
这篇文章主要为大家详细介绍了bootstrap daterangepicker汉化以及扩展功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了bootstrap daterangepicker双日历时间段选择控件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了bootstrap daterangepicker汉化以及扩展功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了bootstrap daterangepicker双日历时间段选择控件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了ASP常用日期格式化函数 FormatDate(),很多情况下我们需要自定义输出格式需要的朋友可以参考下

最近小编在做一个会议室预定的功能,这个功能就像在买电影票时选择座位一样,看看会议室的哪个时间段空闲,有什么设备等等。由于我做的是APP,APP既要兼容Android,又要兼容IOS,刚

html5 plus用js封装了对安卓和IOS底层日历和时钟的调用,pickDate和pickTime,由于是封装的,直接调用的底层的接口,所以,在UI方面,不同的系统的手机显示可能不同,优点是执行速度快。

VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题 页面展示: 实现效果:点击实现列表内容的展开、折叠。 div class="invoice-list" v-for="(item,index) in invoice
new Date()返回一个日期对象,可以通过这个日期对象处理js中的日期。 语法格式: new Date( year, month, date, hrs, min, sec) //按给定的参数创建一日期对象,参数为空返回当前日期 例如: new D
Flutter的showDatePicker和showTimePicker方法,可以调用原生的日期选择框和时间选择框,两个方法都是Future方法,因为选择的结果需要等待选择完毕才能得到

我爱模板网 在使用element ui做项目时,在修改一个起始日期,需要将日期回显到datepicker中: 日期代码如下: el-date-picker@change="changeDate"v-model="startEndDate"type="daterange"range-separator="至"star

我爱模板网在开发基于react antd框架的项目时,日期回显报了 date.clone is not a function 截图如下: 组件代码: Form.Item label="预计成交时间" name="transactionTime" DatePicker style={{ width: '100%' }} for

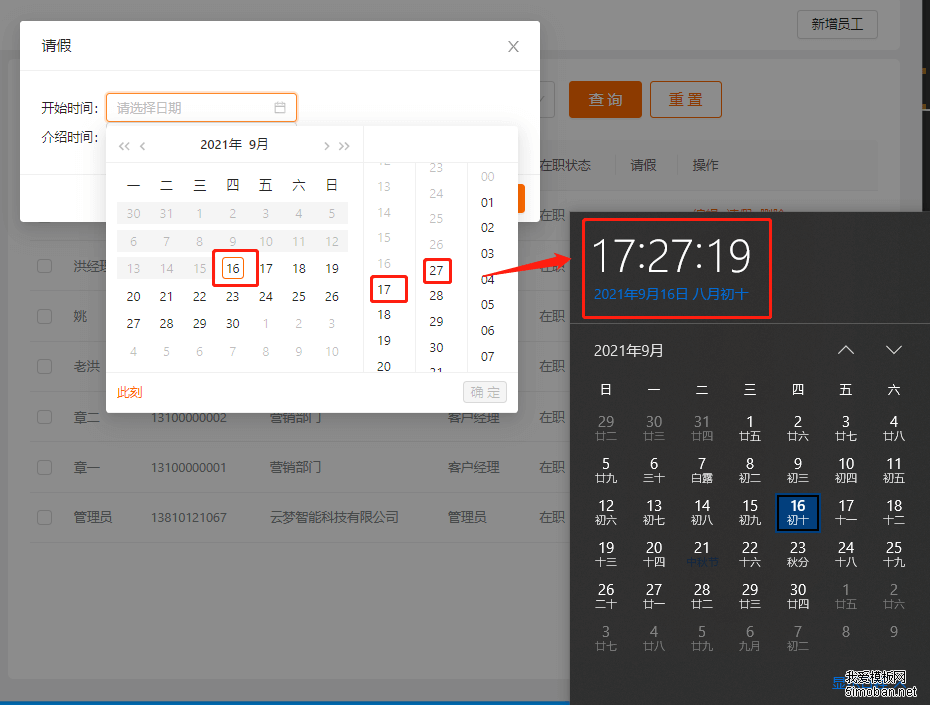
进行日期和时间显示是比较常用的,例如在选择请假日期等,不可能选择当前日期之前的日期时间。antd DatePicker的disabledDate、disabledTime属性,很好的解决了这个问题,下面是禁用后的效
我爱模板网在使用VUE3做项目时,运行npm run serve,安装到12%,报了下面的错:Error: module property was removed from Dependen

threejs报下面的错误:Uncaught TypeError: Cannot read properties of undefined (reading & 39;autoUpdate& 39;)这个可能是因为r

ant design vue 3 x之前,年选择器没有,只能使用a-date-picker日期选择器,将mode设置成year,但是,只能看到效果,并不能实现选择,需要进行下面的改造
element UI表单验证错误提示不消失