
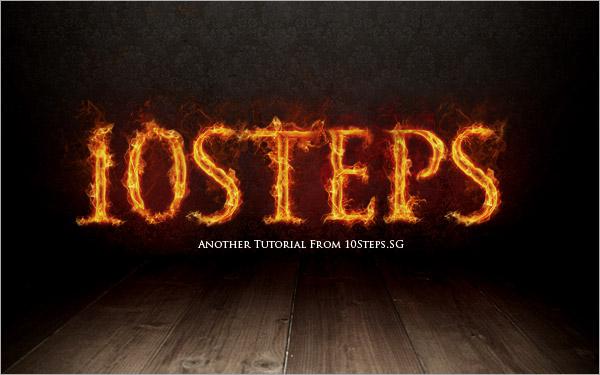
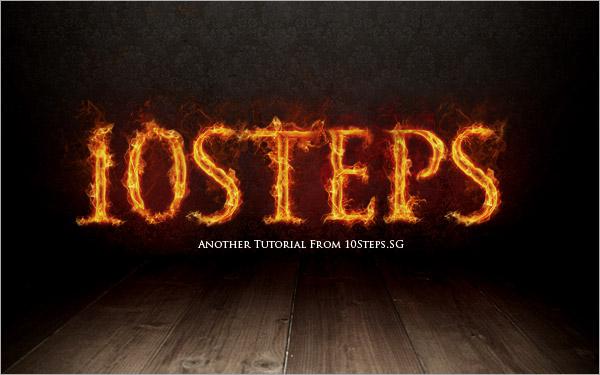
火焰字效果图
第一步
建立一个适当大小带黑色背景的新文件。使用文字工具,大小为280pt, 字体为Trajan Pro,输入数字1。你可以在这里下载字体。当然你也可以适用自己喜欢的字体。

第二步:
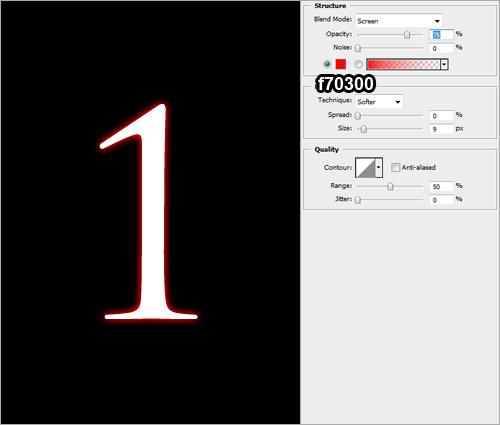
右键点击文字层选择混合模式。勾选外发光。 设置如下:

第三步
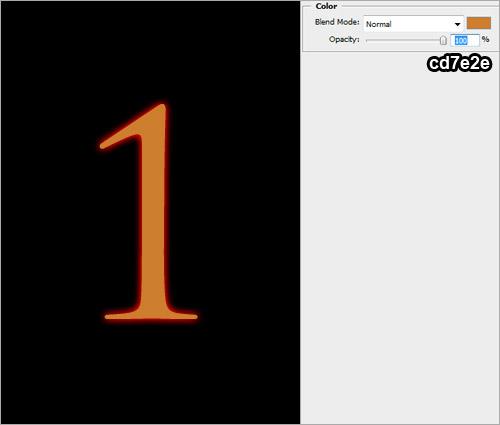
勾选颜色叠加,设置如下:

第四步
勾选光泽,设置如下:

第五步
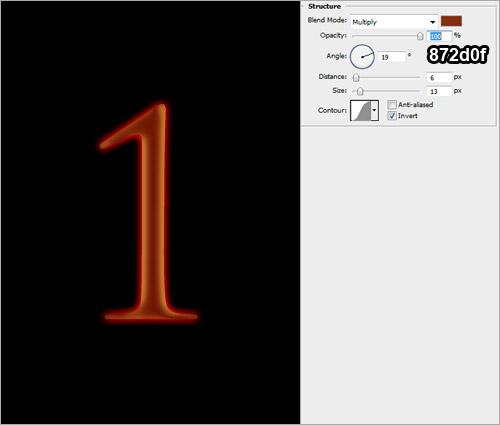
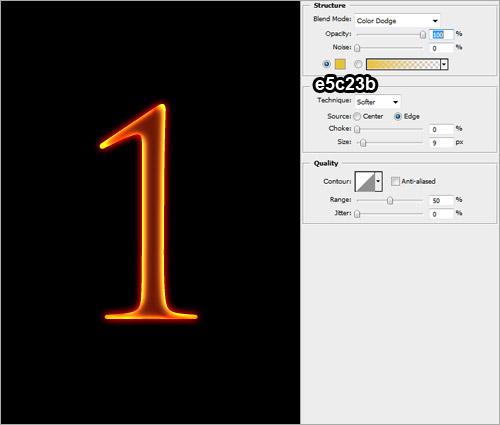
勾选内发光,设置如下:(图中混合模式为颜色减淡)

第六步
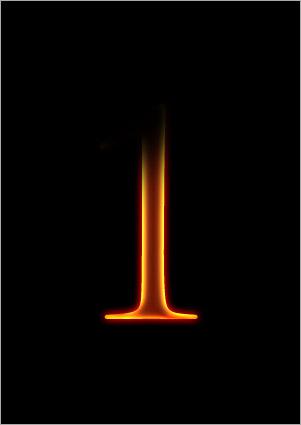
再次右键点击文字层,选择栅格化。适用200px大小的橡皮擦,将上部擦去。(这里要设置一下流量和不透明度,否则不能达到渐隐效果) :

第七步
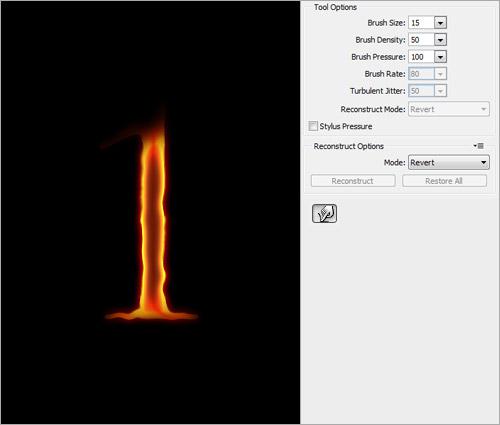
执行滤镜-->液化。选择向前变形工具(默认就是这个)。键入下面设置。使用先前变形工具,在文字边缘制造波浪效果:

第八步
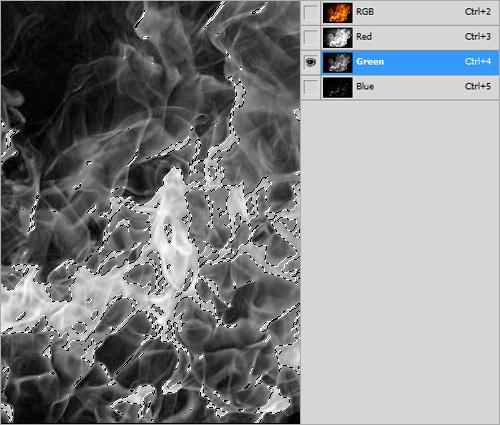
火焰素材。进入通道面板,选择绿色层。CTRL+左键点击绿色层载入高光区。:


第九步
回到层面板,适用移动工具,将选中的区域移动到刚才的文字文件中,将火焰置于文字层上方。(注意:这里我们是利用通道来载入选区。在移动的时候请确保所有通道都是可见的。否则可能移过去的是黑白的):

第十步
适用15像素橡皮擦工具,擦掉所有多余的火焰,只留下在文字周围缭绕的火焰。

第十一步
复制火焰层。将原火焰层的不透明度设置为30%。将复制得到的层的混合模式设置为叠加。

第十二步
多重复几次该过程,添加更多火焰,第一个火焰字就做好了:

最后
创建更多的火焰字,组合起来,效果如下: