HTML5草案里面其实有原生的字幕标签(track Tag)的,但使用的是vtt格式的文件,非常规的字幕(.sub, .srt)或歌词文件(.lrc)。
audio标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制条 Html代码
我爱模板网在写一个 html5歌词同步的音乐播放器 时,在IOS测试,发现HTML5 Audio的loadeddata事件始终不执行,在Android下执行,而且,打印audio的readyState状态,始终是1,但是Android是4,代码如

audio和video的样式修改,一般都是重写界面,然后用js操作audio和video,这种方法的优点是界面定义更灵活,更美观,缺点是如果只想改一点点,比如video播放条颜色,而动手重新写,代价

我刚开始用wx.createInnerAudioContext(),是将此方法写在了我的播放语音函数里,发现怎么暂停和取消都不好使 经过踩坑,得出结论!!! 1.将此方法声明在onLoad中,(如果声明在page外部,

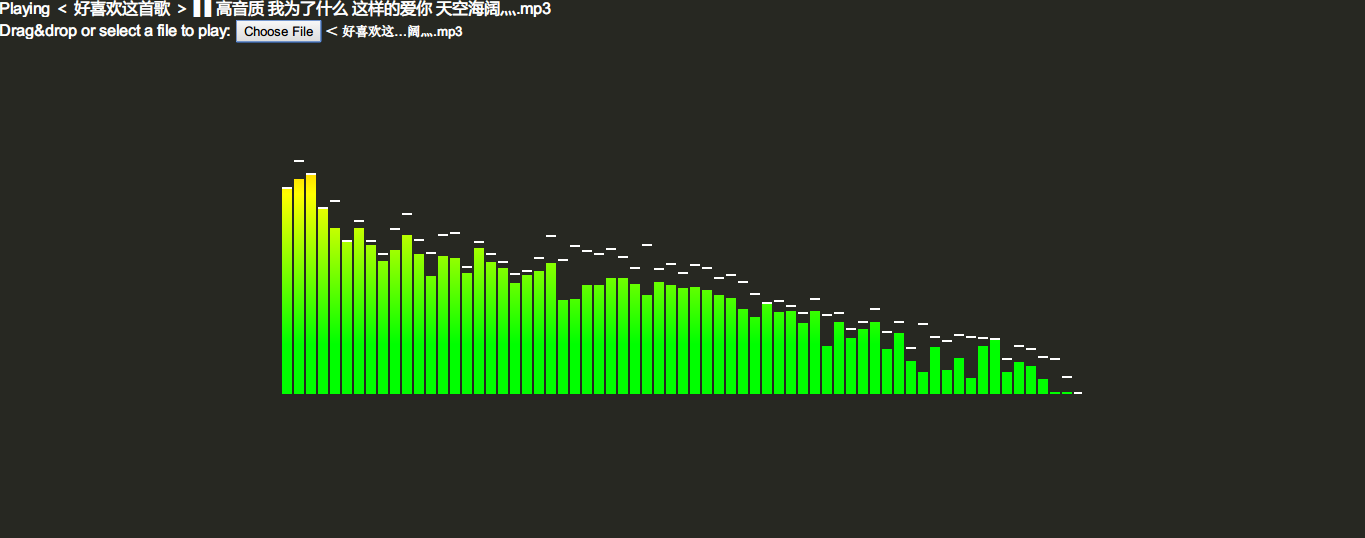
在逛cnblogs时,看到的一篇文章,写的太好,就转载了: html5 AudioContext音频处理,绘制音乐波峰图。先看下效果图: 本例子可以工作在最新的Chrome及Firefox浏览器下,其他未测试。点击

背景是这样的,用户上传音频文件,可能只需要几十秒就够了,但是常规的音乐都要3~5分钟,80%的流量都是不需要的,要是就这么传上去,其实是