图层混合模式是Photoshop CS3中最核心的功能之一,也是在图像处理中最为常用的一种技术手段。
使用图层混合模式可以创建各种图层特效,实现充满创意的平面设计作品。
Photoshop CS3中有25种图层混合模式,每种模式都有其各自的运算公式。因此,对同样的两幅图像,
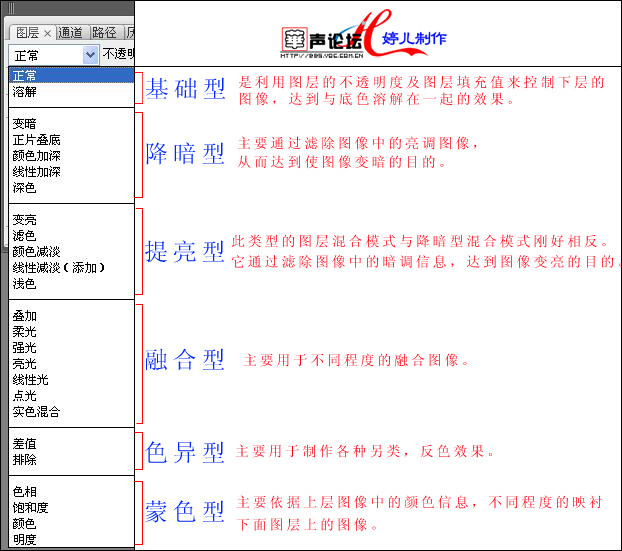
设置不同的图层混合模式,得到的图像效果也是不同的。根据各混合模式的基本功能,大致分为6类:

在讲述图层混合模式之前,我们首先学习3个术语:基色,混合色和结果色。
基色:指当前图层之下的图层的颜色。
混合色:指当前图层的颜色。
结果色:指混合后得到的颜色。
1,正常混合模式
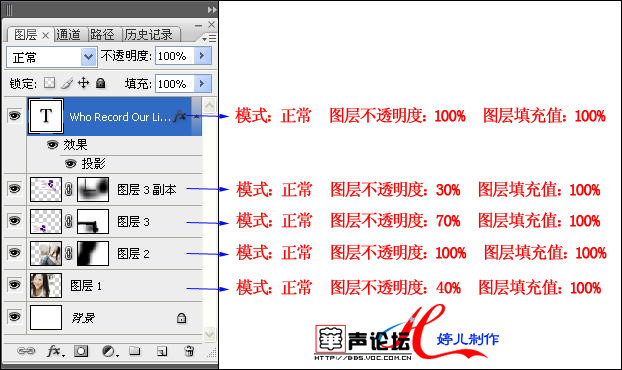
正常模式下编辑每个像素,都将直接形成结果色,这是默认模式,也是图像的初始状态。
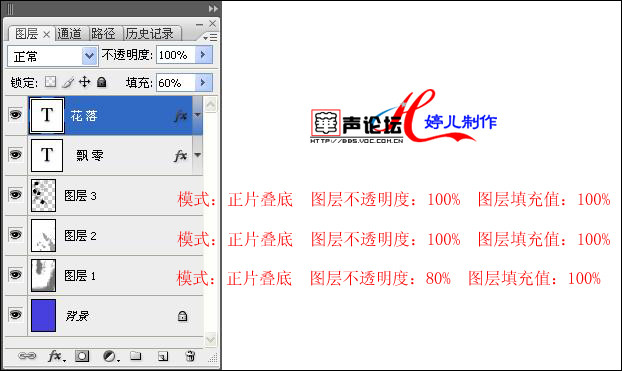
在此模式下,可以通过调节图层不透明度和图层填充值的参数,不同程度的显示下一层的内容。





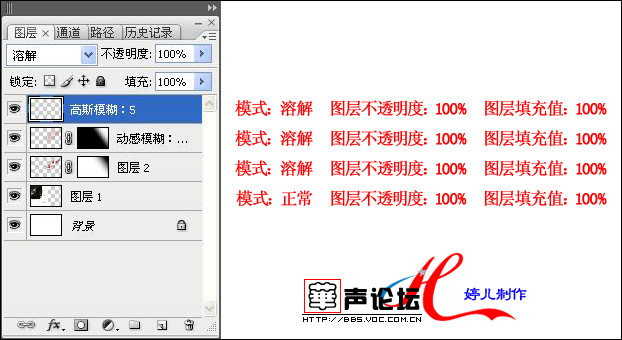
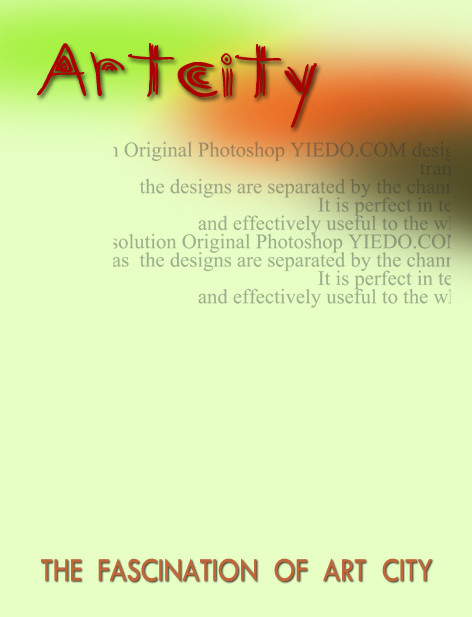
2,溶解混合模式
溶解模式是用结果色随机取代具有基色和混合颜色的像素,取代的程度取决于该像素的不透明度。
下一层较暗的像素被当前图层中较亮的像素所取代,达到与底色溶解在一起的效果。但是,根据
任何像素位置的不透明度,结果色由基色或混合色的像素随机替换。因此,溶解模式最好是同PS
中的一些着色工具使用效果比较好,如画笔工具,橡皮擦工具等。




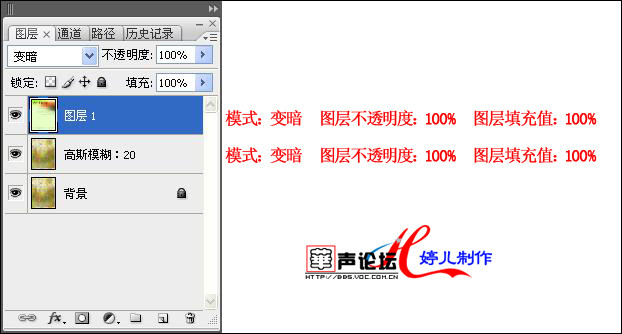
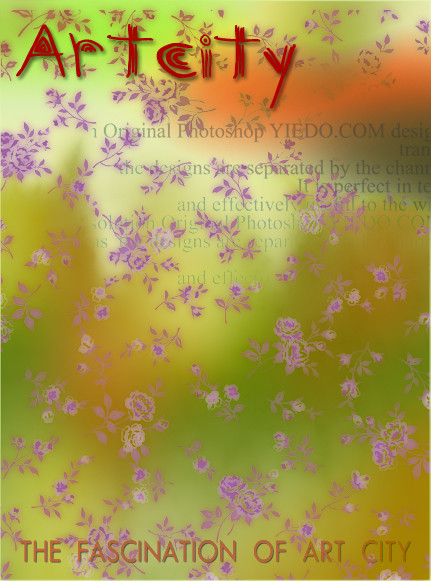
3,变暗混合模式
变暗模式在混合时,将绘制的颜色与基色之间的亮度进行比较,亮于基色的颜色都被替换,暗于基色的颜色
保持不变。在变暗模式中,查看每个通道的颜色信息,并选择基色与混合色中较暗的颜色作为结果色。
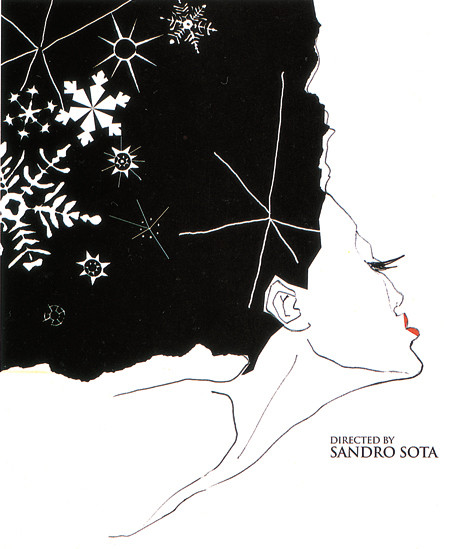
变暗模式导致比背景色更淡的颜色从结果色中去掉,如下图,浅色的图像从结果色中被去掉,被比它颜色深
的背景颜色替换掉了。




4,正片叠底模式
正片叠底模式用于查看每个通道中颜色信息,利用它可以形成一种光线穿透图层的幻灯片效果。其实就是将
基色与混合色相乘,然后再除以255,便得到了结果色的颜色值,结果色总是比原来的颜色更暗。当任何颜色
与黑色进行正片叠底模式操作时,得到的颜色仍为黑色,因为黑色的像素值为0;当任何颜色与白色进行正片叠底
模式操作时,颜色保持不变,因为白色的像素值为255。