本文转载自 今日头条,感谢博主李景能
本系列是Electron框架跨平台应用开发的入门教程:
一 第一个Electron应用
二 自定义菜单
三 自定义应用图标和窗口置顶
四 系统托盘功能
五 主进程和渲染进程中的通知和通信
六 详细讲解主进程和渲染进程
七 自定义窗口
八 引入前端框架Vue.js 3
现在开始第一章的学习。
什么是Electorn?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。Electron 基于 Chromium 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用。
这是Electron官网(
https://www.electronjs.org/)上对Electron的介绍。
一、第一个Electron应用
今天,我们就开始学习Electron。按照惯例,一切从“Hello,World!”开始吧。通过这个教程,你的app将会打开一个浏览器窗口,来展示“你好,Electron!”。
二、开发前的准备
1.安装Node.js
在使用Electron进行开发之前,您需要安装 Node.js。 我们建议您使用最新的LTS版本。
Nodejs可以在这里下载Nodejs官网。
要检查 Node.js 是否正确安装,请在您的终端输入以下命令:
node -v npm -v
2.安装Visual Studio Code
Visual Studio Code(文章后面会直接简称为Code)是一款开源的,在 Windows、macOS 和 Linux 上运行的独立源代码编辑器。 JavaScript 和 Web 开发人员的最佳选择,包含大量扩展,几乎支持任何编程语言。你可以在Visual Studio Code官网下载到最新版的Code。
三、创建你的应用
1.在电脑上新建一个名为electronapp的文件夹,然后在Code中打开此文件夹。


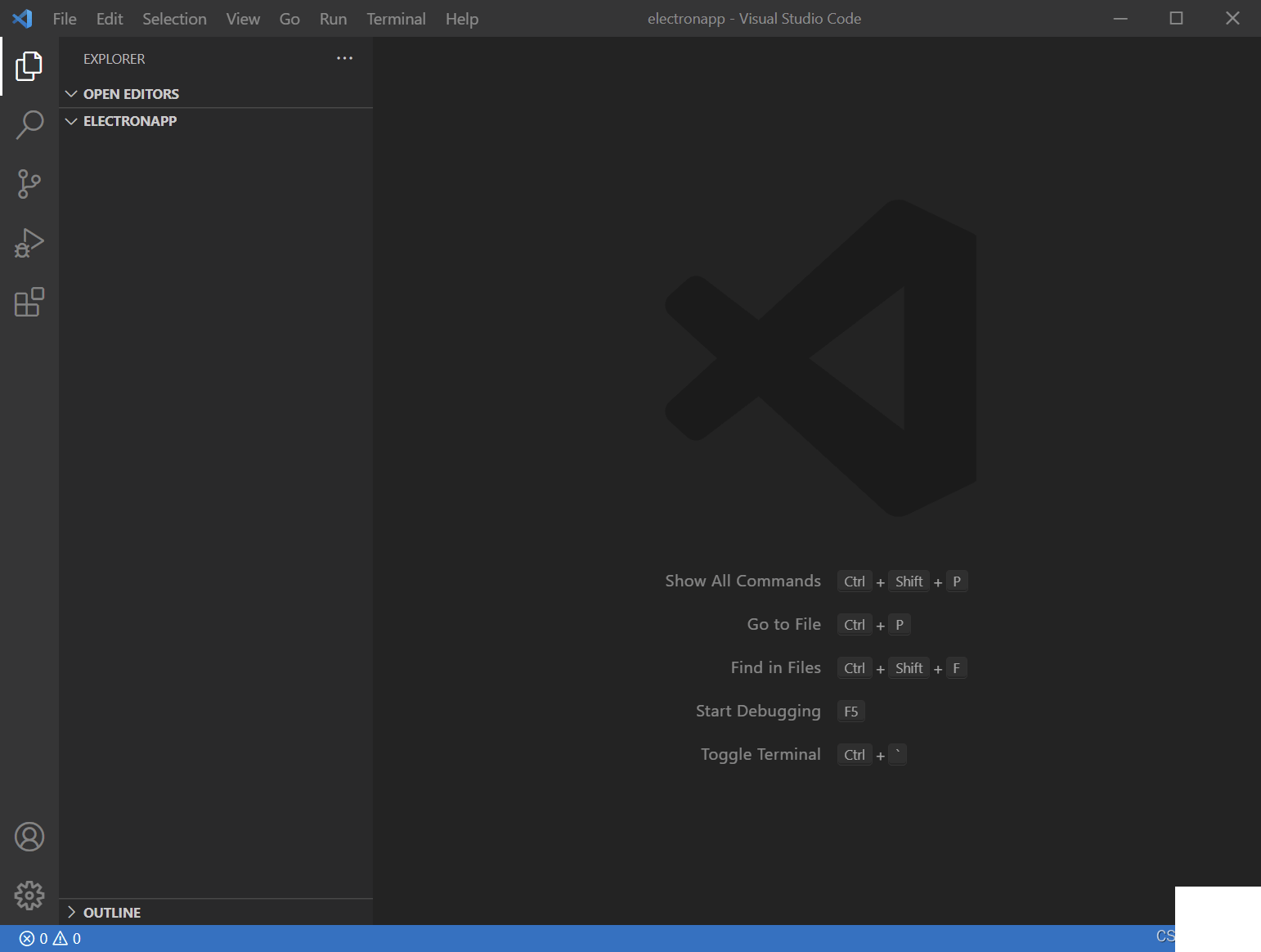
2.在Code中使用快捷键Ctrl+`(反引号)打开Terminal(终端)。输入命令
npm init -y
-y参数表示项目使用默认的配置参数。

