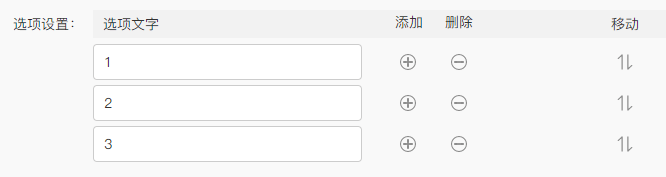
要实现下图的效果:

表格由js的数组array渲染而成的:
tableData = [
{name: '市场调查', id: '1'},
{name: '广告公司', id: '2'},
{name: '人才市场', id: '3'}
]通过右边的移动按钮,实现上下移动,代码实现如下:
var swapItems = (arr, index1, index2) => {
arr[index1] = arr.splice(index2,1,arr[index1])[0]
return arr
}
upData (index) {
if (this.tableData.length > 1 && index !== 0) {
this.tableData = swapItems(this.tableData, index, index - 1)
}
}
downData (index) {
if (this.tableData.length > 1 && index !== (this.tableData.length - 1)) {
this.tableData = swapItems(this.tableData, index, index + 1)
}
}