首先需要知道clientX,clientY,screenX,screenY,offsetX,offsetY 是鼠标事件对象下的几个属性:
clientX:当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等),鼠标相对于浏览器(这里说的是浏览器的有效区域)x轴的位置
clientY:当鼠标事件发生时,鼠标相对于浏览器(这里说的是浏览器的有效区域)y轴的位置
screenX:当鼠标事件发生时,鼠标相对于显示器屏幕x轴的位置
screenY:当鼠标事件发生时,鼠标相对于显示器屏幕y轴的位置
offsetX:当鼠标事件发生时,鼠标相对于事件源x轴的位置
offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置
下面我将结合我的测试代码和结果对上面的话进行解释
这是我写的测试例子的html代码
<body> <span style="white-space:pre"></span><div id="div" class="container"></div> <span style="white-space:pre"></span><!--<div id="div1" class="container"></div> <span style="white-space:pre"></span><input type="button" value="test" οnclick="test();">--> </body>
添加一点样式
*{padding: 0;margin: 0;}
.container{
width: 200px;height: 100px;
border: 1px solid #c00;
}
input[type="button"]{
margin: 50px;
border: none;
width: 100px;height: 50px;background: green;
}接下来是js部分的代码
document.onmousemove = function (ev) {
var e = ev || window.event;
var div = document.getElementById('div');
div.innerHTML = "clientX: "+e.clientX + ",clientY:"+ e.clientY + "</br> screenX:"+ e.screenX+",screenY:" + e.screenY;
}
/* function test(ev) {
var e = ev || window.event;
var div1 = document.getElementById('div1');
div1.innerHTML = "offsetX:"+ e.offsetX +",offsetY : "+ e.offsetY;
}*/这里我需要解释一下我上面说的“浏览器有效区域”这句话,下图中黑色边框区域就是浏览器的有效区域,而整个图片显示的区域就是 “显示器屏幕区域”

下图可以看到当鼠标移动事件onmousemove发生的时候,在id为div的里面显示clientX,clientY,screenX,screenY,的值;

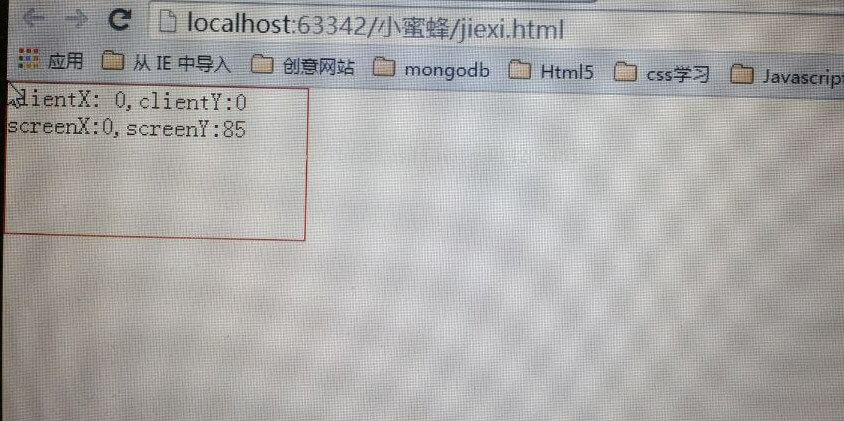
当我的鼠标放到浏览器有效区域的 0 ,0 处,clientX为0,clientY为0;
而screenX为0,screenY为85,因为鼠标在“浏览器有效区域”里的x坐标就是0,y坐标也是0,而鼠标在“显示器屏幕区域”的x坐标是0,y坐标是85px

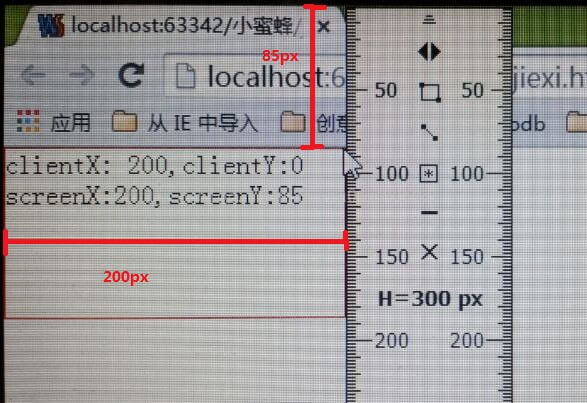
当我把鼠标移到div的右上角的时候,clientX为200,clientY为0;
screenX为200,screenY为85,由此可知道
clientX是鼠标相对以浏览器有效区域的的X轴坐标,
clientY是鼠标相对以浏览器有效区域的的Y轴坐标,
上图中我的鼠标在浏览器有效区域里 的x坐标是200px,y坐标是0;而screenX,screenY则是相对以整个显示屏幕区域而言的。
上图中 相对于“整个显示屏幕区域而言” 鼠标的x坐标是200px,y坐标是85px,所以screenX和screenY正是获取这两个值,所以screenX是200px,screenY是85px

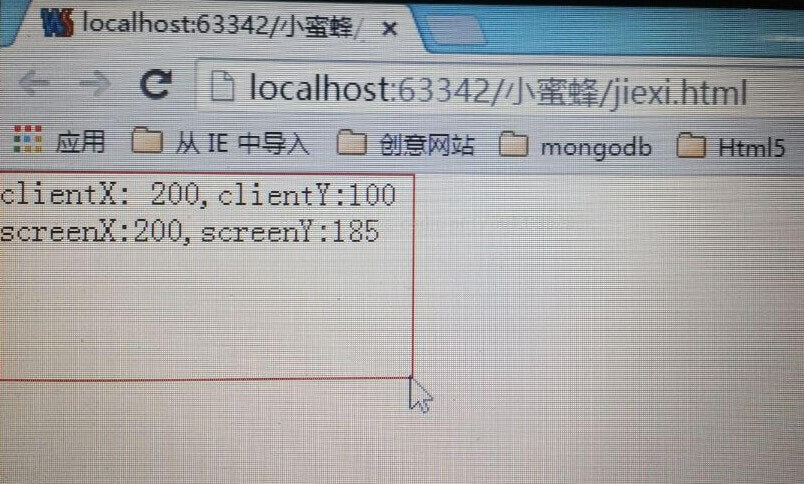
当我的鼠标移动到div的右下角的时候,screeX是200px,screenY是185px,因为div本身的宽度我定义的时200px,高度100px;
接下来说一说offsetX和offsetY属性
offsetX :当鼠标事件发生时,鼠标相对于事件源x轴的位置
offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置

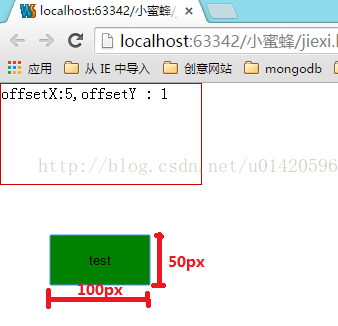
当我们点击test按钮的时候触发onclick事件,这里test这个按钮就是事件源,所以通过offsetX和offsetY获取的坐标值就是相对于 test按钮这个事件源的;
Test按钮自身的宽100px高50px;为了容易理解,我特意给按钮添加个margin:50px让大家看得效果明显一些;

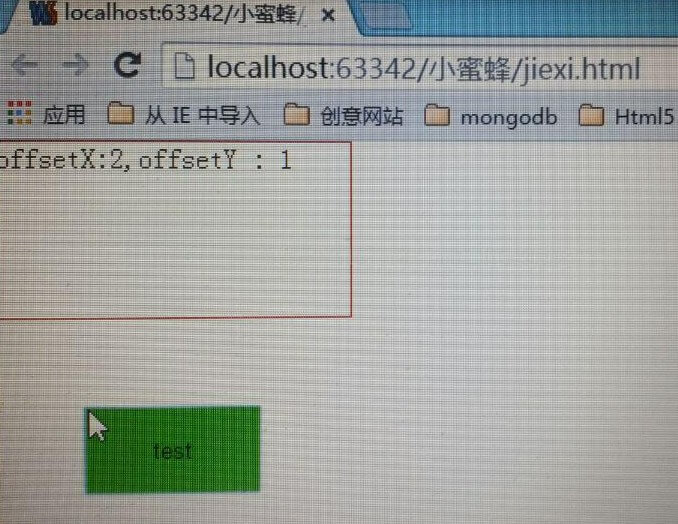
第一次鼠标是在接近test按钮的左上角点击


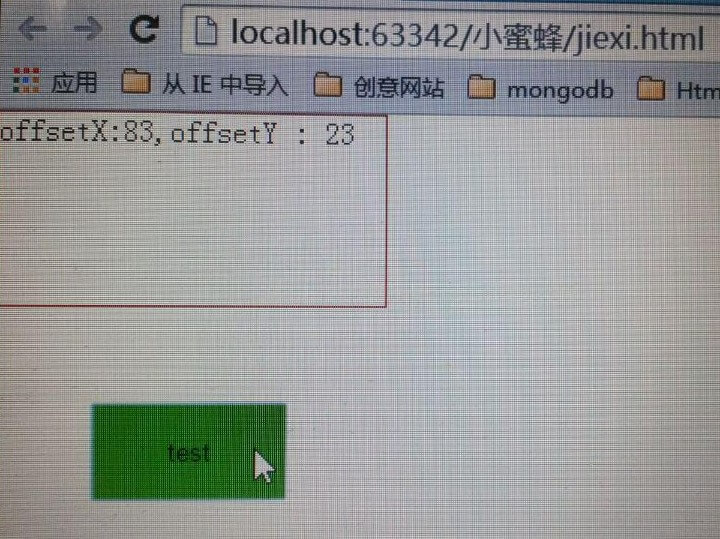
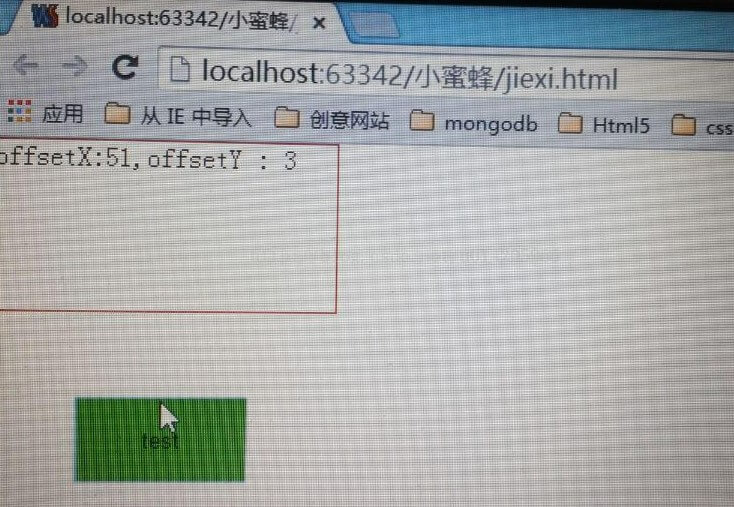
相信看到这里应该能明白offsetX和offsetY是获取的什么值了吧,获取的就是鼠标相对test这个按钮的x坐标和y坐标
本文为CSDN博主「关耳佳」的原创文章,原文链接:https://blog.csdn.net/u014205965/article/details/45606797
