
在CSS中background: -moz-linear-gradient 让网站背景渐变的属性,目前火狐3.6以上版本和google浏览器支持这个属性。

CSS3 background-size 属性详解: 该属性规定了背景图像的尺寸: div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;} 定义和用法 background-size 属性规定背景图像的尺寸。 默认

语法: :nth-child(an+b) 浏览器兼容: 描述: 伪类:nth-child()的参数是an+b,下面分五种情况详细说明使用方法: 第一种:简单数字序号写法 :nth-child(number) 直接匹配第number个元素。参数num
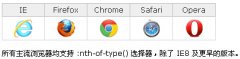
定义和用法: :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 浏览器支持: 实例1: li:nth-of-type(2){background:#ff0000;}/*规定属于

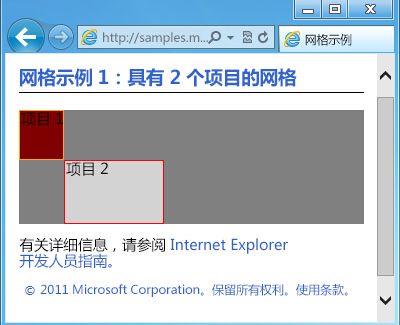
网格元素 网格布局的基本构建块就是网格元素,该元素是通过将元素的 display 属性设置为 -ms-grid(对于块级的网格元素)或 -ms-inline-grid(对于内联级的网格元素)进行声明的。(由于

定义和用法 transition 属性是一个简写属性,用于设置四个过渡属性: transition-property transition-duration transition-timing-function transition-delay 注释:请始终设置 transition-duration 属性,否则时长为

timing-function timing-function算是Transition属性中最为复杂的一个了。它针对了过渡效果的特效,有多种特效展示。这里得涉及到一个学术性的话题:貝茲曲線。W3C给出的一张曲线图。 cubic-

一、什么是矩阵: 矩阵可以理解为方阵,只不过,平时方阵里面站的是人,矩阵中是数值: 而所谓矩阵的计算,就是两个方阵的人(可以想象成古代的方阵士兵)相互冲杀。 CSS3中的矩

3D旋转盒子效果图 css3实现的3D旋转立方体盒子: 1、在最外面的容器设置透视距离:“perspective: 800px;”,要做3D效果,这个必不可少,这个容器相当于屏幕。再设置相对定位。 2、在“

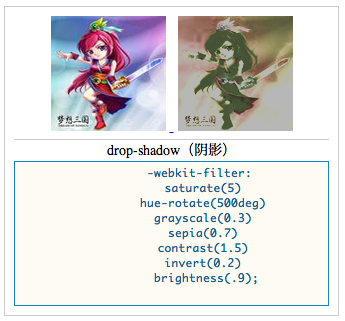
今天看到一个网站用了filter:blur(5px),竟然有PS的高斯模糊效果,一开始以为是css的filter效果,百度了下,发现,是css3新推出的滤镜。于是整理了下。首先,先看下css3滤镜的效果图: css

本教程可以让IE6/IE7/IE8浏览器利用ie-css3.htc支持border-radius、box-shadow、text-shadow等CSS3属性。 使用方法: 1、下载 ie-css3.htc 。

CSS2的时候,凡是特殊字体,必须做成图片,图标也只能做成图片,非常麻烦,而且影响网页加载速度。但是,css3推出的@font-face,特殊字体也可以使用字体格式了,尤其是图标也能做成

今天,我爱模板网的一个客户的一个网站需要用到一个特效:文字边框。本来可以做成图片,但是这个文字需要后台获取。方法有很多,比如php的图片功能,js,canvas,svg等等。但是我

据说iOS6系统(iPhone5)增加了两个CSS3属性,一个是CSS3 filters – CSS3滤镜,在“CSS将图片转换成黑白”一文中就介绍过CSS3 grayscale滤镜;另外一个是CSS3 Cross-fade – CSS3交叉淡入淡出。 毕竟有

CSS3 盒模型 display:box 详解 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构、css实现的布局方式。经典的一个布局应用就是布局的垂直等高、水平均分、按比例划

基于css3的半圆边框收缩和展开动画,先看下效果图: css3边框动画 原本是一个完整的圆,当鼠标移动到上面,两边的半圆开始消失。主要借助了css3的transition动画和css的clip裁切。 html代

