
我们再做网站时,图片体积不可过大,一般不要超过1M,否则加载速度会很慢。另外,服务器空间也是寸土寸金,在不破坏原图的原则上尽量压缩体积是很不错的选择。网上有很多这种
搜索引擎网站收录地址大全 搜狗URL提交: http://zhanzhang.sogou.com/index.php/urlSubmit/index 360URL提交: http://zhanzhang.so.com/?m=PageIncludea=index 百度搜索网址提交入口口: http://zhanzhang.baidu.com/sites
今天我爱模版在做一个客户的网站时,需要引用另一个网站的内容。第一个想到的是iframe。当我用iframe引用时,发现,打开之后总是跳转到引用网站上。我想可能该网站禁止别人的引用

先道明为什么要写这篇文章。目前,网页插入swf的方法五花八门,由于IE只支持对Object,而火狐,谷歌,Safari等只支持对Embed。又由于embed不能通过W3C验证。为了兼容各大主流浏览器,又

1、为按钮添加“实例名称”,就叫“btn”把 2、在帧上添加如下代码: btn.addEventListener(MouseEvent.CLICK,onPress_Handler); 这里的“addEventListener”就是添加鼠标侦听事件,“MouseEvent.CLICK”就是
js打开网址函数windows.new()详解: 语法:window.open(pageURL,name,parameters) 参数详解: pageURL即你要打开的网页文件或者网址,如index.html或者http://www.5imoban.net等等。 name即打开方式,如新窗口
在做网站时,首页一般会有浮动的层,如咨询框,也有大的banner等flash元素,当二者叠加在一起,会发现,flash挡住了浮动的div,就算把div的z-index设置再高,也没有效果。下面介绍三种
运行下面代码查看效果(建议在IE下调试): !doctype htmlhtml lang="en" head meta charset="UTF-8" meta name="Generator" content="EditPlus®" meta name="Author" content="" meta name="Keywords" content="" meta name="Description

先看看本站的favicon.ico: 这是PNG格式的,尺寸无所谓,反正是矩形。 生成之后的favicon.ico截图: 尺寸36*36和16*16的都有。 下面具体阐述 什么是favicon.ico 和 如何制作和生成 favicon.ico 1)什

我们在做网站时,有时候会用到自己喜欢的字体,但是这种字体并非像宋体等几乎每台电脑都安装的常用字体。如果你使用了这种字体,会导致,在安装了这种字体的电脑上正常显示,

开始研究响应式web设计,CSS3 Media Queries是入门。 Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况
*.location.href 用法: top.location.href=”网站网址” 在顶层页面打开url(跳出框架) self.location.href=”网站网址” 仅在本页面打开url地址 parent.location.href=”网站网址” 在父窗口打开Url地址
二级栏目循环: {loop $arrchild_arr $cid} li{if $catid==$cid} class="cur"{/if}a href="{$CATEGORYS[$cid][url]}"{$CATEGORYS[$cid][catname]}/a/li{/loop} 标题:{$title} 内容:{$content} {catpos($catid)} 显示文章位置导航 {$CATEGORY
如何设置PHPCMS V9是否允许后台在线编辑模板 一般来说为了网站安全,我们建议关闭PHPCMS后台在线编辑模板的功能,但在phpcms的后台设置里,我们找不到关闭在线编辑模板的选项,其实这个设置

我爱模板网亲情分享:精通CSS+DIV网页样式与布局PDF扫描版。本书为PDF格式,从基础到实战,详细介绍了div+css的各方面知识,包括图文混排,选项卡,html知识,以及重中之重的div+css知识
background-attachment 网页背景固定,div+css背景固定

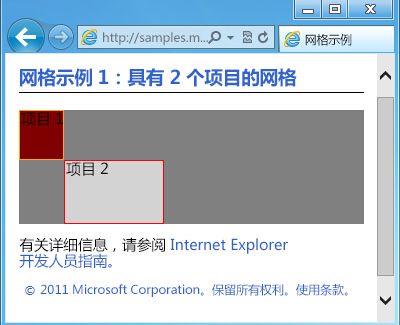
网格元素 网格布局的基本构建块就是网格元素,该元素是通过将元素的 display 属性设置为 -ms-grid(对于块级的网格元素)或 -ms-inline-grid(对于内联级的网格元素)进行声明的。(由于
name=viewport,content=width=device-width,initial-scale=1.0,minimum-scale=0.5,maximum-scale=2.0,user-scalable=yes,网页自适应手机屏幕
第一步:用phpmyadmin或者SQLyog备份数据库 第二步:上传所有网站内容到服务器 第三步:找到caches/configs/system.php,把里面的地址换成您当前网站所在服务器目录的地址(如果您都是放在根目
论坛做好了,或者服务器要更换,请看下面的duscuz迁移步骤,discuz上传服务器步骤如下: 第一步:用PHPmyadmin或者SQLyog备份数据库 第二步:上传所有网站内容到服务器 第三步:用PHPmya

