windows下:
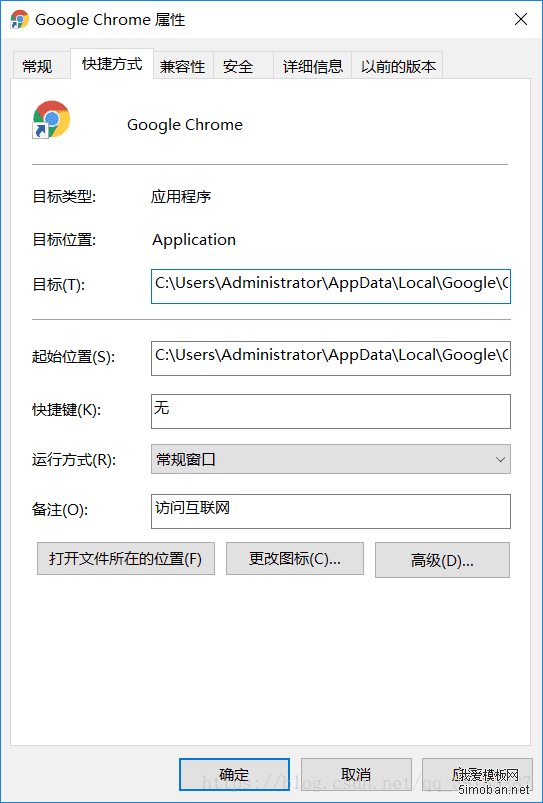
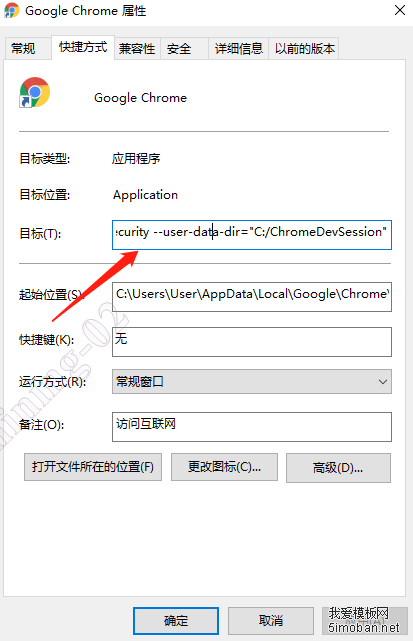
找到chrome快捷方式,右键-->属性-->目标,在快捷方式指向的地址后面加入下面的代码(注意前面要加空格):
--args --disable-web-security --user-data-dir="C:/ChromeDevSession"

或者运行下面的命令:
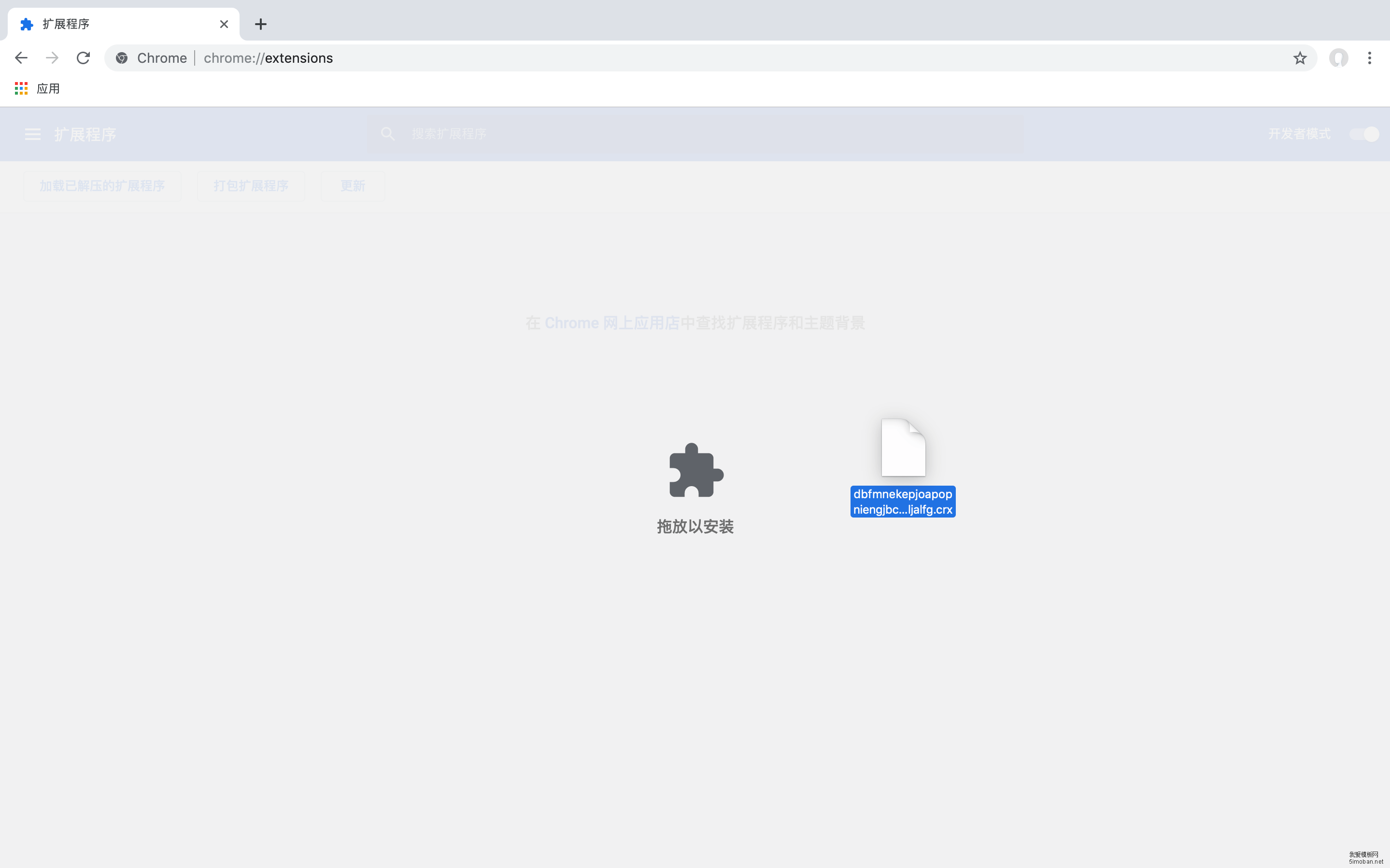
"C:\Users\UserName\AppData\Local\Google\Chrome\Application\chrome.exe" --args --disable-web-security --user-data-dir="C:/ChromeDevSession"此时打开谷歌浏览器,会提示安全问题,不用管:

解释:
--args --disable-web-security的意思就是关闭同源策略
mac下:
//chrome 浏览器 open -a "Google Chrome" --args --disable-web-security --user-data-dir //safari 浏览器 open -a '/Applications/Safari.app' --args --disable-web-security --user-data-dirlinux下:
chromium-browser --disable-web-security
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!