
兼容火狐和IE的自定义鼠标样式css代码。我爱模版网建议,用绝对路径,或者放在根目录。否则IE可能不兼容。 !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD

添加验证码后的效果: 步骤1、打开dedecms安装目录/plus/diy.php文件,找到“elseif($do==2)”,在他紧接着的“{”后面加入下面的代码: if(!isset($vdcode)) { $vdcode = ''; } $svali = GetCkVdValue(); if

phpcms 列表循环、page分页、自定义时间格式、$n当前记录顺序号、当前位置catpos、昨天、当天、本周、本月排行视频教程 下载地址

我爱模板在做客户网站的时候,客户需要能够手动更改侧边栏联系方式,如联系人、联系手机、座机电话等。如下图 怎么办呢,自定义变量,对了。dedecms的自定义变量的定义和调用非
今天在给客户添加自定义变量时出现“Request var not allow!”,找到include文件夹下的common.inc.php,共发现两处,直接ctrl+f搜索“ if( strlen($svar)0 preg_match('#^(cfg_|GLOBALS|_GET|_POST|_COOKIE)#',$svar) )

第一步,添加自定义插件: 打开 \phpcms\modules\admin\templates\site_edit.tpl.php 文件,找到最后一个 /fieldset ,在他后面添加上下面的代码: !--自定义变量设置开始 自定义变量插件--div class="bk10"/d

今天,我爱模板网给大家带来的教程:给phpcms V9单网页添加自定义字段和调用自定义字段,并且自定义字段可以使用ckeditor编辑器编辑内容。 为了方便说明,我爱模板网将以下图的例子
在使用Phpcms v9建站过程中,如果是外贸站,一般列表分页的页码显示是英文的,而中文站希望页面和分页列表希望是中文的,另外有时候还需要自定义,这就涉及到Phpcms V9列表分页自定
今天,我爱模板网在给一个客户做网站时,有个附件下载功能,于是想到了自定义附件字段,我如调用其他字段一样,调用自定义上传附件字段,可是调出来却是如下地址: table width=
我爱模板网在操作dedecms时,客户要求删除不需要的系统变量,由于官方担心误删后台固定变量,所以没有设计删除系统变量和自定义变量的功能,我们可以通过后台的执行SQL功能或者进
今天客户有需求,需要网站的自定义内容模型需要采集。可是,dedecms自带的采集在设置时,只有“文章”和“图集”两个选择,莫慌,打开:dede/templets/co_add_step0.htm,找到下面的代码:

最近,我爱模板网在用一个CMS做项目,项目很简单,不需要会员功能。前台大概有四个自定义表单。自定义表单在创建时,都勾选了“允许游客提交表单”,不然游客没法提交表单。
js实现文件下载自定义下载路径,可以选择下载的路径,以及文件保存的名称。 js代码: function browseFolder(path) { try { var Message = "\u8bf7\u9009\u62e9\u6587\u4ef6\u5939"; //选择框提示信息 var Shell

默认phpcms是无法使用推荐位调用自定义字段的,直接写{pc:content action="position" posid="30" catid="24" order="listorder DESC" num="4"}的话不会出错,但就是无法调用数据,显示的是空白。 调用代码

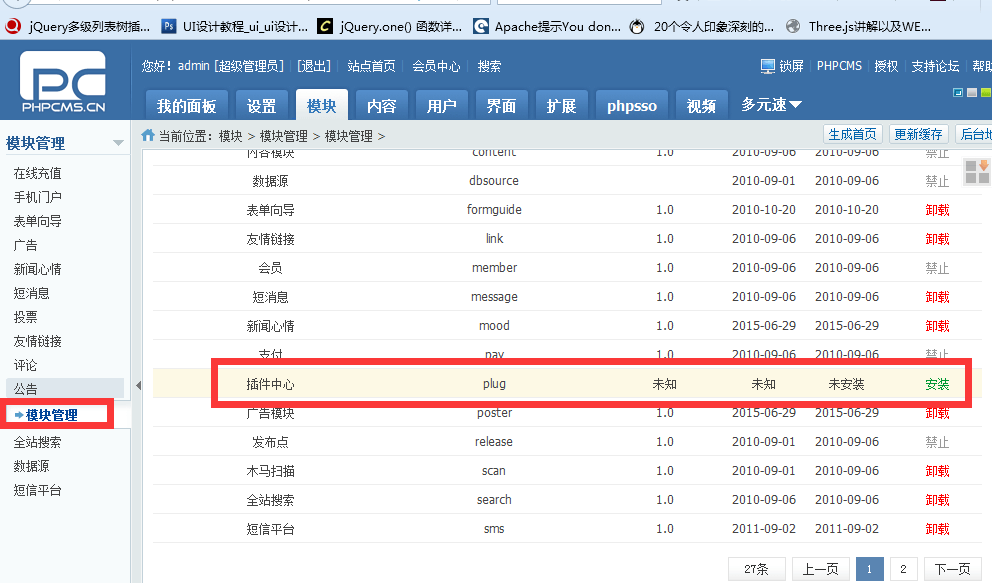
PHPCMS自定义变量和自定义单文件插件,和之前的“ phpcms定义和调用自定义变量的方法 ”不同,这次的自定义变量添加和调用更加的方便,直接在后台的导航栏生成“插件”菜单。而且还

这篇文章主要为大家详细介绍了基于AGS JS开发自定义贴图图层的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章给大家介绍了jquery自定义图片上传插件的实例代码,非常不错,具有参考借鉴价值,需要的朋友一起看看吧

这篇文章主要为大家详细介绍了jQuery自定义多选下拉框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要介绍了AngularJS实现自定义指令与控制器数据交互的方法,结合具体实例形式分析了AngularJS自定义指令的实现以及与控制器数据交互的操作技巧,需要的朋友可以参考下

本篇文章主要介绍了angularjs+bootstrap实现自定义分页的实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要为大家详细介绍了ionic2自定义cordova插件开发以及使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本篇文章主要介绍了自定义vue全局组件use使用、vuex的使用详解,本文主要来讲解一下怎么样定义一个全局组件,并解释vue.use()的原理
bootbox是一个基于jQuery和bootstrap的弹出框插件,让常见的js弹框,如alert、confirm和prompt更加美观,详见 jquery弹窗插件bootbox.js 。本文主要讨论bootbox自定义dialog、confirm、alert样式,以及基本

我爱模板网给客户做网站,用的刚好是dedecms,客户需要做一个对他的产品参数进行搜索。而这些产品的参数都是自定义的,普通的search.php根本搜索不来,只能使用高级搜索advancedsearch
本篇文章主要介绍了自定义vue全局组件use使用、vuex的使用详解,本文主要来讲解一下怎么样定义一个全局组件,并解释vue.use()的原理

下面小编就为大家带来一篇php制作圆形用户头像的实例_自定义封装类源代码。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
今天在浏览网站时,发现一个网站的滚动条非常好看,就查看了它的css代码,找到了在WebKit浏览器下自定义滚动条样式的代码,抄在下面,方便下次查找: ::-webkit-scrollbar{width:10px;heig

MUI跳转页面之后,加载数据的时候,页面上会出现短暂的空白,这样给用的体验会不太好,所以,可以通过H5+的 nativeUI 模块中的showWaiting显示系统等待对话框。效果如下: 代码如下:

前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得有必要折腾一下。于是在各大浏览器中对比了一下,

我们在做网站时,大部分都需要自定义搜索框样式,而Siteserver CMS的stl:searchInput 是支持自定义显示样式: 自定义搜索表单显示样式需要在stl:searchInput中嵌入自定义搜索项。 注意: stl:se
前段时间,我爱模板网做项目涉及到一个音乐播放器,自定义的界面,要能歌词同步,没办法,只能自己写了。这个播放器带歌词同步,并且支持上一曲下一曲,进度条可以拖拽,拖拽
iview验证表单利用Validator验证表单,支持正则表达式,支持自定义规则来验证表单,下面是一个iview自定义正则规则来验证正整数的小案例: 1、引入iview: import { Card,Col, Row, Button,FormIt
字体图标在网页中非常常见了。为了方便在小程序里面重复使用,自定义了一个图标组件,方便控制它的大小,颜色,自定义点击事件。 自定义图标组件的代码如下: 下面的代码是ic

微信小程序导航栏很简单,有时候可能需要加入一些自定义的按钮,新版本的微信小程序已经支持自定义导航栏,官网导航json配置如下: 但是有时候我们项目需求可能需要自定义头部导
dedecms的评论可能字段不够用,需要自己添加,下面的方法是从网上找到的,经试验可行: 实现方法如下: 1,后台:系统—SQL命令运行器 中输入: alter table dede_feedback add column website v

什么是图片懒加载 当我们向下滚动的时候图片资源才被请求到,这也就是我们本次要实现的效果,进入页面的时候,只请求可视区域的图片资源这也就是懒加载。 比如我们加载一个页
dart笔记10:自定义异常

一、@deprecated 被弃用的 使用时,代码提示会有删除线,但能正常使用: void main() { Mobile mobile = Mobile(); // ignore: deprecated_member_use_from_same_package mobile.netWork2G();}class Mobile { @deprecated void ne
## Dart编程实例 - 自定义异常```dartclass AmtException implements Exception { String errMsg() = Amount should be greater than zero;} void main() { try { withdraw_amt(-1);
ElementUI的table可以显示序号,只要新增一个列,将type属性定义为index就可以显示了: el-table-column type="index" label="序号" width="50"/el-table-column 但是这个序号,切换页码后,又从1开始。现在

app中的底部tab栏通常用Scaffold.bottomNavigationBar的BottomNavigationBar和BottomNavigationBarItem配合来实现。但是如果像实现更复杂的效果,如底部tabbar中间凸出按钮效果,类似于咸鱼,就需要使用到
本例将根据字符在 Unicode字符表中的编号对字符串进行个性编码。例如,字符中的 Unicode编码为 20013说如果在网页中使用 Unicode编码显示,则可以输入#20013。 使用charCodeAt()方法能够把指定

本文起因是由于一个弹窗,要实现一个能够通过点击显示隐藏的功能,效果如下: 第一选择是采用原生的PopupMenuItem,但是本应用的需求比较特殊,弹出的item自带背景图片,并且图片上
AppBar是Scaffold组件的一个属性,通常是一个标题,至多再在左侧加个按钮,右侧再加几个按钮,如果想实现页面的AppBar是个tab栏,可以左右切换,而并非一个简单粗暴的标题,就可以使用
要实现自定义AppBar,需要注意两点: 1、AppBar不是平常自定义组件简单的继承StatelessWidget或者StatefulWidget,它还必须实现PreferredSizeWidget 2、必须重写preferredSize,preferredSize比如要有return 下

我爱模板网根据客户需求,需要根据自定义字段进行搜索,同时还要在advancedsearch显示自定义字段,dedecms织梦实际上是支持自定义字段的查询的,但是不支持在高级搜索advancedsearch显示自

dedecms织梦在列表页无法显示自定义字段
1、单个v-mode数据绑定 默认情况下,组件上的v-model使用modelValue作为prop和update:modelValue作为子组件更新父组件值的事件。我们可以通过向v-model传递参数来修改这些名称: 父组件: templa
Vue 实现了一套内容分发的 API,将 slot 元素作为承载分发内容的出口,在调用组件时,可以在组件的标签中间插入文字、html内容或变量。 下面为案例: 1、自定义一个按钮组件 templateb
在 Vue3自定义组件slots 中,介绍了如何使用slot为自定义组件插入内容,这里介绍如何设置slot的默认值: 下面为案例: 1、在自定义组件的slot中间,加入默认的内容,可以是变量、文字和
uni-app的弹窗,如果不用原生的,直接用css控制,是无法覆盖tabbar和原生头部等原生组件的。这里的方法是将popup作为一个页面来弹出,页面是可以覆盖原生组件的,将这个页面的背景设
uni-app自带的原生loading、原生toast,即uni.loading以及uni.showToast样式不好看且只能支持很少的自定义样式。如果用H5的方法自定义,虽然样式千变万化,非常好看,但是有两个缺点: 1、无法

