PS鼠绘钢笔最终效果
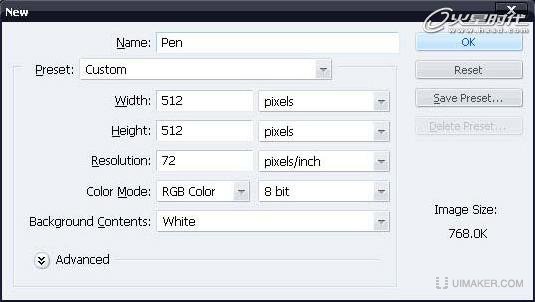
第一步、新建文件,设置如图:

新建文件
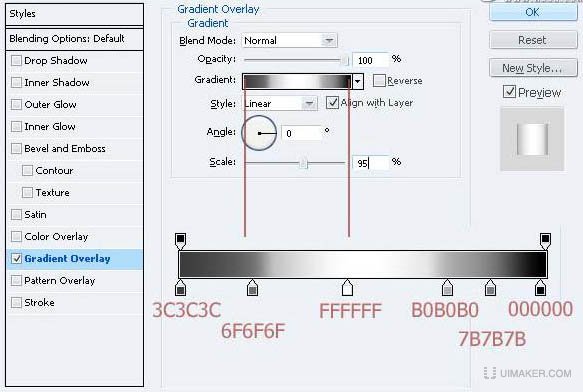
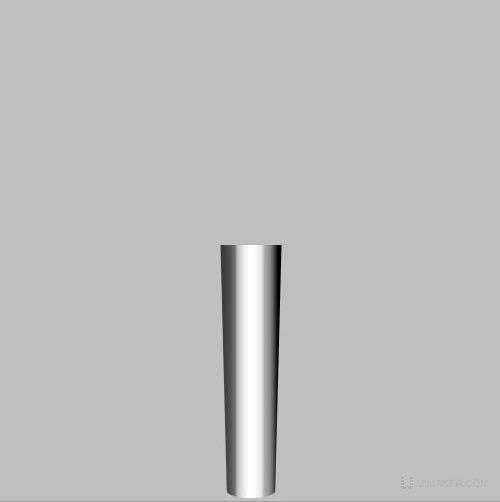
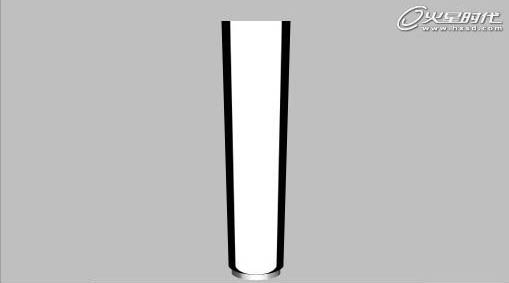
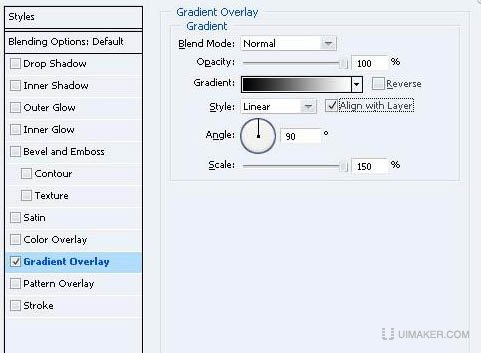
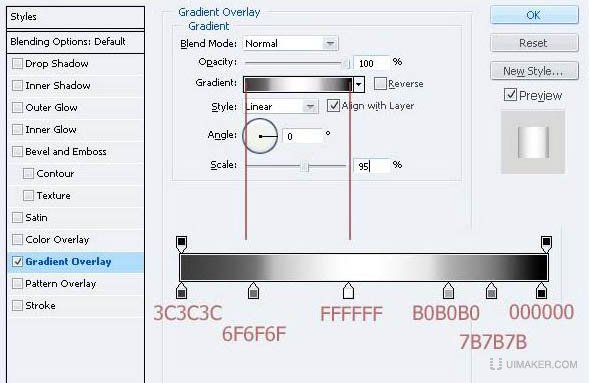
第二步、创建一个新图层命名为“PEN”。使用钢笔工具(P)绘制下图所示的形状。绘制形状时,一定要选择“形状图层”的选项。我们把这个形状叫做“打底”,添加图层样式渐变叠加如下图所示:



第三步、使用钢笔工具(P)绘制另一个形状我们称之为body。

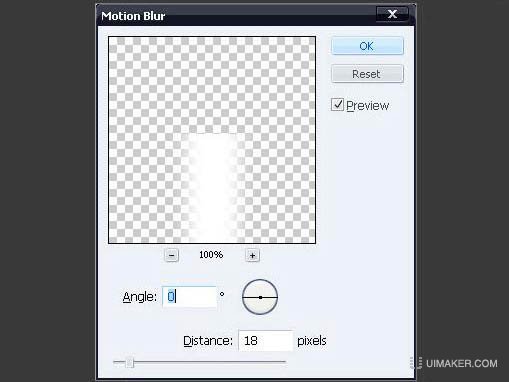
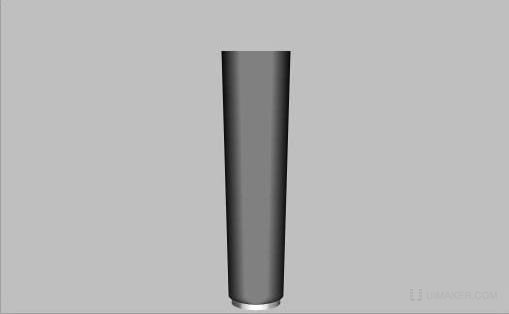
第四步、你需要给钢笔的主体添加一些细节。按CTRL并单击“body”层,创建一个新层,用白色填充。按Ctrl + T是图层的宽度为原来的75%。然后去“滤镜>模糊>动感模糊”,单击后,按照下面所示的参数设置。最后,降低图层不透明度为50%,添加图层样式中的渐变叠加如下所示。





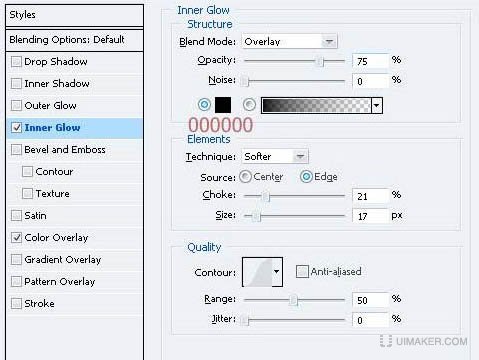
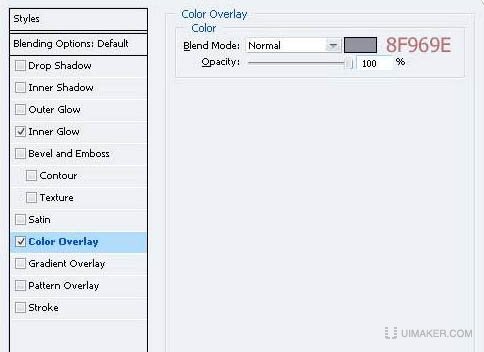
第五步、使用矩形工具(U)或钢笔工具(P)创建下图所示的形状,并将其命名为“NECK”。给它添加图层样式如下。(overlay意为叠加)。




第六步、给“neck”层添加反射,得到如下的效果,将透明度设置为75%,再复制一层透明度设置为100%,保持他们大小相同。

第七步、使用钢笔工具(P),做出如下所示形状:

第八步、在图层上单击右键,在菜单中选择“栅格化”(老外又啰嗦了一堆),然后去滤镜>模糊>高斯模糊(半径= 0.5像素),滤镜>锐化>锐化边缘。接下来,添加下图所示的图层样式。



第九步、创建一个新层(命名为“shadow”)让它位于下面一层。按住CTRL单击层,建立选区,去“选择>修改>扩展”,输入2px,单击确定。然后用黑色填充“shadow”层。最后给“shadow”层添加“滤镜>模糊>高斯模糊”(半径= 0.5像素)。

第十步、删除“shadow”层有多余的部分,按住CTRL并单击“body”层CTRL+ SHIFT+单击“ENCK”层。进入“选择>修改>收缩”,输入1像素,单击确定。选定“shadow”层,按CTRL+ SHIFT +I 删除多余部分。

第十一步、使用钢笔工具(P)创建像下图所示的形状,添加图层样式(与步骤2中图层样式相同)。


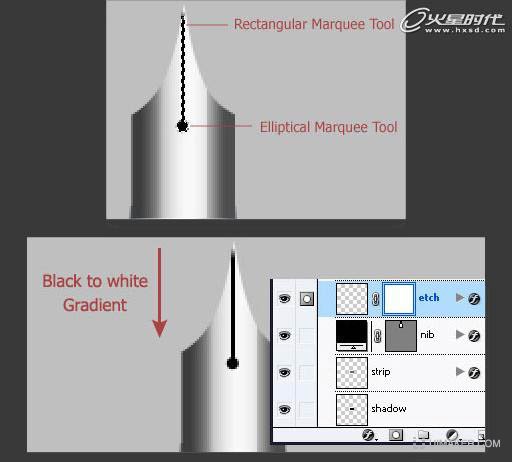
第十二步、创建一个新图层,使用矩形选框工具和椭圆选框工具建立选区如下所示,并用黑色填充。然后添加蒙板,添加如下所示的渐变。


第十三步、按照步骤7和步骤8的操作在笔尖的下部添加阴影,如图所示。


第十四步、现在将制作完成的所有图层复制,合并所有副本图层,(原始图层作为备份保存)进入“编辑>变换>旋转”,顺时针旋转45度。最后,添加一些如下的图层样式。