技巧一:简单背景图片抠图
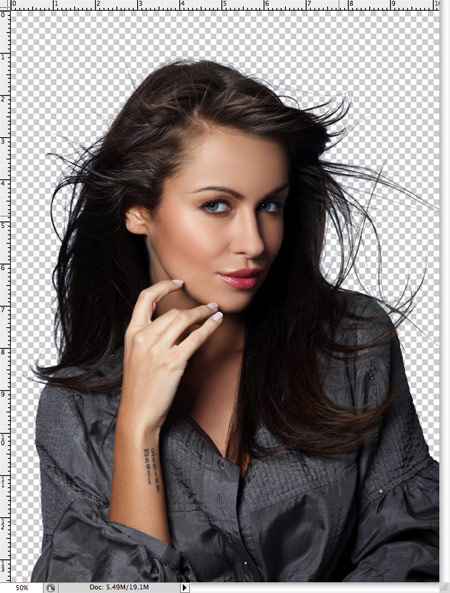
效果最好的照片呢,当然是来自那些专业摄影棚,因为他们会以纯色为背景拍片子。这类片子可以让软件更加容易的找到对象的边缘,但是要抠出完美无损的头发丝效果还是略微有些棘手的。在这个例子当中,我们将利用传统的通道抠图法来把这个有着飘逸长发的萌妹纸给抠出来,放到一个更加有态度的背景下。

在ps中打开这张照片,可以看到这并不是一个纯白色的背景,但颜色还是很素净简单并且和萌妹纸有良好的对比度。

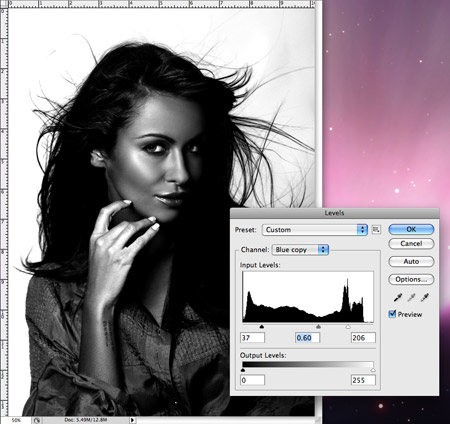
调出通道面板并且分别查看红、绿、蓝三个通道下的图像。每个通道下的图像都将呈现略有不同的灰色调,找出一个前景色和背景色有最好对比度的通道。拖动该通道的缩略图到新建通道的图标上从而复制该通道。

仅选中这个新建的通道,ctrl+L(mac用户位cmd+L)调出色阶调节命令,暗部滑块(左侧滑块)右移,亮部滑块(右侧滑块)左移,可以显著的增加亮部和暗部的对比度。不过不要太过哦,不然图片上会出现一些恼人的噪点。

仅选中这个新建的通道,ctrl+L(mac用户位cmd+L)调出色阶调节命令,暗部滑块(左侧滑块)右移,亮部滑块(右侧滑块)左移,可以显著的增加亮部和暗部的对比度。不过不要太过哦,不然图片上会出现一些恼人的噪点。

