没有for的话,只是一个label,添加了for="ID"的话,点击这个label就会激活对应的控件 运行下面的代码查看效果: form action="" method="post" enctype="multipart/form-data" label for="file"文件名:/label i

通常你会在link和script加上type属性: LINK rel=stylesheet type=text/css href="path/to/stylesheet.css"SCRIPT type=text/javascript src="path/to/script.js"/SCRIPT 在HTML5中,不再需要type属性了,因为这显得有点多余,去

前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。

我们在写CSS样式代码的时候,都会遇到这样的问题就是让图片或者DIV不能超过我们设定的高度,这个时候就需要我们设置一个最大或者最小高度,从而达到一个美观的样式,如果图片出

1.document.write(""); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document-html-(head,body) 4.一个浏览器窗口中的DOM顺序是:window-(navigator,screen,history,location,document) 5.得到表单中元素的名称和

CSS3 background-size 属性详解: 该属性规定了背景图像的尺寸: div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;} 定义和用法 background-size 属性规定背景图像的尺寸。 默认

定义和用法 transition 属性是一个简写属性,用于设置四个过渡属性: transition-property transition-duration transition-timing-function transition-delay 注释:请始终设置 transition-duration 属性,否则时长为

浏览器状态栏 windows.status 当鼠标指向一个链接时,浏览器窗口底部的状态栏通常显示该链接的URL。在文档载入期间,Java applet进行初始化或者其他可能的时候,有些消息会显示在这个位
nofollow是HTML元标签(meta)的content属性和链接标签(a)的rel属性的一个值,告诉机器(爬虫)无需追踪目标页,为了对抗blogspam(博客垃圾留言信息),Google推荐使用nofollow,告诉搜索引擎爬虫无需

本教程可以让IE6/IE7/IE8浏览器利用ie-css3.htc支持border-radius、box-shadow、text-shadow等CSS3属性。 使用方法: 1、下载 ie-css3.htc 。

在做表格布局的时候,明明给了td的宽度,但是由于内容比较多,宽度都不起作用。这个时候,可以用css 的 table-layout来解决。我们下面具体来看看这是个什么东东: 先来看一个实例:

据说iOS6系统(iPhone5)增加了两个CSS3属性,一个是CSS3 filters – CSS3滤镜,在“CSS将图片转换成黑白”一文中就介绍过CSS3 grayscale滤镜;另外一个是CSS3 Cross-fade – CSS3交叉淡入淡出。 毕竟有
html5 video推出之前,不得不借用flash来播放视频,控制起来也非常麻烦。但是html5推出的video,赋予其强大的功能,就算现在自己写个自定义的播放器也不在话下。那么,我们一起看看它都

在 HTML DOM (文档对象模型)中,每个部分都是节点。 节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点。 文档是一个 文档节点 。 所有的HTML元素都是 元素节点 所有
定义和用法 clip 属性剪裁绝对定位元素(注意:不仅仅是图片)。 当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被
JS的 for in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 for in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。 语法: for
下面小编就为大家带来一篇js利用for in循环获取 一个对象的所有属性以及值的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要介绍了Angular.JS中的指令引用template与指令当做属性的相关资料,文中介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。

这篇文章主要介绍了Angular.JS利用ng-disabled属性和ng-model实现禁用button效果的相关资料,文中给出了详细的示例代码,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。

概述: 如果html中的内容可以直接编辑,就像富媒体编辑框一样就强大了。html5新推出的属性 contenteditable 就可以实现类似的功能,点击下面的运行按钮,测试看看: !doctype htmlhtmlheadme
利用css中的user-select属性和html的unselectable属性禁用IE、火狐、谷歌和IOS等浏览器选中文字: HTML代码 pSelectable text./pp unselectable="on" class="noselect"Unselectable text./p CSS代码 .noselect { -webkit-touc

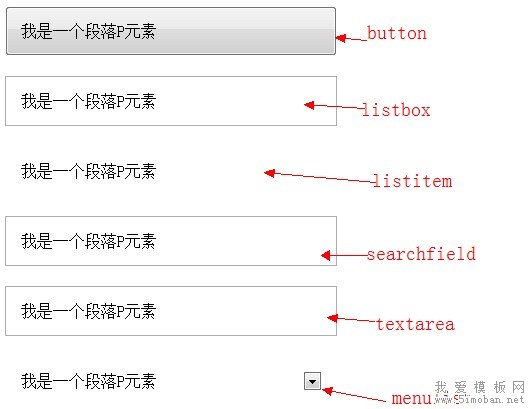
前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览
在工作中,经常遇到需要用JS获取浏览器窗口、屏幕、网页高度和宽度,但是,太多了,又经常搞混,所以,记录下,下次找方便:

我爱模板网在做下面的效果时,即按键盘上下键,能够让蓝色背景在行中移动,以选择不同的行,这个用js很好实现,但是由于列表比较多,所以超出了范围,使用了滚动条。可是,当
audio标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制条 Html代码

今天我爱模板网要用VUE做一个多选的效果,即对所有选项,可以选择也可以取消,可以多选也可以一个不选,效果图如下: 所有选项的值如下: list:[ {id:1,title:'JSK'}, {id:2,title:'OP'}, {id:

css3 的 column列宽属性,简直就是为瀑布流而生,以往做瀑布流非常麻烦,这里推荐几款过去瀑布流做法: 兼容IE6的纯div+css瀑布流效果 、 瀑布流布局实现方法总结 。但是无论哪种方法,
以下是cnblog goweb总结的几种为JS对象添加、删除、修改对象的属性方法,我爱模板网只是把它搬运到了这里
今天,我爱模板网在做一个APP时,用接口获取了车子品牌的数据,需要做出类似手机通讯录的效果,点击品牌首字母,就能快速定位。这就要对返回的数据进行排序,返回数据格式有点

先看个用HTML 5 canvas lineCap绘制的圆形结束线帽的图片: 上例的JS代码: var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.beginPath();ctx.lineCap="round";ctx.moveTo(20,20);ctx.lineTo(20,200);ctx.st
Flutter的app风格主要有两种:Material和Cupertino。这里记录下Material的主要常用属性: title:任务管理窗口中显示的名称 theme:应用各种UI所使用的主题颜色 color:应用的主要颜色值(primary colo
今天,在使用transform写多个值时,又用了逗号隔开,导致老是不起作用,这里记下: css3变换属性transform单个值很简单: transform:translateX(500px); 多个值用空格隔开,不是逗号!多个值用空
如果Map至少有一个项,则返回true。## 语法```javaMap.isNotEmpty```## 例```javavoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.isNotEmpty); va
如果Map为空,则返回true。## 语法```javaMap.isEmpty```## 例```javavoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.isEmpty); var hosts = {}
返回Map的大小。## 语法```javaMap.length```## 例```javavoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.length);}```它将产生以下 **输出**
返回表示Map中的值的可迭代对象。## 语法```javaMap.values```## 例```javavoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.values);}```它将产生以下 *
返回表示键的可迭代对象。## 语法```javaMap.keys```## 例```javavoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.keys);}```它将产生以下 **
返回字符串的长度,包括空格,制表符和换行符。## 语法```javaString.length```## 例```javavoid main() { String str = Hello All; print(The length of the string is: ${str.length});}```它将产生以下
如果字符串为空,则返回 **true** ; else返回 **false** 。## 语法```javaString.isEmpty```## 例```javavoid main() { String str = Hello; print(str.isEmpty);}```它将产生以下 **输出**``
返回给定字符串的UTF-16代码单元列表。## 语法```javaString.codeUnits```## 例```javavoid main() { String str = Hello; print(str.codeUnits);}```它将产生以下 **输出** ```java[72, 101,
如果数字是奇数,则此属性返回布尔值true。## 语法```javanum.isOdd```## 例```javavoid main() { int posNum = 10; print(posNum.isOdd);} ```它将产生以下 **输出**```javafalse```
如果数字是偶数,则此属性返回布尔值true。## 语法```javanum.isEven```## 例```javavoid main() { int posNum = 10; print(posNum.isEven);} ```它将产生以下 **输出**```javatrue```
返回减一,零或加一,具体取决于数字的符号和数值。如果数字小于零,则此属性返回减1,如果数字大于零,则返回1,如果数字等于零,则返回0。## 语法```javanum.sign```## 例```javavoid m
如果数字是负数,则此属性返回布尔值true。## 语法```javanum.isNegative```## 例```javavoid main() { int posNum = 10; int negNum = -10; print(posNum.isNegative); print(negNum.isNegative);
如果数字不是NaN或正无穷大或负无穷大,则该属性返回布尔值true。## 语法```javanum.isInfinite```## 例```javavoid main() { int n = 5000; print(n.isInfinite);}```它将产生以下 **输出**```javaFalse```
该属性返回一个整数,表示数值的哈希码。## 语法```javanum.hashcode```## 例```javavoid main() { int n = 5000; print(n.hashCode);} ```它将产生以下 **输出**成功执行代码后会显示以下输出。```java5000
## Dart编程实例 - 访问属性和函数```dartvoid main() { Car c= new Car(); c.disp();} class Car { // field String engine = E1001; // function void disp()
## Dart编程实例 - String runes 属性```dartvoid main(){ A string.runes.forEach((int rune) { var character=new String.fromCharCode(rune); print(character); }); }``
## Dart编程实例 - String codeUnits 属性```dartimport dart:core; void main(){ f1();} f1() { String x = Runes; print(x.codeUnits);}```
## Dart编程实例 - Map isNotEmpty属性```dartvoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.isNotEmpty); var hosts = {}; print(hosts.isNotEmpt
## Dart编程实例 - Map isEmpty属性```dartvoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.isEmpty); var hosts = {}; print(hosts.isEmpty);}
## Dart编程实例 - Map Length属性```dartvoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.length);}```
## Dart编程实例 - Map Values属性```dartvoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.values);}```
## Dart编程实例 - Map Keys属性```dartvoid main() { var details = {Usrname:tom,Password:pass@123}; print(details.keys);}```
## Dart编程实例 - dart字符串属性 length```dartvoid main() { String str = Hello All; print(The length of the string is: ${str.length});}```
## Dart编程实例 - dart字符串属性 isEmpty```dartvoid main() { String str = Hello; print(str.isEmpty);}```
## Dart编程实例 - dart字符串属性 codeUnits```dartvoid main() { String str = Hello; print(str.codeUnits);}```
## Dart编程实例 - 数字 isOdd 属性```dartvoid main() { int posNum = 10; print(posNum.isOdd);}```
## Dart编程实例 - 数字 isEven 属性```dartvoid main() { int posNum = 10; print(posNum.isEven);}```
## Dart编程实例 - 数字 sign 属性```dartvoid main() { int posNum = 10; int negNum = -12; int valZero = 0; print(posNum.sign); print(negNum.sign); print(valZero.sign)
## Dart编程实例 - 数字 isNegative 属性```dartvoid main() { int posNum = 10; int negNum = -10; print(posNum.isNegative); print(negNum.isNegative);}```
## Dart编程实例 - 数字 isInFinite 属性```dartvoid main() { int n = 5000; print(n.isInfinite);} ```
## Dart编程实例 - 数字 isFinite 属性```dartvoid main() { int n = 5000; print(n.isFinite);}```
## Dart编程实例 - 数字 hashcode 属性```dartvoid main() { int n = 5000; print(n.hashCode);}```
字符串的值 使用字符串的toString()方法可以返回字符串的字符表示,使用valueof()方法可以返回字符串的值。两个方法的返回值始终相同,所以一般不直接调用这两个方法、 示例1 下面示
对于导入的 JavaScript 文件,也将按照 <script 标签在文档中出现的顺序来执行,而且执行过程是文档解析的一部分,不会单独解析或者延期执行。 般情况下,在文档的 head 标签中包含
vue的实例属性$options是用来获取定义在data外的数据和方法的。

javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用。 每一个构造函数都有一个属性叫做原型。这个属性非常有用:为一个特定类声
1、在 contenteditable=true 中插入 contenteditable=false 的元素,如果为其设置css user-select: none; 后会导致删除连续的 contenteditable=false 元素被一次性删除。 2、想让 contenteditable 元素粘贴时自

我爱模板网在使用uni-app做H5和小程序的混合开发时,要实现下面的购物车按钮效果: 从图中分析,左下角的购物车按钮应该是可以拖拽的,以免挡住后面的内容。首先想到了uni-app的mo
visualMap = [ //视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素。视觉元素可以是:symbol: 图元的图形类别。symbolSize: 图元的大小。color: 图元的颜色。 // colorAlpha: 图
input type=file上传文件时,accept属性值汇总

在html中,script标签可以通过src属性引入一个js文件,引入的js文件可以是本地的,也可以是远程的。

你可能会注意到,你访问的一些网站上的外部链接旁边会显示一个小图标。这对用户来说非常有帮助,因为它让他们知道这个链接会将他们带到站点

inset是top、left、right、bottom的一个简写方式。insert对非静态定位的元素不会生效,也就是只有设置position被设置的时候生效,这就和top之类一样。
js如何利用正则去除html字符串中style属性里的width样式