
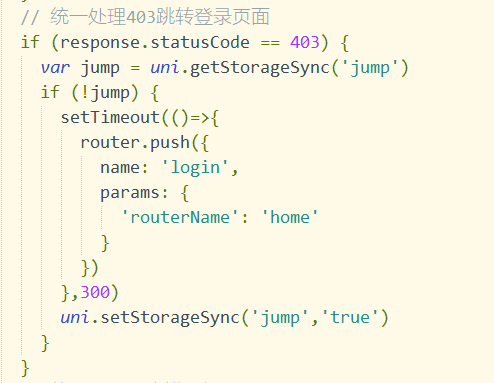
需求: 当向后端请求接口返回 403 的时候,直接跳到登录页面让用户登录 实现方案: 在请求结束后拦截器中判断,如果是 403 就跳转 遇到难题: 一级页面(我的) onShow() 中有接口请求,用户在没

在做项目时,经常会遇到手快重复点击,重复发送请求的情况,这里是从网上找的一段代码,可以给element-ui的button加上防止重复点击的自定义指令,不用一个一个去写防止重复点击的方

vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过,穿透scoped。 有些Sass 之类的预处理器无法正确解析。

Vue处理边界之$root、parent、$refs(下面的功能都是有风险的,尽量避免使用) Vue 子组件可以通过 $root 属性访问父组件实例的属性和方法 div id="app" root-obj/root-obj/divVue.component('root-obj', {

在element-admin项目中,有个icons目录,里面有个index.js文件,有这样一段代码: const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext = requireContext.keys().map(requireContext)requireAl

关于vue子组件调用父组件的三种方法: 第一种方法 直接在子组件中通过this.$parent.event来调用父组件的方法 父组件 template div child/child /div/templatescript import child from './components/dam/child'; e

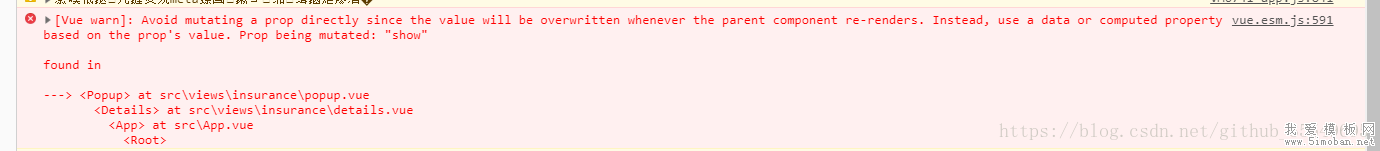
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-

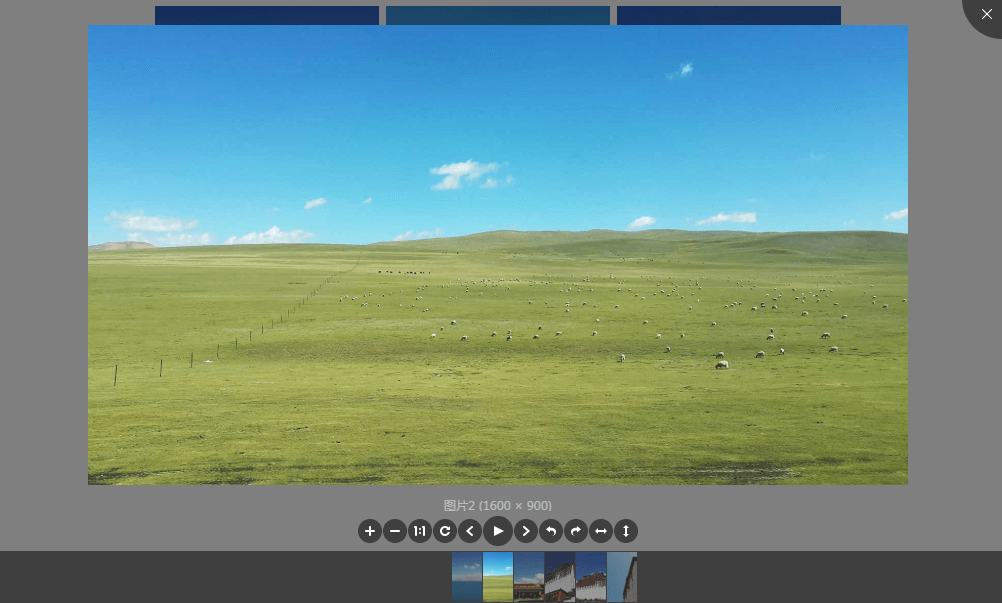
v-viewer是一款基于vue的点击图片放大预览插件,支持左右切换上一张下一张图片,支持缩放图片、按住拖拽图片、预览图效果,斜切、旋转图片等功能,界面美观,还支持手机端,是一款

elementUI是一款非常好用的基于vue脚手架的后端框架,表单验证非常好用。但是,今天我爱模板网在使用它进行日期验证的时候出了问题

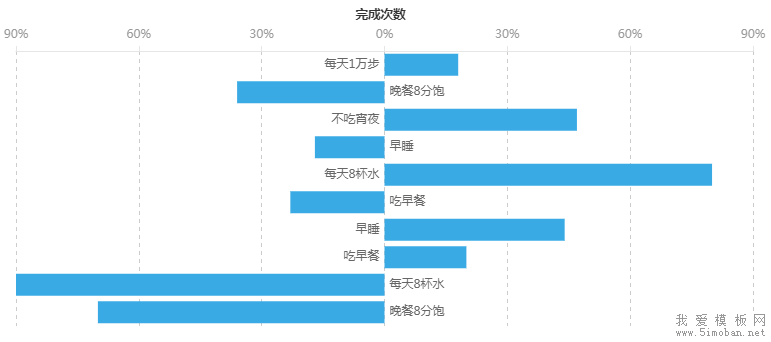
elementUI标签页的el-tab-pane里面放了echarts,在打开后,即使没有切换到含echarts的标签页,它也执行了。我们都知道,echarts渲染时,需要获取外层div的尺寸来自动设置echarts的尺寸,如果没