一、种类划分
1.1 按照代码逻辑
1.1.1 无限循环
while 循环
for 循环
1.1.2 递归
包含debugger 的函数调用自身
1.1.3 方法间的循环调用
1.1.4 计时器
JS中的定时器 是setInterval,参数:第一个参数是要定时执行的代码,第二个参数是时间。
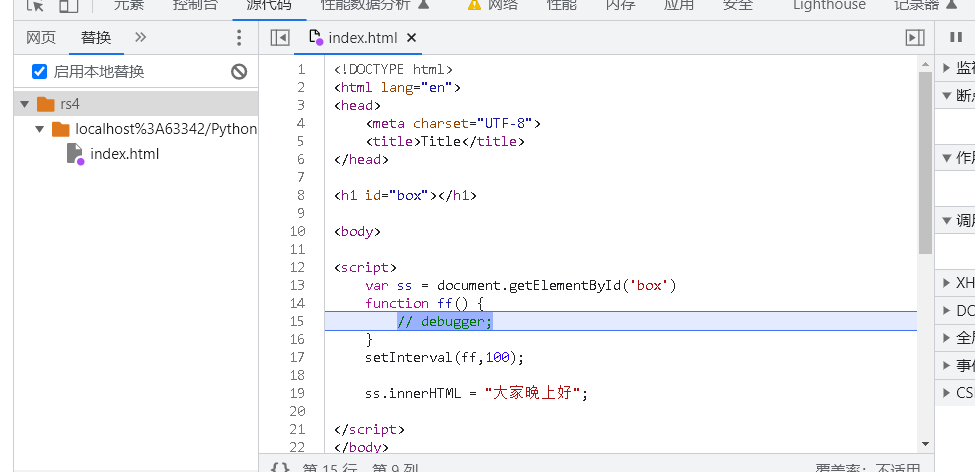
下面的代码就是利用定时器来实现debugger操作:
var ss = document.getElementById('box')
function ff() {
debugger;
}
setInterval(ff,100);
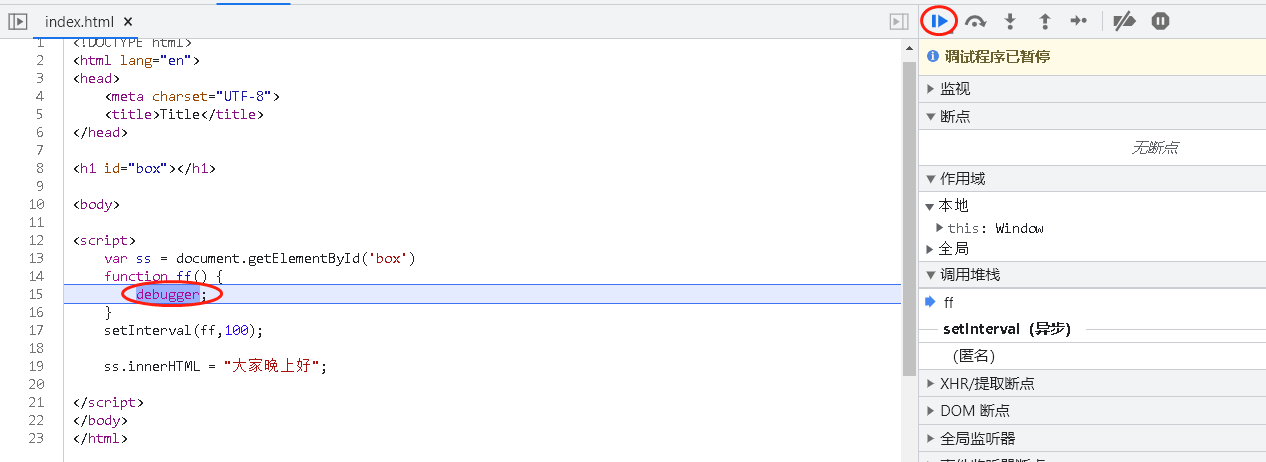
可以看见调试时会断在这,同时点击继续执行脚本时会一直断在这里,这里就实现了无限dubugger
1.2、代码是否混淆
1.2.1 不混淆
直接使用明文代码,不进行混淆处理
比如上面的举例使用的明文代码,未进行混淆处理。
debugger
1.2.2 可以混淆(可轻度混淆)
即eval配合debugger
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。 如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。
eval(debugger;)
1.2.3 可以重度混淆
这里可以对constructor、debugger 、call 、apply 、action 等关键字进行混淆,增加调试的困难
Function("debugger;").call()/apply()
// 或者
variable = Function("debugger;")
variable();
xxx.constructor("debugger").call("action")
Fuction.constructor("debugger").call("action")
(function(){return !![];}["constructor"]("debugger")["call"]("action"))
['constructor']('debugger')['call']('action') : function() {return ![];}二、绕过debugger方法
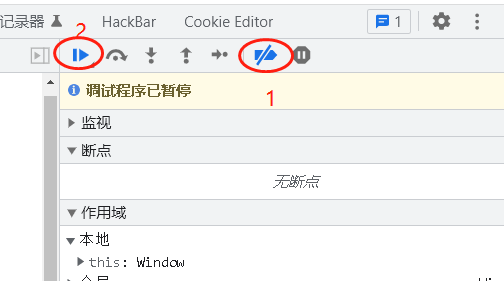
2.1 取消所有的断点
如图所示,但这样操作的弊端就是,其他所需要的断点均不能使用

