
先看看本站的favicon.ico: 这是PNG格式的,尺寸无所谓,反正是矩形。 生成之后的favicon.ico截图: 尺寸36*36和16*16的都有。 下面具体阐述 什么是favicon.ico 和 如何制作和生成 favicon.ico 1)什

模板网水晶图标PS教程

优秀网页设计联盟(SDC),是有着良好职业交流氛围的网页设计行业联盟。与优设哥、獠麝鸡、你丫才美工一起听讲座,聊设计。联盟始终坚持开放、分享、成长的宗旨,为会员提供交流互

一、32位win7恢复桌面IE图标,将下列代码复制粘贴到记事本里面,保存为XXX.reg后,双击导入注册表,最后刷新桌面即可。 Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Window
有时候可能有这个需求:从一个图片的超长地址中,找到图片名和后缀名,例如,从下面的地址中,找到 “cn.png”: plugins/UserCountry/images/flags/c123n.png 用 indexOf 配合substring 可以实现,但

今天我将带大家学习这篇PS教程,教程主要讲述了如何使用Photoshop去制作一个简约美观的文件图标。 在开始之前看参考一下最终 效果 ,如图所示 1、首先我们新建一个图片文件,尺寸大

PS绘制逼真的质感小木盒图标,先看下效果图: 图层分解: 各层渐变的参数设置: 貌似少了点木质纹理,下面来添加: 上面的都处理好了之后,还不行,有点灰,给它加点高光,更加

借着圣诞节到来,这次用photoshop制一个简单的圣诞iphone icon,整个过程利用photoshop的矢量功能结合位图功能完成(什么?别告诉我你不知道photoshop矢量的强大!),这篇文章很简单,对

本教程主要使用Photoshop绘制质感HTC手机图标教程,这份icon也是基于iphone框架做的,喜欢的朋友可以一起来学习吧 先看看效果图 效果如下: 如惯例用圆角矩形工具画出长宽为512px,R值为

在教程中,我将解释,通过发光和投影来制作真实的效果,也就是一个留声机的app图标。使用PS强大的图层样式,我将告诉你怎样在短时间内完成这强大的效果。 先看看效果图 我们也将

简介:这个教程绘制方法,只是其中一种而己,所以呢希望各位看官能提提意见,呵呵。每个人有每个人的绘制方法、理解问题的方法和解决问题的方法。 鼠绘的一般方法 一、装备 一

本文为转载自思源论坛的PS设置炫彩效果的播放器喇叭图标,全教程为步骤分解:

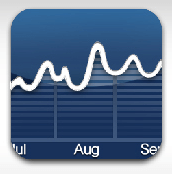
Photoshop制作股市小图标教程开始,首先,我们看下效果图: 首先,我们绘制一个灰色渐变的背景色: 再绘制出一个圆角矩形(大小看个人喜好,做大点后面做图方便),图层样式里面

ps逼真的金属质感图标设计制作教程

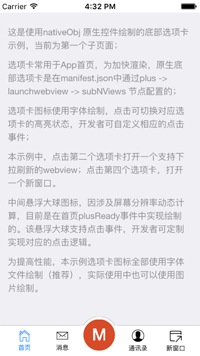
方案比较说明 关于tab bar选项卡,目前已经有多种实现方案,最常见的有div方案的和双webview方案的。 div方案 div方案的选项卡是普通的实现方案,所有都放在一个页面中执行,页面压力

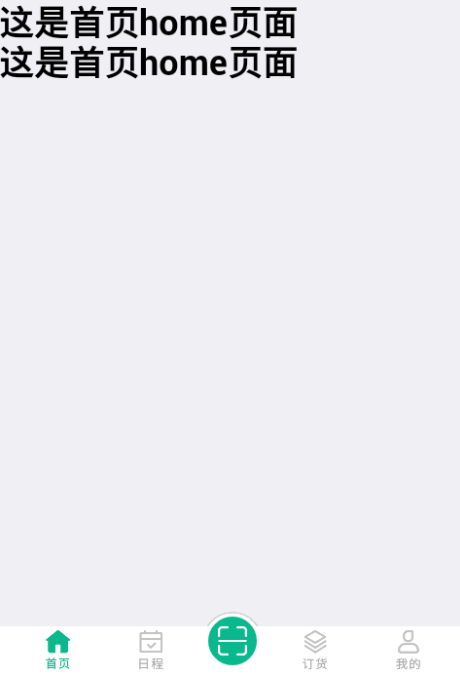
今天,我爱模板网用mui做app时,遇到了可能各位都遇到过的头疼问题:底部中间图标凸起,如下图: 其实官方已经给出详细解决方案: tab选项卡示例教程-基于subnview模式的原生tab(含底

本文将向大家介绍百度地图API的标注(Marker)的使用方法和一些实现细节及修改百度地图Marker图标。 标注概述 标注(Marker)是用来表示一个点位置的可见元素,每个标注自身都包含地理

这次画的是QQ浏览器图标,比较复杂,各种高光渐变色内阴影等。其实,CSS画画就和用PS画画一样,从最底层,一层一层往上画,最后合成一张图: 1、让容器居中,同时将body背景变成灰色
字体图标在网页中非常常见了。为了方便在小程序里面重复使用,自定义了一个图标组件,方便控制它的大小,颜色,自定义点击事件。 自定义图标组件的代码如下: 下面的代码是ic
第一步、生成key 1、在vscode的Terminal(工具底部)输入下面的命令,其中“D:/key.jks”表示将key生成到这里,-alias后面的为别名,后面配置key,会用到。 keytool -genkey -v -keystore D:/key.jks -k

虽然flutter可以同时运行在android和ios设备上,但是修改名称、logo、启动页还是需要分开配置的。 修改应用名称 android 在项目下找到android目录,依次 app src main AndroidManifest.xml , 打开 An
IconButton图标按钮,属性和方法详解
Flutter图标、图片图标ImageIcon和IconButton图标按钮详解
Flutter的IconData可以自定义字体图标,Flutter的Icons自带的字体图标其实就是封装的IconData。
IconTheme图标主题通过data属性的IconThemeData可以对图标进行更加强大的设置,可以在顶层就定义好,这样整个项目的Icon颜色、透明度等风格都能同一,这里进行简单的使用示例

我爱模板网在做用elementUI做常德应急时,用的是客户自己的产品框架,element ui 2.13.2,遇到了一个问题,就是打包到线上部署的生产环境,图标经常性乱码,如下图: 打开调试工具,查

我爱模板网在使用ElementUI进行项目布局时,侧边栏的内容比较多,需要使用自定义的图标,element UI提供的图标已经不能满足需求。正好项目集成了SvgIcon,只要将svg图标放到 src/icons/svg

uni-app原生的标题栏titlebar的按钮是在pages.json中配置的,没法像html、css中用法那样直接使用class或svg,必须使用Unicode格式才可以。下面是详细的步骤: 1、进阿里图标库,搜索想要的图标

Element-plus是Element-ui基于Vue3的升级版,全面支持vue3和ts。在Vue3的项目中如何使用Element-plus的Icon图标,包括按钮和动态菜单?
ios input type=search搜索框自带搜索图标