
先看效果: 代码很简单: CSS代码: div.wrap{width:1300px; overflow:hidden; _zoom:1; margin:0 auto;}ul,li{margin:0; padding:0; list-style:none;}ul{float:left; display:inline; width:225px;}ul li{padding:5px; background:#eee; marg

jQuery实现简单的图片半透明效果教程,先看下效果: 首先,引入jquery库: script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"/script 第二步,写jquery代码: script$(function(){/*选择索引为

先运行下面的代码查看效果: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headmeta http-equiv="Content-Type" conte
运行下面代码查看效果: htmlheadmeta charset="gb2312"script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"/scriptscript$(function(){var a=10000setInterval(function(){a=a-1;$("span").html("").append(a);},1000);})/

虽然表格布局渐渐的落后,被人遗忘。但是他那无可比拟的兼容性级其他一些优点将令其不会再网页布局这块很快退出历史舞台。 模板网今天再给客户做网站时,发现TD设置宽度无效。
一个简单的tab选项卡-模板网
jQuery的toggle很好用,运行下面的代码查看toggle的效果。
利用setInterval制作的简单的js倒计时,道理很简单,就是让变量“i”从1开始递增,然后将“i”的值输出到html,在输出前,先清除html的内容,这样保证每次只有一个数字,然后设置个定

本文就是一个非常简单的轻微博的一个范例源码,里面有详细注释。 本轻微博包含添加文章、搜索文章、删除文章、文章列表、文章详细页面、修改文章页面等等功能,非常之简单。没

一款简单的js计算器,可以拿来练练手

我爱模板网教您用PS,仅仅使用一个图层,就能画一个逼真的煎鸡蛋: 是吧,的的确确一个图层。本教程来自思缘论坛

tab选项卡js代码
一个非常简单的js表单验证代码,适合js新手看看。大神请绕道。 仅仅验证了常见的一些东西,电子邮件验证也没有涉及到正则表达式。

1、打开图片,素材图如下: PS素描素材 2、ctrl+j复制 3、ctrl+shift+u去色 4、ctrl+j复制去色的图层 5、ctrl+i反相 6、混合模式改为颜色减淡(此时一片白色) 7、滤镜-其他-最小值-2 8、双击图层-图

简单的JS时间程序,秒针会跳动,先运行下面的代码查看效果: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xht
利用option对象创建简单的JS联动菜单,没有用到数据库,仅仅把地址保存在数组中,您可以根据需要扩展数组,如果数组过大,可以单独存放在其他js文件中。当然,使用ajax和数据库配合

我爱模板网在这里分析一个简单的jQuery表单全选、反选教程,先看下效果图: 全选反选效果图 至于html就不分析了,仅仅分析下jquery代码: $("button:first").click(function(){//这里是全选,先选
JS实现的时间跳动,可以先运行下面的代码查看效果: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headmeta
简单的省市二级联动菜单的JS教程,点击省份,后面的下拉框显示对应的城市,点击城市,后面的输入框会显示对应的省份和城市
非常简单,非常实用的js tab选项卡小教程
联动菜单,即点击上一级菜单,通过ajax方法,加载这个菜单的对应列表,显示到下一级菜单上。这个联动菜单一般都是需要和后台交换数据,并且一般会用到ajax异步刷新技术,如果数据
这篇文章主要介绍了vue分类筛选filter方法的简单实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

这篇文章主要给大家介绍了使用JS如何制作简单的ASCII图与单极图的相关资料,文中介绍的非常详细,并在文末给出了详细的示例代码,相信对大家具有一定的参考价值,需要的朋友们下
这篇文章主要介绍了ES6使用let命令更简单的实现块级作用域,结合实例形式分析了ES6中let命令与var的区别及具体使用方法,需要的朋友可以参考下

这篇文章主要介绍了nodejs使用express创建一个简单web应用的相关资料,需要的朋友可以参考下
在很多时候都需要用到验证码,前端验证码需要知道Html5中的canvas知识点。验证码生成步骤是:1.生成一张画布canvas 2.生成随机数验证码 3.在画布中生成干扰线 4.把验证码文本填充到画布
这篇文章主要介绍了JS二叉树的简单实现方法,结合具体实例形式分析了基于javascript定义二叉树及二叉树节点的遍历、查找、添加、删除及运算相关操作技巧,需要的朋友可以参考下
这篇文章主要给大家介绍了利用vscode编写vue简单配置的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。

这篇文章主要给大家介绍了关于JS利用正则表达式实现简单的密码强弱判断的相关资料,实现后的效果非常简单,但也挺实用的,文中给出了详细的示例代码供大家参考学习,需要的朋友

这篇文章主要介绍了详解vue+vueRouter+webpack的简单实例,非常具有实用价值,需要的朋友可以参考下

这篇文章主要为大家详细介绍了jQuery实现简单的手风琴效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本文通过实例代码给大家介绍了Bootstrap Tree View简单而优雅的树结构组件,非常不错,具有参考借鉴价值,需要的朋友可以参考下

这篇文章主要介绍了vue.js实现数据动态响应,Vue.set的简单应用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

本文通过实例代码给大家介绍了Bootstrap Tree View简单而优雅的树结构组件,非常不错,具有参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了PHP简单实现模拟登陆功能,涉及php使用curl实现模拟登陆的相关操作技巧,需要的朋友可以参考下

这篇文章主要介绍了PHP 进度条函数的简单实例的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下
这篇文章主要教大家如何简单实现php上传文件功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
处理日期和时间需要考虑很多事情,例如日期的格式、时区、闰年和天数各异的月份,自己处理太容易出错了,下面这篇文章主要给大家介绍了关于在Laravel中日期时间处理包Carbon的简单

这篇文章主要介绍了PHPExcel冻结(锁定)表头的简单实现方法,涉及使用PHPExcel针对表格属性的简单操作技巧,非常简单实用,需要的朋友可以参考下
这篇文章主要介绍了PHP简单实现多维数组合并与排序功能,涉及php数组合并、排序等相关操作及array_merge、array_multisort等函数使用技巧,需要的朋友可以参考下

cms后台框架 这是我爱模板网做的一个非常简单的cms后台框架,采用的iframe,点击左侧的栏目分类,能够在右侧的上面添加相应的tab选项卡分类,同时,在右下追加对应的iframe,引入对应
今天,我爱模板网要将所有含有某个字符的项,从数组或对象中剔除,但是发现总是剔不干净,如下: 假设将下面数组中凡是含有“a”的项全去了: var arr = ['a1','c','a2','a3','a4','a5','a6
NodeJs的适用场景: 1:高并发、高I/O场景 2:逻辑较少 3:追求响应速度的项目 以上三点是我们使用NodeJs所要考虑的,由于nodejs是单线程、异步I/O的、事件驱动的语言,所以带来响应速度

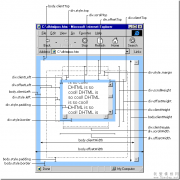
JS获取各种宽度、高度的简单介绍
flutter Provide状态管理有点类似于Vuex,当从一个页面更改了数据,期望影响其他页面,那么Provide方法是不二之选。这里简单理下我爱模板网在使用flutter时的用法: 1、添加依赖 在 pubspe
js简单的toast吐司提示封装

之前,我爱模板网分享过用asp做一个简单的留言板,可以点击下面链接查看: 手把手教你用ASP制作留言本1 手把手教你用ASP制作留言本2 手把手教你用ASP制作留言本3 手把手教你用ASP制作

之前,我爱模板网写了一个 js+dom的日历教程 。最近在做一个基于element ui的项目,需要用到日历,但是需要深度定制。比如显示工作计划等。element-ui自带的日历放在node modules里面,不好
中文状态下,php的md5和js的md5不一致,主要是编码造成的,这里就不说转换编码了,麻烦,直接将php和js的中文转成字符就能解决了: php下md5: md5(urlencode('中文内容')); js下md5: md5.hex_
1.javascript模块规范 CommonJS 主要用于服务器端编程,比如node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。 引用一段代码: // pack
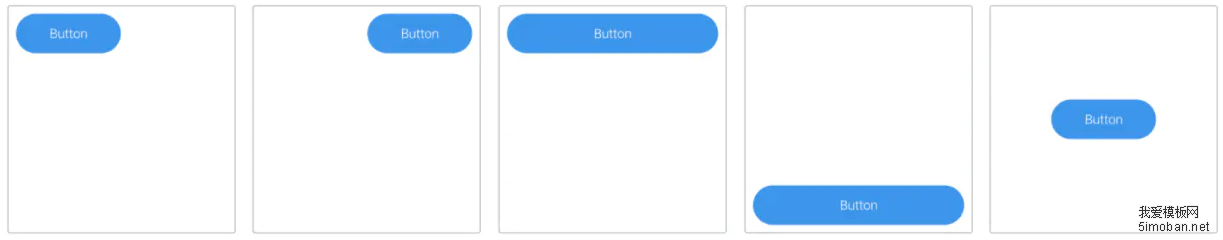
FloatingActionButton可以放在Scaffold的floatingActionButton属性中使用,也可以单独拿出来作为独立的Widget使用,FloatingActionButton还有个扩展的功能,可以做出带文字+图标的效果的按钮: class MyA
elementUI是一款非常常用的前端框架,基于vue,使用方便。但是它的官方文档却没有提供关于滚动条美化的相关组件。其实是有的,就是el-scrollbar。使用方法如下: 1、在需要溢出滚动的地
利用两个页面构造函数接受参数实现最简单的路由传参
这里是根据教程来的,Flutter Fluro路由组件的简单使用
Flutter本地存储比较常用的插件shared_preferences,它其实就是对IOS的NSUserDefaults和安卓的SharedPreferences的分别实现
数字变化的补间动画IntTween,可以给数字变化加上补间动画
## Dart编程实例 - 简单 if else 语句```dartvoid main() { var num = 12; if (num % 2==0) { print(Even); } else { print(Odd); }}```
js中, 双问号?? 和双竖杠||的区别:它们的共同特点是语法一样,前面是值,后面也是值,中间是符号;都是根据前面的值来决定到底取前面还是取后面。 经过我爱模板网进行简单比较

一、WebSocket的优势 要说webSocket的好处,首先得说HTTP协议的缺陷:通信只能由客户端发起。 比如我们查询今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果,而不能实
const声明变量 1.const在=号左边 声明变量,必须在声明时候赋值,一旦赋值就不允许修改。 2. const在=号右边 作用修饰值,意味着对象的深度和值在定义是就完全确定 如 final a = const [1,2
通过typescript的泛型和接口,定义一个操作数据库的库,支持MySql、MongoDb 要求:MySql、MongoDb功能一样,都有四个方法:add、update、delete和get方法 注意:约束统一的规范,注意代码重用 解
本案例利用VUE3的teleport实现了简单的模态框代码,将模态框生成的代码放在了VUE模块的外面,body的里面,这样z-index更加容易控制。并利用双向绑定实现了点击子组件灰色遮罩,隐藏自己

vue3抛弃了vue.use等方法,当使用下面的方法时: import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter) 会提示错误: Property 'use' does not exist on type 'typeof import

全局的样式配置 如何定义样式,是使用一个UI组件的关键。UILib内置了多种全局样式的配置方式,包括Colors, Typography, Shadows, Border Radius等。 下面的例子中,我们通过接口 Colors.loadColors
最近一个基于layuiadmin的项目需要实现国际化多语言,百度了一番,还是挺麻烦的。尝试了一下,没有成功,于是就自己实现了: 1、将 language.zip 解压放到page文件夹下(也可以放在其他
下面的方法通过禁用F12,禁用CTRL+SHIFT+I,来禁止打开控制台,通过禁用图片、文字被拖拽、禁用选择等方法来禁止网站内容被复制。这是通用的方法,只能表面上禁止,对于不太懂计算

IntersectionObserver 之前就有所了解,但是一直没有用,当时觉得浏览器兼容性不好,直接用onscroll监听也能实现相关功能,但是随着浏览器支持性越来越好,这个属性到迄今为止,可以用在大部分的正式项目中了,对于提升性能和用户体验,起到一定作用。
momentjs对于时间的格式化和各种时间获取非常方便,这里仅简单说下怎么使用
connect 方法返回的也是一个 React 组件,通常称为容器组件。因为它是原始 UI 组件的容器,即在外面包了一层 State。

VScode的文件每行结尾都报红色,鼠标浮上去显示Delete `␍`