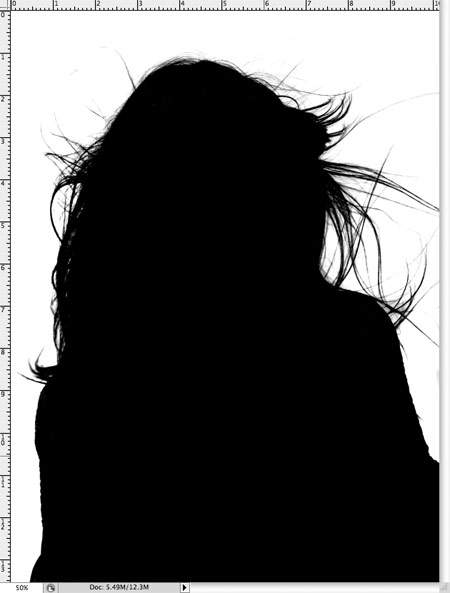
转换到加深工具,作用范围选阴影,不断地涂抹黑妹纸,直到你涂不动为止。

涂不动了怎么办?直接用黑色画笔工具将剩余的区域(一般都是指甲、眼白、鼻梁以及手部的高光区域)涂成黑色,至此,萌妹纸彻底沦为黑影子。

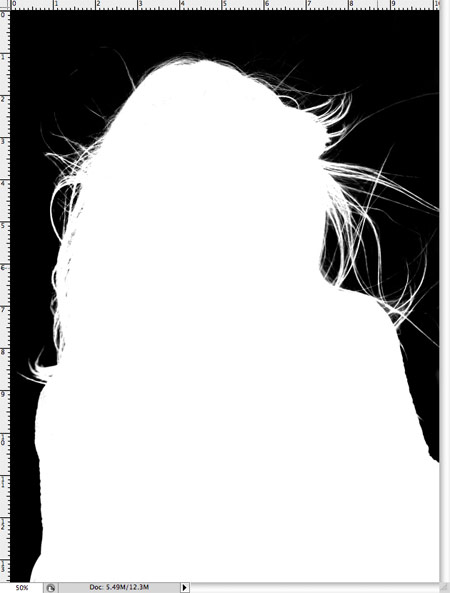
快捷键Ctrl+I(mac为CMD+I)将所得的通道图反相,检查一下上一步中画笔有没有错过的区域。如果有的话,在白色区域中出现黑色的污点会非常明显,赶紧用白色画笔涂掉吧!

按住Ctrl(mac为CMD)点击该通道的缩略图载入选区,恢复原始RGB通道的可见性,回到图层面板复制选区内容到新的图层,隐藏原始图层,观察被抠出来的萌妹纸在透明的背景上效果如何,貌似还行。

这样,我们就用修改通道做出的这个选区抠出了几乎完美的头发丝,但是还不够。将抠出来的妹纸图至于有态度的背景之上,放大并仔细观察妹纸头发的边缘是否有浅色的半透明区域,尤其是在将图片贴到一个暗色背景之上的情况,会有一种灰白灰白的感觉很难受。处理这个bug就很好玩了,我们可以选择使用加深工具,设定范围为高光,然后轻轻的涂抹(降低不透明度和浓度)妹纸头发的边缘,灰边问题迎刃而解。
技巧二:背景复杂的图片
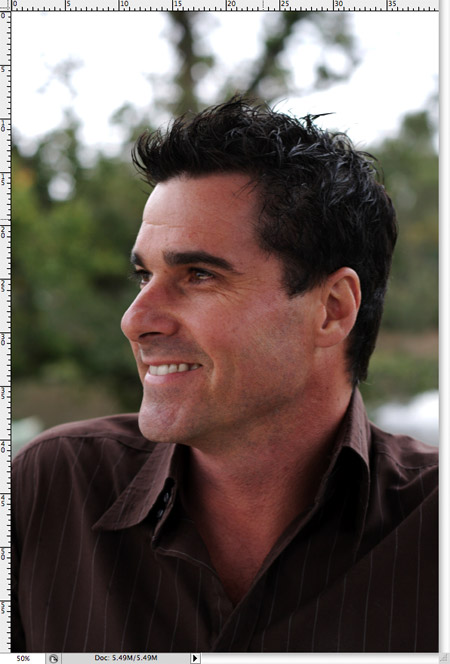
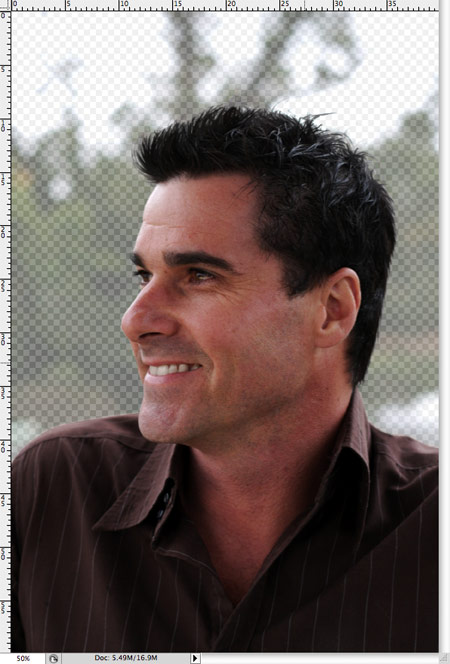
通道抠图法用来处理从摄影棚出来的简单背景照片还是很不错的,但处理下面这种有复杂背景的照片就显得有点困难了。

在ps中打开这张照片,可以看出图中的正大叔和背景有很好的对比度,但头顶几戳帅气的卷发和背景的融合度太高,略显坑爹。

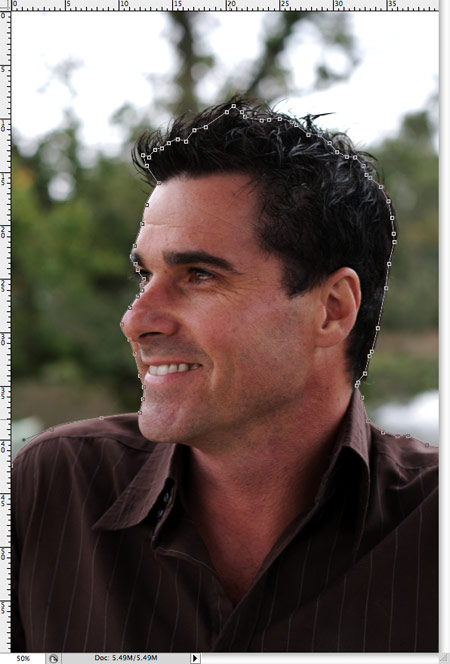
首先用钢笔工具勾出清晰边缘的轮廓,在头发丝的边缘区域我们只需要勾出一个大概,细节稍后处理。

在头发边缘,只勾勒头发中较为准确的部分,与背景有融合的边缘部分就暂时不要勾进来了,不然的话待会儿这种混合的区域会把事情搞砸。

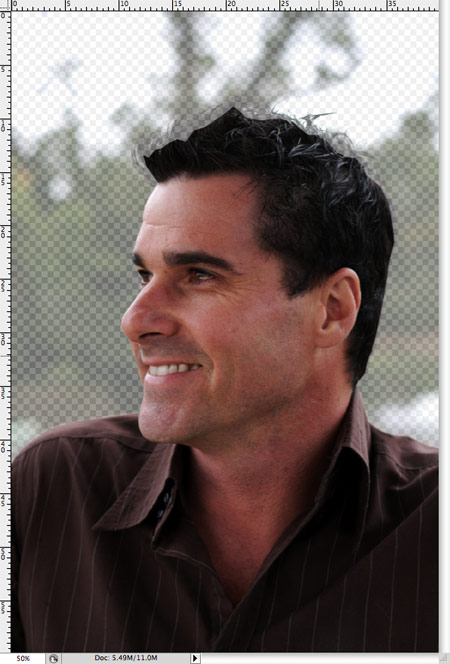
快捷键Ctlr+Enter将路径转换为选区,Shift+F6羽化0.2px避免产生生硬的边缘,复制选区部分到新的图层。降低原图层透明度,保证能看出外延头发的轮廓即可。

下面好玩儿的部分来了!用涂抹工具在新图层的头发边缘区域涂抹,用底图的头发轮廓作为参照,从而手工绘制出正大叔遗失的头发。开始时使用4px的画笔来充实现阶段的浓密头发区域,同时填补因为路径勾勒造成的头发缺口。
你也可以尝试用一下我爱模板网的头发画笔进行绘制。

新画出来的头发很快就让这个正大叔的头发给长齐了,看起来还不错!但是这大叔此时的小平头显得略呆…为了使他的发型更帅,我们还可以用更小半径的画笔重复操作,画出那些有型的卷发丝,让他的发型性感起来,有木有!

比如说我们可以用2px的涂抹工具在不同的方向涂抹画出参差不齐的头发来增强现实感。

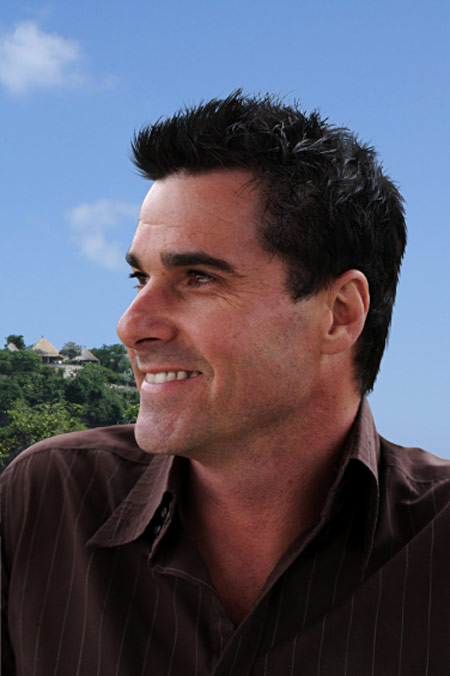
好了,最后这张半抠半画出来的图片就可以轻松的换背景。
