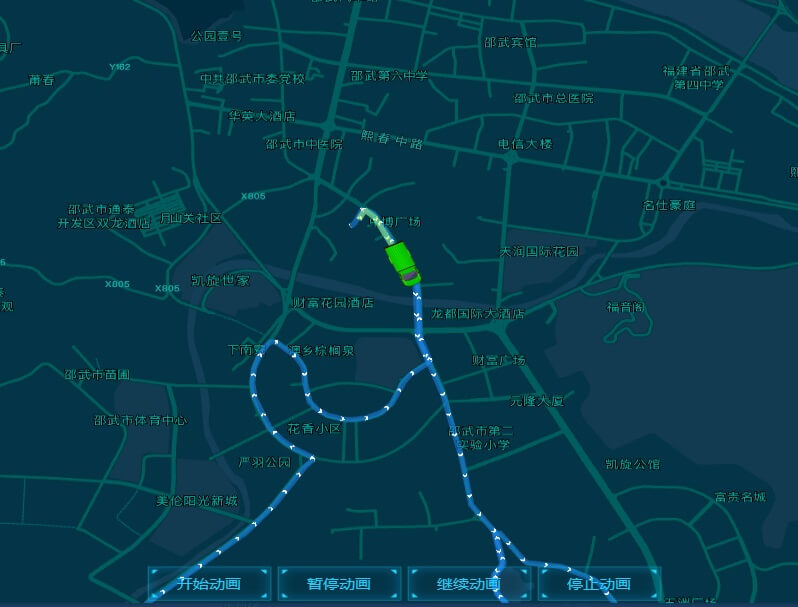
vue3实现,amap高德地图,沿着一系列经纬度绘制的Polyline,进行巡航动画。

1、安装
npm i @amap/amap-jsapi-loader --save
2、html中定义容器、操作按钮:
<div class="btns"> <a @click="startAnimation">开始动画</a> <a @click="pauseAnimation">暂停动画</a> <a @click="resumeAnimation">继续动画</a> <a @click="stopAnimation">停止动画</a> </div> <div id="map2"></div>
3、js代码如下,注释已经写得非常详细:
// 引入amap
import AMapLoader from '@amap/amap-jsapi-loader'
import { onMounted, toRefs } from 'vue'
// 获取车辆行驶轨迹经纬度的接口
import { getLocus } from '../api/index'
// 车辆图片
import carOnlineMoving from '@/assets/img/car_online_moving.png'
const props = defineProps({
clickData: {
type:Object, // 参数类型
default:()=>{
return {}
}
}
})
let map = null, polyline, marker, passedPolyline, lineArr = []
onMounted(() => {
initMap()
})
function initMap() {
AMapLoader.load({
key: 'asdfew23erfgdfgwjjuyqasdfdfsadf',
version: '2.0',
plugins: [
'AMap.MoveAnimation'
// 'AMap.Scale', //工具条,控制地图的缩放、平移等
// 'AMap.ToolBar', //比例尺,显示当前地图中心的比例尺
// 'AMap.Geolocation', //定位,提供了获取用户当前准确位置、所在城市的方法
// 'AMap.HawkEye', //鹰眼,显示缩略图
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取经纬度
getLocus({
// 采集轨迹的gps硬件设备ID
deviceId: 'sadfasfadsf'
}).then(res=>{
// 轨迹经纬度集合
lineArr = res.data
if(res.status === 200){
map = new AMap.Map('map2', {
zoom: 17,
center: [res.data[0][0], res.data[0][1]],
dragEnable: true,
scrollWheel: true,
doubleClickZoom: true,
keyboardEnable: true
})
map.setDefaultCursor('pointer')
var styleName = 'amap://styles/blue'
map.setMapStyle(styleName)
// 添加marker
createMaker(res.data[0][0],res.data[0][1])
}else{
console.error('获取失败')
}
})
}).catch((e) => {
console.log(e)
})
}
function createMaker(lng,lat) {
// 绘制轨迹
polyline = new AMap.Polyline({
map: map,
path: lineArr,
showDir:true,
strokeColor: "#28F", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
})
// 绘制车辆形式之后的轨迹
passedPolyline = new AMap.Polyline({
map: map,
strokeColor: "#AF5", //线颜色
strokeWeight: 6, //线宽
})
// 绘制车辆marker
marker = new AMap.Marker({
map: map,
position: [lng,lat],
offset: new AMap.Pixel(-26, -26),
icon: new AMap.Icon({
image: carOnlineMoving,
size: new AMap.Size(52, 52),
imageSize: new AMap.Size(52,52)
}),
})
// 车辆动画时,实时设置地图中心点
marker.on('moving', (e) => {
passedPolyline.setPath(e.passedPath)
map.setCenter(e.target.getPosition(),true)
})
map.setFitView()
}
function startAnimation() {
// moveAlong动画,沿着轨迹形式
marker.moveAlong(lineArr, {
// 每一段的时长
duration: 500,//可根据实际采集时间间隔设置
// JSAPI2.0 是否延道路自动设置角度在 moveAlong 里设置
autoRotation: true,
})
}
function pauseAnimation() {
marker.pauseMove()
}
function resumeAnimation() {
marker.resumeMove()
}
function stopAnimation() {
marker.stopMove()
}