是比较烦人。解决办法如下: 1、对着ps快捷
Base64是一种编码方式,可以将任意字符(包括二进制字符流)转成可打印字符。JavaScript定义了两个与 Base64相关的全局方法。 btoa():字符串或二进制值转为 Base64编码。 atob():把 Base64编

JavaScript break 和 continue 关键字都可以用在 for 和 while 循环结构中,表示跳出循环;break 关键字还可以用在 switch case 选择结构中,表示结束当前的选择语句。 break 和 continue 关键字可以在
使用label、break、continue、return语句可以中途改变分支结构、循环结构的流程方向,以提升程序的执行效率。 label语句 在 JavaScript中,使用label语句可以为一行语句添加标签,以便在复杂结
一些英语单词更频繁地出现在一起。例如 - 天空高,做或死,最佳表现,大雨等。因此,在文本文档中,我们可能需要识别这样的一对词,这将有助于情绪分析。首先,我们需要从现有

一、WebSocket的优势 要说webSocket的好处,首先得说HTTP协议的缺陷:通信只能由客户端发起。 比如我们查询今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果,而不能实
我爱模板网 做一个项目,A用户发了消息给B用户,B用户要能实时收到,明显的,需要用到 WebSocket 。下面是我爱模板网用在vue项目中的 WebSocket 代码: template div button @click="send"发消息
下面的download是请求后端接口,返回的是二进制流,通过Blob转为blob对象,然后通过a链接的download属性,进行下载
AppBar是Scaffold组件的一个属性,通常是一个标题,至多再在左侧加个按钮,右侧再加几个按钮,如果想实现页面的AppBar是个tab栏,可以左右切换,而并非一个简单粗暴的标题,就可以使用
要实现自定义AppBar,需要注意两点: 1、AppBar不是平常自定义组件简单的继承StatelessWidget或者StatefulWidget,它还必须实现PreferredSizeWidget 2、必须重写preferredSize,preferredSize比如要有return 下
Mongodb 是目前最流行的 NoSQL 数据库之一,使用的数据类型 BSON(类似 JSON)。MongoDB 数据库安装与介绍可以查看我们的 MongoDB 教程。## PyMongoPython 要连接 MongoDB 需要 MongoDB 驱动
Python 解释器可以作为一个简单的计算器:您可以在解释器里输入一个表达式,它将输出表达式的值。 表达式的语法很直白: +, -, * 和/ 和在许多其它语言(如Pascal或C)
网上关于vue使用Web Worker http://www.5imoban.net/jiaocheng/CSS3_HTML5/2019/0618/3579.html,有相关的库,但是我爱模板网做的这个项目,并不需要处理多少Web Worker,于是直接用原生的来撸了。 1、在根目

Flutter报错:Cannot provide both a color and a decoration

Flutter报错:A borderRadius can only be given for uniform borders.

本文通过一个案例,展示了Flutter通过bottomNavigationBar和DefaultTabController组件实现底部tab栏和顶部tab栏的实现
Flutter的TabBar选项卡一般位于AppBar下方,通常和TabBarView、TabController一起使用: TabBar:Tab页的选项组件,默认为水平排列: 属性名 类型 说明 isScrollable bool 是否可以水平移动 tabs ListWidg
我爱模板网在用dedecms给客户做网站时,新建了个栏目,添加文章时一切正常,但是,当再此打开这个文章进行编辑时,就出现了下面的错误: Fatal error: Uncaught Error: Call to a member functio

我爱模板网在用flutter开发一个app时,报了下面的错误: D:\flutter\bin\flutter.bat --no-color packages get Error detected in pubspec.yaml: Error on line 49, column 4: Expected a key while parsing a block mapping. ╷ 49 │

在uni-app的pages.json中,有两处可以设置backgroundColor,一处是globalStyle,针对全局所有页面生效,另一处是pages-style中,针对当前设置的页面生效。其实,官方文档已经说的很清楚了,这个
我爱模板网在做一个项目时,遇到一个需求:要读取文件夹内的图片,并显示到页面中,点击此图片,需要调用windows图片查看器,打开图片(不是用js显示,是用图片查看器): 1、利用

FractionallySizedBox组件常用来设置子元素占用父元素的宽度

我爱模板网的Sublime Text 3每次打开都会卡很久才会好,有时甚至直接卡死,但是有时候想编辑个东西,打开如vscode、Android Studio等有没必要,今天卡顿的时间尤其长,没办法,打开控制台
IE的ActiveXObject非常强大,可惜其他浏览器并不支持,而且在IE下也必须开启很多安全选项才能使用,而且,随着IE的结束,edge的出现,微软已经放弃了它。这里介绍通过ActiveXObject的Scri
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解! 先看明白下面: 例 1 var nama = '小王', age = 17;var obj = { name: '小张', objAge: this.age, myFun: function(){ console.log(this.name + '年龄

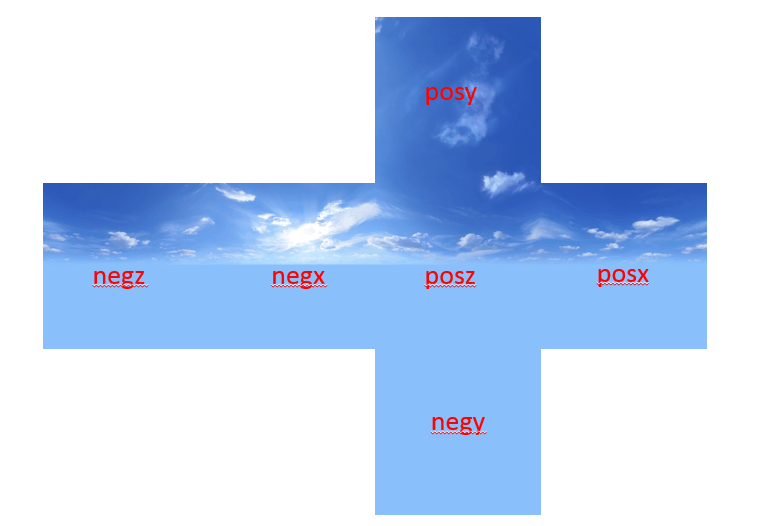
Cesium SkyBox天空盒可以改变原本满天星星的星空背景,换个天空,换个心情。下面是天空盒背景图规则: 下面是更换Cesium SkyBox天空盒的代码: var viewer = new Cesium.Viewer('cesiumContainer', { sk
最近在学习开发Flutter应用项目,在创建tabbar和tabview后,进行网络请求后显示顶部tab标签,设置TabController,并使class类实现SingleTickerProviderStateMixin,代码如下: class _TravelPageState extends St

webpack 原理图 vite 原理图 webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。 而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。 由于现代浏览