今天,我爱模板网给大家带来的教程:给phpcms V9单网页添加自定义字段和调用自定义字段,并且自定义字段可以使用ckeditor编辑器编辑内容。 为了方便说明,我爱模板网将以下图的例子

我爱模板网推荐--Photoshop鼠绘钢笔教程

模板网水晶图标PS教程

定义: PV(访问量):即Page View, 即页面浏览量或点击量,在一定统计周期内用户每次刷新网页一次即被计算一次。 UV(独立访客):即Unique Visitor,访问您网站的一台电脑客户端为一个访客。

第一步:点击wampserver,选择Apache下面的httpd.conf: 第二步:打开httpd.conf(建议用记事本或者其他文本编辑器打开),ctrl+F搜索“ Allow from 127.0.0.1”,将前面加个“#”注释掉。 第三步:搜索

本案例用了window.clipboardData.setData,设置剪贴板的内容,内容是js获取的网页的标题和url地址,拼接出来的字符串。同样通过本例,也可以举一反三,是现在其他地方。例如可以实现复制

获取网页各种宽高的方法: 网页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth +" (包括边线的宽)";网页可见区域高:docu

网页中常见标签 html/html 创建一个HTML文档 head/head 设置文档标题和其它在网页中不显示的信息 title/title 设置文档的标题 link 定义一个链接和源之间的相互关系 meta提供有关页面的元信息

众所周知,网站的内容是一个网站的灵魂,尤其是原创 高质量的文章更能够很好的获得搜索引擎的认可,才能够使我们网站获得大量的收录,但是有些站长苦于写不出那么多的原创文章出来

一:注意Title的变化。 Title是最重要的部分,搜索引擎的蜘蛛首先会抓取这里,所以在更换模板时首先看此部分是否和原模板相同,如果别人制作的模板Title与你模板Title不同,由于模板

IE6+、Firefox、chrome等浏览器都支持客户端Gzip。也就是说,在服务器上的网页,传输之前,先使用Gzip压缩再传输给客户端,客户端接收之后由浏览器解压显示,这样虽然稍微占用了一些服

Google的John Mueller说: 有时短的内容也能够引起很长串的讨论,有些读者也会希望找到留言讨论的内容。言下之意是博客的留言也可以成为搜索引擎抓取的内容之一,所以有一定SEO价值。
如何把握html网页中的meta标签 对于高级的搜索引擎来说,html 的meta 标签并不是什么新奇的东西。但是无论如何它是一个优秀网页不可缺少的。因为meta标签是内嵌在你网页中的特殊html标

我承认AngularJS是非常优秀的js框架。 我见过的其他框架相似,与AngularJS比大大折扣,AngularJS“只是另一个JavaScript框架”——直到我使用它。 我发现那些短时刻AngularJS很神奇,我必须为所有

在做手机站时,遇到了下面的一段代码: meta name="viewport" content="width=device-width, initial-scale=1.0" ViewPort meta标记用于指定用户是否可以缩放Web页面,如果可以,那么缩放到的最大和最小缩放

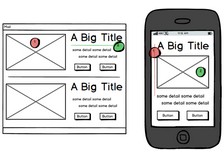
想当年,我爱模板网在参加培训网页设计的时候,都没有听过什么是响应式布局。可是,才短短两三年,响应式布局已经成为了大势所趋。最近,做了几个客户的单子,全都要求响应式

今天,我爱模板网在修改本地的一个网站时,进入phpmyadmin,发生了“无法在发生错误时创建会话,请检查 PHP 或网站服务器日志,并正确配置 PHP 安装。”的错误,如下图: 这个错误,
移动端 html5手机网站 字体单位font-size选择 px 还是 rem? 这主要分为两种情况: ①对于只需要适配手机设备,使用px就可以了 ②对于需要适配各种移动设备,使用rem,例如只需要适配iP

