uni-app做项目,客户提出启动图变形。为了适应各种屏幕,只能使用.9.png图了。
一开始使用ps制作,发现安卓打包报错如下:
Appid: __UNI__E009C3F
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:mergeReleaseResources'.
> Multiple task action failures occurred:
> A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
> Android resource compilation failed
[PackagePath]/app/res/drawable-hdpi/splash.9.png: AAPT: error: file failed to compile.
> A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
> Android resource compilation failed
[PackagePath]/app/res/drawable-xhdpi/splash.9.png: AAPT: error: file failed to compile.
> A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
> Android resource compilation failed
[PackagePath]/app/res/drawable-xxhdpi/splash.9.png: AAPT: error: file failed to compile.
只能改用Android Studio。
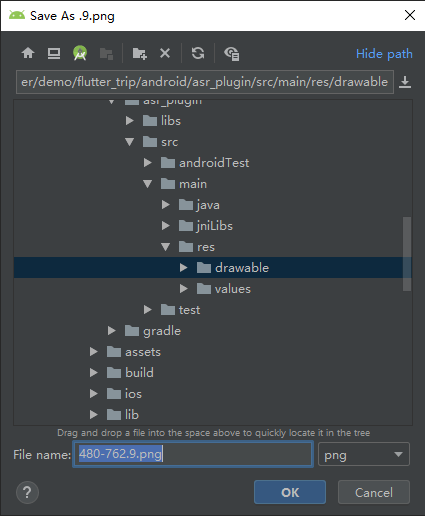
1、用Android Studio打开一个安卓或flutter项目,找到drawable目录,以flutter为例,在 项目根目录\android\asr_plugin\src\main\res\drawable。将png图拷贝进去,对着图片右键->create 9-patch file...,弹出弹窗,选择确定:

2、双击打开刚才创建的.9.png图片,沿着边线,向中间拖,按下ctrl即可。
3、重新打开.9.png,看下边框是不是多了一像素的黑边