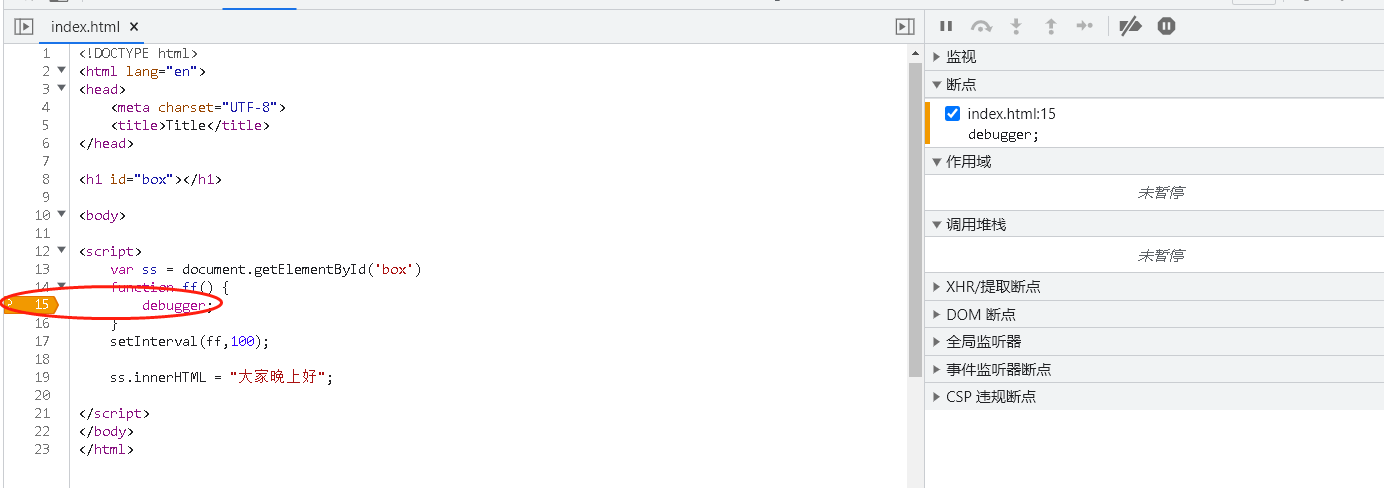
2.2 使用一律不在此处暂停
在 JS 代码 debugger 行数位置,鼠标右键点击一律不在此处暂停 ,对应行前面会添加一个橙色的断点标志