刚才,百度提醒我爱模板网,网站又打不开了,很烦人,经常这样。 我ping了下域名,发现可以ping的通,然后,我进入服务器,发现也可以进,就是输入域名,无法打开网站。百度了下
我爱模板网今天在做phpcms网站时,遇到一个需求,就是在首页调用“关于我们”的标题和内容,而“关于我们”是我新建的一个单网页。那该怎样把这单页面的内容和标题在首页调用出
谷歌被大陆“封杀”,我爱模板网之前使用的google cdn的Jquery库,也因此经常连接不上,导致网站打开非常慢,现在都换成本地的了。不过,国内有很多CDN公用库,例如:百度、新浪等,

第一步:使用圆角矩形工具绘制一个圆角矩形 第二步:用椭圆工具绘制椭圆形,旋转,参数见下面的设置 第三步:处理边框的明暗效果,使其更具有质感 第四步:使用钢笔工具勾勒箭

html5之前,只要稍微特殊点的字体,都必须做成图片,以免客户端无法显示。而对于正文或者需要后台调用大量文字的地方,则无能为力。但是,html5推出了 @font-face 支持自定义字体之后
我们都知道,php获取网址上的参数非常简单,但是,js也是可以获取的。下面就介绍两种方法: 方法一:采用正则表达式获取地址栏参数: ( 强烈推荐,既实用又方便!) function GetQ

本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值

目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体逐渐成为话题,这项让未来Web更加丰富多彩的技术拥有多种实现方案,其中之一是通过@font-face属性在网页中嵌入

一般发生重大事故,各大网站都会将自己变成黑白灰色调,以示悼念。那么,如何做到将整个网站的图片都变成灰色,总不至于将所有图片重新用ps处理吧。这里,将阐述实现的方法。
各大社交网站分享按钮代码 新浪微博: http://service.weibo.com/share/share.PHP?url=count=表示是否显示当前页面被分享数量(1显示)(可选,允许为空)url=将页面地址转成短域名,并显示在内容文字后
我爱模板网常用来做表单验证的正则表达式,都经测试有效,可以匹配网址、邮箱、手机号码,现一一列出,供网友们参考: 1、手机号码正则,可匹配 1 开头,第二个数字是 3|4|5|7|8

示例可以完美的进行查询和回显查询状态 示例包含2个文件: 1.index.php是查询选择页面,可以选择任意的域名后缀 2.get2页面是进行查询和回显的页面 注意:由于我是的页面是UTF-8编码的

特别提示:本文的教程仅适合采用windows服务器的IIS组件上操作,service unavailable是许多网站会经常遇到的问题,希望对大家有用。 昨天一小段时间网站出现了service unavailable,于是笔者紧

我爱模板网之前的服务器太垃圾,就没有续费,购买了阿里云的服务器,备案迁移和重新备案差不多,就选择了重新备案。但是,被阿里云客服告知5imoban.net的域名没有注销备案。于是
今天再给客户用dedecms5.7的程序采集时老出现读取网址失败。情况如下: 测试的列表网址:http://www.abc.com/list/7.html 获得的文章网址(只显示前十条): 读取网址:http://www.abc.com/list/7.

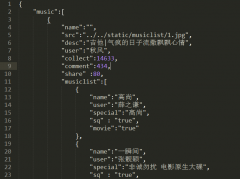
这篇文章主要介绍了Vuejs仿网易云音乐实现听歌及搜索功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要给大家介绍了angular.JS实现网页禁用调试、复制和剪切的相关资料,文中介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。

本篇文章主要介绍了Node.js之网络通讯模块实现浅析,具有一定的参考价值,有兴趣的可以了解一下。

本文主要介绍了关于小程序网络请求的封装的相关资料。具有很好的参考价值。下面跟着小编一起来看下吧
本文通过实例代码给大家介绍了基于JQuery和原生JavaScript实现网页定位导航特效,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧

这篇文章主要介绍了关于利用jquery正则表达式在页面验证url网址输入是否正确的相关资料,文中给出了完整的示例代码,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。
用js实现网页上模仿桌面右键菜单

这篇文章主要介绍了详解windows下vue-cli及webpack 构建网站(二)导入bootstrap样式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了详解windows下vue-cli及webpack 构建网站(三)使用组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本篇文章主要介绍了windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
检测AC是否放行成功,是否可以访问公网阿里云服务器。下面给大家分享JS检测是否可以访问公网服务器功能代码,需要的的朋友参考下吧
本篇文章主要介绍了vue中将网页打印成pdf实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这篇文章主要介绍了用js语句实现网页中的选项卡(两种方法),非常不错,具有参考借鉴价值,需要的朋友可以参考下

现在一说到网站收录、网站排名的问题,大家可能首先想到的就是原创文章, 也有一些人说网站要想有比较高的排名和流量,最好是网站内容都是原创 ,那就能够让网站迅速的提升。

貌似最近不有少的网站被人做了恶意泛域名解析,连xbiao.c_o_m也在其中,见下图1。鉴于许多朋友遇到了这样的问题,我就把自己处理这个被恶意泛解析难题时的过程发出来,仅供大家参
这篇文章主要介绍了用js语句实现网页中的选项卡(两种方法),非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了PHP文件管理之实现网盘及压缩包的功能操作,需要的朋友可以参考下

下面小编就为大家带来一篇PHP实现一个多功能购物网站的案例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

本文介绍的是ASP动态网页制作技术的一些经验心得,主要从四个大的方面,给大家介绍的,需要的朋友可以参考下

这篇文章主要介绍了微信开发 网页授权获取用户基本信息的相关资料,需要的朋友可以参考下

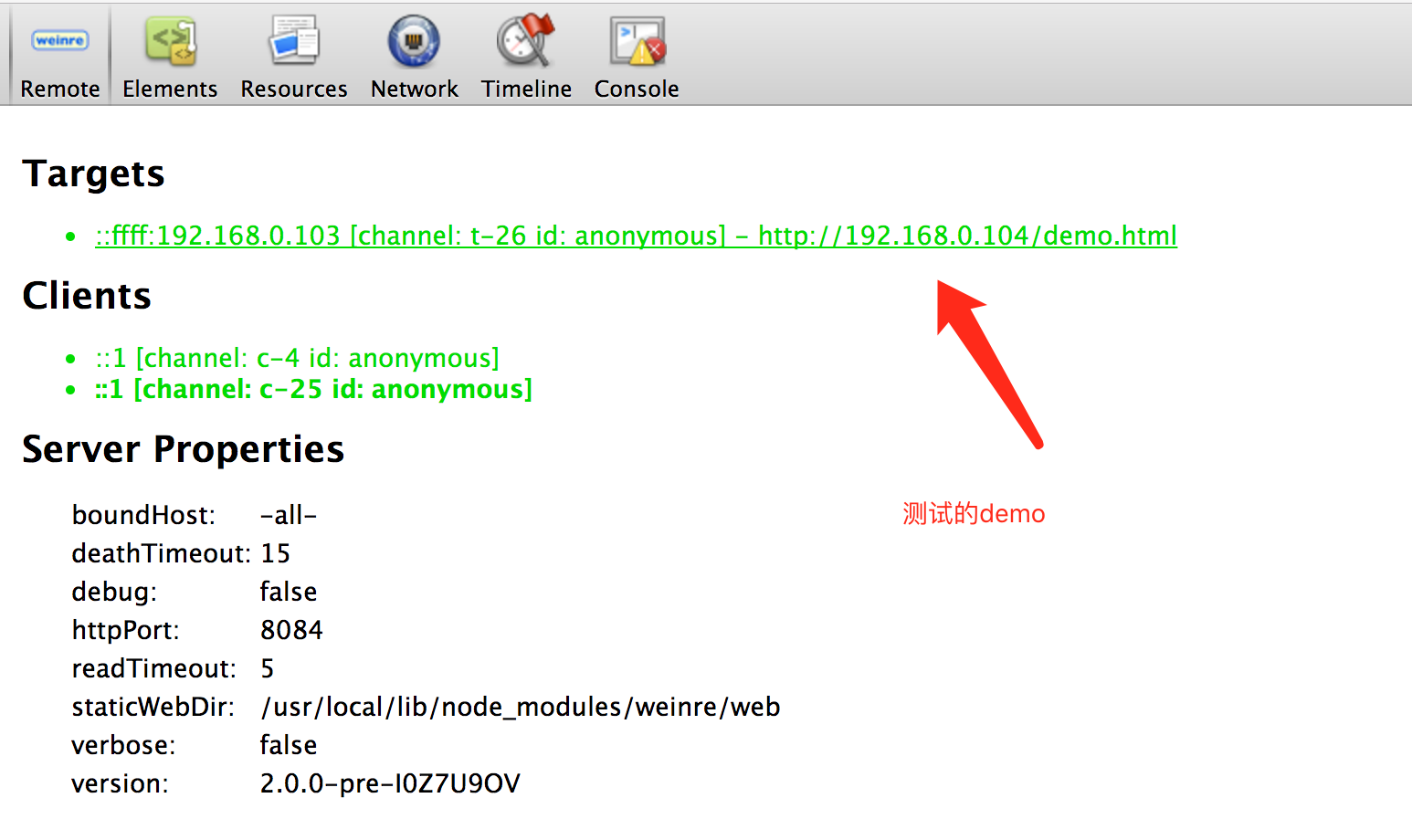
上一篇文章,我讲到了使用电脑上的谷歌浏览器调试在手机上用谷歌浏览器打开的移动端页面,初次接触这类的新人看到肯定很开心,但是那也仅限于手机上安装了谷歌浏览器,我们写
sitemap是网站上各网页的列表。创建并提交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方式可能找不到的网页。还可以使用sitemap提供有关你网站的其
MUI判断网络是否连接
MUI用于获取当前设备的网络类型 function plusReady(){ var types = {}; types[plus.networkinfo.CONNECTION_UNKNOW] = "Unknown connection"; types[plus.networkinfo.CONNECTION_NONE] = "None connection"; types[plus.networkinfo.CONNECTIO

html5 plus 调用浏览器打开app内网址或外部链接,语法如下: plus.runtime.openURL( url, errorCB, identity ); 参数: url: ( String ) 必选 要打开的URL地址 字符串类型,各平台支持的地址类型存在差异,
做了这么久的网站,今天被人问起网站分类,大致上能分为哪些,说不全,就百度了,下面的说的比较详细,就摘录在这里了: 1、大型门户网站 比如国内知名的新浪、搜狐、网易、腾

我爱模板网在做贵州司法行政厅网站的时候,客户有个需求,就是凡是本站地址的a链接,直接打开,而如果是外部地址,会弹出提示“此链接为外网链接,还需要继续打开吗?”,点击

这是一篇关于 Cufon 技术的小文章。什么是 Cufon 呢?简单的说,Cufon 是一个用来替代 sIFR 框架,实现在网页中对文字字体进行渲染功能的纯 JavaScript 开源类库。 为什么要使用 Cufon 那么为
在工作中,经常遇到需要用JS获取浏览器窗口、屏幕、网页高度和宽度,但是,太多了,又经常搞混,所以,记录下,下次找方便:
在实际项目开发中,可能会通过JS语句判断WEB网站的访问端是电脑还是手机,以显示不同的页面。下面是我爱模板网总结的js判断设备,然后跳转到手机站或PC站: JS 判断浏览器客户端类

因为phpcms v9的功能非常丰富,我们可以使用多种途径来实现多语言,这里以实现中英双语站为例来说下几种实现多语言网站的方法思路: 方法一: 使用phpcms中的语言包动态切换中英文语

图片lazyLoad懒加载相信大家都不陌生了,从搜索引擎的角度来看,图片懒加载是不利于网站图片优化的,因为搜索引擎并不会去执行js动作,不触发JS动作,真实图片的地址就不会暴露到
我爱模板网做了一个基于flutter的原生安卓APP,安装到手机后发现无法联网,联网权限忘了配置,按照下面的方法配置,重新打包,即可获取数据。如下: 打开: /android/app/src/main/Androi

如题,当在百度搜索自己的网站时,搜索结果显示自己网站的logo?如下图: 首先将自己的logo设计的简洁明了,并且符合网站的主题,不能有广告嫌疑,也不能含有大量诱导性文字,而