这篇文章主要介绍了基于jQuery和CSS3实现APPLE TV海报视差效果,需要的朋友可以参考下
css1-css3提供非常丰富的选择器,但是由于某些选择器被各个浏览器支持的情况不一样,所以很多选择器在实际css开发中很少用到。本文详细介绍了从css1-css3的几乎所有常用选择器,包括
今天,我爱模板网在给一个客户做js转盘的时候,是采用的css3配合jQuery的。期间遇到一个问题,就是需要获取转盘旋转了多少度。

css3的动画兼容性越来越好,越来越多的被用于网页当中。下面,就来做一个波浪加载动画效果,这种效果在很多网站上都能看到。先来看下效果图: 原理很简单,就是几张颜色不同的
要实现css3 animation动画执行结束,停顿几秒后重新开始执行的效果,首先想到的是延时执行:animation-delay,然后设置animation-iteration-count为infinite,即无限执行。但是不行,只有第一次执

自从完成上次iPhone的几个页面效果后,一直在没有制作iPhone的页面效果了,今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——“表单中的input[type="submit"]和input[type="reset

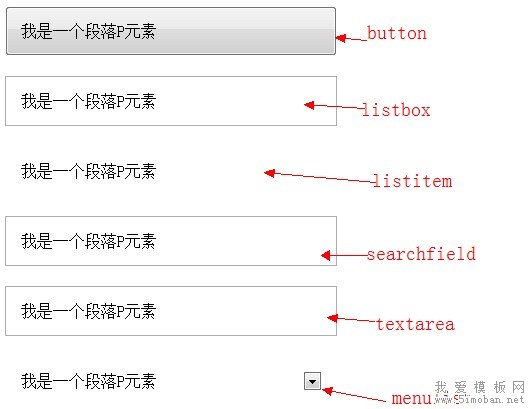
前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览

我爱模板网在做下面的CheckBox效果时,采用的都是span或者其他容器替代CheckBox,非常麻烦: 我爱模板网在给一个客户做网站时,发现他的网站上面的CheckBox非常漂亮,并且没有使用span等
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。 如果没有设置背景颜色或图片,那么这个属性只有在边框(border)设置为透明或半透明时才能看到视觉效果,不然

background-clip是css3新属性,可以改变背景显示的范围,它主要由如下的值: background-clip: border-box background-clip: padding-box background-clip: content-box background-clip: inherit background-clip: text (只有chr

一、关于混合模式 熟悉PS的人都应该知道混合模式: SVG以及Canvas中也有混合模式,本质上都是一样的。 下面是一些常见的混合模式的算法: 本文内容则简单介绍CSS3出现了两个与混合模

一、关于isolation isolation是一个CSS3属性,顾名思意是“隔离”,支持的值除了万年不变的inherit外还包括auto和isolate. 继承没什么好说的。auto实际上就是不干事的意思,是元素的默认值。

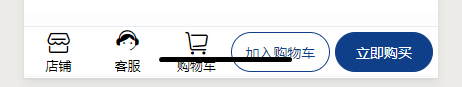
本css3立体按钮,使用了css3的线性渐变背景linear-gradient、盒子阴影box-shadow、圆角border-radius等,配合css2的一些属性做出来的渐变背景、有投影有高光,并且圆角带边框的立体按钮,效果

CSS3 可以将文本内容设计成像报纸一样的多列布局。像下面这样: 这样的布局称为“多列布局”。 对多列属性分别进行学习: 对于 column 的所有属性,ie10+ 支持,firefox 不支持 column-sp

css3 的 column列宽属性,简直就是为瀑布流而生,以往做瀑布流非常麻烦,这里推荐几款过去瀑布流做法: 兼容IE6的纯div+css瀑布流效果 、 瀑布流布局实现方法总结 。但是无论哪种方法,

css3的column多列布局让瀑布流布局从复杂变的非常简单,以前甚至要借助js,现在几行css即可完美解决。详见: 利用css3 column属性制作瀑布流效果 以及 column css3 详解 。 我爱模板网做最近
我爱模板网的一个项目需要用到反转效果,即正常情况下看到的是正面的缩略图,鼠标移动上去,就会翻转过去,看到反面简介、跳转按钮等。那么实现这种效果,可以简单分析下:

一、变量是个好东西 在任何语言中,变量的有一点作用都是一样的,那就是可以降低维护成本,附带还有更高性能,文件更高压缩率的好处。 随着CSS预编译工具Sass/Less/Stylus的关注和逐

loading动画在页面过度等经常会用到,我在工作中就写过很多有趣的loading加载动画,在这里,我就分享一个波浪效果的loading动画写法(在写动画前,可以先画个草稿或动画流程图,充分

在正文开始前,小编想说一句:今天合肥由于大风,雾霾都吹走了,天特别蓝,早上骑车上班,飓风拂面,酸爽! 好了,废话完了,我们今天来说一说CSS3变量。 貌似在任何编程语言中

昨天雷雨交加,燥热有所缓解。今晨空气清新,再加上马上三天小长假,心情很不错,祝各位小长假玩的开心。那么,今天就用CSS3做些“不正紧”的事:画八卦和爱心。 CSS3我们一般都

先看下CSS3绘制一滴水的过程: 从一个正方形到一滴水,就这几步。下面开始实现: 1、绘制一个正方形: div class="circle"/div.circle{ width: 30px; height: 30px; background: red;} 2、通过border-radio圆角
今天,在使用transform写多个值时,又用了逗号隔开,导致老是不起作用,这里记下: css3变换属性transform单个值很简单: transform:translateX(500px); 多个值用空格隔开,不是逗号!多个值用空
鼠标浮上去边框渐渐包裹容器的css3动画
我爱模板网在做大屏展示时,在某个按钮上加了下面的代码: .btn{ transition:all 100ms;}.btn:hover{ transform:scale(1.2)} 发现移动到这个按钮上,周围的一些元素会发生抖动,这时,只要让这些的

本CSS3参考手册为chm格式,打开即可阅读。如果出现白屏,请访问: chm格式的电子书打开是空白的解决办法 。 本参考手册非常详细的,从css3选择器和css3属性两方面介绍css3,css3属性类

利用css3的clip和keyframes帧动画,实现的类似于小时候看的黑白电视,信号不好的抖动效果的404文字抖动代码。代码如下

渐变主要有三种类型:线性渐变(linear-gradient)、径向渐变(radial-gradient)、圆锥渐变(conic-gradient)

利用css3的animation实现的小球沿着椭圆轨道进行圆周运动,并且实现了近大远小的代码

css3提供了filter滤镜,这个属性直接作用于当前元素,而css3 backdrop-filter是让设置这个属性的当前元素背后的元素产生模糊或颜色偏移,相当于透过一个有特殊效果的玻璃看后面的东西,因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。

在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会

如题,纯css3实现的三个旋转的环,每个环利用一条边比另外三条边粗的特性,做出下面的效果

CSS3 animation 地球绕着太阳公转代码
css3的var函数,和sass、less等预编译差不多,都可以定义变量并且进行对应的使用

noise 本身有不同的颜色,但现在它是单色的,因为我们对父元素应用了一些滤镜,这也会影响伪元素。尽管如此,我们仍然可以应用额外的滤镜(不是必需的)和混合模式以更好地与原始图片混合。我强烈建议使用不同的 mix-blend-mode 值:darken 和 multiply 产生我们想要的效果的很好的结果。
今天,我爱模板网在element-plus中,使用原生的radio单选框,发现都不显示,F12一查看,发现宽高都是0,强制设置宽高也没用。但也没看到哪里设置了宽高,然后就发现了-webkit-appearance:none的样式,把它取消了或者设置为非none的值,就显示了。

css3设置字体颜色渐变的三种方法,在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯CSS实现渐变文字了

env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量

inset是top、left、right、bottom的一个简写方式。insert对非静态定位的元素不会生效,也就是只有设置position被设置的时候生效,这就和top之类一样。

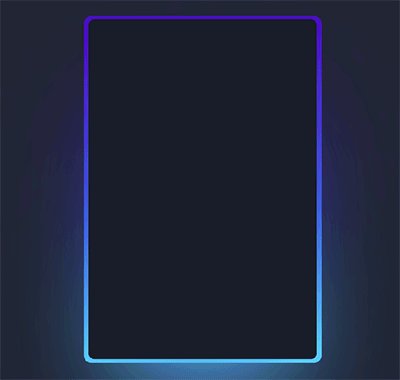
CSS3实现霓虹灯背景的卡片