自2020年6月30日起,苹果App Store审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面。之前使用静态png图片做启动屏的方式,最大的问题是多尺寸适配,iO

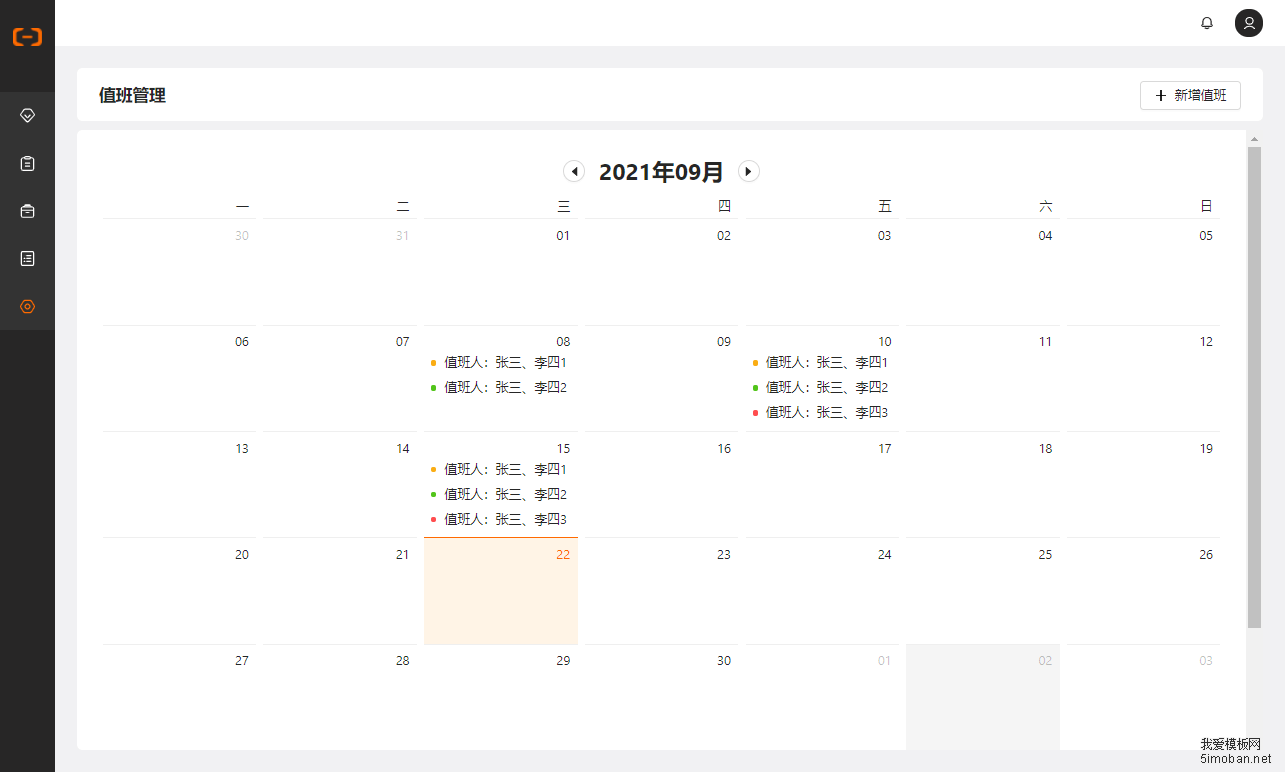
我爱模板网在用react antd做日历时,需要根据antd Calendar日历实现下面的值班效果: 其实,日历主体部分的内容效果,官网已经给出了代码示例,见官网https://ant.design/components/calendar-cn/的

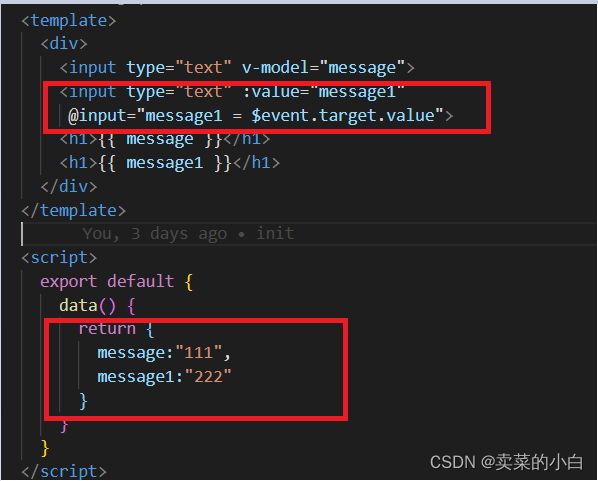
vue自定义组件和input等原生组件一样,能够实现v-model双向绑定。本文为CSDN博主「卖菜的小白」的原创文章,原文链接:https: blog csdn n

基于vue的wangEditor4利用自定义菜单实现上传功能

我爱模板网用form-create-designer做一个自定义表单时,客户的需求是加上一个部门选择器,可以实现从左侧拉去一个“部门选择器”的组件,就

wangEditor是一款非常不错的富文本编辑器,我爱模板网之前曾分享:vue项目使用wangeditor4并自定义上传附件菜单。但是经过使用发现,wangEditor4在复制粘贴有颜色的文字时,颜色会丢失,其他样式好像不会。不知道是不是编辑器的bug
1 Loader是用于对模块的源代码进行转换(处理),之前我们已经使用过很多Loader,如css-loader、style-loader、babel-loader、vue-loader、ts-loader等 2 Loader本质上是一个导出为函数的JavaScript模块 3 Loader runner库会调用这个函数,然后将上一个loader产生的结果或者资源文件传入进去
1 在webpack函数的 createCompiler 方法中,注册了所有插件 2 在注册插件时,会调用插件函数或者插件对象的 apply 方法 3 插件方法会接收 compiler 对象,我们可以通过 compiler 对象来注册Hook事件 4 某些插件也会传入一个 compilation 对象,我们也可以监听 compilation 的 HOOK 事件
材质是用于描述多边形、折线、椭球等对象的外观特征,材质可以是几何对象表面的任一一种着色,可以是贴在其表面的一张图片、也可以是一个纹理或图案。cesium中也提供了一些材质,比如颜色、图片,棋盘、虚线,箭头线等。但这些基本是不会满足我们实际开发中的需求,需要自定义材质。使用Fabric和GLSL可以写脚本新建材质,也可以从现在的材质中派生
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令,对普通 DOM元素进行底层操作。

ckeditor5编写自定义插件,并做国际化处理
具体的逻辑很简单,先从 binding 中提取出 value 的值,这就是当前控件所需要的权限,然后遍历 usersPermissions 用一个 some 函数,去查看 usersPermissions 中是否有满足条件的值,如果没有,说明当前用户不具备展示该组件所需要的权限,那么就要隐藏这个组件,隐藏的方式就是获取到当前组件的父组件,然后从父组件中移除当前组件即可。
layui input 自定义正则验证的方法:1、给input加上lay-verify的属性用以绑定验证规则,这里以phone为例 2、可一个给个提示效果(也可以不写),给input加上lay-verType的属性

uniapp自定义头部,计算状态栏和导航栏高度

微信生成自定义的VACRD二维码名片有时候很有用