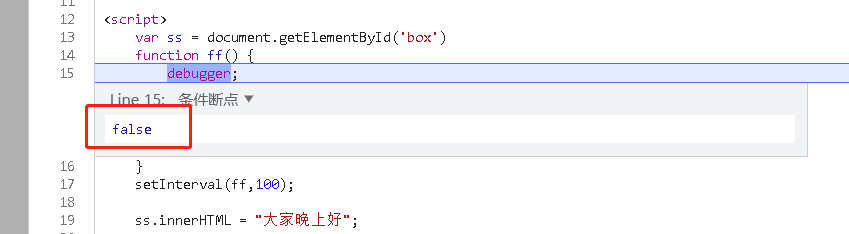
2.3 添加条件断点
在 JS 代码 debugger 行数位置,鼠标右键添加 条件断点,其中条件 设为 false

2.4 置空
无限debugger产生的原因ff`这个函数造成的,所以我们可以重写这个函数,使无限debugger失效
注意:一定要在debugger进入之前
2.4.1 执行函数置空

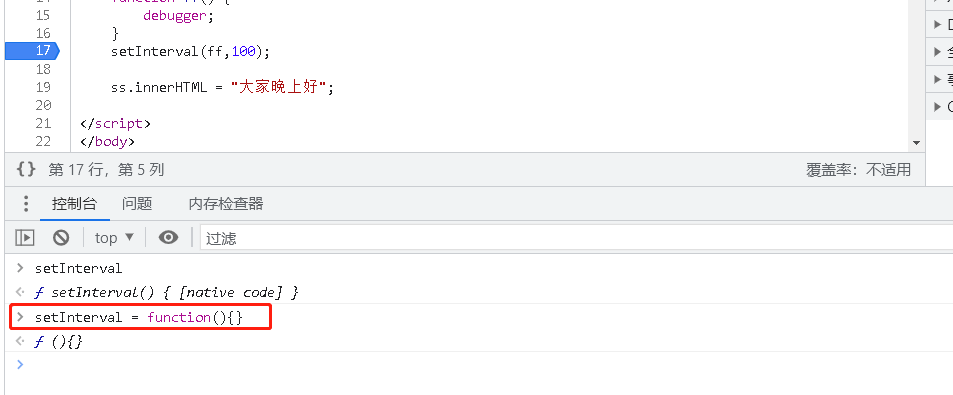
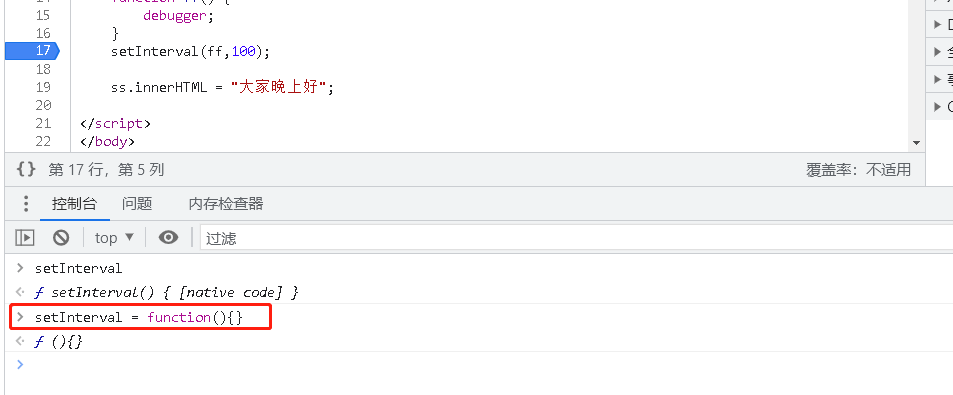
2.4.2 定时器置空

2.5 修改响应文件
把JS文件保存到本地修改,修改范围主要是将debugger相关的代码删除或者改写,可以使用文件替换、抓包工具拦截方式