uni-app小程序版本更新提示:
1.小程序的运行机制
冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
2.更新代码
直接在文件App.vue写入
onShow: function() {
//返回全局唯一的版本更新管理器对象: updateManager,用于管理小程序更新
const updateManager = uni.getUpdateManager();
//当新版本下载完成,会进行回调
updateManager.onUpdateReady(function(res) {
uni.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
showCancel: true,
success(res) {
if (res.confirm) {
//清空本地数据
uni.clearStorageSync();
//调用该方法会强制当前uni-app应用上新版本并重启
updateManager.applyUpdate();
}
}
});
});
//当新版本下载失败,会进行回调
updateManager.onUpdateFailed(function() {
uni.showModal({
title: '新版本了已上线',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开~'
})
})
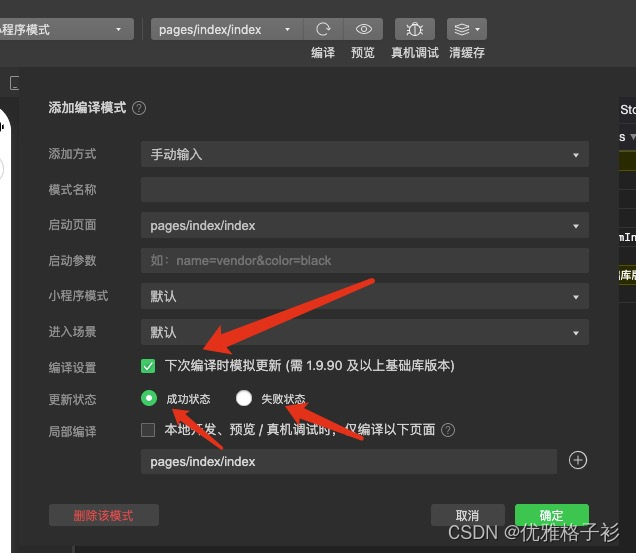
},3.开发工具测试