微信小程序input输入框失去焦点时,获取光标的位置,方便插入表情等内容:
inputBlur(e){
this.setData({
cursorPos: e.detail.cursor
})
},
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
微信小程序input输入框失去焦点时,获取光标的位置,方便插入表情等内容:
inputBlur(e){
this.setData({
cursorPos: e.detail.cursor
})
},
 微信小程序swiper报current无效,swiper图片不显示
微信小程序swiper报current无效,swiper图片不显示
我爱模板网在做微信小程序项目时,需要实现下面的效果 点击左侧的分类,右边的banner和产品列表都要变成对应的内容。但是,在切换的时候,会再warn中警告“current无效”,而且,有
 微信小程序前端生成图片用于分享朋友圈最终解决方案
微信小程序前端生成图片用于分享朋友圈最终解决方案
前段时间一直在做微信小程序的,遇到了许多的坑,其中遇到了需要前端合成图片保存到相册用于分享到朋友圈。借简书记录一下最终解决方案,先看一下最终效果 该文章解决的问题如
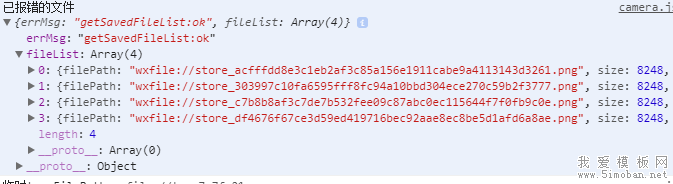
 微信小程序saveFile:fail the maximum size of the file storage limi
微信小程序saveFile:fail the maximum size of the file storage limi
问题描述: 最近在做微信小程序开发的时候,有一个在线拍照上传的功能要做。原本好好的功能,调试代码几次后发现,拍照上传功能失效了。经过不断的排查发现,原来是小程序的本
 微信小程序聊天,收到消息通知聊天页面刷新
微信小程序聊天,收到消息通知聊天页面刷新
微信小程序聊天,使用的是融云的微信SDK,也就是RongIMLib.miniprogram-1.1.3.min.js,其实就是针对小程序修改的js sdk。聊天监听写在了聊天列表页。而聊天页面和它不是一个页面,而融云也不