Vue中,在props中设置Object和Array的默认值 seller: { type: Object, default() { return {} }}sellerArr: { type: Array, default: []} 当父组件没有传这个值或者值是空时,输出的话,返回: 下面这种是错误的
js调用摄像头报错:Failed to execute 'createObjectURL' on 'URL'
我爱模板网之前分享过通过css和js控制html文字溢出隐藏显示...的方法: css多行文字超出显示点点点...-webkit-line-clamp详解 js控制多行文字超出显示点点点“...” 文字超出一行或者指定行数
前言 最近在用uni-app开发app时,因为uni-app组件map的regionchange取不到经纬度的问题,只能改用H5自行开发map页面(本人采用的是高德地图);H5可用本地Html和网络资源 一、 uni-app引入webvi
一、Object.assign()基本用法: Object.assign方法用来将源对象(source)的所有可枚举属性,复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都

dedecms自定义了图片字段,然后添加文章正常的,点击编辑,发现报错了: Fatal error: Call to a member function GetInnerText() on string in dedecms发布的文章无法编辑、无法修改。不显示。问题解决
1、在 contenteditable=true 中插入 contenteditable=false 的元素,如果为其设置css user-select: none; 后会导致删除连续的 contenteditable=false 元素被一次性删除。 2、想让 contenteditable 元素粘贴时自
一、什么是函数防抖 概念:函数防抖(debounce),就是指触发事件后,在 n 秒内函数只能执行一次,如果触发事件后在 n 秒内又触发了事件,则会重新计算函数延执行时间。 举个栗子,

全局的样式配置 如何定义样式,是使用一个UI组件的关键。UILib内置了多种全局样式的配置方式,包括Colors, Typography, Shadows, Border Radius等。 下面的例子中,我们通过接口 Colors.loadColors
在使用Ant Design Mobile的InputItem文本输入时提示"受控组件建议使用rc-form",rc-form是一个将输入框变为受控组件的库,也是一个React的高阶form组件。它集合了对于输入框的各种方法,可以使
react-native的native-echarts在更新数据的时候,老是会闪烁,应该是过度渲染的问题导致的。其实echarts本身的渲染机制是非常优秀的。闪烁是此插件本身的问题。下面是修复方法,亲测可用
我爱模板网用react-native的webview回显后台传过来的html时,遇到了三个问题: 1、webview高度不能自适应,必须设置死,可以在html种执行js,获取document的高度,然后通过postmessage,通知页面

我爱模板网在使用uni-app做H5和小程序的混合开发时,要实现下面的购物车按钮效果: 从图中分析,左下角的购物车按钮应该是可以拖拽的,以免挡住后面的内容。首先想到了uni-app的mo

我爱模板网在做react-native app时,需要实现抽奖效果,正好前段时间,找了个不错的抽奖代码:GB Canvas Turntable —— 基于canvas的转盘抽奖js插件 http://www.5imoban.net/texiao/choujiangpingfen/2021/05
最近使用vue-baidu-map,自定义底图时,老是出现加载失败的情况。一开始以为是网络问题,但是连接了百兆宽带的网线还是不行。然后以为是百度地图本身的问题,去官网提了工单也石沉
我爱模板网在写一个自定义下拉框时,下拉框的显示隐藏由输入框的焦点获取和失去来决定,而下拉框的点击事件此时则无效了,代码如下: div class="select" input type="text" v-model="projectN
我爱模板网在使用uni-app开发一个小程序时,使用了openType="getUserInfo",结合bindgetuserinfo来获取用户的头像、昵称等,代码如下: tui-button shape="circle" shadow type="green" height="88rpx" openType="ge

我爱模板网在使用php模板,用include导入头部时,头部出现了20像素高度的空白,打开控制台,看到#xFEFF;的字符: 这个我爱模板网知道,是bom头,如果php文件保存为带bom头的文件立马会报

微信小程序wx.showActionSheet无法调起。一开始以为是无法触发,但是在浏览器上是可以调起的,代码如下: pickReason(){ let list = this.reasonList.map(item = { return item.reasonTitle }) wx.showActionSheet({

bpmn-process-designer是一个基于 bpmn.js,Vue 2.x 和 ElementUI 开发的流程设计器(前端部分),支持监听器,扩展属性,表单等配置,可自由扩展。我们都知道bpmn.js是一个BPMN2.0渲染工具包和we

我爱模板网在给客户做一个博客网站时,客户表示不允许使用“微软雅黑”,并列出了下面的可用字体: 这里面的字体,有的太有“书法”气息,不适合网站正文使用,有的又和微软雅

ES6新增的before、after、prepend、append方法类似于jQuery的before、after、prepend、append方法,只不过不用再引入jQuery这么大的库了,可以看出JS也在越来越简化DOM操作。 before() before()是个ChildNod

昨天升级了下HBuilderX,今天编译打包APP时,出现了下面的提示: 本应用使用HBuilderX 3.2.2 或对应的cli版本编译,而手机端SDK版本是3.1.22,不匹配的版本可能造成应用异常 具体原因已经说

自2020年6月30日起,苹果App Store审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面。之前使用静态png图片做启动屏的方式,最大的问题是多尺寸适配,iO

HBuilder IOS 云打包的自定义基座,无法运行到手机上,提示下面的错误: HBuilder IOS 无法基座运行,安装失败 return code=-402620395,请手动安装C:\ProgramData\HBuilder\iOS_debug. 查看了官方文档,原因

我爱模板网在做一个对接工行支付的公众号项目时,在点击支付时,后端会返回一串form表单的字符串,要求这个form表单能够自动提交并跳转到表单action属性指向的地址。先看下代码:

uni-app原生的标题栏titlebar的按钮是在pages.json中配置的,没法像html、css中用法那样直接使用class或svg,必须使用Unicode格式才可以。下面是详细的步骤: 1、进阿里图标库,搜索想要的图标
今天在使用nginx代理一个新项目时,启动不了,查看error.log,发现报了下面的错误
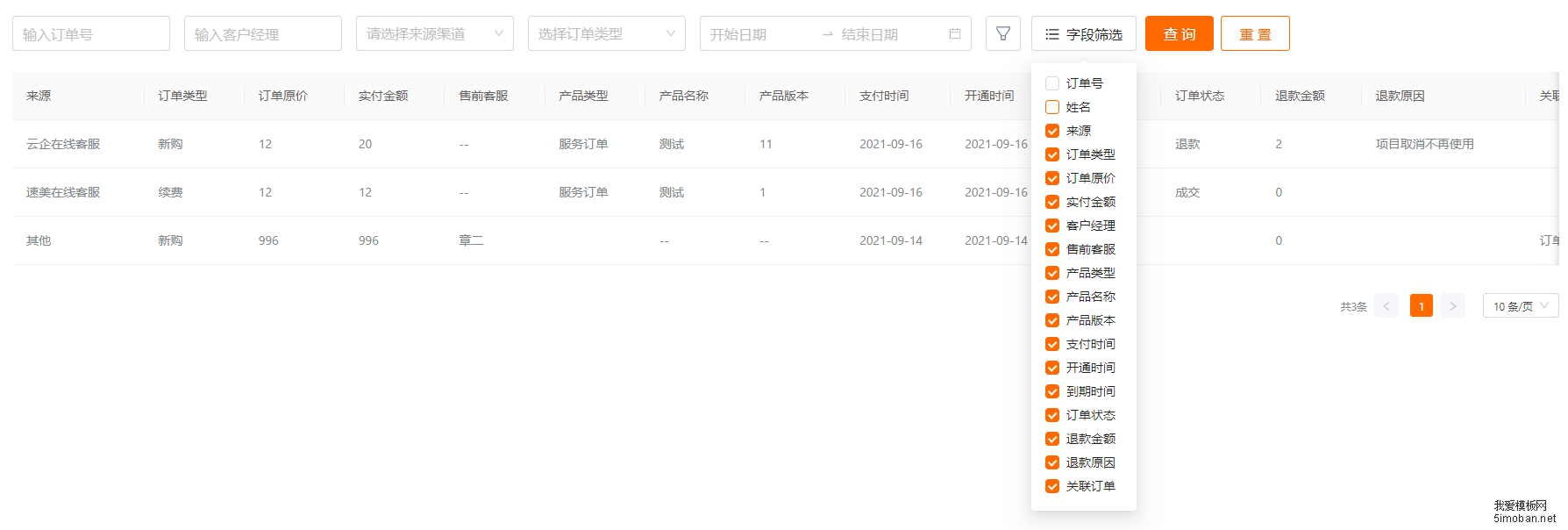
我爱模板网在使用react开发项目时,需要设置一个object对象,并且传递到子组件: 定义了下面的这个字段,以及修改和传递给子组件的代码: const [showColumn, setShowColumn] = useState(initialCo

我爱模板网 在用react antd Table表格做列表时,由于列表的字段太多,客户提出要能控制列表字段的显示隐藏。我爱模板网在之前分享过 ElementUI表格动态显示列 。这次自己研究了下,实现

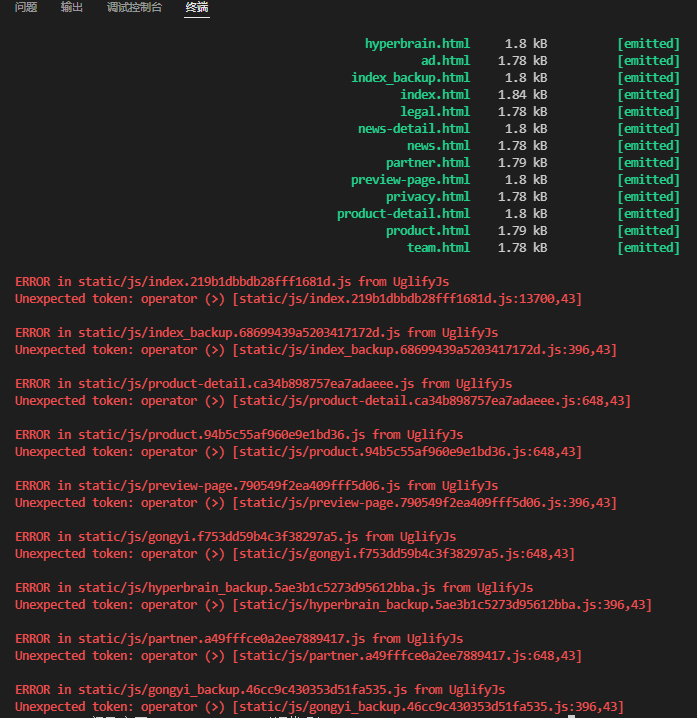
npm在运行项目时,没有任何问题,但是打包,却提示ERROR in static js index ed562fc9e9fd5779b18e js from UglifyJs截图如下:经排查

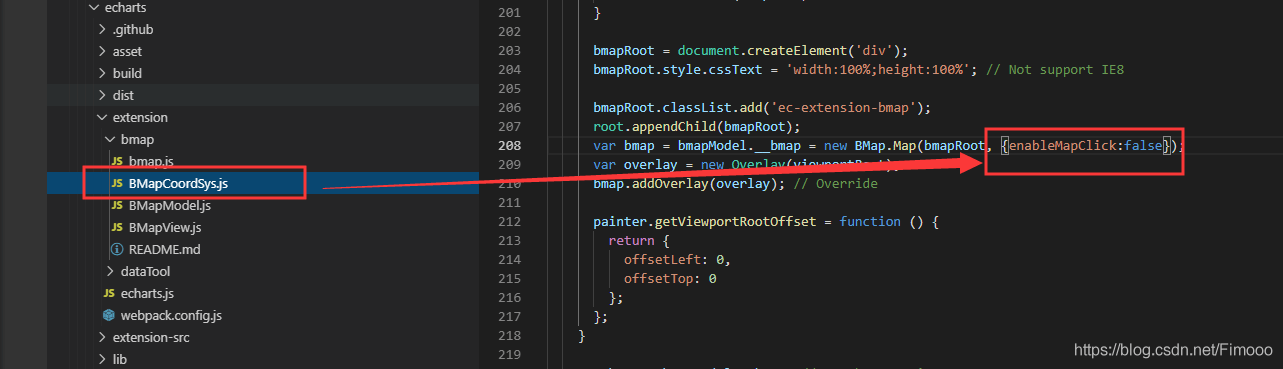
1、注册bmap,获取token,在public index html中引入js<scriptsrc="http: api map baidu com api?v=2 0&ak=你的ak值">< script>2、安装ech

自 HBuilderX v1 1 0 起,uni-app 的页面新增 onBackPress(event) 生命周期函数。onBackPress(event)返回event={from:backbutton|nav

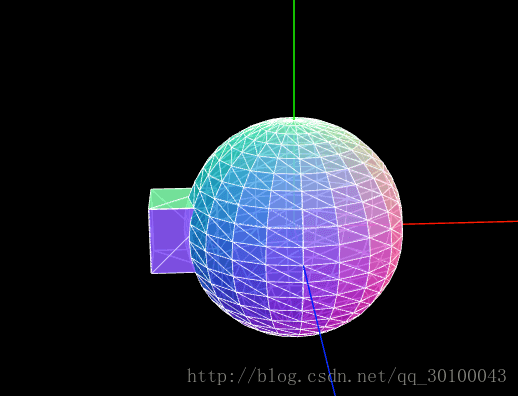
本文转载自csdn的暮志未晚Webgl博主的内容,并在文末对npm下安装threebsp进行了补充:简介之前我们一直使用Three js默认提供的几何体,今天

