ps制作天空盒非常简单,这里以threejs的天空盒为例,其他的类似,可能也就第六步不需要做。
1、新建8192*6144的空白文档,如下图:

2、用矩形工具,随便画一个矩形形状,点开属性面板,将大小和位置全部设置为2048,并且沿着四边拖出辅助线

3、辅助线拖拽好之后,将刚才的形状向右拖拽,直到形状的左边和右边的辅助线对齐,再拖出一个辅助线和形状的右侧对齐,这样就将画布分割成了2048*2048的12个区域了:

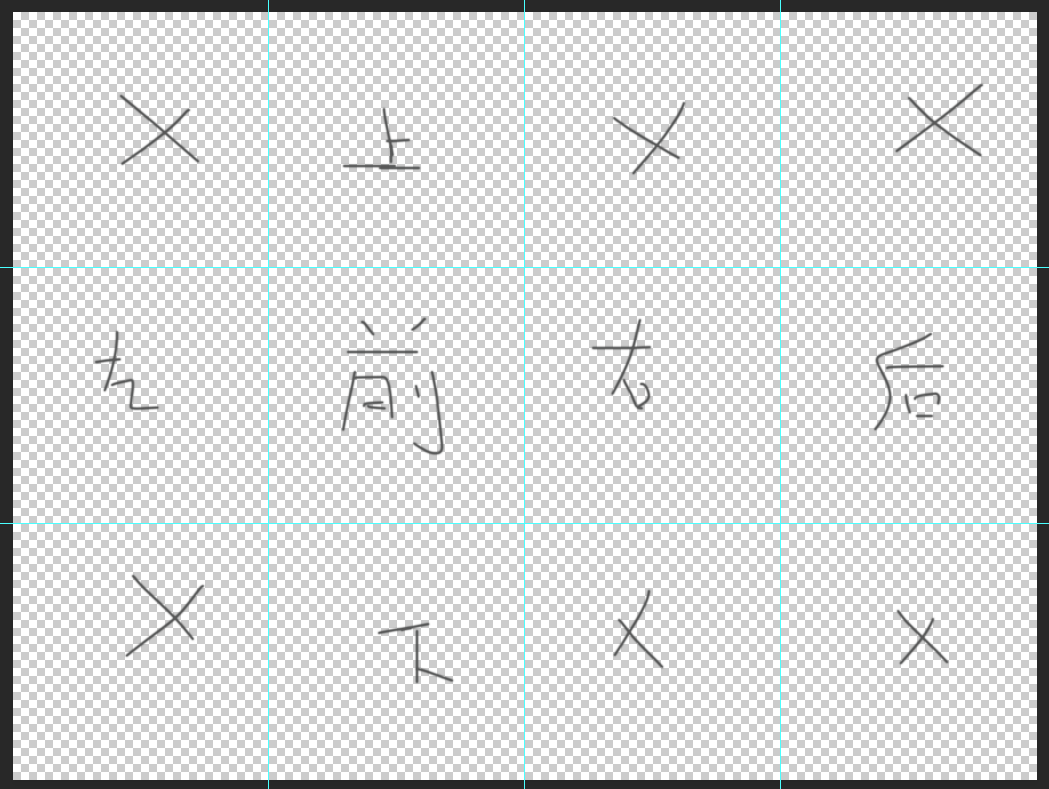
4、新建空白图层,将刚才的形状删除,就得到了前后左右上下六个面,其他几个不要

5、在前后左右格子的正中间加条辅助线,就是天空盒的水平线,例如我们加入一条红色的线条,如下:

6、将图片切下来,按照right,left,up,down,front,back来命名:

7、将天空盒加入到THREE.js的场景中,最终效果如下,可以看到刚才设置的红线其实就是水平线:

