DEDECM 模板循环滚动图片制作 ,最近 黑雨 一直在研究dedecms模板制作,在做滚动图片的时候,遇到了一点问题,下面是在网上找到的一些滚动图片代码,做个记录。 方法一: HTML代码如

先看效果图: 步骤一: 新建sitemap.xml,拷贝下面代码到里面去,把里面的网址都换成你的首页网址: ?xml version="1.0" encoding="UTF-8"?urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"url lochttp:

先看看本站的favicon.ico: 这是PNG格式的,尺寸无所谓,反正是矩形。 生成之后的favicon.ico截图: 尺寸36*36和16*16的都有。 下面具体阐述 什么是favicon.ico 和 如何制作和生成 favicon.ico 1)什
1.用css的定位fixed来实现按钮不随滚动条滚动而变动位置,自始至终在右下角。 2.完成鼠标附上去按钮变化:addClass和removeClass 3.点击之后滑动到顶部: 动画animate({},1500); 4.判断什么时候
利用setInterval制作的简单的js倒计时,道理很简单,就是让变量“i”从1开始递增,然后将“i”的值输出到html,在输出前,先清除html的内容,这样保证每次只有一个数字,然后设置个定
header.php头部 ?phpif(!defined('EMLOG_ROOT')) {exit('error!');}require_once View::getView('module');? 每个php文件的头部,防止非法访问 ?phpif(!defined('EMLOG_ROOT')) {exit('error!');}? 以下为通用标签 ?php echo $blogtitl

前段时间,有人问 我爱模板网 下面这个图的效果,怎么用css做出来,不用CSS3,兼容到IE7: 我起初也一头雾水,后来看到一个类似的案例,才恍然大悟。我们都知道,css的每条边相交的

首先,来看下效果图: 下面是制作步骤,很简单: 1. 打开X3D软件 2. 在左边工具栏T中,删除文字。 3. 在左边工具栏S中,删除阴影。 4. 在左边工具栏U中,选择形状(按钮提起器)。

第一步:使用圆角矩形工具绘制一个圆角矩形 第二步:用椭圆工具绘制椭圆形,旋转,参数见下面的设置 第三步:处理边框的明暗效果,使其更具有质感 第四步:使用钢笔工具勾勒箭

本例比较简单,高手请忽略。利用ps的自带滤镜:波纹和旋转扭曲做浪花效果,最终如下: 跟着步骤走: 1、新建600X500文档,填充下蓝色(0095DA): 2、执行 滤镜-云彩,如下图: 3、新建一

今天我将带大家学习这篇PS教程,教程主要讲述了如何使用Photoshop去制作一个简约美观的文件图标。 在开始之前看参考一下最终 效果 ,如图所示 1、首先我们新建一个图片文件,尺寸大
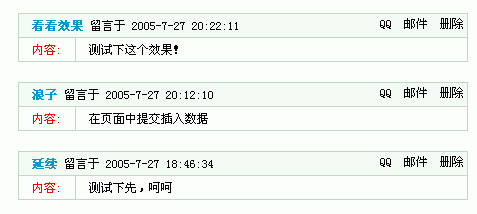
一、安装与调试 常听朋友感叹ASP程序难学不易懂,不过我起初学习这门技术的时候也有过这样的感悟。从今天开始,我将以我学ASP的经验来做一个简单的ASP留言本,这个留言本用了Ac
三、连接数据库 在上一节,我们已经为我们的程序创建了一个数据库,在这一节中,我们来用ASP把程序和数据库连接起来,以后就可以连接到数据库、在ASP中显示数据库中的数据以及更
五、制作添加留言页面,实现留言功能 我们是做的一个留言本,实现留言的功能就十分重要了,要不然就算不上留言本了,接下来就一起来实现这个功能。 用DW制作以下这样的页面:

七、制作管理页面 上节中讲的是制作登陆页面和检测用户,当用户名和密码正确时就转到管理页面,好了,开始实现它。 其实这个留言本的管理页面和用户直接看到的首页没有多大的

Photoshop制作股市小图标教程开始,首先,我们看下效果图: 首先,我们绘制一个灰色渐变的背景色: 再绘制出一个圆角矩形(大小看个人喜好,做大点后面做图方便),图层样式里面

ps逼真的金属质感图标设计制作教程

这篇文章主要给大家介绍了使用JS如何制作简单的ASCII图与单极图的相关资料,文中介绍的非常详细,并在文末给出了详细的示例代码,相信对大家具有一定的参考价值,需要的朋友们下

这篇文章主要为大家详细介绍了Vue表单验证插件的制作过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

web开发中,经常会使用验证码功能,例如登录、注册,或其他关键功能之前经常会使用。下面通过实例代码给大家介绍Web制作验证码功能实例代码,感兴趣的朋友一起看看吧

产品修图是作为广告图设计的一部分,需要认真的对待,鉴于最近很多同学纠结饰品修图方法,做个教程给大家,知其然知其所以然,了解修图的原理比结果更重要。 最终效果 素材图片

下面小编就为大家带来一篇php制作圆形用户头像的实例_自定义封装类源代码。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

本文介绍的是ASP动态网页制作技术的一些经验心得,主要从四个大的方面,给大家介绍的,需要的朋友可以参考下
sitemap是网站上各网页的列表。创建并提交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方式可能找不到的网页。还可以使用sitemap提供有关你网站的其

css3 的 column列宽属性,简直就是为瀑布流而生,以往做瀑布流非常麻烦,这里推荐几款过去瀑布流做法: 兼容IE6的纯div+css瀑布流效果 、 瀑布流布局实现方法总结 。但是无论哪种方法,

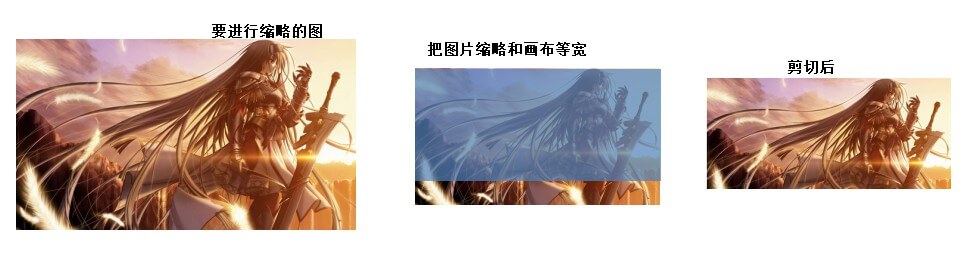
1、制作缩略图的函数 imagecopyresampled(dest,src,dx,dy,sx,sy,dw,dh,sw,sh) 说明: dest 目标画布 src 原图(要缩略的图片) dx,dy 目标画布上的一个点 sx,sy 原图上的一个点 dw,dh 画布的 宽高 sw,sh 原图的宽

AnimatedContainer和AnimatedSwitcher组件差不多,都是动画容器。使用这种动画容器非常方便,无需定义AnimationController、Tween等

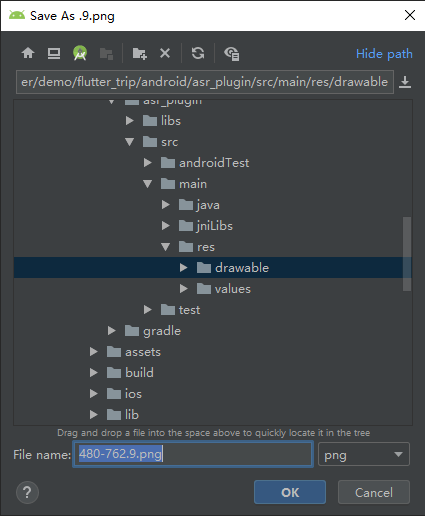
uni-app做项目,客户提出启动图变形。为了适应各种屏幕,只能使用 9 png图了。一开始使用ps制作,发现安卓打包报错如下:Appid: __UNI__E0

ps制作天空盒非常简单,这里以threejs的天空盒为例,其他的类似,可能也就第六步不需要做。

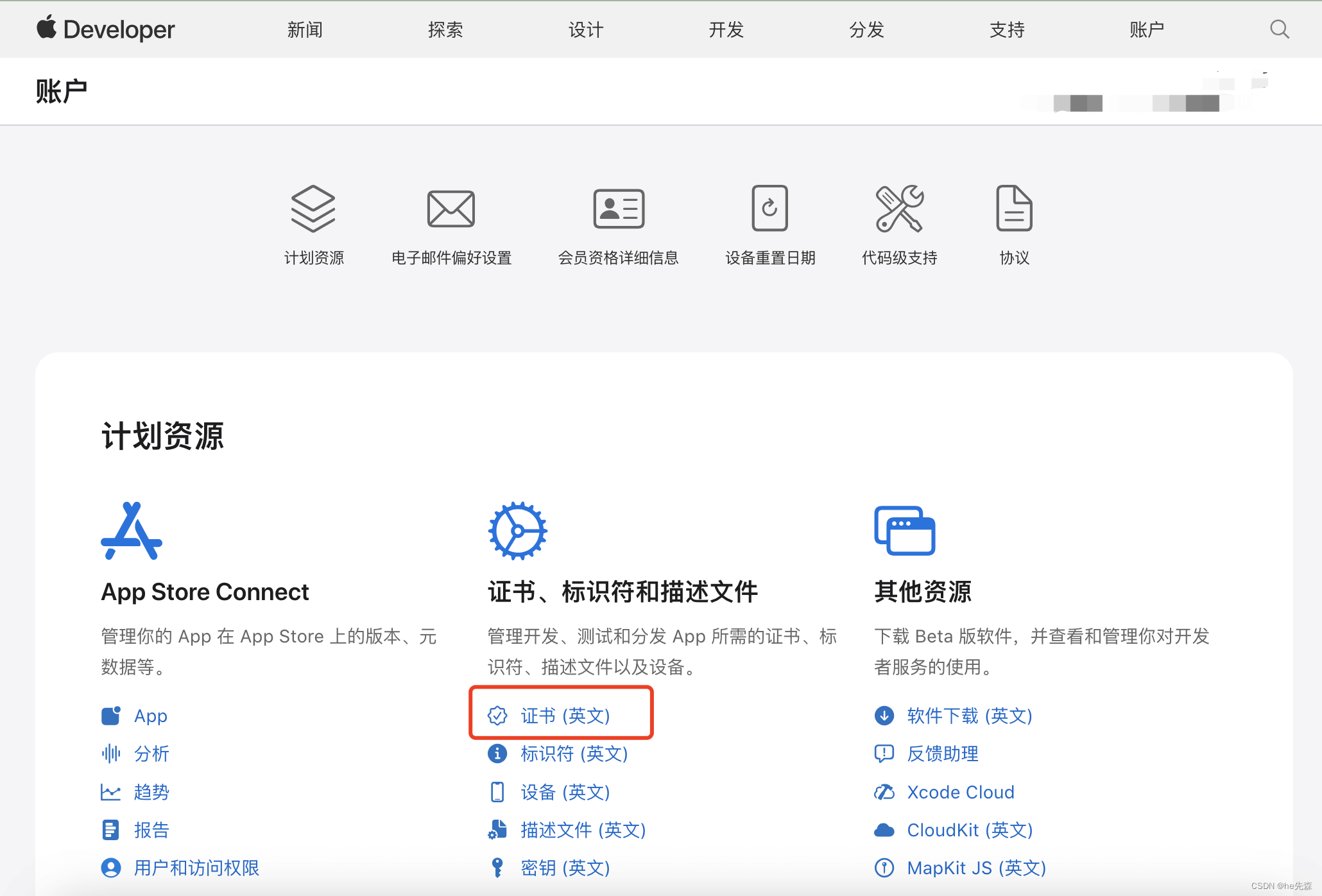
请确保您已经申请了苹果开发者账号(个人、公司账号99美元,企业账号299美元),否则无法进行以下操作。