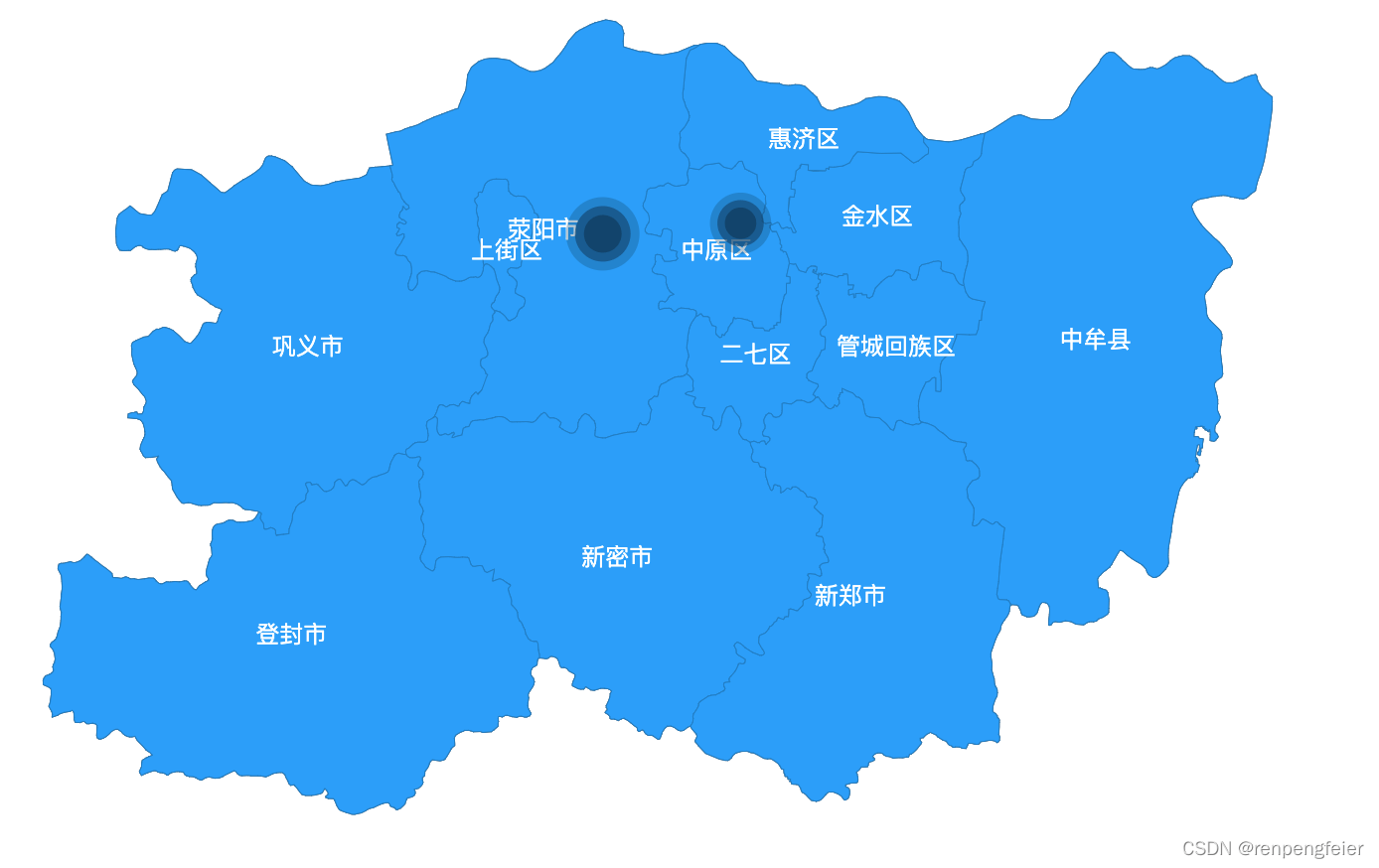
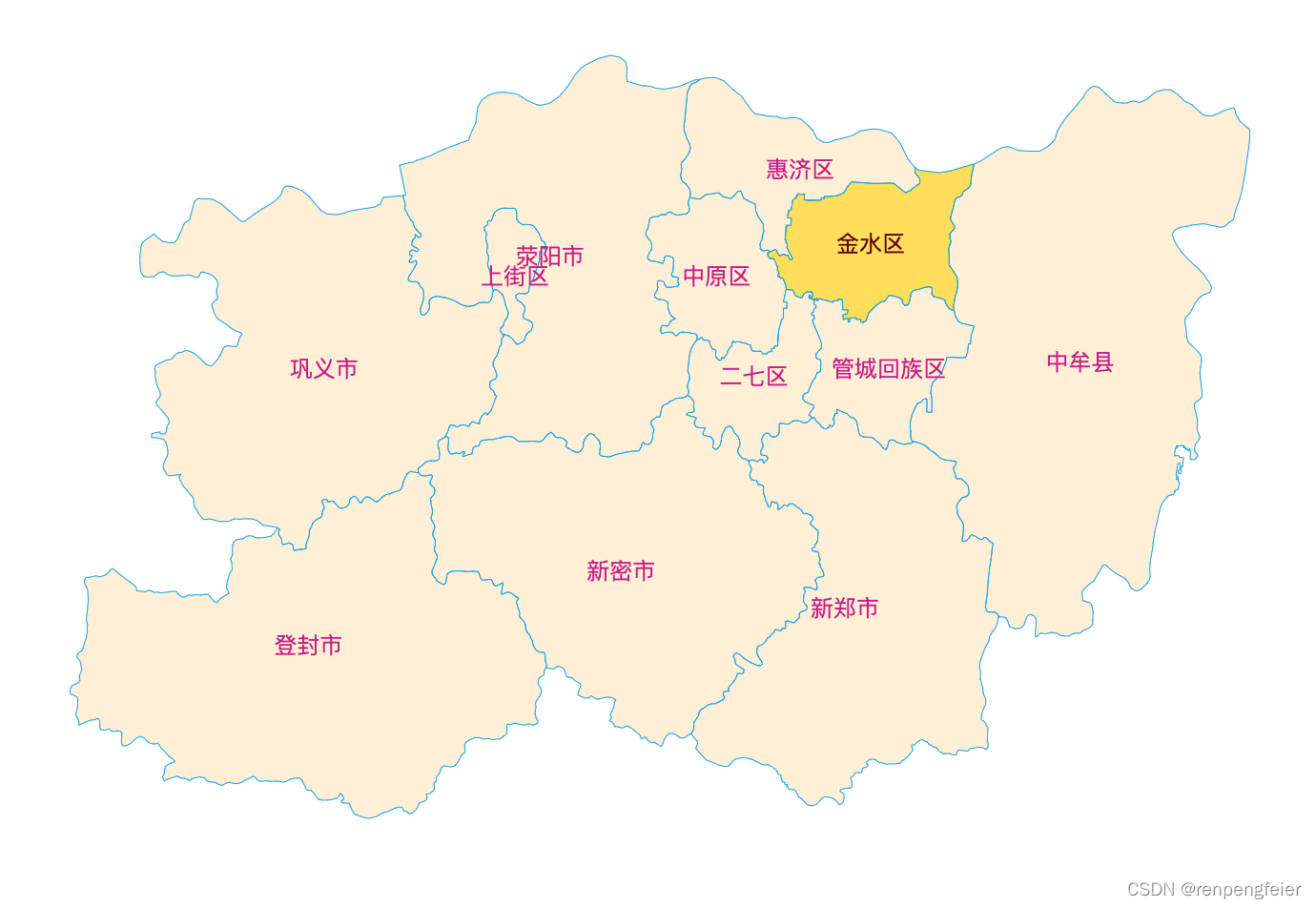
最近构建大数据平台时,需要显示一个市的地图,改完后显示效果

地图json数据
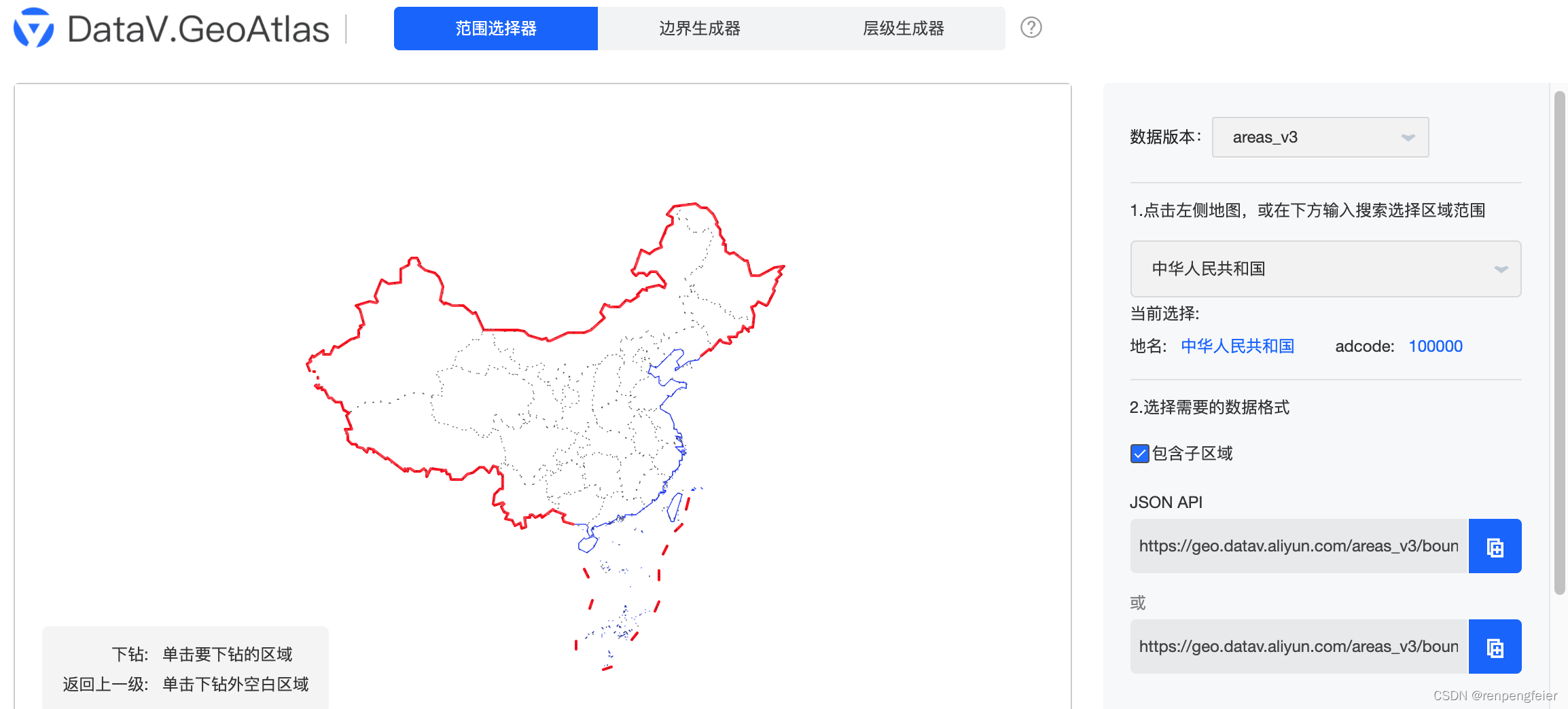
首先你是要显示一个区域的地图,那么就需要获取到这个区域的周维经纬度数据,将其连起来就是一个闭合的区域,也就是你需要显示的地图,可以从阿里Datav地图选择器下载

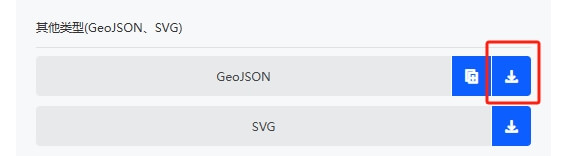
选择对应的省市区,然后点击右下角的下载:

下载json数据后,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<div id="chart" style="width: 100%;height:500px;"></div>
<script type="text/javascript">
//获取下载的地区json文件,将代码里的“zhenngzhou”统统替换成你的文件名,建议用英文。
$.get('zhengzhou.json',function(rs){
echarts.registerMap('zhengzhou',rs);
showMap();
})
function showMap(){
var myChart = echarts.init(document.getElementById('chart'));
var option = {
tooltip: {
