
这里介绍的一个小技巧是如何用JavaScript获取页面上被选中的文字的方法。最关键的JavaScript API是: event.selection = window.getSelection(); 这里的selection实际上是个对象,但如果我们使用 .toStr

在ECharts的图表中用户的操作将会触发相应的事件。开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等。 在EChar

百度的ECharts是业内比较好的统计图表插件,提供了大量的API接口,使用方便,效果炫酷,唯一缺憾是不支持3D。 下面的这段代码摘抄自百度官网的Echarts事件,做个记录: option = { tool

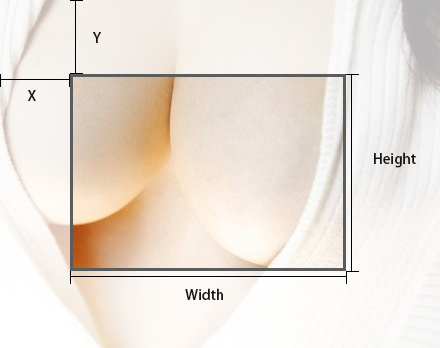
很多情况下用户上传的图片都需要经过裁剪,比如头像啊什么的。但以前实现这类需求都很复杂,往往需要先把图片上传到服务器,然后返回给用户,让用户确定裁剪坐标,发送给服务


问题说明: Firefox下以图片为句柄的拖拽效果无法触发onmouseup事件,同样的在空的div中也也无法触发onmouseup事件,同时在所有浏览器下选中文字后div的mouseup事件失效; 解决方法 : Fire


在现在代浏览器中判断一个元素在不在一个数组中,咱们可以用Array对象的indexOf()方法来取得这个元素在当前数组中的索引值,若索引值不等于-1,数组中就存在这个元素, 例如: var

