前言
一个项目,用到了cdn,交付客户时,提出了一个安全漏洞:
漏洞名称
子资源完整性 (SRI)未实施
漏洞描述
子资源完整性 (SRI) 是一项安全功能,使浏览器能够验证它们获取的第三方资源(例如,从 CDN)是否在没有意外操作的情况下交付。它的工作原理是允许开发人员提供获取的文件必须匹配的加密哈希,可以操作第三方资源(例如脚本和样式表)。有权访问或入侵托管 CDN 的攻击者可以操纵或替换文件。 SRI允许开发人员指定要加载的资源的base64编码的加密哈希。然后将包含散列的完整性属性添加到 <script> HTML 元素标签。完整性字符串由 base64 编码的哈希组成,后跟取决于哈希算法的前缀。此前缀可以是 sha256、sha384 或 sha512。建议为从外部主机加载的所有脚本实施子资源完整性 (SRI)。
script标签引入文件
在html中,script标签可以通过src属性引入一个js文件,引入的js文件可以是本地的,也可以是远程的。
1. 引入本地文件
开发环境一般多引入本地js文件。
<script src="./js/index.js"></script>
2. 引入远程文件
部署到线上后,一般会分发到cdn,需要引入远程文件,形如:
<script src="https://cdn.xxx.xx/js/index.js"></script>
只是引入远程文件存在一个问题,如果对应的文件被篡改了,那么可能会对用户造成影响。虽然cdn一般都是可靠的,但是不排除受到黑客的攻击。
在这种情况下,可以通过script标签的属性 integrity 来进行安全验证。
integrity安全验证
integrity属性设置引入js文件的hash值,浏览器在下载js文件时候,会对js文件进行hash计算,如果一致则正常加载,否则拒绝加载运行。
形如:
<script integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC" src="https://cdn.xxx.xx/js/index.js"></script>
示例
1. 引入vue的cdn资源
例如我们要引入vue的cdn资源:
https://unpkg.com/vue@3.0.5/dist/vue.global.js
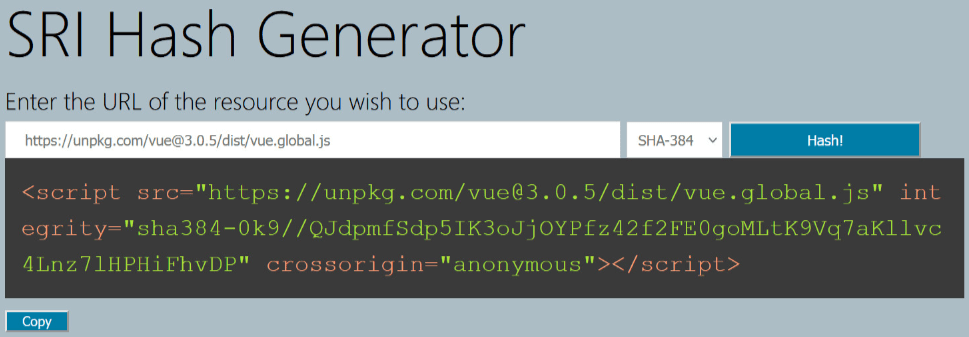
可以通过 https://www.srihash.org/ 生成hash值。

最后将 integrity 的值添加到script标签即可。
<script src="https://unpkg.com/vue@3.0.5/dist/vue.global.js" integrity="sha384-0k9//QJdpmfSdp5IK3oJjOYPfz42f2FE0goMLtK9Vq7aKllvc4Lnz7lHPHiFhvDP" crossorigin="anonymous"> </script>
2. 验证是否正常
因为引入的是cdn资源,无法直接修改,但是修改 integrity 的值,如果修改了 integrity 的值,最终浏览器会报如下错误:
Failed to find a valid digest in the 'integrity' attribute for resource 'https://unpkg.com/vue@3.0.5/dist/vue.global.js' with computed SHA-256 integrity 'Wr5PnkpmZ3oQFRZLfDrI6fsePSMak5h8rW2rqq+mdWg='. The resource has been blocked.
意思就是cdn文件的hash值和 integrity 的不匹配。
参考资料
Subresource Integrity:https://developer.mozilla.org/zh-CN/docs/Web/Security/Subresource_Integrity