// show: false //不显示提示标签
formatter: '{b}', //提示标签格式
backgroundColor:"#999999",//提示标签背景颜色
textStyle:{color:"#fff"} //提示标签字体颜色
},
series: [{
type: 'map',
mapType: 'zhengzhou',
label: {
normal: {
show: true,//显示省份标签
textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: true,
textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#009fe8',//区域边框颜色
areaColor:"#ffefd5",//区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: '#4b0082',
areaColor:"#f47920",
}
},
data:[
{name:'金水区', selected:true}
]
}],
};
myChart.setOption(option);
myChart.on('mouseover', function (params) {
var dataIndex = params.dataIndex;
console.log(params);
});
}
</script>
</body>
</html>显示效果:

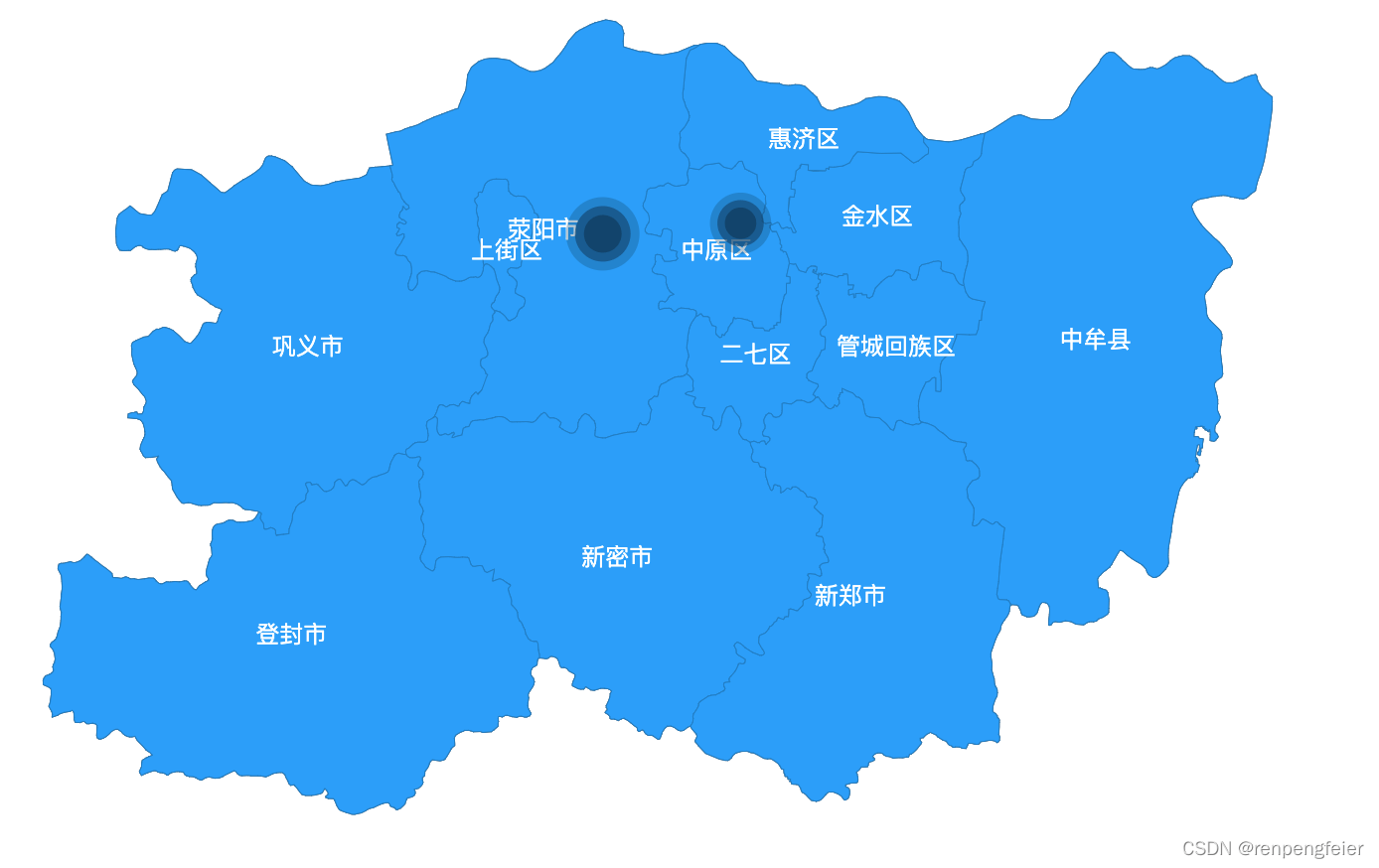
