























拟物化——扁平化设计的“冤家”,虽然现在扁平化设计大行其道,但拟物化做得好,甚至比扁平化更加好看。现在就来欣赏这24个个性的拟物化图标,或许能启发您,给您即将枯竭的设计灵感注入新的源泉。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
























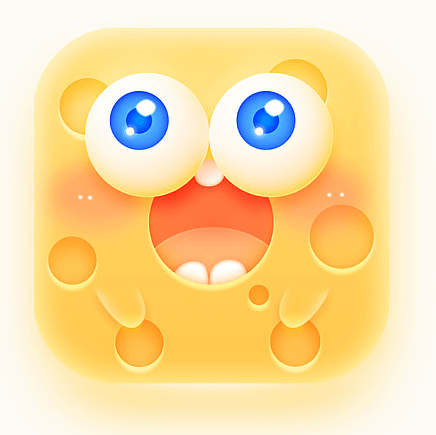
 海绵宝宝和派大星ICON设计欣赏
海绵宝宝和派大星ICON设计欣赏
这是来自站酷网的比格招HUHV的PS作品,非常漂亮,忍不住就转载了,软软的,萌萌的海绵宝宝ICON和派大星ICON,仅限于欣赏,不可用于商业用途哦!希望原作者不要介意。
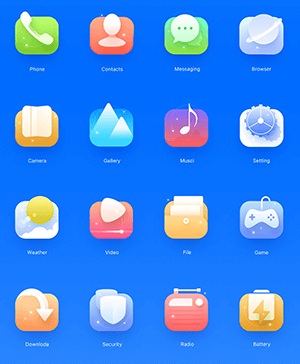
 三套渐变手机界面UI设计欣赏
三套渐变手机界面UI设计欣赏
以下非常漂亮的UI,是转载自“ UI中国 ”,@laudouwai大神的作品,看着非常舒服,忍不住就转载来了,希望作者不要介意: 2017年,工作需要,我总是在画主题。相比其他搞APP的移动端设
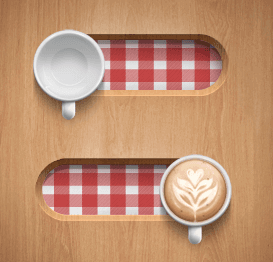
 90多款CheckBox复选框设计欣赏,switch开关UI设计欣赏
90多款CheckBox复选框设计欣赏,switch开关UI设计欣赏
我爱模板网从网上发现的,非常精美的CheckBox复选框和switch开关设计图,一共95张,越往后看越有个性,越精美,可以从中发现很多设计灵感。
 创意按钮设计灵感
创意按钮设计灵感
按钮的设计是扁平化设计流行当下被人们关注最多的一个设计元素,它很大程度上决定了用户点击欲望。色彩、形状、形式等都是按钮设计的决定性因素,所以很多设计师尝试不断改进