这篇文章主要介绍了ASP中用select case代替其他语言中的switch case, default用case else ,需要的朋友可以参考下

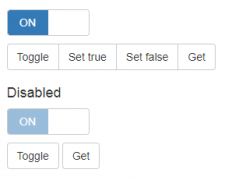
Bootstrap switch.js 开关插件 api
对于switchTab,一开始就以为是简单的切换底部的tab选项卡,仔细看下,其实可以从其他页面切换到tab页,并且关闭其他不相关的页面。这个很重要,必须在page.json中,配置的第一个页面
AnimatedSwitcher设置文字或形状发生变化时的动画效果,这里以数字加加为效果,当然如Container的宽高变化都可以用这种方法来实现过渡效果
Switch开关组件比较常用,定义方法也比较简单,在使用inactiveThumbImage和activeThumbImage作为背景图片时,最好是通过ps处理的比较小的圆图
SwitchListTile是Switch开关组件的增强版,带了标题等功能,基础实行和Switch一样:
`switch`语句计算表达式,将表达式的值与`case`子句匹配,并执行与该`case`相关的语句。以下是语法。```dartswitch(variable_expression) { case constant_expr1: { // statements; } break; case constant_expr2: {
## Dart编程实例 - Dart Switch Case 语句```dartvoid main() { var grade = A; switch(grade) { case A: { print(Excellent); } break; case B: { print(Go
if和switch都可以设计多重分支结构,一般情况下switch执行效率要高于if语句。但是也不能一概而论,应根据具体问题具体分析。简单比较如表所示。 if 和 switch 的比较 语句 If 语句 Switch

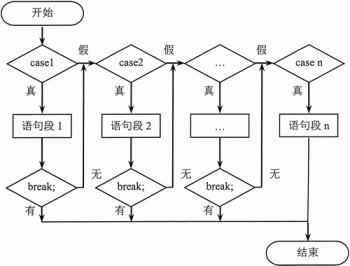
switch语句专门用来设计多分支条件结构。与else/if多分支结构相比,switch结构更简洁,执行效率更高。语法格式如下: switch (expr) { case value1 : statementList1 break; case value2 : statementList2 break