我爱模板网用了nvm node管理工具来管理node后,全局安装gulp却无法识别,提示:
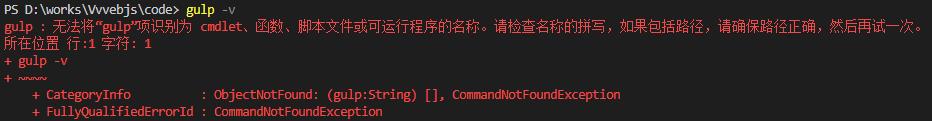
gulp : 无法将“gulp”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ gulp -v
+ ~~~~
+ CategoryInfo : ObjectNotFound: (gulp:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
截图如下:

这很大可能是因为npm的环境配置问题:
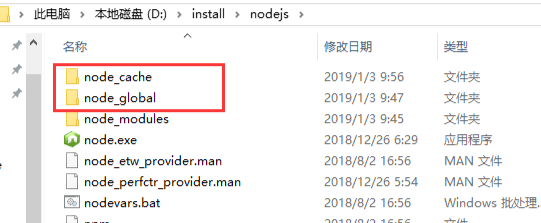
1.首先在node.js的安装目录新建两个文件夹node_global和node_cache

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:\install\nodejs\node_global" npm config set cache "D:\install\nodejs\node_cache"
此时,进入“C:\Users\当前用户”,可以看到.npmrc文件,内容可能如下:
prefix=D:\install\nodejs\node_global cache=D:\install\nodejs\node_cache
3.接下来设置电脑环境变量,右键“我的电脑”->属性->高级系统设置->环境变量,进入环境变量对话框
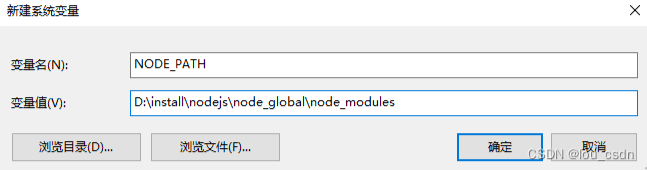
4.在【系统变量】新建环境变量 NODE_PATH,值为D:\install\nodejs\node_global\node_modules,其中D:\install\nodejs\node_global是上述创建的全局模块安装路径文件夹

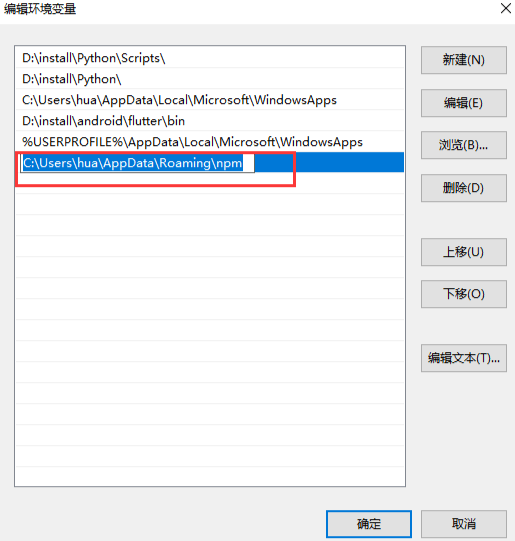
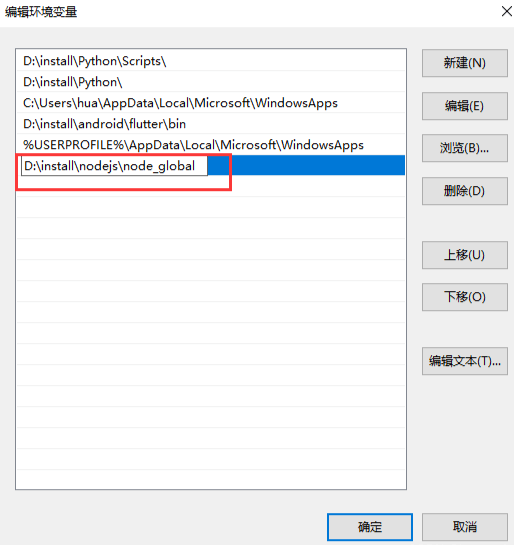
5.修改【用户变量】中的path变量,将 C:\Users\hua\AppData\Roaming\npm 修改为 D:\install\nodejs\node_global,没有就添加上去


6.点击确定后,配置完成。
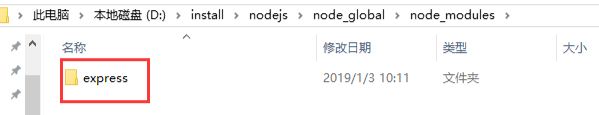
7.测试是否配置成功,在cmd窗口中输入以下指定全局安装express模块
npm install -g express

至此,再次运行
gulp -v
已经不出现上面的问题了,能识别了,但是提示下面的错误:
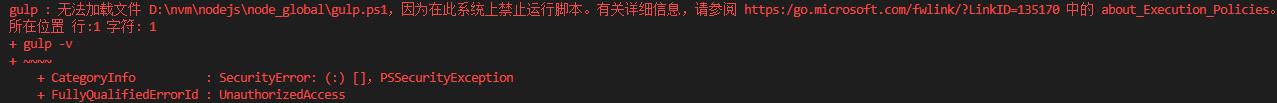
gulp : 无法加载文件 D:\nvm\nodejs\node_global\gulp.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ gulp -v
+ ~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
截图如下:

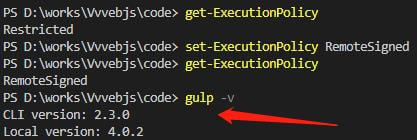
参考这篇文章:vscode运行webpack失败
按上面参考,解决后,再次执行,总算成功了: