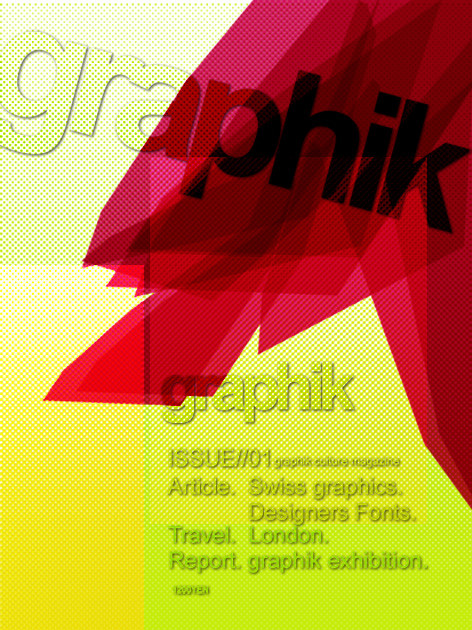
叠加混合模式实际上是正片叠底模式和滤色模式的一种混合模式。该模式是将混合色与基色相互叠加,也就是说底层图像控制着上面的图层,可以使之变亮或变暗。比50%暗的区域将采用正片叠底模式变暗,比50%亮的区域则采用滤色模式变亮。





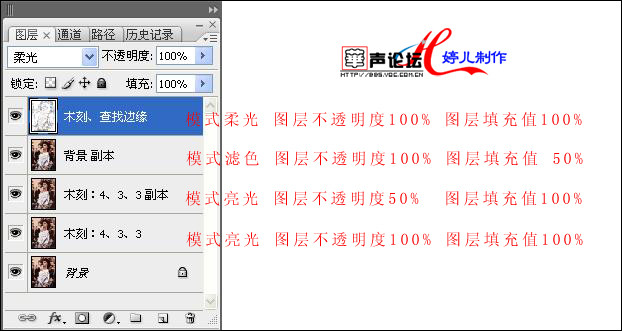
14,柔光混合模式
柔光混合模式的效果与发散的聚光灯照在图像上相似。该模式根据混合色的明暗来决定图像的最终效果是变亮还是变暗。如果混合色比基色更亮一些,那么结果色将更亮;如果混合色比基色更暗一些,那么结果色将更暗,使图像的亮度反差增大。



15,强光混合模式
强光混合模式是正片叠底模式与滤色模式的组合。它可以产生强光照射的效果,根据当前图层颜色的明暗程度来决定最终的效果变亮还是变暗。如果混合色比基色的像素更亮一些,那么结果色更亮;如果混合色比基色的像素更暗一些,那么结果色更暗。这种模式实质上同柔光模式相似,区别在于它的效果要比柔光模式更强烈一些。在强光模式下,当前图层中比50%灰色亮的像素会使图像变亮;比50%灰色暗的像素会使图像变暗,但当前图层中纯黑色和纯白色将保持不变。



16,亮光混合模式
亮光混合模式通过增加或减小对比度来加深或减淡颜色的。如果当前图层中的像素比50%灰色亮,则通过减小对比度的方式使图像变亮;如果当前图层中的像素比50%灰色暗,则通过增加对比度的方式使图像变暗。亮光模式是颜色减淡模式与颜色加深模式的组合,它可以使混合后的颜色更饱和。