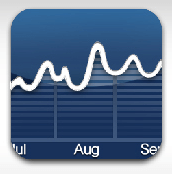
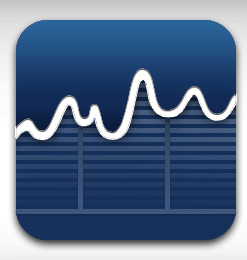
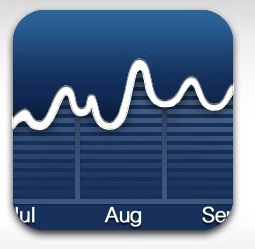
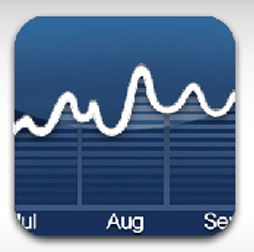
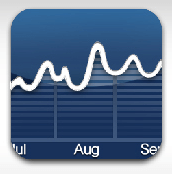
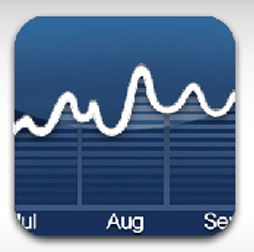
Photoshop制作股市小图标教程开始,首先,我们看下效果图:

首先,我们绘制一个灰色渐变的背景色:

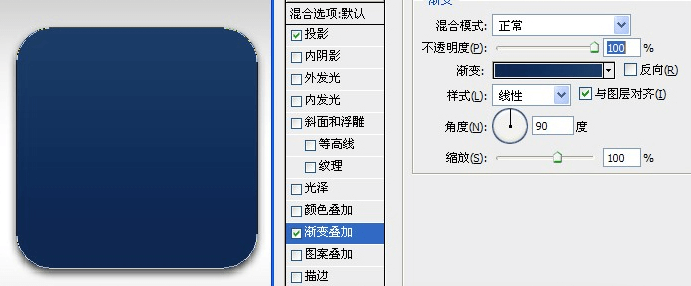
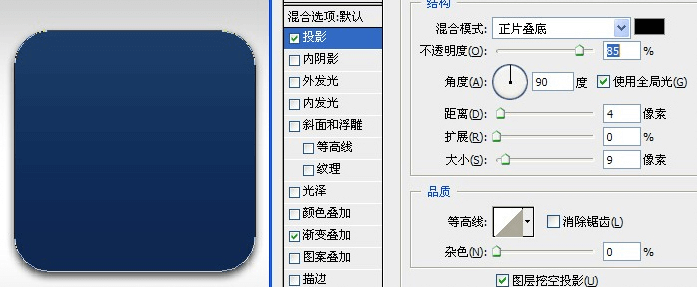
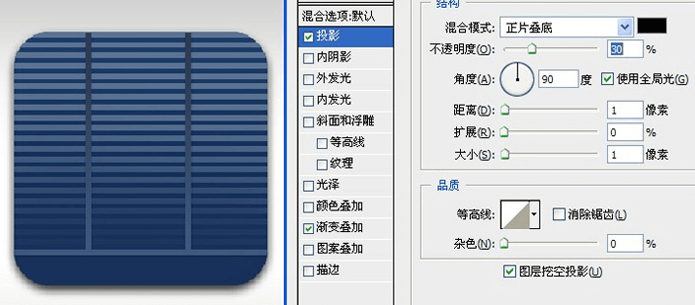
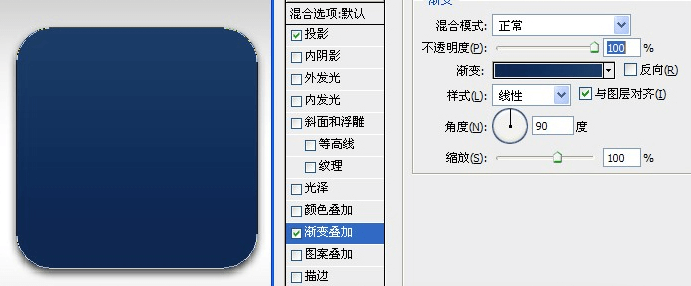
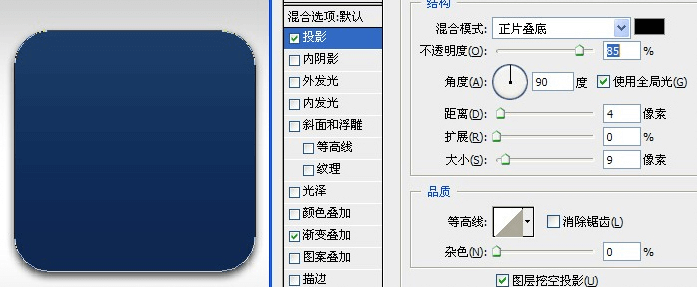
再绘制出一个圆角矩形(大小看个人喜好,做大点后面做图方便),图层样式里面添加渐变叠加,同时加上投影


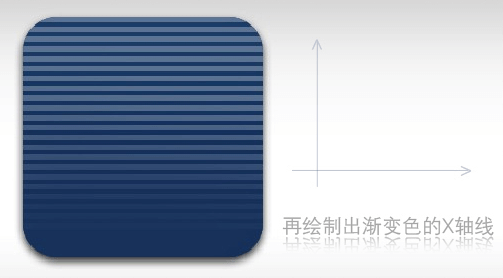
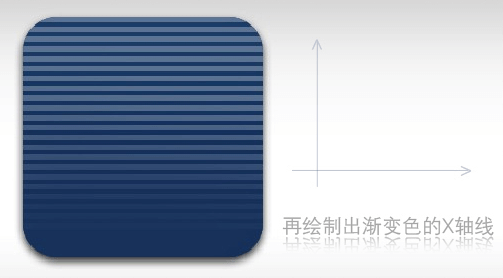
再绘制出渐变色的水平线:

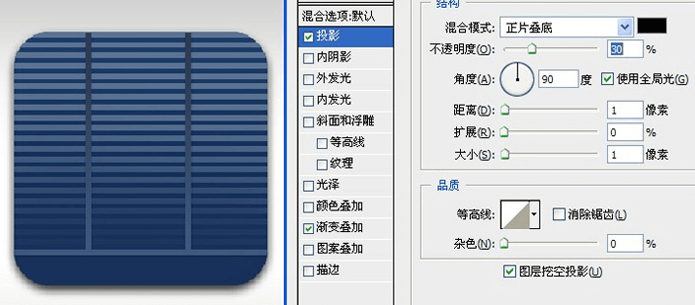
同上,绘制出垂直的线条,这些线条可以理解为股市的坐标轴,同时给线条加上投影:

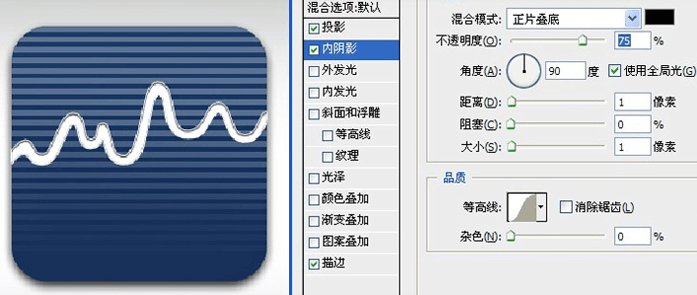
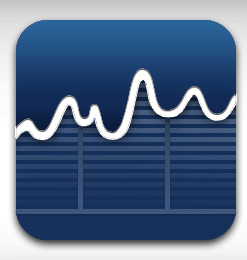
再绘制出股市的波动线条(为了方便观看,暂时先隐藏垂直的线条):

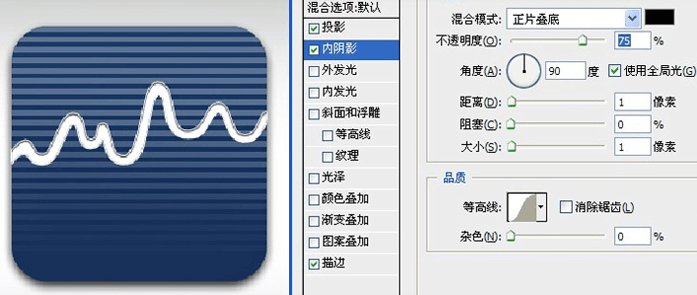
给线条加点样式:

在曲线上绘制一个渐变,遮挡上面的坐标线:

给曲线加上投影,增加立体感:

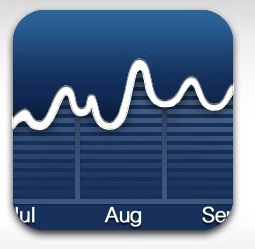
在纵坐标下面加上日期:

根据个人喜好,加上点高光阴影等:

至此,Photoshop制作股市图标的教程完毕!

首先,我们绘制一个灰色渐变的背景色:

再绘制出一个圆角矩形(大小看个人喜好,做大点后面做图方便),图层样式里面添加渐变叠加,同时加上投影


再绘制出渐变色的水平线:

同上,绘制出垂直的线条,这些线条可以理解为股市的坐标轴,同时给线条加上投影:

再绘制出股市的波动线条(为了方便观看,暂时先隐藏垂直的线条):

给线条加点样式:

在曲线上绘制一个渐变,遮挡上面的坐标线:

给曲线加上投影,增加立体感:

在纵坐标下面加上日期:

根据个人喜好,加上点高光阴影等:

至此,Photoshop制作股市图标的教程完毕!