《300多个JavaScript和网页设计案例》是chm格式的案例文档,解压后打开,可以看到满满的干货。举例:时间日期篇有显示时钟、显示日期、当前时间、距离某天时间、特殊节日、按日期显
今天,我爱模板网来到公司,打开电脑,连接了无线网,发现无法上网,右下角无线网显示叹号。可能是ip冲突了,于是进去无线网属性,发现ip是自动获取的。而且,手机连接这个无线
Grid网格组件创建的方法一共有四种之多,每种都有自己的特色,有的是设置一行列数,有的是根据单个元素的宽度和一行的总宽度来决定一行显示几个,下面是四种主要的创建方式,前
Flutter 之网络请求Dio, FormData, 表单网络请求, x-www-form-urlencoded
## Python 网络编程Python 提供了两个级别访问的网络服务。:- 低级别的网络服务支持基本的 Socket,它提供了标准的 BSD Sockets API,可以访问底层操作系统Socket接口的全部方法。- 高级别的网
Python 提供了两个级别访问的网络服务。: - 低级别的网络服务支持基本的 Socket,它提供了标准的 BSD Sockets API,可以访问底层操作系统Socket接口的全部方法。- 高级别的
我爱模板网在做一个项目时,需要使用到gulp,而客户对保密要求很严格,只能在他们提供的云桌面上使用。而云桌面只能访问他们的内网,无法访问外网。所以,运行下面的语句安装

不得不说IE的ActiveX的确很强大,只是限制太多,而且由于安全性问题,导致很多情况下获取不到。下面这段代码是IE通过ActiveX获取本机的内网IP和网卡的物理地址: function GetAdapterInfo()

我爱模板网需要在没有联网的云桌面上H5应用的接口,需要解决跨域。谷歌chrome的跨域插件Allow CORS: Access-Control-Allow-Origin http://www.5imoban.net/texiao/other/202102244720.html比较好用,所以下载了

使用uni-app开发h5应用,而且是在无外网的云桌面,按照下面的方法即可安装使用 vconsole 调试工具。 1、在本地有网的电脑上,安装vconsole npm install vconsole -S 2、安装完得到下面的目录:

我爱模板网在给客户做一个博客网站时,客户表示不允许使用“微软雅黑”,并列出了下面的可用字体: 这里面的字体,有的太有“书法”气息,不适合网站正文使用,有的又和微软雅

客户要求网站不做成响应式,一开始,忘了把手机下网站缩放的代码:去掉,客户说在手机下显示不全

因为大环境的问题和ipv4地址的限制,国内运营商并不会为每条宽带分配一个公网ip,自己申请又有诸多限制,内网穿透的软件我常用的就是natapp,但是免费版限速还有时常更换地址,处于能用但是不怎么好用的位置,可以临时使用。后来我发现了新大陆-ZeroTier。

phpcms,设置好采集规则,在第一步采集网址时,明明看到了采集到的网址,却一闪而过,又看不到了

我爱模板网开发cms时,采用的是ckeditor5,正常粘贴别的网站内容没问题,但是当我粘贴从腾讯新闻复制来的的文章时,出问题了,403不显示

我爱模板网开发cms时,采用的是ckeditor5,正常粘贴别的网站内容没问题,但是当我粘贴从腾讯新闻复制来的的文章时,出问题了,403不显示

安装好macos 13 1后,关闭虚拟机,打开虚拟机设置,将网络连接方式改为桥接
在前端开发中,经常会遇到获取当前网址的url、协议、域名、端口、路径、参数等情况,以下总结了几种常见的获取当前url的几种情形

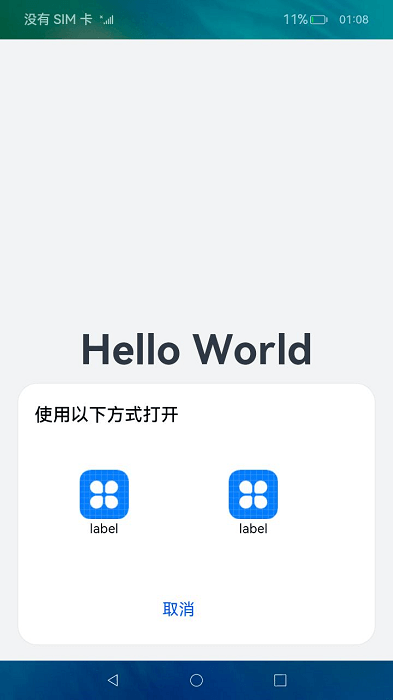
HarmonyOS next 鸿蒙next启动浏览器打开指定的网址,假设设备上安装了一个或多个浏览器应用。为了使浏览器应用能够正常工作,需要在 entry src main module json5配置文件进行配置,具体配置如下