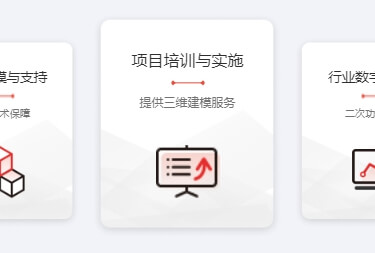
swiper 一张图在中间,上一张下一张都显示一半,这种需求很常见,效果图如下:

js代码
new Swiper('.swiper-container', {
slidesPerView: 1.9, // 这个不仅可以设置整数,还可以设置小数
spaceBetween: 1,
centeredSlides: true,
loop: true,
autoplay:true
});css代码
.swiper-container{margin-top: .3rem; padding-bottom: 10px;}
.swiper-slide {text-align: center; font-size: .32rem; padding-top: .7rem; color: #2E2E2E; background: url("{Stl.SiteUrl}/tpl/imgs/h5/service-bg@2x.png") no-repeat center/100% 100%;}
.swiper-slide .title{font-size: .32rem; color: #2E2E2E}
.swiper-slide .img1{width: .68rem; height: .12rem; margin: .2rem auto .15rem; display: block; object-fit: contain}
.swiper-slide .img2{width: 1.28rem; height: 1.28rem; margin: auto; display: block; object-fit: contain}
.swiper-slide p {margin: 0 auto .6rem; font-size: .24rem; font-weight: 400;color: #727272;}
/* 缩放 */
.swiper-slide {
transition: 300ms;
transform: scale(0.85);
transform-origin: center bottom;
}
/* 缩放 */
.swiper-slide-active, .swiper-slide-duplicate-active{
transform: scale(1) translateY(10px);
}html代码
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="{stl:a channelIndex='服务支持' queryString='idx=0'}">
<div class="title">项目培训与实施</div>
<img class="img1" src="{Stl.SiteUrl}/tpl/imgs/dash@2x.png">
<p>提供三维建模服务</p>
<img class="img2" src="{Stl.SiteUrl}/tpl/imgs/h5/icon_peixun@2x.png">
</a>
</div>
<div class="swiper-slide">
<a href="{stl:a channelIndex='服务支持' queryString='idx=1'}">
<div class="title">行业数字化咨询</div>
<img class="img1" src="{Stl.SiteUrl}/tpl/imgs/dash@2x.png">
<p>二次功能开发</p>
<img class="img2" src="{Stl.SiteUrl}/tpl/imgs/h5/icon_hangye@2x.png">
</a>
</div>
<div class="swiper-slide">
<a href="{stl:a channelIndex='服务支持' queryString='idx=2'}">
<div class="title">运营与维护</div>
<img class="img1" src="{Stl.SiteUrl}/tpl/imgs/dash@2x.png">
<p>数字化转型执行方案</p>
<img class="img2" src="{Stl.SiteUrl}/tpl/imgs/h5/icon_yuying@2x.png">
</a>
</div>
<div class="swiper-slide">
<a href="{stl:a channelIndex='服务支持' queryString='idx=3'}">
<div class="title">二次应用开发</div>
<img class="img1" src="{Stl.SiteUrl}/tpl/imgs/dash@2x.png">
<p>培训产品操作</p>
<img class="img2" src="{Stl.SiteUrl}/tpl/imgs/h5/icon_erci@2x.png">
</a>
</div>
<div class="swiper-slide">
<a href="{stl:a channelIndex='服务支持' queryString='idx=4'}">
<div class="title">三维建模与支持</div>
<img class="img1" src="{Stl.SiteUrl}/tpl/imgs/dash@2x.png">
<p>运营技术保障</p>
<img class="img2" src="{Stl.SiteUrl}/tpl/imgs/h5/icon_3d@2x.png">
</a>
</div>
</div>
</div>