
编者按:原型是APP后续的视觉设计与开发的重要基础,原型的构建几乎决定了产品的走向,失之毫厘,谬以千里。在很多时候,原型设计的时间有限,如何快速制作准确可靠的原型就是产品和设计师要操心的事情了。今天的文章用一个天气类应用作为案例,详细讲述了如何围绕在三天内搞定原型设计,希望能给你帮助~
基本流程
第一天:研究&总结
第二天:构想&设计
第三天:测试&迭代
工具:笔、纸、iPhone、POP(Beta,免费版)
研究
用户访谈
在同潜在用户沟通之前,我会事先准备好三个问题:“你为何会查看天气?”“你现在在用哪些天气类的网站和APP?”“你会多久查看一次天气?”
准备好问题之后,我花费了一天时间,同六个用户围绕这3个问题进行访谈。
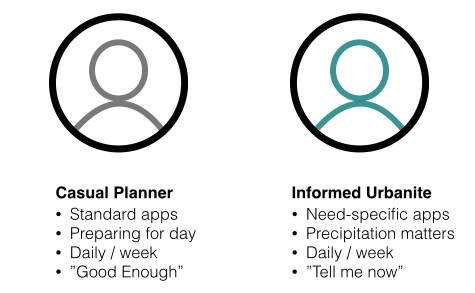
·用户——用户群体可以被划分为两个大类
·背景——两者都会在早上查看天气,这是他们交叉天气查看时间
·行为——查看天气是每天早上的日常行为,并且会围绕着天气做一天的准备;其次,这种行为很明显是为了更好地围绕着天气情况计划周末和旅行之类的活动。

在研究分析的时候确定两类用户群
用户访谈继续
为了发现更多关于用户需求和用户目标的细节问题,我需要继续六人访谈,并且借助我的“四列表”方法来搞定这一切。这种方法并不难,我会在访谈阶段将时间划分为连续的四个块,这四块时间内,这6名用户需要针对四个不同的主题,尽可能多的列出他们的想法。这四个主题是这样划分的:
·痛点——在查看天气时哪些事情会让人感到沮丧或者纠结?
·乐趣——哪些设计体验良好,它们有没有提升空间?当一切运转良好的时候,应该是什么样子?
·背景——什么时候、什么地方你会查看天气?
·行为——当你查看天气的时候会怎么做/操作,会有什么样的感受?
总结
将数据转化为想法
通过用户访谈,我将用户的数据搜集起来,确定那些让用户愉悦或者痛苦的地方,从而辨别出那些同用户紧密相连且能引起共鸣的设计。

根据用户访谈之后的分析总结,完善关于用户目标的初步想法
确定功能
问题:用户快速获取相关天气信息基本会围绕下面三种模式:1)为新的一天做准备;2)查看当时的天气情况;3)为后续的事件做准备。
1、早上用户首要的事情是查看天气,确定当天要穿什么带什么→主屏幕应该在显著位置未来一个小时内的温度和降水等情形。
2、为了做好准备,用户需要整天的精准数据 → 第二屏需要包含以小时为单位的精准数据。
3、有一部分用户需要知道是否需要携带抗过敏药物 → 需要显示当天空气中的花粉浓度,以及未来三天甚至一周的拓展数据。
4、用户可能会碰到突变的天气,诸如阵雨和冰雹 → 在天气恶劣或者突变的情况下对用户即时发出通知
5、用户需要为周末或者旅行进行计划则需要至少未来3~5天的视图 → 需要为用户准备可以延长时间段的模块
6、用户喜欢能快速访问多个地点的信息→ 需要让用户可以添加额外的地点,并且可以通过快速滑动或者下拉来访问
7、喜欢骑车或者经常四处溜达的用户需要知道相关时段两点之间的路况 → 需要添加一个支持A点到B点路况信息的模块
8、有用户讲述了他曾在旅程中遭遇奇怪恶劣天气但天气APP并未提醒的事情 → 需要考虑为应用增加一个模块,专门为用户提醒当前地区日常情况和应对技巧
9、做好了周末出行计划但又错过了好天气是一个共同的痛点,想在好天气享受出行乐趣是共同的需求 → 考虑增加一个快速查看下一个周末天气的模块
设计
为什么要手绘?
根据我的发现,最初的概念设计主要是借助笔和纸完成的。手绘设计的特色就是速度快。相同时间之内,提交一份电子文档的时间足够我在纸上画十个原型了。

第一版原型

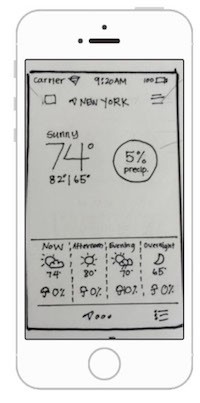
借助一个名为且尚处于测试阶段的APP,我能够将我的手绘原型转化为界面。接下来,我要开始做测试了。
测试第一轮
我为前来测试的志愿者提供了两种情形,我为他们准备了iPhone版的POP原型,并且观察他们执行任务的行为和反应。
情形1:“想象你刚刚醒来,你打算开始新的一天,并且想知道当天天气如何,能展示一下你将如何操作么?”
情形2:“想象一下,你准备在周末参加户外音乐会,但是不知道天气如何,你会怎么办?”
结果与迭代
·用户需要进行一些必要的滚动和点击操作,才能到达相关的界面,之后用户会根据显示的数据进行思考并作出相应的决策。
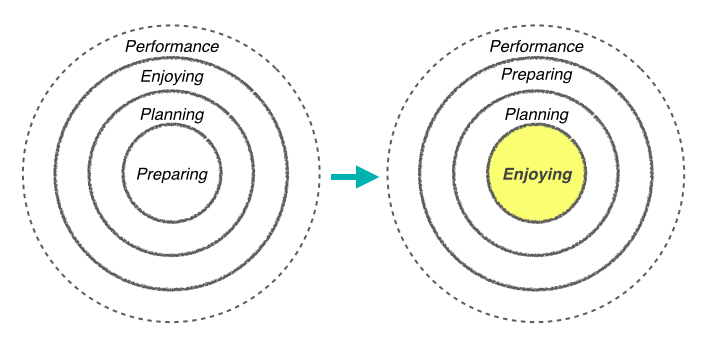
·在观察第一轮测试过程中,我逐渐意识到我错过了一个关键点:天气是影响我们享受生活的因素。
“我们要如何充分利用好天气来享受生活,并且尽量让恶劣的天气负面影响更小?”

测试有助于重构用户目标
语音界面
我开始意识到,我上一版的设计在问题的关注点上就偏移了,它仅仅只是代表了我和测试者的共同需求。
用户目标本质上是作出明确的决策,最终的目的是搞明白要穿什么、带什么、准备什么以及是否要继续某个特定活动。
而第一版的原型一开始先设定好交互和操作的方式,并未抓住问题的核心。所以,我准备在第二版原型上围绕着用户的核心目标,来调整设计。
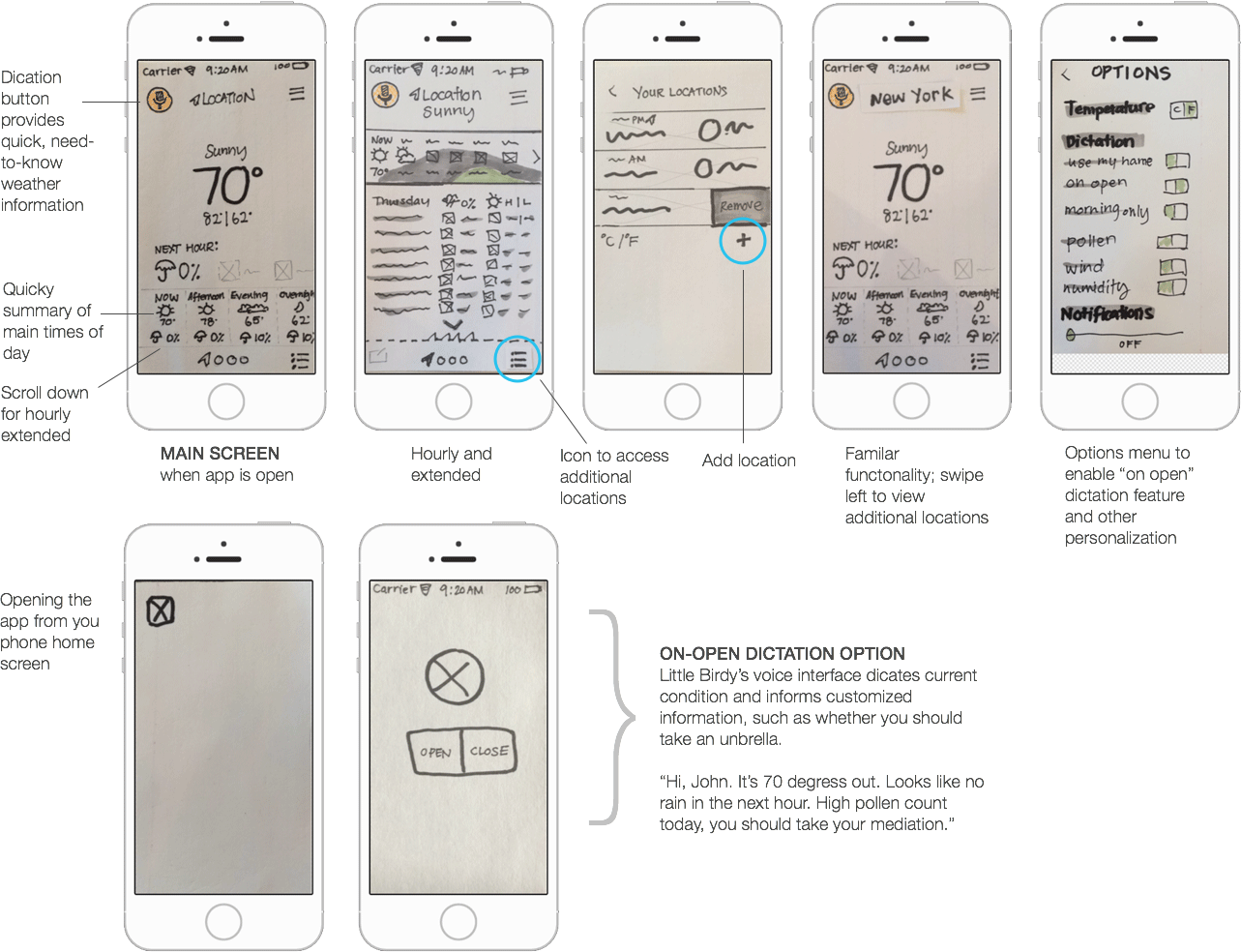
第二版原型
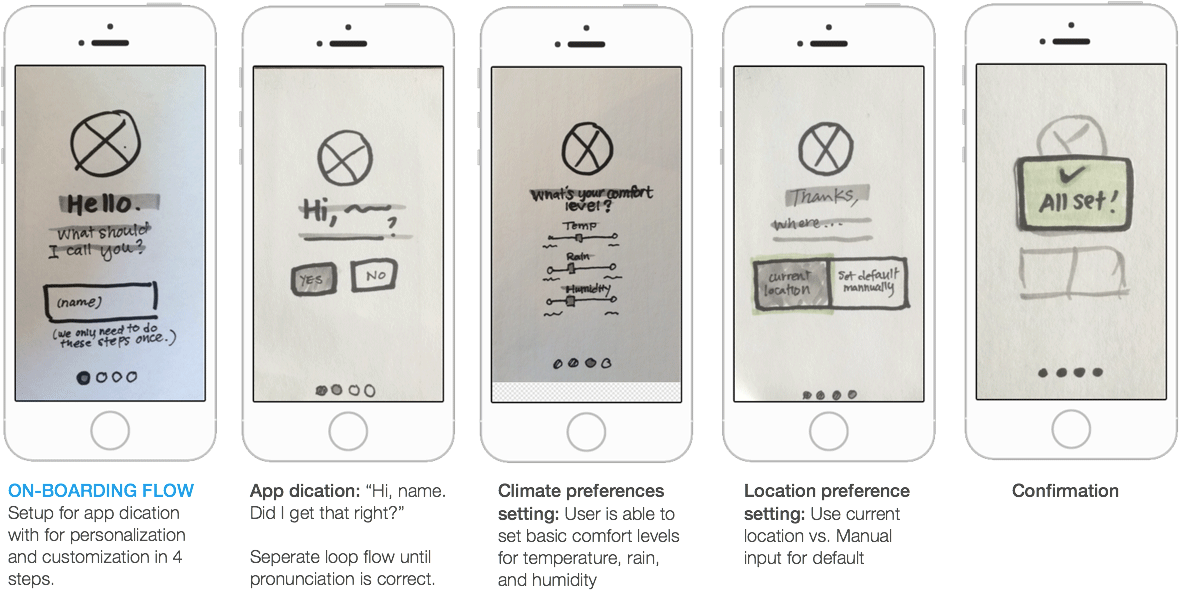
这个概念姑且称之为“Little Birdy”,它加入了一个更加直接的语音操作界面,在你刚刚进入程序的时候需要稍加设置个人信息和喜好,在这个流程中,程序会对你了解更多。
这种新的设计,移除了复杂的滚动和点击操作,用户也无需分析复杂数据来做决策,程序会替你给出合理的建议。不过这样的设计,APP需要搜集相当的数据,来确保用户得到正确的结果。


测试第二轮
我们为测试者再次提供了两种新的情形,并且为他们安排了新的任务,并要求对APP进行定制化。初步反馈信息非常理想。
下一步
如果有机会进一步完善这一原型,接下来要做的重要步骤包括如下内容:
·额外的用户研究和测试
·改进UI设计:怎样设计可以让界面更简单?
·优先增加的功能,诸如恶劣天气通知
·增加用户引导教程
·测试跳过介绍的选项
·探索付费功能的可能性
我还注意到,这个项目是围绕着来进行设计的,并未考虑到市场的需求,也就是说,如果要实施起来还应该加入市场竞争分析。
挑战与收获
从的角度来看这个项目,设定明确的目标对于高效研究和用户数据搜集有着极其重要的意义(同样的,这也对于大规模数据分析有着重要意义,比如人口统计数据在类似APP中的具体应用)。
由于只有三天时间来创建整个原型,时间资源极其有限,所以设定好各个环节的时间间隔,对于后续的工作很有帮助。这也是为什么手绘原型是整个环节最重要的手段。
当你在苹果的App Store中搜索天气应用的时候,超过8000个同类应用证明这类工具的广泛存在,而这也是这款带有我个人烙印的应用脱颖而出的主要障碍。
这次项目之后,我意识到了做记录(包括设计注释、用户访谈的内容记录、设计过程中的记录)是一项关键的技能,我打算通过保持每天做记录的习惯来提升这一技能,这可以为后续的设计决策节省大量的时间。
