
添加验证码后的效果: 步骤1、打开dedecms安装目录/plus/diy.php文件,找到“elseif($do==2)”,在他紧接着的“{”后面加入下面的代码: if(!isset($vdcode)) { $vdcode = ''; } $svali = GetCkVdValue(); if
form表单精确选中: $("input[type='button']") 两种方案判断单选框(radio)是否被选中: 方法一: var sex_flag = false; for(var i=0; i$(":radio").length; i++){ if($(":radio")[i].checked == true){ sex_flag = true; } } if(s

前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。

表单选择器 方法名 描述 返回 :input 选取所有input、textarea、select 和 button 元素 集合元素 :text 选择所有单行文本框,即 type=text 集合元素 :password 选择所有密码框,即 type=password 集合元素
一个非常简单的js表单验证代码,适合js新手看看。大神请绕道。 仅仅验证了常见的一些东西,电子邮件验证也没有涉及到正则表达式。

点击表单的提交按钮,将表单随机提交给一个数组中的地址。思路是,先定义一个数组,将需要提交的地址都保存在里面,然后利用js的随机数Math.radom()获取随机数,然后取整。代码如下
表单验证在平时的工作中经常遇到,我爱模板网在这里总结了以下,希望对网友们有用处,包含手机号码正则验证、电话号码正则验证、特殊字符验证、是否含有脚本验证、去除空格、

最近,我爱模板网在用一个CMS做项目,项目很简单,不需要会员功能。前台大概有四个自定义表单。自定义表单在创建时,都勾选了“允许游客提交表单”,不然游客没法提交表单。

不知道各位网友有没有这种体验,有时候在填写表单的时候,不小心按到了键盘上的Enter,就把表单提交了,表单还没填写完成呢!今天,我爱模板网就遇到了这个问题。于是,随便写

一个简单的注册页面 js 表单验证,单选框采用图片做的,在点击“提交信息”按钮的时候,弹出对话框,提示错误。对话框也是用html写的,而非alert。当点击“获取验证码”的时候,会
本篇文章主要介绍了Angularjs使用指令做表单校验的方法,详细的介绍了用指令做校验的方法,具有一定的参考价值,有兴趣的可以了解一下。

这篇文章主要为大家详细介绍了Vue表单验证插件的制作过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了Jquery序列化后的表单值转换成Json的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了详解Angular2响应式表单,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

本文通过实例代码给大家介绍了jquery validationEngine 表单验证插件效果,非常不错,具有参考借鉴价值,需要的的朋友参考下吧
我们在做网站的时候,可能由于submit提交按钮无法在里面再套入其他的标签,只能放文字。这时,就不得不用其他标签来替代提交按钮,例如:a标签。但是,除了submit和button,其他标签
刚刚接触微信就要做一个表单提交功能,需求是这样的只能在数据库中存在的手机号看到表单。下面通过本文给大家分享使用YII2框架实现微信公众号中表单提交功能,感兴趣的朋友一起
在IOS系统下,表单的input输入框等元素默认会有个内阴影,一定程度上影响视觉一致,可通过设置下面代码去掉: input{ -webkit-appearance: none;}
基本说明 mui输入表单包括单行输入框input和多行输入框textarea,当我们使用form表单时,想要得到类似列表的输入框组, 给form添加.mui-input-group类,每个输入框添加.mui-input-row。如果不添加
iview验证表单利用Validator验证表单,支持正则表达式,支持自定义规则来验证表单,下面是一个iview自定义正则规则来验证正整数的小案例: 1、引入iview: import { Card,Col, Row, Button,FormIt

elementUI是一款非常好用的基于vue脚手架的后端框架,表单验证非常好用。但是,今天我爱模板网在使用它进行日期验证的时候出了问题
Flutter 之网络请求Dio, FormData, 表单网络请求, x-www-form-urlencoded
在接收表单数据时,经常需要检测特殊字符,过滤敏感词汇。本例为 String扩展一个原型方法filter(),用来检测
在使用Ant Design Mobile的InputItem文本输入时提示"受控组件建议使用rc-form",rc-form是一个将输入框变为受控组件的库,也是一个React的高阶form组件。它集合了对于输入框的各种方法,可以使

form-create-designer 是一款基于 @form-create/element-ui 实现的自定义表单设计器组件,可以通过拖拽的方式快速创建表单,自定义表单的高效实现方法,效果如下: form-create-designer核心功能:

我爱模板网在使用form-create-designer做表单设计器时,由一个需求:选择表单设置时,里面要能选择此表单关联的数据库表,是个下拉框,能展示接口返回的所有数据表。选择某个组件(如

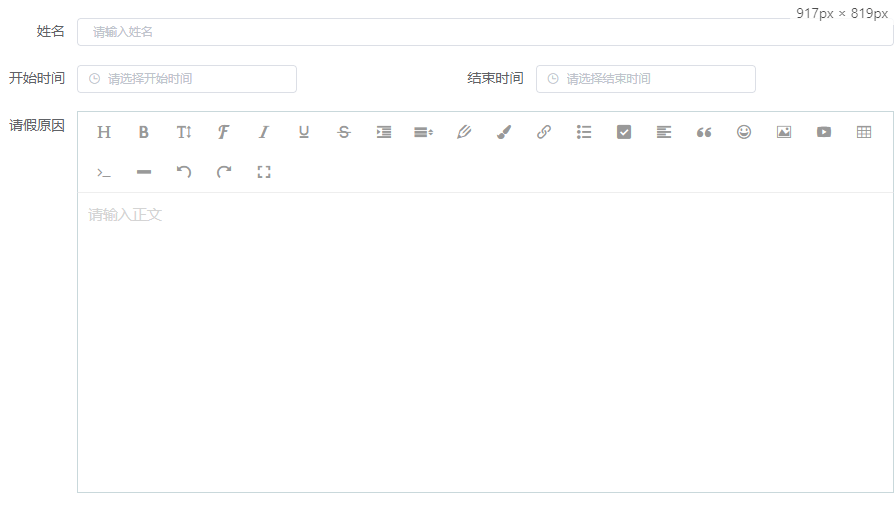
我爱模板网在使用vue版的form-create-design做表单设计器时,在设计模式,也就是用fc-designer时,拖进去了富文本框,并且一切正常,当保存
element-plus v-for循环中form表单必填校验其实注意两点就能很好实现1、循环中的el-form-item的props必须是唯一的【字符串】,主要是为了校验时找到相应的dom: