jquery为a链接做跳转文字提示,运行下面的代码查看效果。 !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"hea
运行下面代码查看效果(建议在IE下调试): !doctype htmlhtml lang="en" head meta charset="UTF-8" meta name="Generator" content="EditPlus®" meta name="Author" content="" meta name="Keywords" content="" meta name="Description

marquee文字滚动,鼠标移上去停止滚动,鼠标移开继续滚动。先运行下面的代码查看效果: marquee onmouseout="this.start();" onmouseover="this.stop();" direction="left" scrolldelay="50" scrollamount="3"我爱模板
div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行。 Html代码: div网站模板 www.5imoban.net/div Css代
如果我们在做首字下沉或者文字环绕图片,一般会给首字或者图片float:left,文字就会环绕首字或者图片。但是,在IE6下,环绕的文字会和float的首字或者图片产生3px的间距,解决办法是
先在IE内核下运行下面的代码: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml"headmeta http-equiv="Content-Type" cont
div或者li中内容超过长度后以省略号显示的方法(此方法适用与IE与OP浏览器): style type="text/css" li{ width:200px; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow: hidden;}/style

“writing-mode:tb-rl;”实现了段落在IE下,从右往左,从上往下的排序,但是,火狐不起作用。而“writing-mode:lr-tb;”的书写模式和正常模式一样,从左往右。 由于不兼容火狐,所以不推荐

常规的文字环绕,被文字围绕的内容在段落的左上角或者右上角,方法很简单,给这个被环绕的节点一个浮动就可以了,像首字下沉、文字环绕图片等等
文字链接和图片链接点击后会有虚线框,解决办法: a,img {star:expression(this.onFocus=this.blur());outline:none}

今天,我爱模板网在给客户做网站时,又遇到了以前遇到的问题,就是在IE7下,li里面是a链接,li浮动后,末尾的li里面的文字掉下来,不够长,本应该li自动下来的,但是最后一个没有

我爱模板网在做网站时,发现一个问题,就是当遇到图片和文字混排,希望文字图片顶对齐,一般都会给文字套一个层,图片套一个层,然后一起左浮动或友浮动,效果如下: 代码如下

优秀网页设计联盟(SDC),是有着良好职业交流氛围的网页设计行业联盟。与优设哥、獠麝鸡、你丫才美工一起听讲座,聊设计。联盟始终坚持开放、分享、成长的宗旨,为会员提供交流互

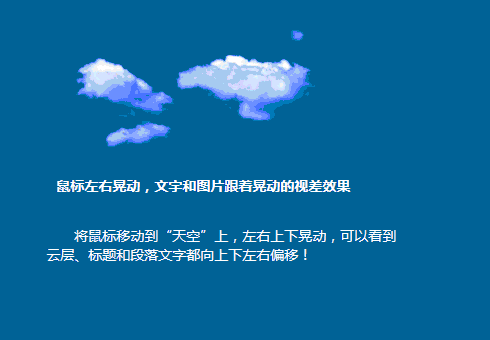
在网上经常看到这种效果:鼠标在容器上移动,容器里面的图片、文字会向着鼠标相反方向做小幅度的位移,并且,同一个容器,有的移动的块,幅度大,有的小,其实很简单: 运行下

先看下效果图: 创建一个1300*800的空白文档 设置 前景/背景色 牛仔布偏蓝色(我这里分别是#83b7ca , #22576b)然后Alt+Del 填充"背景"层的前景颜色。 接下来将应用一些滤镜库来创建牛仔纹理

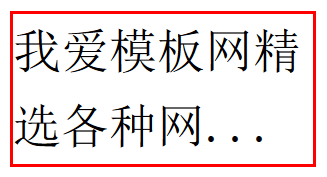
不知道大家在做网站,尤其是文章列表的时候,有没有遇到一个问题,为了限制文章的标题不要太长,尤其是标题后面有时间等等的时候,往往需要对标题进行截断,后面加上“...”。

今天,我爱模板网的一个客户的一个网站需要用到一个特效:文字边框。本来可以做成图片,但是这个文字需要后台获取。方法有很多,比如php的图片功能,js,canvas,svg等等。但是我

我爱模板网做的一个小功能,非常简单,点击列表的时候,将列表中的文字添加到头像的后面。并且,添加上去的文字可以删除。如果列表中的文字已经出现在上面,则再次点击,不会

今天我将带大家学习这篇PS教程,教程主要讲述了如何使用Photoshop去制作一个简约美观的文件图标。 在开始之前看参考一下最终 效果 ,如图所示 1、首先我们新建一个图片文件,尺寸大

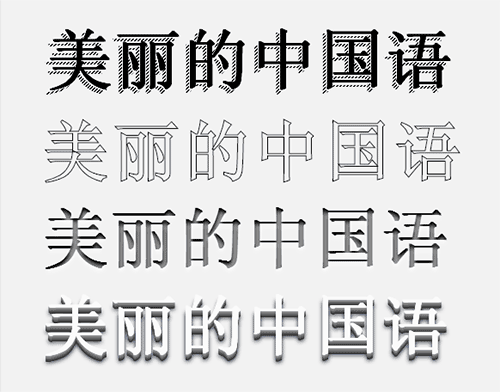
现在CSS3和HTML5已经开始流行,很多网页视觉效果是可以使用CSS来完成的,今天向大家展示一下如何用CSS来美化大标题文字,如下图,第一个标题是使用了base64代码背景,显得有点复古的

问题说明: Firefox下以图片为句柄的拖拽效果无法触发onmouseup事件,同样的在空的div中也也无法触发onmouseup事件,同时在所有浏览器下选中文字后div的mouseup事件失效; 解决方法 : Fire

这里介绍的一个小技巧是如何用JavaScript获取页面上被选中的文字的方法。最关键的JavaScript API是: event.selection = window.getSelection(); 这里的selection实际上是个对象,但如果我们使用 .toStr
这篇文章主要为大家详细介绍了JavaScript实现选中文字提示新浪微博分享效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
我们在做网站的时候,可能有时候不希望用户拖拽选中或使用键盘的ctrl+a选中一些重要的内容,下面的代码可以禁止整个页面或者某个容器内容文字被选中: -webkit-touch-callout: none;-webk
这篇文章主要为大家详细介绍了JavaScript实现选中文字提示新浪微博分享效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
今天我爱模板网在用MUI做网吧大管家收银端APP时,在 扫码支付 这块,遇到一个新需求,需要将支付成功和支付失败都用语音播报出来,并且支付成功,还要提示收到多少钱,这肯定需要
这个项目将来自C++的eSpeak speech synthesizer采用Emscripten移植到JavaScript。在web上实现Text-to-speech只需要浏览器支持JavaScript. + HTML5。Speak.js 是一个 JavaScript 实现的 Text-to-Speech 的引擎。 介绍 T
电脑下,type="number" 的input框配合maxlength就能限制只能输入数字,并且只能限制在maxlength规定的长度,但是,maxlength在手机上,type="text"时,有效,type="number"时无效。如果,即需要只输入
今天,我爱模板网在做拖拽层的时候,拖拽过程中,老是会选中文字,在这里,分享下css如何禁止文字被选中: .noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Chrom

在做网站的列表时,经常遇到文字强制在一行显示,超出则显示点点点,这个可以用后台语言限制字数,但是不建议这么做,因为非常不利于seo(标题只显示一部分),一行的话,用c
利用css中的user-select属性和html的unselectable属性禁用IE、火狐、谷歌和IOS等浏览器选中文字: HTML代码 pSelectable text./pp unselectable="on" class="noselect"Unselectable text./p CSS代码 .noselect { -webkit-touc
select 文字右对齐
最近在做C端前端时,遇到了要点击复制身份证信息的需求,我爱模板网使用了下面的js复制文字代码(因为C端用的chrome的内核,就不考虑IE了,不过下面的代码也兼容火狐),有需要的

background-clip是css3新属性,可以改变背景显示的范围,它主要由如下的值: background-clip: border-box background-clip: padding-box background-clip: content-box background-clip: inherit background-clip: text (只有chr

我爱模板网在做一个h5 app时,需要将select标签中的文字居中显示,设置了下面的代码都没有用: select,option{text-align:center} 后来百度了一个css属性:text-align-last,它的作用是:属性规定如
关于标题提到的超出多行显示点点点“...”的问题,在之前我爱模板网总结了两种方法: css多行文字超出显示点点点...-webkit-line-clamp详解 js控制多行文字超出显示点点点“...” 一行文

我爱模板网在用vue+vant做一个混合app时,遇到一个需求:单元格的右侧出现可以填写的内容以及内容的单位。如下图所示: 这个可以用vant的cell单元格来做,但是在官网没有找到右侧有文
在做前端时,会经常遇到限制文字字数的问题。文字超出会影响页面效果,不美观。下面是小编工作中常用的限制文字行数,超出显示省略号的方法: 一、单行文字超出显示省略号,这
js截取字符串最常用的两个方法:substr(start,length)和substring(start,end)。在截取字符串的时候,给个个数或者位置就行了。但是,英文和中文截取出来,长度相差太多,如下: var txt = 'abcd
修复Flutter输入框光标文字焦点不对齐问题

echarts三种方法解决x轴标签文字过多导致显示不全。 echarts如果x轴标签文字过多,导致显示不全: 如图: 下面介绍三种方法,来解决这个问题: 解决办法1:xAxis.axisLabel 属性 axisLabel的类
我爱模板网之前分享过通过css和js控制html文字溢出隐藏显示...的方法: css多行文字超出显示点点点...-webkit-line-clamp详解 js控制多行文字超出显示点点点“...” 文字超出一行或者指定行数

利用css3的clip和keyframes帧动画,实现的类似于小时候看的黑白电视,信号不好的抖动效果的404文字抖动代码。代码如下

渐变主要有三种类型:线性渐变(linear-gradient)、径向渐变(radial-gradient)、圆锥渐变(conic-gradient)

在三维模型场景展示中,经常会需要对各个模型加上文字标签,而无论三维场景如果旋转变换一般文字标签总是需要面向摄像机方向,这时候代表深度的z坐标失去作用,只需用到x,y坐标。这时候需要把三维坐标转换为基于屏幕上的二维坐标。

js通过createRange方法,在输入框中的光标所在位置插入内容,兼容Firefox、Chrome、IE等浏览器,示例代码如下

之前我爱模板网介绍了js在textarea输入框插入文字,今天利用可编辑的div(contentEditable= "true "),仍旧配合js的createRange方法,找到光标位置,插入包含文字、图片等各种元素
字体在设置了font-size后,不同字体,或者相同字体不同文字,如中文、英文小写、大写、空格等,字体宽度都不一样。但是canvas提供了measureText方法,可以测量宽度
js实现文字增加,字体大小自动缩小不超出范围

在使用uni-app开发的IOS APP上架后,安装到手机上,底部tabbar竟然出现了横线