我爱模板网在二次开发一个react项目时,用到了swiper官网的一个效果:Swiper官网Swiper TFBOYS案例。这个react原本已经安装了swiper3依赖,但是这个swiper效果必须swiper4才能使用,于是使用命令:
cnpm install swiper@4.2.0
安装了swiper4。
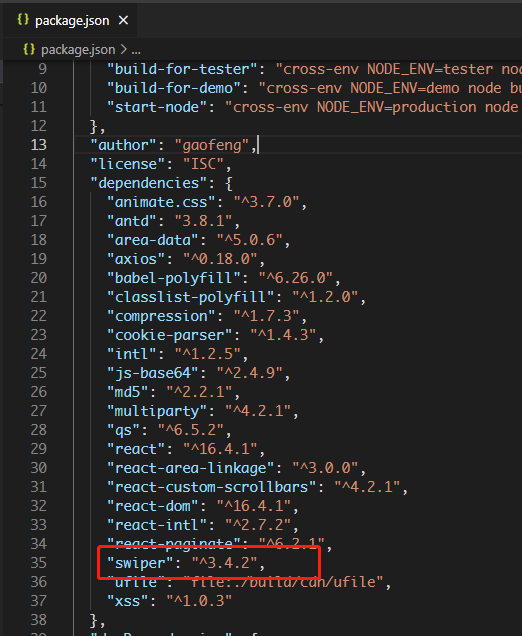
一番操作后,发现没问题了。然后svn提交,给另外的同事开发。可是,当他npm install安装后,发现swiper无法使用。我一看pacakge.json,发现还是swiper3:

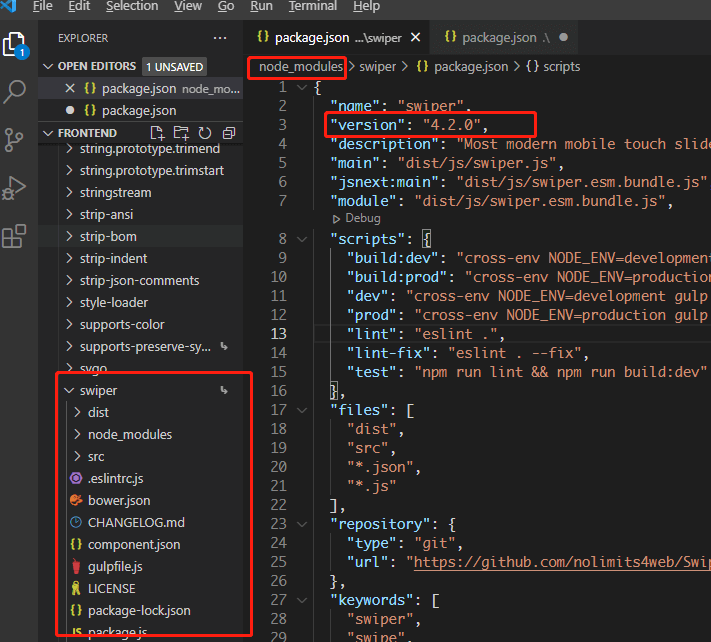
然后打开自己的项目的node_modules,发现是swiper4:

也就是,npm升级了依赖包,但是package并没有相应的更新。原来,npm或者cnpm 安装依赖,不会完全按照package.json中的版本号来,会有稍微的差异,这样的差异可能导致项目起不来,或者报错, 因为某些包只有特定的版本才能正常运行。
经过一番查找,解决此问题有以下方案。
1、npm提供了shrinkwrap命令来解决这个问题。 在项目所有依赖都安装完后,项目可正常稳定运行时,再运行如下命令:
npm shrinkwrap
此时会生成一个 npm-shrinkwrap.json 文件, 此文件会锁定所有的依赖来源, 后期再执行 cnpm install 或者 npm install 都不会出错,包的版本会和 package.json 中定义的一样。
注意: 如果之后安装了其他包, npm-shrinkwrap.json 文件 不会自动更新,所以需要再次执行 npm shrinkwrap
2、将node版本升级到 10+, npm 升级到 6+ , 在执行 npm install 操作时, node会动态生成 package-lock.json, 这样其他人再用 npm安装时,包的版本会和 package-lock.json 中定义的一样。
注意: 采用cnpm 安装依赖会忽略 package-lock.json , 所以建议将 npm 的地址直接指向taobao镜像, npm 可以采用 nrm管理。
