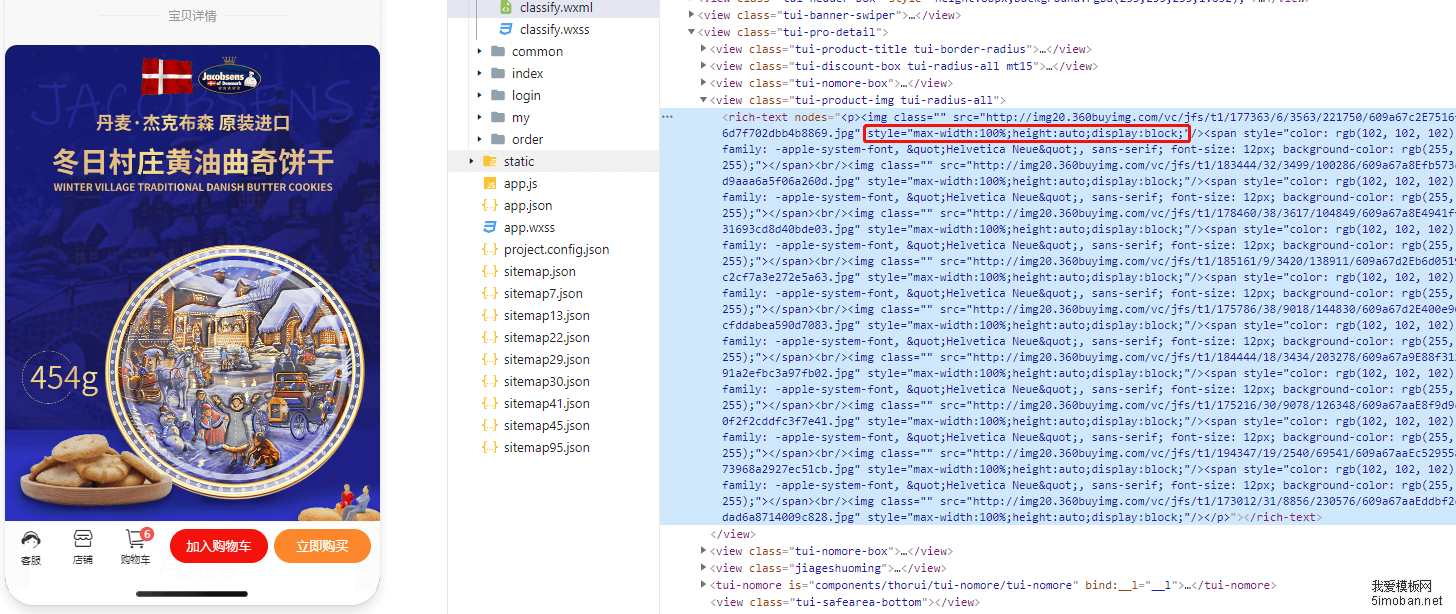
rich-text。但是我发现,后台返回的内容很长,可是显示到页面中,只显示了部分。经过分析发现,“消失”的文字如下:
结果值 < 50,。。。。。。从尖括号(小于号)之后的内容都不见了,应该是被当做html开始标签来解析了。那么,只要把小于号替换成
<就可以了,大于号“>”没有影响:
explain = explain.replace(/\\n/g,' ').replace(/</g,'<') : '';
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!