可以加入geo定位,显示一些更有用的东西,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<div id="chart" style="width: 100%;height:500px;"></div>
<script type="text/javascript">
//获取地区json文件
$.get('zhengzhou.json',function(rs){
echarts.registerMap('zhengzhou',rs);
showMap();
})
function showMap(){
var myChart = echarts.init(document.getElementById('chart'));
var option = {
tooltip: {
},
geo: {
tooltip: {
show: true
},
map: 'zhengzhou',
roam: true
},
series: [
{// 定位点
type: 'effectScatter',
coordinateSystem: 'geo',
geoIndex: 0,
symbolSize: function (params) {
return (params[2] / 100) * 15;
},
symbol: 'circle',
itemStyle: {
color: '#0E436D'
},
encode: {
tooltip: 2
},
data:[
[113.572182,34.80333, 100],
[113.404019,34.793607, 120]
]
},
{// 对应的名称
type: 'map',
mapType: 'zhengzhou',
label: {
normal: {
show: true,//显示省份标签
textStyle:{color:"#FFFFFF"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: true,
textStyle:{color:"#FFFFFF"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#197BC6',//区域边框颜色
areaColor:"#209CFC",//区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: '#1463A0',
areaColor:"#197BC6",
}
},
data:[
]
}
],
};
myChart.setOption(option);
myChart.getZr().on('click', function (params) {
var pixelPoint = [params.offsetX, params.offsetY];
var dataPoint = myChart.convertFromPixel({ geoIndex: 0 }, pixelPoint);
console.log(dataPoint);
});
}
</script>
</body>
</html>运行效果: