
原图

最终效果

先选一张有树、有水、有天空的照片来做测试,我在拍摄这张照片时,刻意让它过曝了一些,以表现出天空及水中倒影的细节。
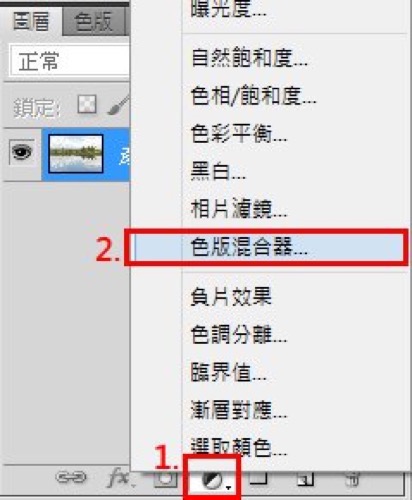
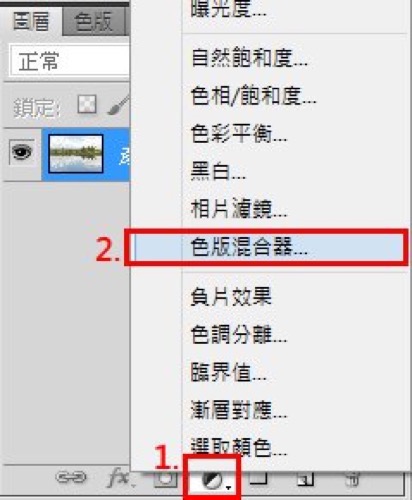
记住在图层面板中要使用“创建新的填充或调整图层”功能,因为后面有可能再回来调整数值,直接改变到图片上会难以调整。

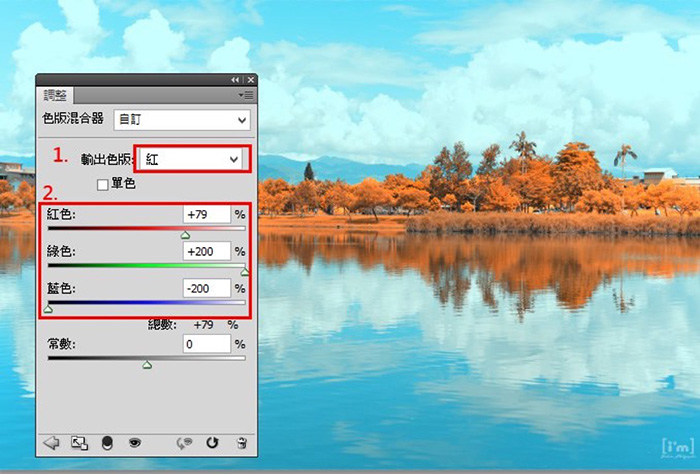
开启“通道混合器”,因为要做红外线滤镜效果,所以只调整“红色”的输出通道,红:+79、绿:+200、蓝:-200。

减少一些红色,因为要做成雪白效果,绿色要增加,蓝色要保留则减少,调整的数值因图而异,拉拉看就可以看变化,再拉至自己要改变的效果。
(三) 黑白
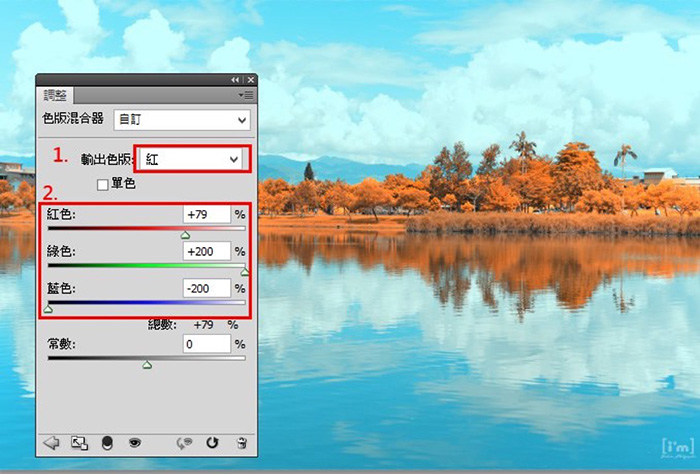
开启“通道混合器”,因为要做红外线滤镜效果,所以只调整“红色”的输出通道,红:+79、绿:+200、蓝:-200。

减少一些红色,因为要做成雪白效果,绿色要增加,蓝色要保留则减少,调整的数值因图而异,拉拉看就可以看变化,再拉至自己要改变的效果。
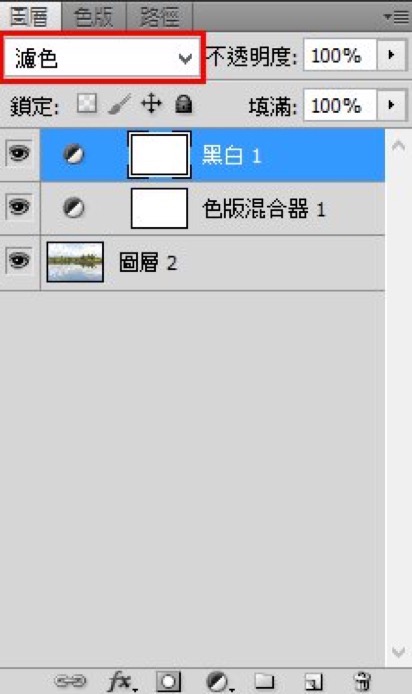
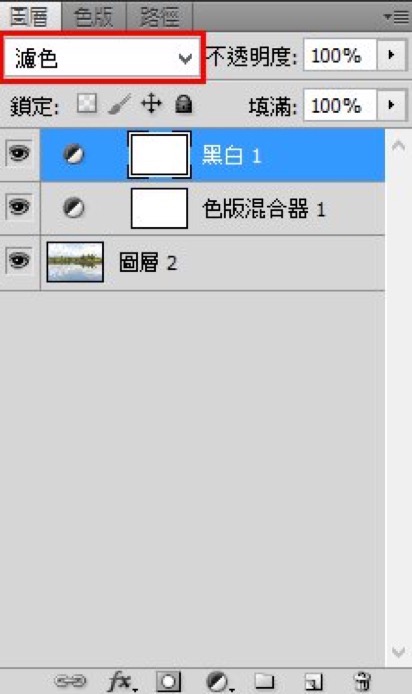
新增一个 “黑白”调整图层(要注意图层的顺序),先将“黑白” 调整图层的图层混合模式更改为“滤色”,这时大概就可以看到雪白的世界了。

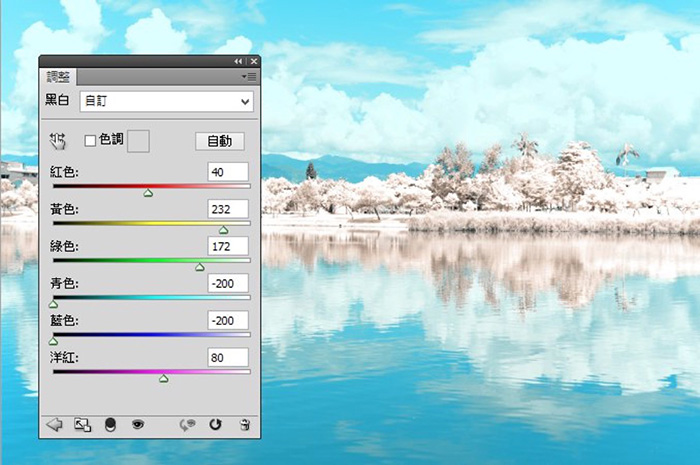
红、黄用来调整绿树绿叶变白的程度,蓝、青则一律更改为-200%,为了让天空及水面的部分不受到影响。

红、黄数值可参考此图调整后再微调。
(四) 色相/饱和度
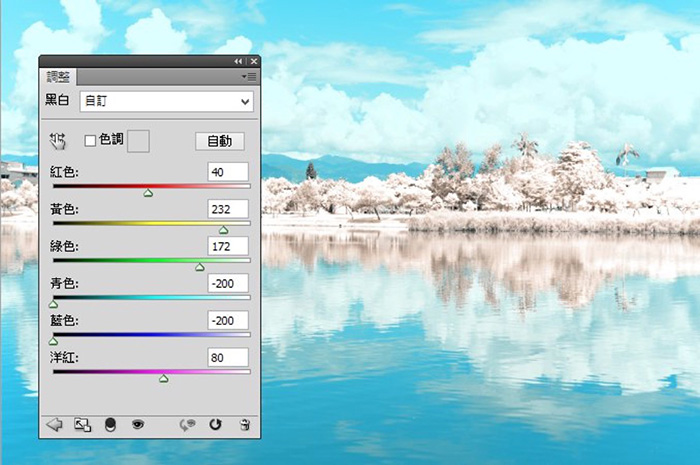
红、黄用来调整绿树绿叶变白的程度,蓝、青则一律更改为-200%,为了让天空及水面的部分不受到影响。

红、黄数值可参考此图调整后再微调。
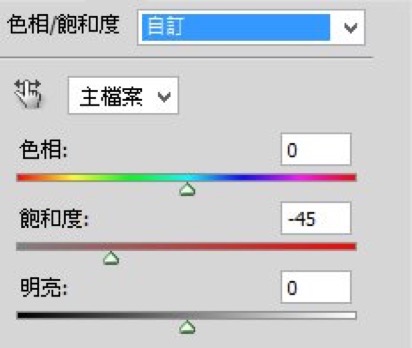
新建“色相/饱和度”图层,这个图层要在最上层,才能影响之前的图层。

先把“全图”的饱和度降低到-45。

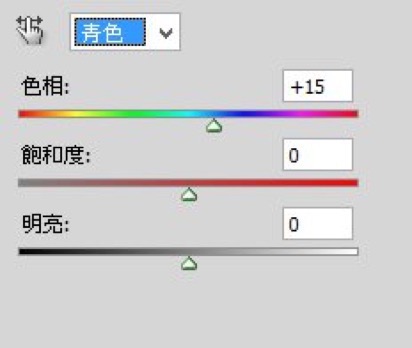
然后我发现天空的颜色变青了,并不是要做日系照片,所以我把青色的色相+15让他变回蓝。(这一层设定很重要,你要自行判断颜色的变化,根据色彩变化来设置)

此时大致完成了。但我一开始就说过,这张图当时拍的时候就刻意的过曝了一些,所以要根据图片情况做最后的设定。
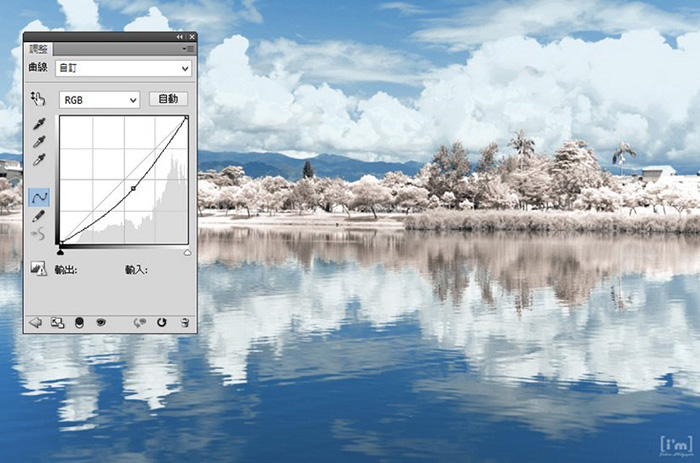
(五)曲线
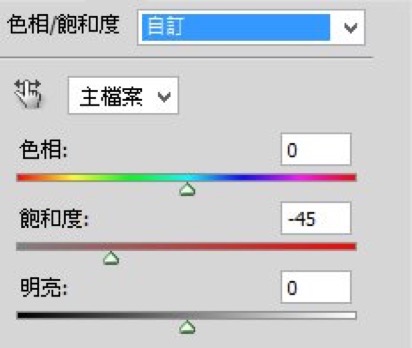
先把“全图”的饱和度降低到-45。

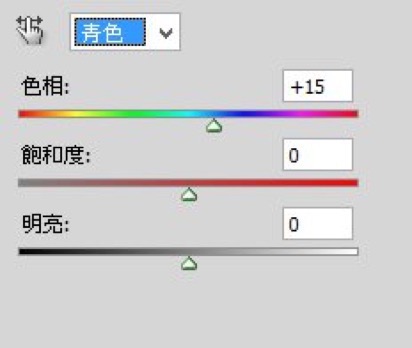
然后我发现天空的颜色变青了,并不是要做日系照片,所以我把青色的色相+15让他变回蓝。(这一层设定很重要,你要自行判断颜色的变化,根据色彩变化来设置)

此时大致完成了。但我一开始就说过,这张图当时拍的时候就刻意的过曝了一些,所以要根据图片情况做最后的设定。
这时新建的“曲线”图层要注意,顺序要在所有修改图层的下方,而在原图的上方,为的是让曲线只对原图有效果,而不影响其他图层。


把拍照时过曝的细节拉回来。
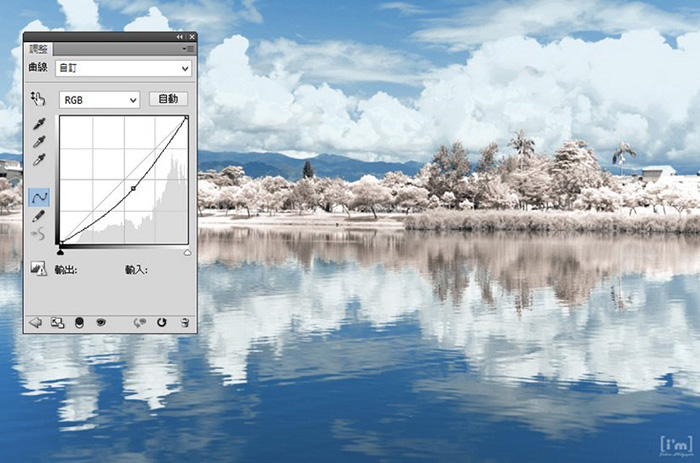
(六)完成

把拍照时过曝的细节拉回来。
一张超梦幻雪景就这样诞生了。

最后我们来看一下前后比对吧


最后我们来看一下前后比对吧