序在 Vue 的文档中介绍数据绑定和响应时,特意标注了对于经过 Object freeze() 方法的对象无法进行更新响应。因此,特意去查了 Object

background-attachment: fixed的效果非常不错,当背景设置了这个属性,内容滚动时,背景定位在那里不动,有点视差效果的感觉。但是,此方法在IOS下无效

threejs插件OrbitControls默认的垂直方向上的旋转角度很小,例如想要看到底面和天空,不行,可以通过minPolarAngle和maxPolarAngle来进行控制

在Threejs中,我爱模板网要实现模型被点击弹出内容的效果(详见threejs点击事件http: www 5imoban net jiaocheng webgl 202205185008 html),然后,做出来之后发现,点击模型的确可以弹出,但是当我拖拽模型时,松开鼠标也会触发。于是想到了,用mousedown和mouseup来获取时间戳进行比对。发现并没效果。

项目开发基本结束,现在要求兼容IE。页面使用HTML+JS编写。其中封装的http请求的js用到箭头函数,导致ie打不开项目。所以此文章只适用于HTML+JS框架。

vue-cli脚手架新建项目提示:vue-cli · Failed to download repo vuejs-templates webapck: Response code 404 (Not Found)

vue打包报错:ERROR in node_modules element-ui lib theme-chalk fonts element-icons ttf Module parse failed: Unexpected character (1:0)

我爱模板网在开发vue插件时,遇到了下面的错误提示Module build failed: TypeError: this getResolve is not a function。这是因为sass-loader版本问题导致的,降低版本即可,执行下面的命令重新安装sass-loader,即可解决问题

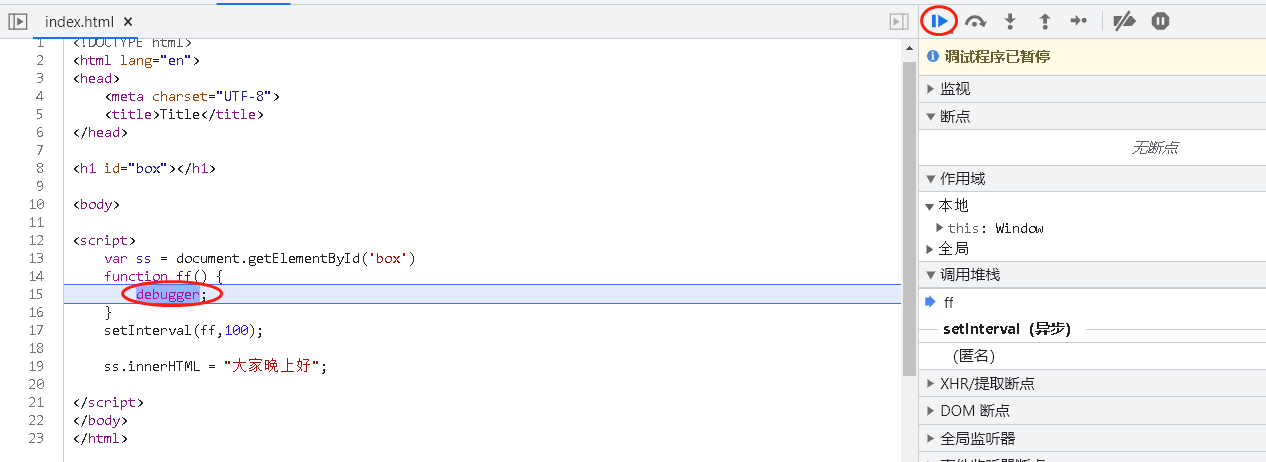
有时候,我们可能希望自己的网站不被调试,这里推荐一个方法,只要将下面的代码,加入到当前页面中,当别人打开F12,就会进入debug模式,并且,无论怎么按F10都无法跳过

之前,我爱模板网分享了,如何利用js的debugger禁止用户调试网站代码,今天分享一篇,遇到这种情况,如何跳过debugger调试

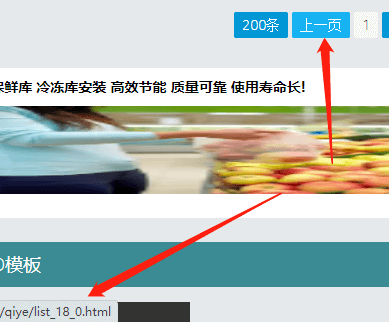
phpcms的确不错,但是bug也不少,这次发现的bug是,列表分页第一页的“上一页”按钮,点击竟然跳转到第0页,导致404的错误
页面进入onload比较好触发,但是关闭时,想弹出提示,就得用beforeunload去监听。但是这个beforeunload用法很严格

css3的column属性可以轻松实现瀑布流,js也可以实现。瀑布流效果比普通的列表好看很多,我爱模板网页推荐几个基于js或jQuery的瀑布流

使用 vs code 运行webpack进行打包时,报错webpack : 无法加载文件 D: nodejs node_global webpack ps1,因为在此系统上禁止运行脚本
指定入口文件和输出path: 1、执行 `npx webpack --entry src main js --output-path build` 命令 2、`package json` 配置:` "dist ": "webpack --entry src main js --output-path build "`,
1 PostCSS是通过JavaScript来转换样式的工具 2 这个工具可以帮助我们进行一些css的转换和适配,比如自动添加浏览器前缀、css样式重置 3 实现上面的功能,需要借助PostCSS对应的插件
1 什么都不配置,直接就将资源文件打包在 webpack 配置的打包路径的根目录 2 js中, `require( img 1 jpg )` 在file-loader 4 X,返回的是资源,在5 x以后返回的是对象,通过 `require( img 1 jpg ) default` 才能拿到资源 3 js中,除了 require 引入资源,还可以用 `import xxx from img 1 jpg` 的方式引入资源
1 在webpack5之前,加载图片等其他资源要用到一些loader,如raw-loader、url-loader、file-loader 2 从webpack5开始,我们可以直接使用资源模块类型(assets module type)替代上面的loader 3 资源模块类型(assets module type)通过四种心的模块类型,替换上面的loader
1 Loader是用于特定的模块类型进行转换 2 Plugin可以用于执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等
webpack 模块化的四个原理: 1 CommonJs模块化原理 2 ES Module实现原理 3 CommonJs加载 ES Module 原理 4 ES Module加载CommonJS 原理
1 安装命令行工具(在webpack中使用不需要安装):`npm install @babel cli -D` 2 命令行命令:`npx babel src index js --out-dir result` src index js为处理的文件,如果要处理文件夹里所有文件,这里就传文件夹名:src
typescript compiler 的使用 安装typescript编译器tsc(typescript compiler)1 全局安装的TypeScript,直接运行 tsc`npm ins
1 它是一个静态代码分析工具,在代码没有执行时,进行分析 2 帮助团队建立统一规则 3 规则可以配置
安装完vue-loader后,会自动安装 VueLoaderPlugin 插件,在webpack config js配置时,需要用到
安装、初始化 1 npm init 初始化项目生成package json 2 安装webpack和webpack-cli `npm install webpack webpack-cli -D` 3 新建入口文件:src index js 4 创建`webpack config js`,代码如下:
HMR全称 Hot Module Replacement 模块热替换指应用程序运行过程中,替换、添加、删除模块,而无需刷新整个页面
它默认值为空字符串,打包后引入js时,路径为bundle js 在开发中,我们也将其设置为 ,路径就是 bundle js,浏览器会根据所在域名+路径去请求对应资源 如果我们希望在本地直接双击打开 index html 文件夹来运行,会将其设置为 ,路径是 bundle js,可以根据相对路径去查找资源
1 在开发中,会有各种模块依赖,这些模块可能来自于自己编写的代码,也可能来自第三方库 2 resolve可以帮助webpack从每个 require import 语句中,找到需要引入的合适的模块代码 3 webpack 使用 enhanced-resolve 来解析文件路径

什么是globalThis:全局属性 globalThis 包含全局的 this 值,类似于全局对象(global object):functioncanMakeHTTPRequest(){retur

首先,在 three js 中有THREE Mesh 网格、THREE Points 点、THREE Line 线条等模型。其中: Mesh 网格模型创建的物体是由一个个小三角形组成,如下面各图。这些小三角形又是由三个点确定,需要三个确定的位置,即确定的 xyz
将webpack配置文件分离是一种常见的方式:新建三个文件,放到config文件夹下:webpack common js 这是测试和生产都会用到的配置webpack dev js 这是测试环境的配置 webpack prod js 这是生产环境的配置 package json 中配置:
Webpack中常用的代码分离: 入口起点:使用entry配置手动分离代码 防止重复:使用Entry Dependencies或者SplitChunksPlugin去重和分离代码 动态导入:通过模块的内联函数调用来分离代码
动态import使用最多的一个场景是懒加载(比如路由懒加载)封装一个 component js,返回个 component对象 我们可以点击按钮时,加载这个对象
CDN称之为内容分发网络(Content Delivery Network 或 Content Distribution Network) 它指的是通过相互连接的网络系统,利用最靠近每个用户的服务器 更快、更可靠的将多媒体、应用程序等发送给用户 来提供高性能、可扩展及低成本的网络内容产地给用户
MiniCssExtractPlugin可以将css单独抽离到一个css文件。
1 DLL全称动态链接库(Dynamic Link Library),是为软件在windows中实现共享函数库的一种实现方式 2 webpack中也有内置的DLL的功能,它指的是我们可以将可以共享、并且不经常改变的代码,抽取成一个共享的库 3 这个库在之后编译的过程中,会被引入到其他项目中的代码中
webpack 在打包的时候将会剔除掉被没有被使用到的代码达到减小报体积,缩短 http 请求时间,起到一定效果的页面优化,此即tree shaking
webpack-bundle-analyzer 可以在打包后的目录产生一个文件,用以分析打包性能
1 Loader是用于对模块的源代码进行转换(处理),之前我们已经使用过很多Loader,如css-loader、style-loader、babel-loader、vue-loader、ts-loader等 2 Loader本质上是一个导出为函数的JavaScript模块 3 Loader runner库会调用这个函数,然后将上一个loader产生的结果或者资源文件传入进去
1 在webpack函数的 createCompiler 方法中,注册了所有插件 2 在注册插件时,会调用插件函数或者插件对象的 apply 方法 3 插件方法会接收 compiler 对象,我们可以通过 compiler 对象来注册Hook事件 4 某些插件也会传入一个 compilation 对象,我们也可以监听 compilation 的 HOOK 事件

css3提供了filter滤镜,这个属性直接作用于当前元素,而css3 backdrop-filter是让设置这个属性的当前元素背后的元素产生模糊或颜色偏移,相当于透过一个有特殊效果的玻璃看后面的东西,因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明

这是模仿element plus导航栏的基于基于backdrop-filter和background-image: radial-gradient实现的模糊点遮罩效果的代码

Manifest version 2 is deprecated, and support will be removed in 2023 See https: developer chrome com blog mv2-transition for more details

uni-app如何在js文件中调用globaldata?

antdv的a-table分页默认只有左右箭头和数字分页,要实现下面的效果,必须配置自定义分页:

uni-app离线打包,报错:Caused by: org gradle api internal plugins PluginApplicationException: Faile to app
electron build之后,axios请求无法使用解决办法

gltf和glb模型压缩,我爱模板网通常使用两种方法

我爱模板网在使用element ui的el-table、antdv的a-table时,偶尔会遇到下面的错误Cannot read property key of undefined
threejs OrbitControls通过enableDamping开启阻尼效果,让推拽视图有缓冲效果,不至于太生硬。

IntersectionObserver 之前就有所了解,但是一直没有用,当时觉得浏览器兼容性不好,直接用onscroll监听也能实现相关功能,但是随着浏览器支持性越来越好,这个属性到迄今为止,可以用在大部分的正式项目中了,对于提升性能和用户体验,起到一定作用。
用上述的编码和解码,自己前端操作编译和解码中文都是没有问题的,但是由于需要后台,编码后传输到后台,后台返回编码格式再解码的时候就会出现中文乱码。

js中的 getBoundingClientRect 是用来获取DOM元素到浏览器可视范围的距离(不包含文档卷起的部分),返回页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。该函数返回一个Object对象,该对象有6个属性:top、left、right、bottom、width、height。
我爱模板网在使用ThinkPHP6 0上传视频时,小视频文件可以正常上传,但是稍微大一点的文件上传就会报下面的错
我爱模板网在使用php开发项目时,在上传文件这块,竟然会报下面的错
![[@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead. [@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead.](/uploadfile/2023/0201/20230201141104598.png)
vue3打包提示下面错误:[@vue compiler-sfc] ::v-deep usage as a combinator has been deprecated Use :deep() instead

我爱模板网在用vue3+webpack4做一个安全门户网站时,客户对代码进行了格式化,发现里面的请求接口路径直接能看到,要求对代码进行脱敏加密混淆,没办法,不得不借助强大的javascript-obfuscator插件,它能够通过增加随机废代码段、字符编码转义等方法可以使构建代码完全混淆,达到无法恢复源码甚至无法阅读的目的。

JS实现的base64加密解密操作,可以用来作为脱敏操作
我爱模板网在使用vite+vue3+echarts做项目,运行时并没有报错,但打包部署后,echarts统计图并没有出现,还报错
php项目部署到宝塔后,报错Warning: file_exists(): open_basedir restriction in effect File
假设项目传到 根目录 web 下,那webpack打包的vue2项目,和vite打包的vue3项目,如何配置
bootstrap5 的模态框不支持拖拽,这里给它实现拖拽功能
我爱模板网用vue3+vite开发项目时,写了个提示插件,为了便于使用,在main js做了全局引入

Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值。它是JavaScript中的第七种数据类型,与undefined、null、Number(数值)、String(字符串)、Boolean(布尔值)、Object(对象)并列。

使用symbol作为对象属性名不被Object key等方式访问
vue add electron-builder一直在下载,或者卡在node install js解决方案

The left-hand side of an assignment expression may not be an optional property access 报错处理
Warning: A component is `contentEditable` and contains `children` managed by React

Unexpected useless attribute on `` vue no-useless-template-attribues
今天,我爱模板网在element-plus中,使用原生的radio单选框,发现都不显示,F12一查看,发现宽高都是0,强制设置宽高也没用。但也没看到哪里设置了宽高,然后就发现了-webkit-appearance:none的样式,把它取消了或者设置为非none的值,就显示了。

element plus的el-table默认只支持加入复选框。但有时候单选框也需要。
clipboard js可以实现js复制,详见js实现复制、粘贴,clipboard min js的使用

vue3开发过程中,老是提示: Added non-passive event listener to a scroll-blocking 的提示,虽然不是error,但是看着也不舒服,截图如下
这是case语法错误,但是找了半天也没找到问题所在,代码看着没问题啊,最后通过一行一行注释,发现是: const ids = [] 这行报错
我爱模板网在开发一个cms程序时,有这么个需求:cms的内容众所周知是核心功能之一,所以在文章列表点击添加文章时,要打开新窗口,然后在新窗口添加完文章,自动关闭这个窗口,同时通知列表页刷新。
vue3如何使用eventBus订阅发布模式

使用canvas将文字转换成图像数据base64

npm adduser、npm publish、npm login等操作报code E426错误
element-plus的隐藏组件el-scrollbar实现触底加载代码

react-native启动时红屏报错:Unable to load script Make sure you re either running a metro server or that
warn No apps connected Sending “reload” to all React Native apps failed Make sure your app is running in the simulator or on a phone connected via USB
element ui的el-table表格实现拖拽排序,经测试,完全没问题。而且,也适用于element-plus

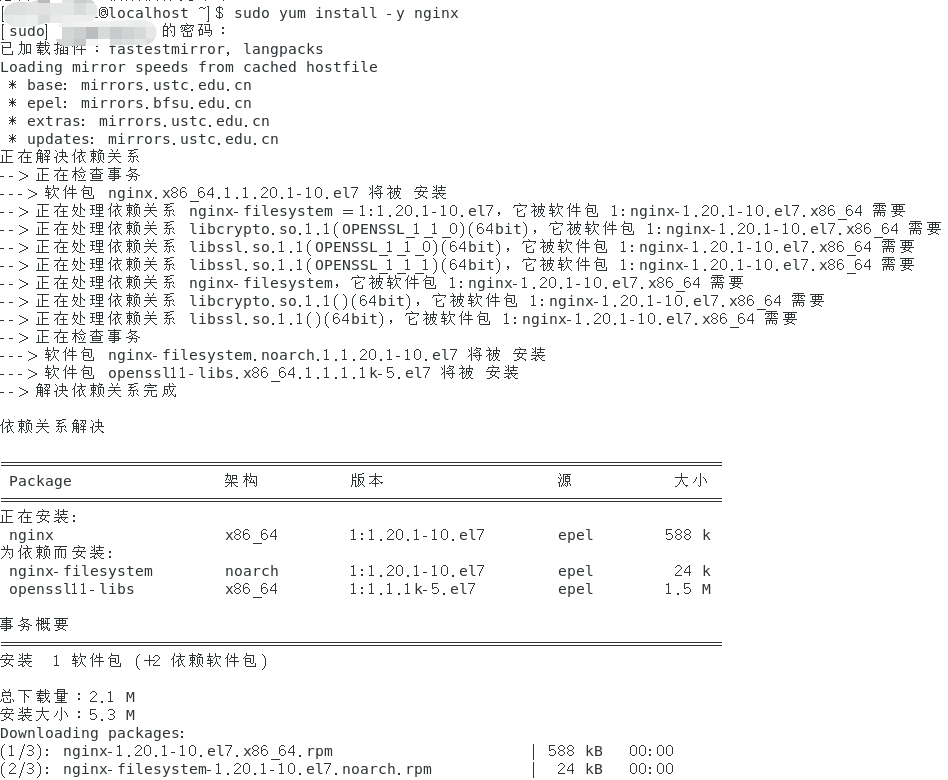
Centos7运行 yum install nginx提示:没有可用软件包nginx,或者No package nginx available的解决办法
visibilitychange事件是浏览器的新事件方法,主要是用来监听页面是否处于显示状态,现在主流的浏览器都支持此事件,当浏览器进行切换选项卡、最小化、最大化、锁屏等操作的时候会主动触发该事件。
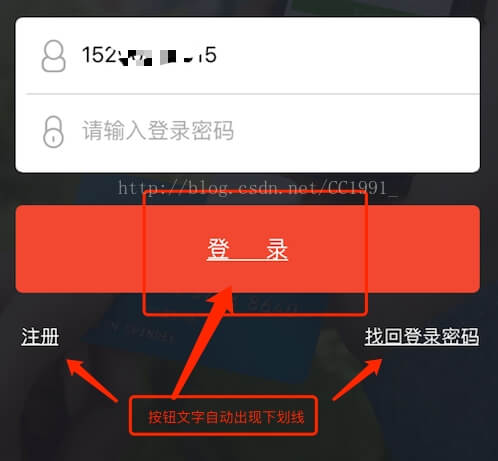
一般只使用代码 ,会有些浏览器会不起作用,所以在使用的时候,要完全兼顾。

最近启一个很老的项目,发现提示下面错误:Node Sass could not find a binding for your current environment: Windows 64-bit with Node js

element-plus el-table 按住shift实现连续勾选多选,即选中第一个,按住shift再选中最后一个,会自动将中间的都勾选

之前介绍过element-plus el-table 按住shift实现连续勾选多选,这里把vxe-table的实现方式也顺便写下,基本上差不多
undefined is not iterable (cannot read property Symbol(Symbol iterator)) at _iterableToArray 如果报了这个错误,说明你代码中可能用了es6中的拓展运算符

详解build gradle文件

解决uni chooseImage勾选相册原图,使用pathToBase64方法转Base64,提示“targetSdkVersion设置>=29后在Android10+系统设备不支持当前路径”的问题

最近公司在搞流媒体,我推荐了webrtc-streamer进行搭建,使用了一段时间后,出现新的需求,需要将内网的摄像机进行公网访问,我查询了几乎所有的帖子和github的问题回复,都没有给我一个准确的答案,经过不断尝试和摸索,我终于成功了,我希望将我的过程记录下来,让更多的中国开发者可以少走弯路,我对于webrtc不是很了解,但是这并不影响我使用开源的webrtc-streamer进行

要求组件名称以驼峰格式命名,自定义组件名称应该由多单纯组成,防止和html标签冲突,所以Index vue 会报错

win11突然alt+tab切换不了界面了,winkey点击不了

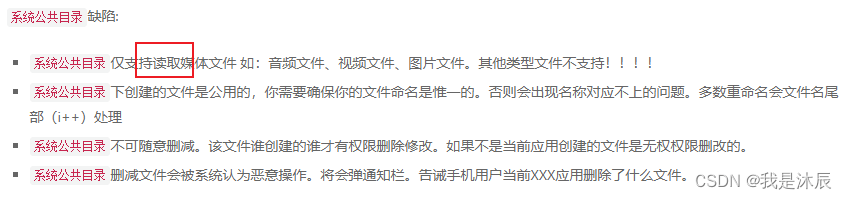
最近一段时间领导让我跟踪研究一下云服务系统的文件上传功能。问题的背景是,①文件一旦超过100M以后上传耗时就变得很长;②超过500M以后出错的几率大大增加,用户体验极其不友好。

在用uni-app开发微信小程序,启动小程序时报错了

uniapp微信小程序将base64图片绘制到canvas画布上并点击画布保存图片到相册
微信小程序导出base64格式的excel并自动打开
使用三维软件导出 obj模型文件的时候,会同时导出一个材质文件 mtl, obj和 stl文件包含的数据一样都是几何体对象的顶点位置、顶点法向量等顶点相关数据, 材质文件 mtl包含的是RGB颜色值等材质信息。

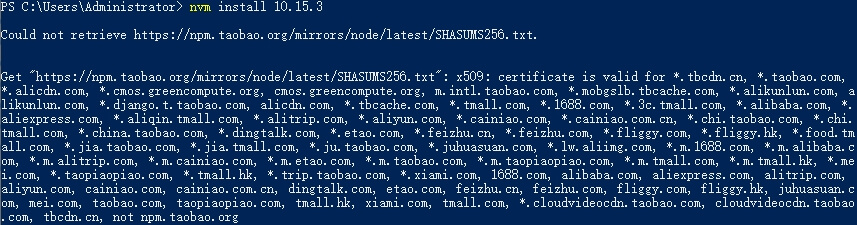
运行nvm命令:nvm list available报错:PS C: Users Administrator> nvm list available Could not retrieve https: npm taobao org mirrors node index json

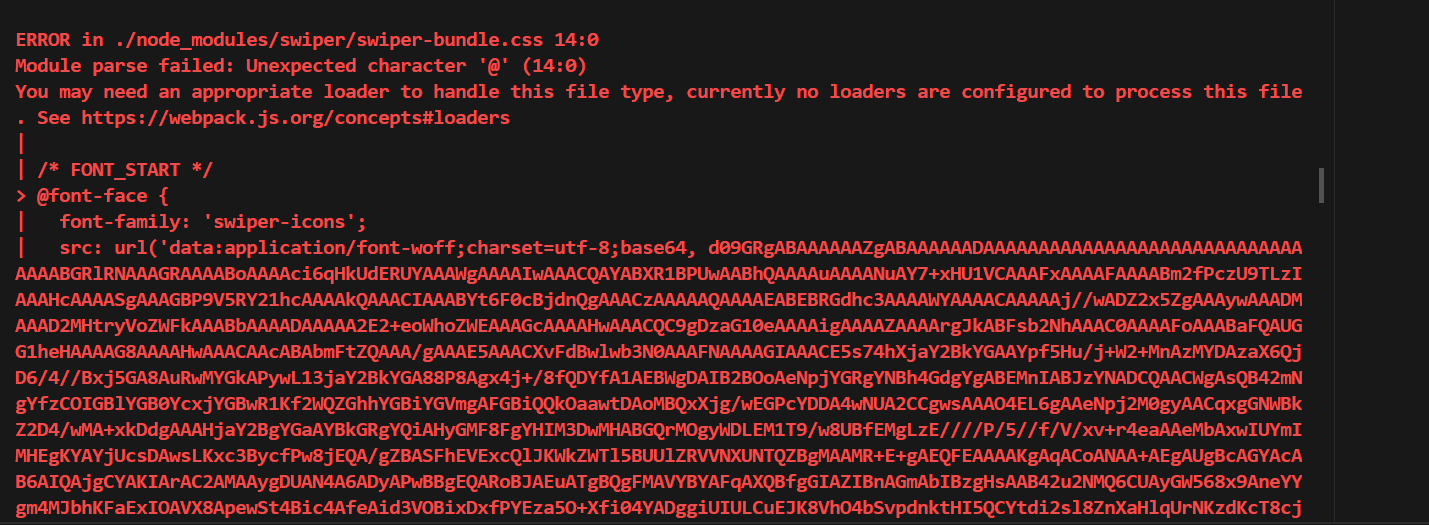
webpack 打包css时提示Unexpected character @

我爱模板网在做一个模型展示的站点时,客户上传的模型太大了,导致显示出了问题
这个错误是由于在 TypeScript 配置文件(tsconfig json)中使用了 --resolveJsonModule 选项,但是没有正确配置 moduleResolution 选项。

uni-app 小程序和APP实现点击tab自动屏幕居中显示

在使用uni-app开发的IOS APP上架后,安装到手机上,底部tabbar竟然出现了横线

JS中的定时器 是setInterval ,参数:第一个参数是要定时执行的代码,第二个参数是时间。

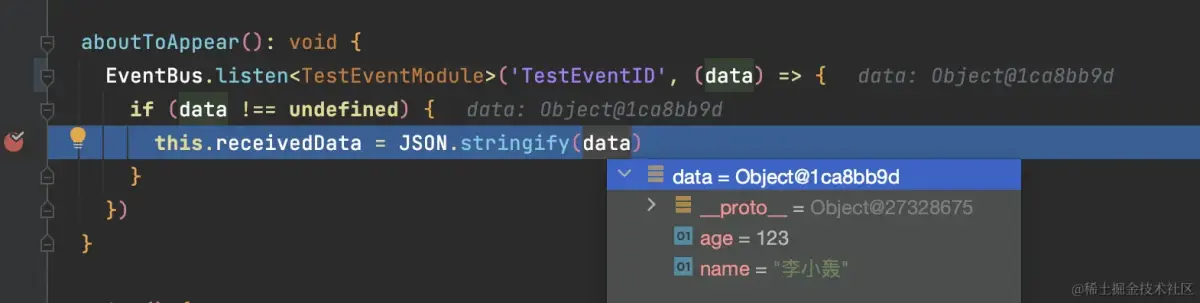
HarmonyOS:基于 emitter 封装了一个便捷的 EventBus 事件通知