此时会在根目录下创建一个名为package.json的文件,内容与终端中显示的一致。
3.安装Electron
npm install --save-dev electron
4.修改package.json文件,在scripts字段下增加一条start命令:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
}start命令能让你在开发模式下打开你的应用。
5.创建main.js
首先,修改package.json的main字段
"main": "main.js",
然后在根目录下新建一个main.js文件,并写入如下代码:
const { app, BrowserWindow } = require('electron');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
});
win.loadFile('index.html');
}
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});6.新建index.html文件,并写入如下代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Electron应用</title> <meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" /> </head> <body> <h1>你好,Electron!</h1> <p> 这是我的第一个Electron应用。 </p> </body> </html>
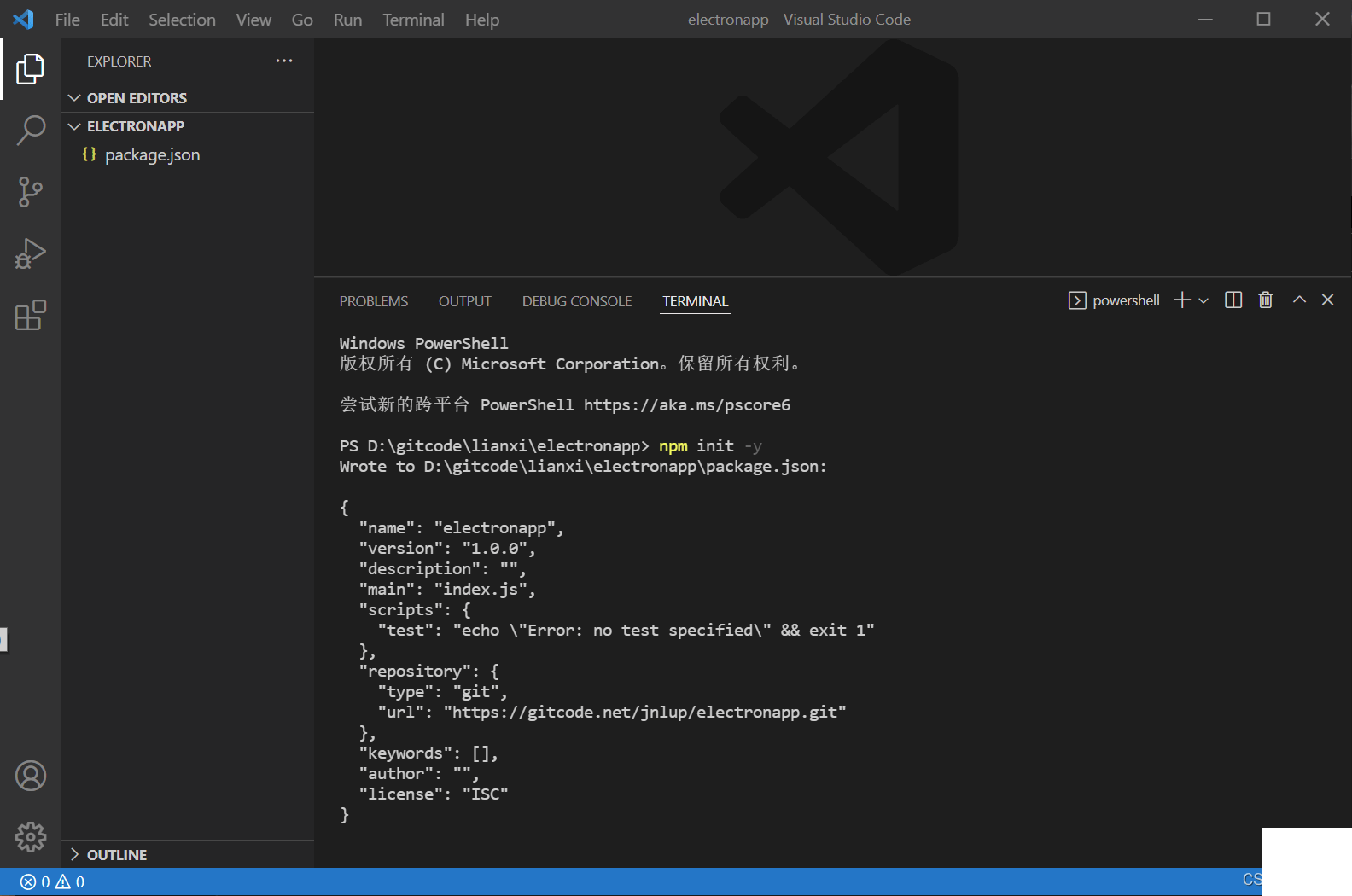
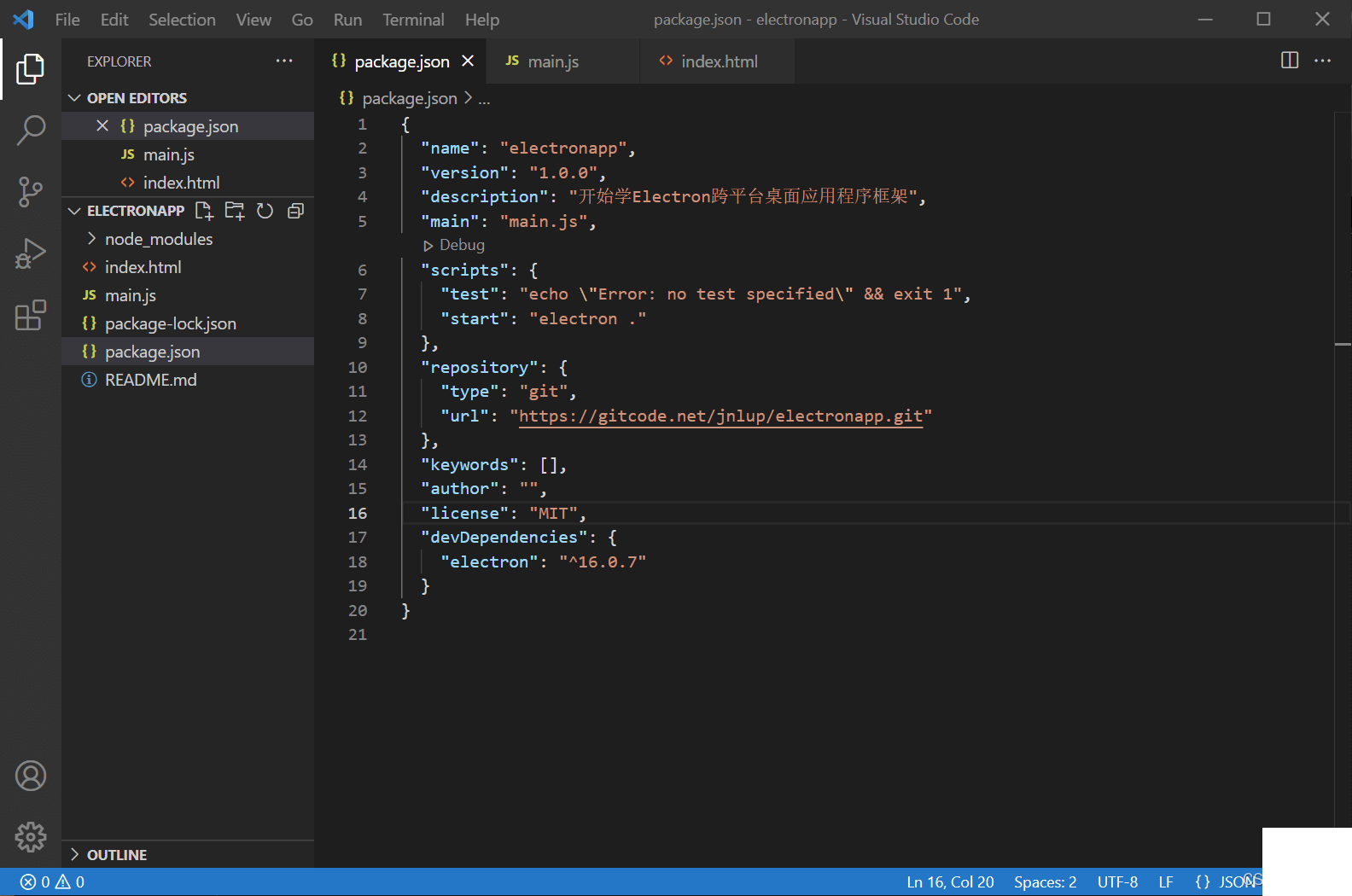
最后你的Code看起来是这样子的:

package.json中devDependencies字段中显示了Electron的版本号。当然,你安装的版本可能与笔者的有出入,以你本机安装的版本为准,无需手动修改。
7.运行你的第一个Electron应用
打开终端输入命令,Electron应用将会被启动
npm start

四、打包应用程序
1.安装electron-packager
npm install --save-dev electron-packager
2.打包应用
npx electron-packager .
该命令的完整形式如下:
npx electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
具体可参考GitHub -
electron/electron-packager(
https://github.com/electron/electron-packager)
命令执行完后会在你的根目录下多出一个名为electronapp-win32-x64的文件夹。


双击electronapp.exe即可运行应用程序。
