yarn、npm都是构建和打包 javascript 代码的工具(包管理工具)。
官方文档:
npm:https://www.npmjs.cn
yarn:https://yarn.bootcss.com
npm
1. 不用单独安装,它随 node 一起提供,node装好了npm就自动装好了【node是一个JS运行环境】
2. npm是一个包,这个包可以管理(下载、更新、删除)别的包
3. npm在下载包的时候有一个缓存的过程,我们一般不会使用npm默认下载缓存目录,而会自定义指定npm下载缓存目录:
npm config set cache "C:\Program Files\nodejs\npm_cache"
4. npm下载包分为本地下载和全局下载,本地下载会下载到指定的文件夹,而全局下载会下载到默认的全局包保存路径,我们一般不会使用npm默认的全局包下载保存路径,而会自定义指定npm全局包下载路径:
npm config set prefix "C:\Program Files\nodejs\npm_global"
注意:npm自定义修改了全局包存放路径,还需要去设置环境变量,将自定义全局包路径加到环境变量中,否则全局装的包没法在命令行窗口中正常使用
yarn
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具(取代npm),是为了弥补 npm 的一些缺陷而出现。
1. 这个包默认没有,需要使用npm来进行安装:
npm install -g yarn
2. yarn在下载包的时候有一个缓存的过程,我们一般不会使用yarn默认下载缓存目录,而会自定义指定yarn下载缓存目录:
yarn config set cache-folder "C:\Program Files\nodejs\yarn_cache"
3. yarn下载包分为本地下载和全局下载,本地下载会下载到指定的文件夹,而全局下载会下载到默认的全局包保存路径,我们一般不会使用yarn默认的全局包下载保存路径,而会自定义指定yarn全局包下载路径:
yarn config set global-folder "C:\Program Files\nodejs\yarn_global"
注意:yarn自定义修改了全局包存放路径,还需要去设置环境变量,将自定义全局包路径加到环境变量中,否则全局装的包没法在命令行窗口中正常使用
Npm和Yarn优劣对比
Npm的劣势
npm install太慢,特别是新的项目拉下来要等半天,删除node_modules,重新install的时候依旧如此。
同一个项目,安装的时候无法保持一致性,由于package.json文件中版本号的特点,下面三个版本号在安装的时候代表不同的含义。 “5.0.3”表示安装指定的5.0.3版本,“~5.0.3”表示安装5.0.X中最新的版本,“^5.0.3”表示安装5.X.X中最新的版本。这就麻烦了,常常会出现同一个项目,有的同事是OK的,有的同事会由于安装的版本不一致出现bug。
安装报错被覆盖,安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了一个错误,但是npm会继续下载和安装包。
Yarn的优势
安装速度快 (服务器速度快 , 并且是并行下载)
版本锁定,安装版本统一
离线缓存,yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
安装版本一致:在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。并且为了防止拉取到不同的版本,Yarn 有一个锁定文件 (lock file) 记录了被确切安装上的模块的版本号。
简洁语义:yarn改变了一些npm命令的名称,比如 yarn add/remove,感觉上比 npm 原本的 install/uninstall 要更清晰。
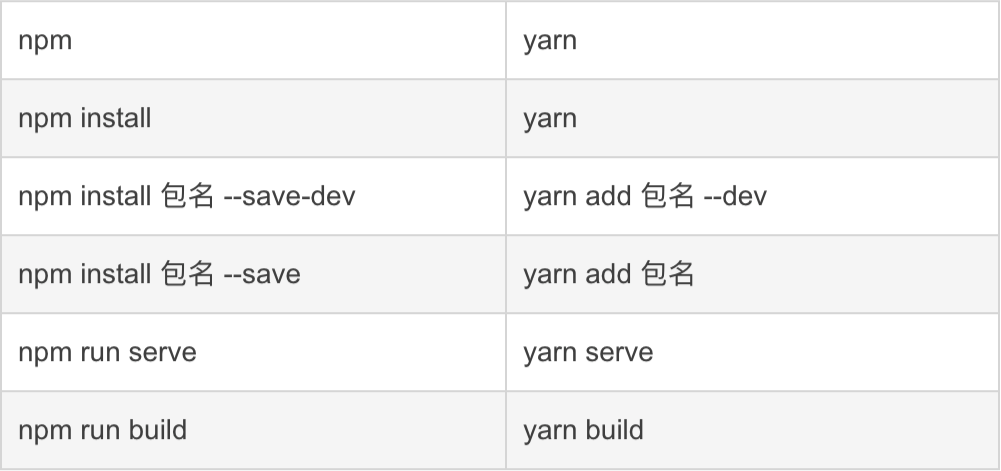
下面是yarn和npm的语法比较:

yarn常用命令
安装yarn: npm install -g yarn
查看版本号: yarn version
初始化项目: yarn init
查看全部配置项: yarn config list
显示某配置项: yarn config get <key>
删除某配置项: yarn config delete <key>
设置配置项: yarn config set <key> <value> [-g|--global]
安装包命令: yarn install,该命令会根据packge.json文件安装依赖包,生成node_modules文件夹
强制重新下载所有包: yarn install --force
添加包: yarn add [package],该命令会自动更新package.json和yarn.lock
删除包: yarn remove <packageName> 该命令会自动更新package.json和yarn.lock
发布包: yarn publish
查看缓存: yarn cache
运行脚本: yarn run,该命令执行在 package.json 中 scripts 属性下定义的脚本
打包: yarn build 该命令将源码编译成dist目录下发行文件
