trace()输出函数是最常用的函数之一。它可以将()中的语句从输出面板中输出出来。例如: trace("Hello World!"); 按下ctrl+enter(flash中的调试快捷键),即可在输出面板看到“Hello World!”
input获取焦点,键盘的换行就会变成“搜索”,form不能少,type必须为“search”

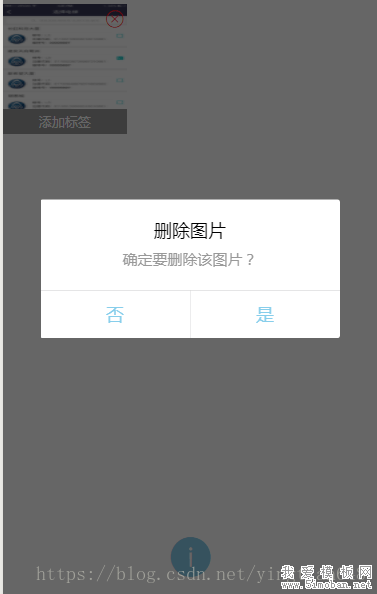
微信小程序对于toast、modal和actionSheet的支持非常好,类型丰富,而且,效果也不错。如果不是特别的需求,用它提供的这些控件就已经足够了。下面是使用示例代码,直接复制过去就能
本文简单实现了通过BottomAppBar底部应用栏和floatingActionButton实现中间凸起的底部导航栏效果,底部应用栏(导航栏)除了BottomAppBar,还有BottomNavigationBar,这里采用BottomAppBar实现的效果
FloatingActionButton可以放在Scaffold的floatingActionButton属性中使用,也可以单独拿出来作为独立的Widget使用,FloatingActionButton还有个扩展的功能,可以做出带文字+图标的效果的按钮: class MyA

Chip组件非常强大,包括普通的Chip、ActionChiop、FilterChip、ChoiceChip,普通的Chip相当于tags标签,而且,这个标签还可以设置头像、图标,还有删除回调,而ActionChip则相当于可点击的Chip,

本文转载自CSDN 闲人王昱珩 的文章,感谢大佬! Action 类似于 mutation,不同在于: 1.Action 提交的是 mutation,而不是直接变更状态。 2.Action 可以包含任意异步操作。 官方给的定义我没什么

FractionallySizedBox组件常用来设置子元素占用父元素的宽度

微信小程序wx.showActionSheet无法调起。一开始以为是无法触发,但是在浏览器上是可以调起的,代码如下: pickReason(){ let list = this.reasonList.map(item = { return item.reasonTitle }) wx.showActionSheet({