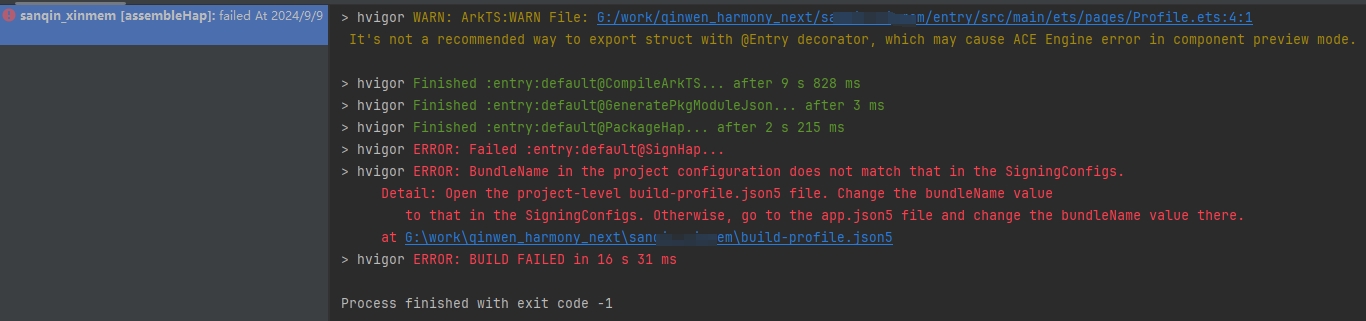
我爱模板网最近在开发鸿蒙app时,由于app的包名后面上架改了,所以必须要修改AppScope app json5里的bundleName,但是改了后发现DevEco St
用淘宝镜像安装依赖时,提示:request to https: registry npm taobao org vuedraggable failed, reason: certificate has expired

Error: The project seems to require yarn but it’s not installed

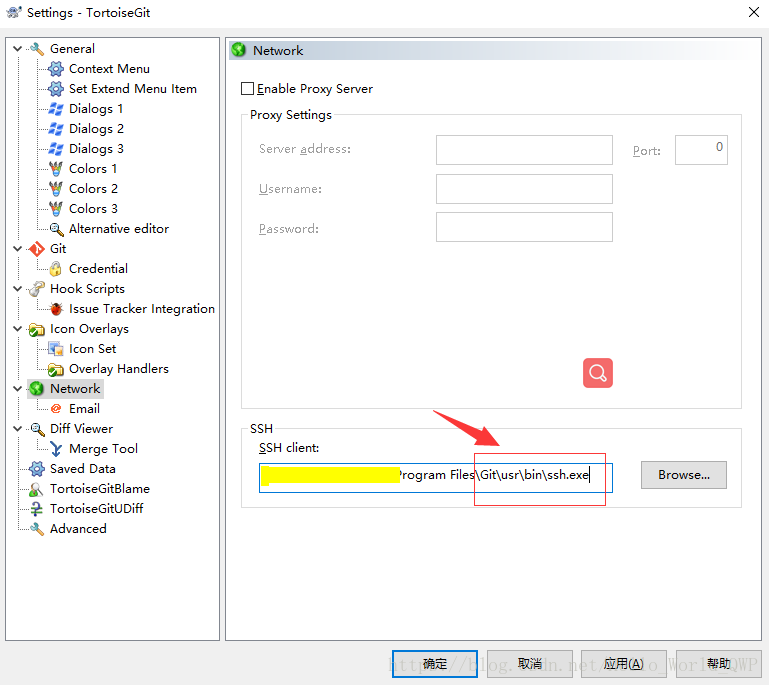
Disconnected: No supported authentication methods available(server sent: publickey)

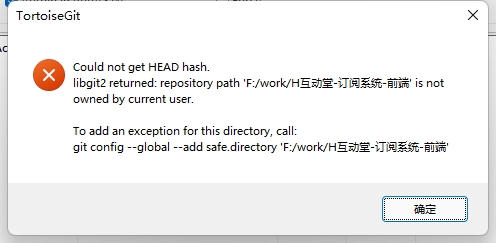
今天我爱模板网重装了系统,然后安装配置好git后,去拉取之前的代码,发现提示: git repository path "xxx " is not owned by current user

修改el-tabs下划线的样式

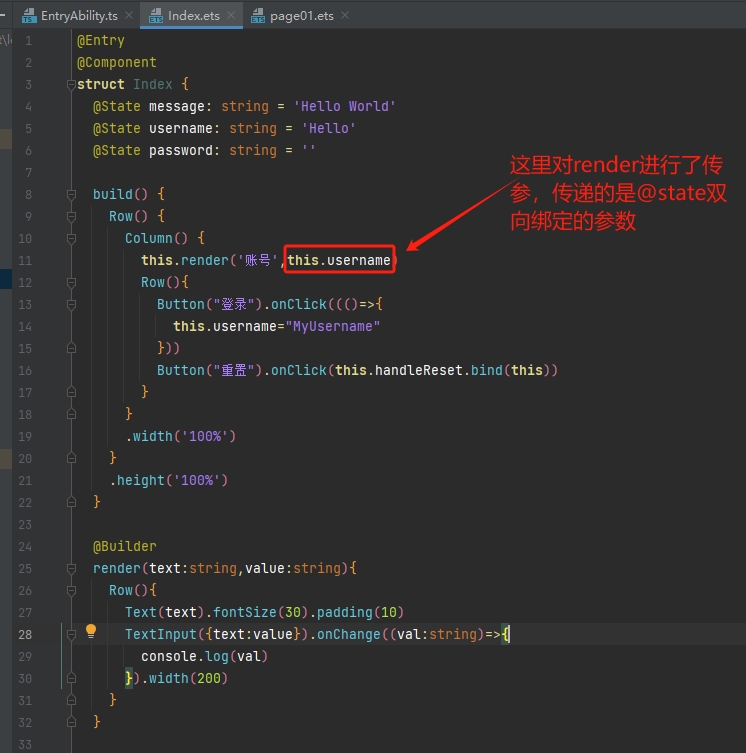
ArkTs @builder装饰器函数传参响应问题
【ArkTs】Stage模式选取的图片转成base64上传图片
arkts的PixelMap转Base64的方法